本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。

步骤1:集成 TUIKit 组件
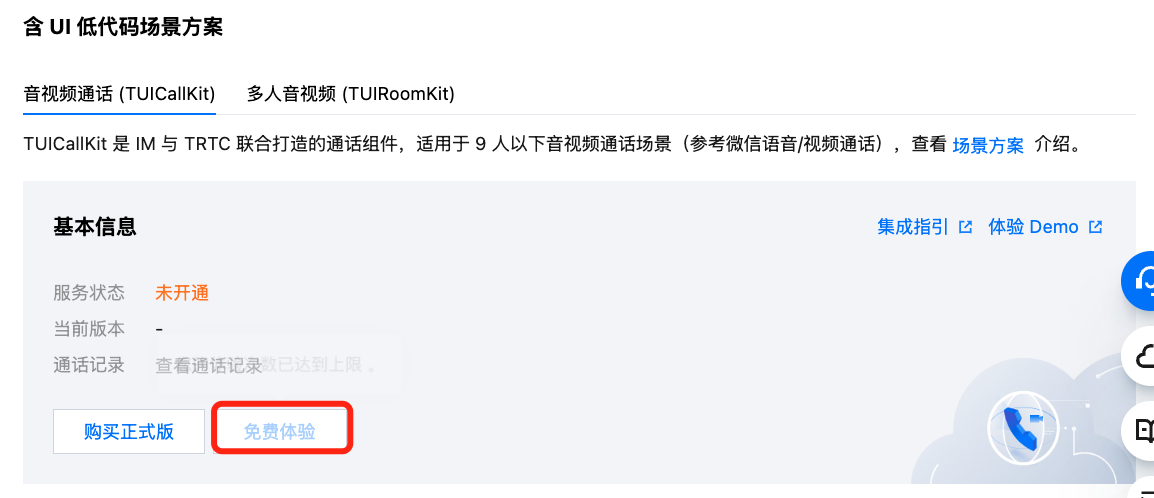
步骤2:开通音视频通话能力

步骤3:下载 TUICallKit 组件
下载 TUICallKit 组件。
npm i @trtc/calls-uikit-vue
步骤4:集成 TUICallKit 组件
请在使用 <TUIKit /> 的代码处,引入
<TUICallKit />。<template><div id="app"><TUIKit :SDKAppID="0" userID="xxx" userSig="xxx" /><!-- 引入 TUICallKit --><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@trtc/calls-uikit-vue';</script>
步骤5:进行您的第一次通话
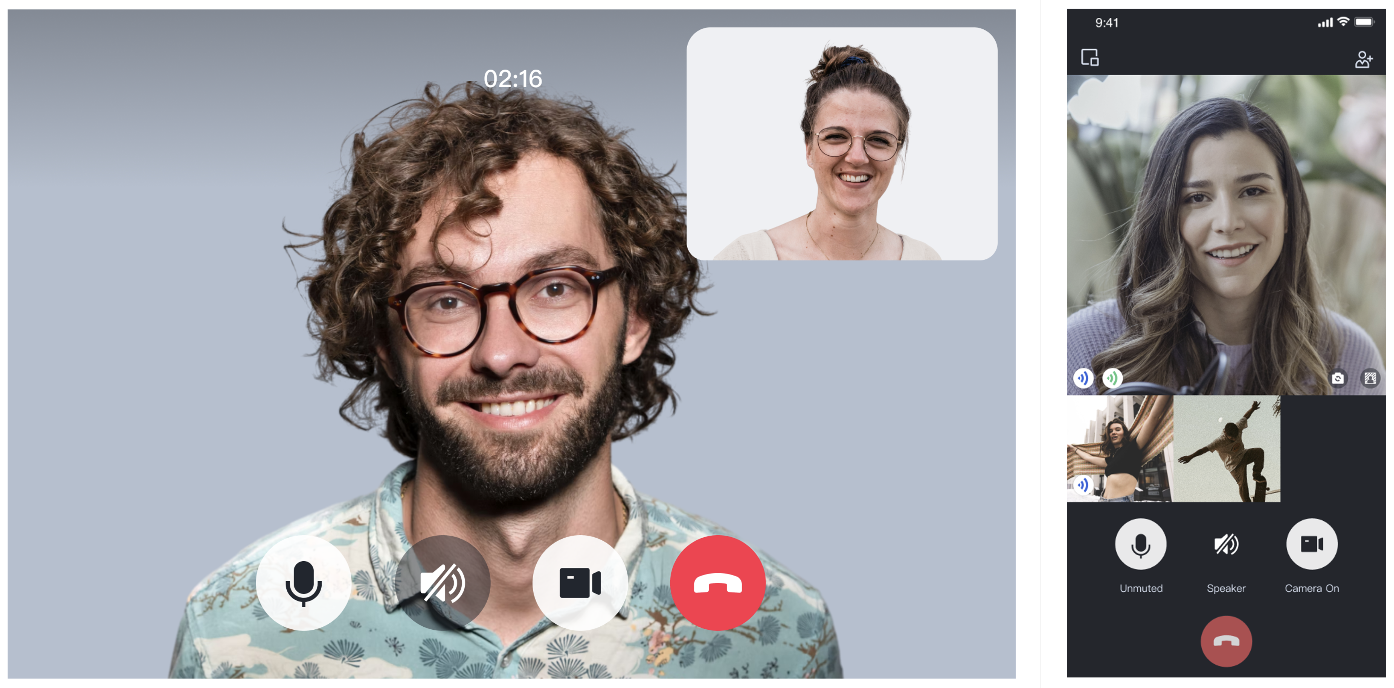
如图所示,为聊天通话效果。

更多特性
中途加入
悬浮窗
技术咨询
如果您仅要通话效果,请参见文档 集成 TUICallKit 步骤进行集成。
如果您的接入和使用中遇到问题,具体解决方法请参见 常见问题。