功能说明
TUIKit(vue2/vue3)组件具备单人视频通话和语音通话功能,并且实现了小程序端和 Web 端、App 端全平台的互通。
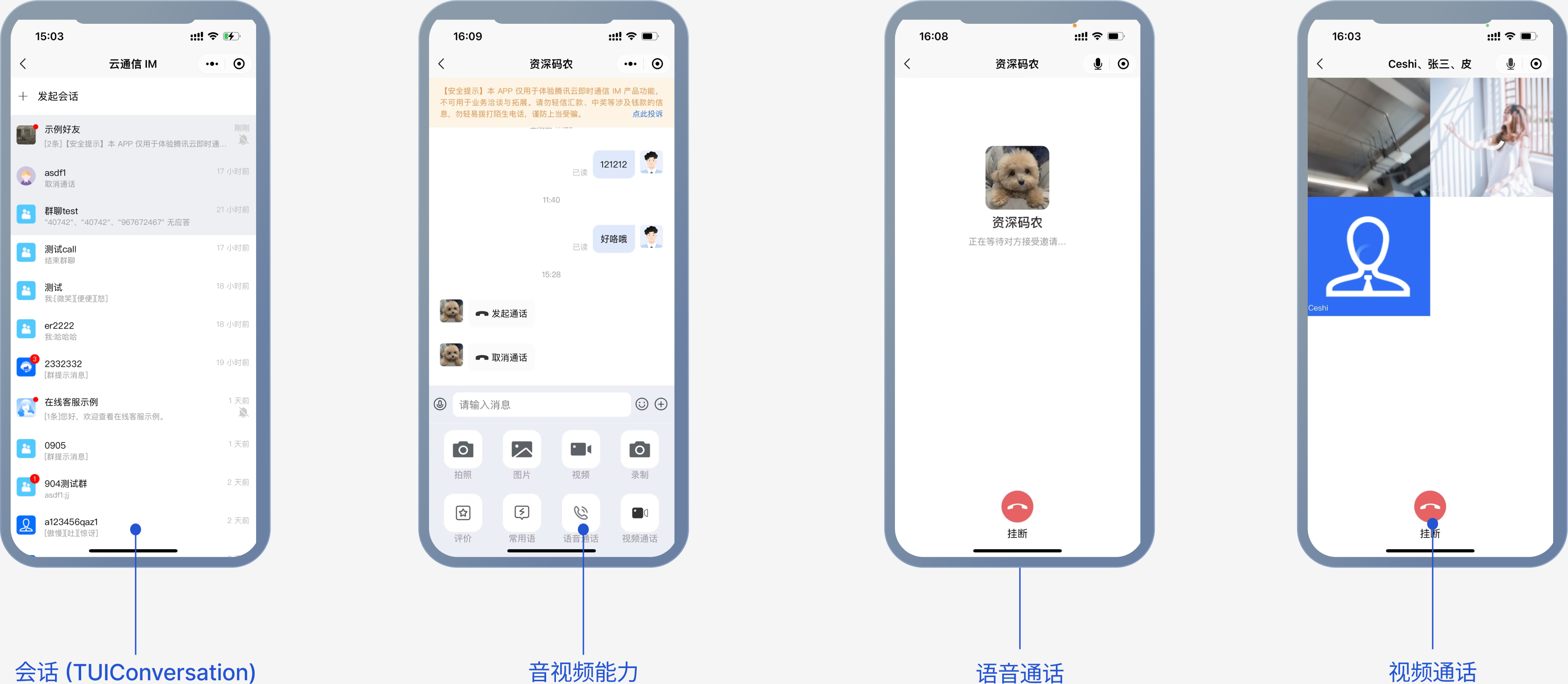
音视频通话界面如下图所示:
语音通话 | 视频通话 |
 |  |
操作步骤
步骤1:小程序开发准备
1. 开通企业类小程序。

2. 在小程序控制台开启实时音视频接口。
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参考该地址。
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。

步骤2:在小程序控制台配置域名
将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 是 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 是 |
wss://wss.tim.qq.com | Web IM 业务域名 | 是 |
wss://wssv6.im.qcloud.com | Web IM 业务域名 | 是 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 是 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 是 |
https://api.im.qcloud.com | Web IM 业务域名 | 是 |
https://events.im.qcloud.com | Web IM 业务域名 | 是 |
https://webim.tim.qq.com | Web IM 业务域名 | 是 |
https://wss.im.qcloud.com | Web IM 业务域名 | 是 |
https://wss.tim.qq.com | Web IM 业务域名 | 是 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 是 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 是 |
https://cn.imrich.qcloud.com | 文件上传域名 | 是 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 是 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 是 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 是 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 是 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 是 |
https://cn.imrich.qcloud.com | 文件下载域名 | 是 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 是 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 是 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 是 |
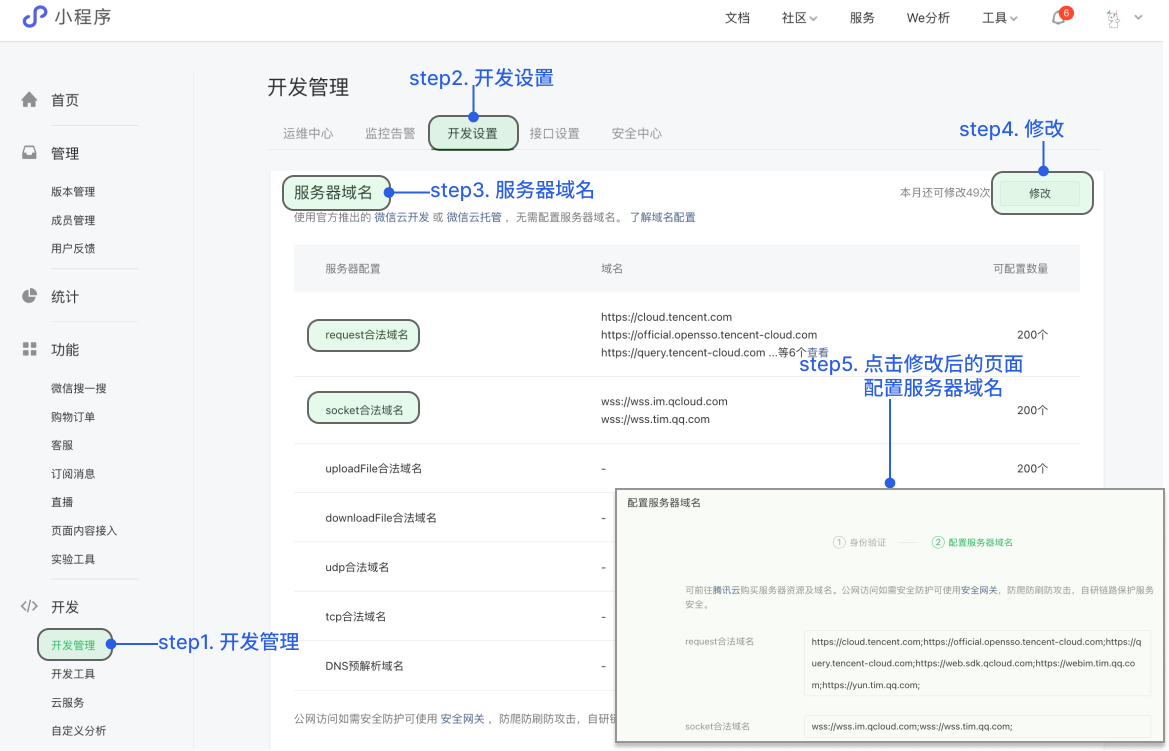
如下图所示,服务器域名配置:

步骤3:开通音视频通话能力
步骤4:集成 TUICallKit 组件
1. 安装 TUICallKit 组件
npm install @trtc/calls-uikit-wx-uniapp
2. 源码复制 TUICallKit 组件。
mkdir -p ./TUIKit/TUICallKit && cp -r node_modules/@trtc/calls-uikit-wx-uniapp/ ./TUIKit/TUICallKit && cp node_modules/@trtc/call-engine-lite-wx/RTCCallEngine.wasm.br ./static
xcopy node_modules\\@trtc\\calls-uikit-wx-uniapp .\\TUIKit\\TUICallKit /i /excopy node_modules\\@trtc\\call-engine-lite-wx\\RTCCallEngine.wasm.br .\\static
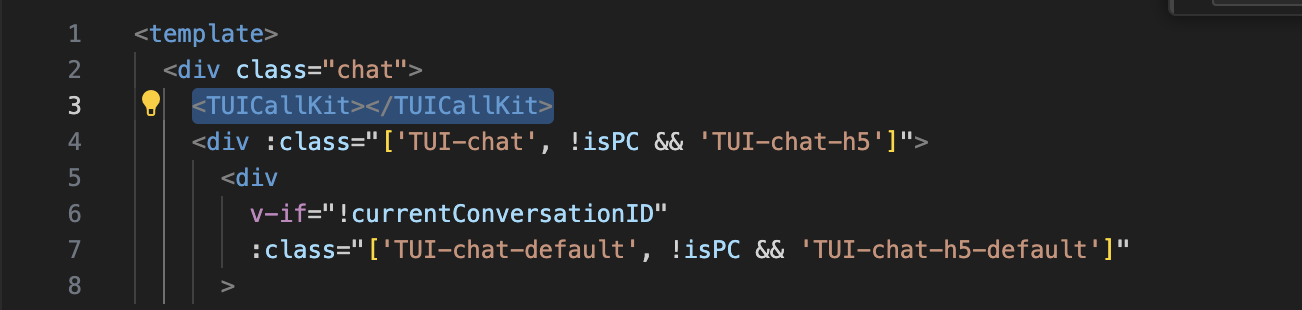
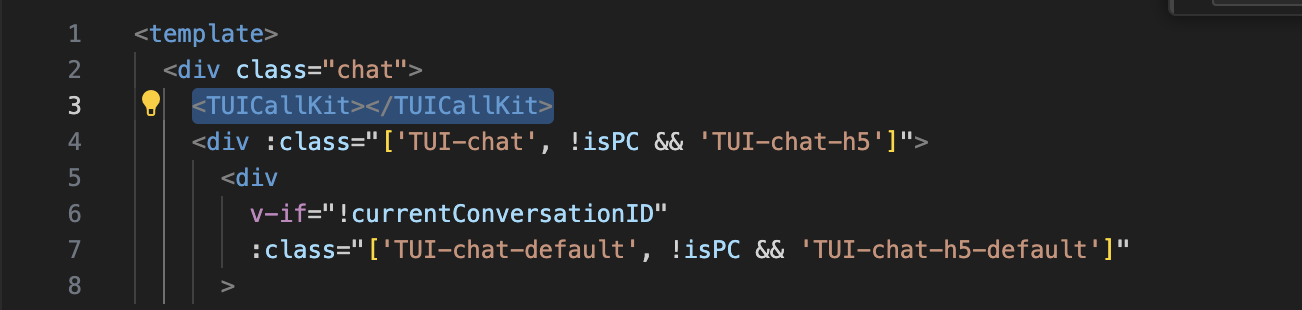
3. 在 TUIKit 中注入 TUICallKit 组件。
文件路径
TUIKit/components/TUIChat/index.vue 。注意:
import TUICallKit from "../../TUICallKit/src/Components/TUICallKit";
<TUICallKit></TUICallKit>
如图所示:


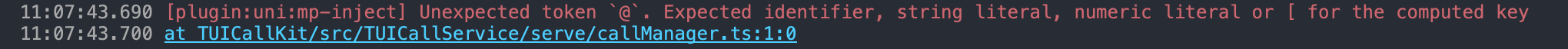
警告:
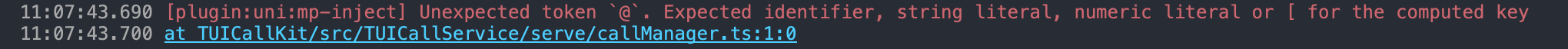
如果使用 HBuilder x 4.x 以上版本运行 Vue3 出现如下报错:


可在 tsconfig.json 中添加相关配置,示例:
{"compilerOptions": {"experimentalDecorators": true}}
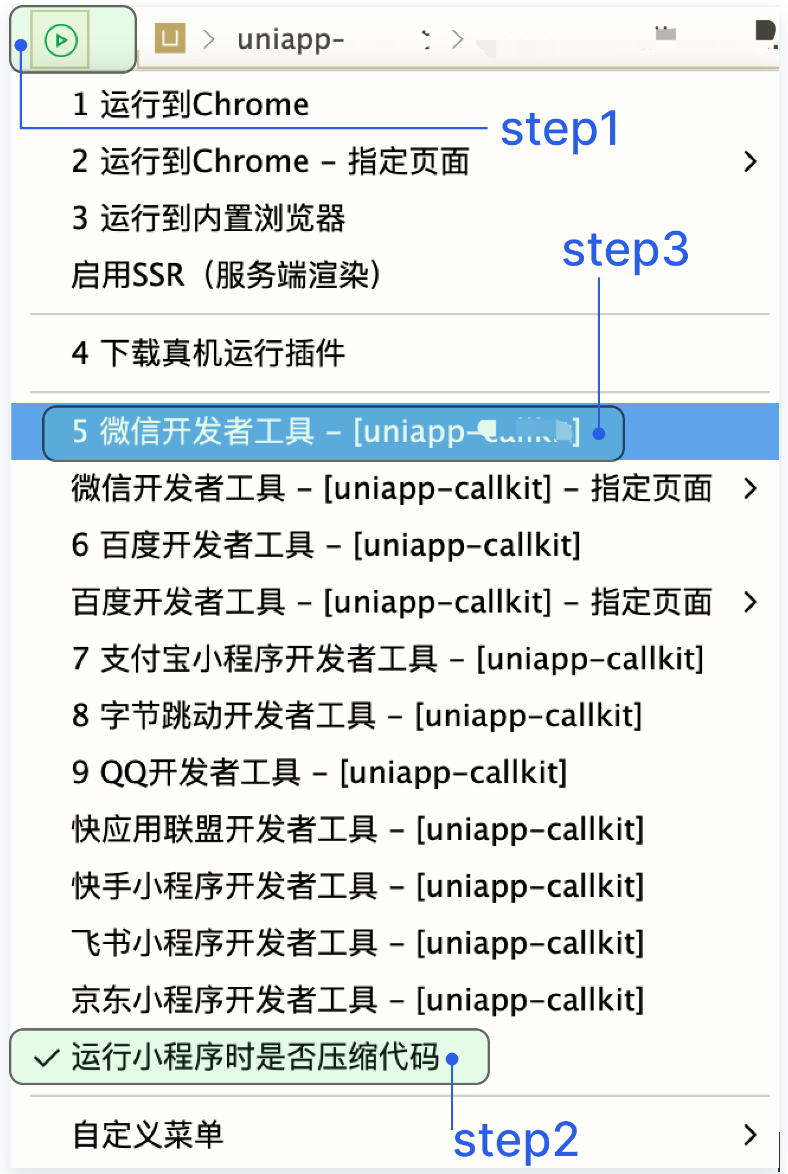
步骤5:运行到微信开发者工具

步骤7:发起您的第一次通话

更多特性
中途加入
悬浮窗