操作场景
本文档旨在帮助您了解如何快速创建一个容器集群内的 Nginx 服务。
前提条件
已 注册腾讯云账户。
已创建集群。操作详情请参见 创建集群。
操作步骤
创建 Nginx 服务
1. 登录容器服务控制台,选择左侧导航栏中的 集群。
2. 在集群管理页面,选择需创建服务的集群 ID,进入集群的基本信息页面。
3. 在工作负载 > Deployment 页面,单击新建。参数详情见 创建 Deployment。
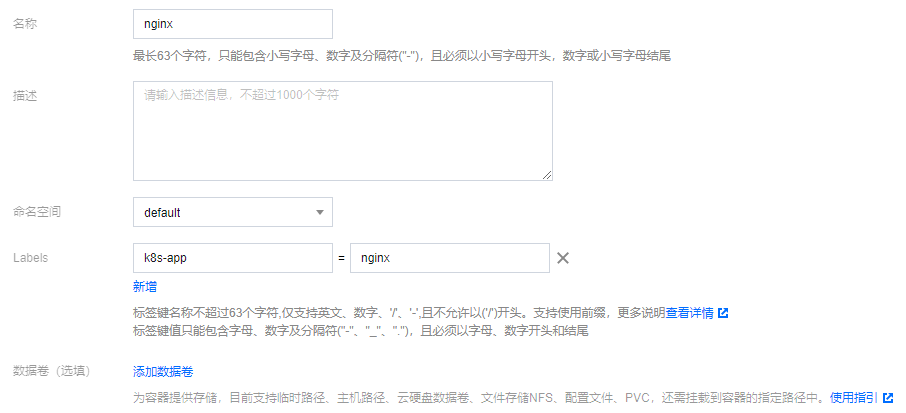
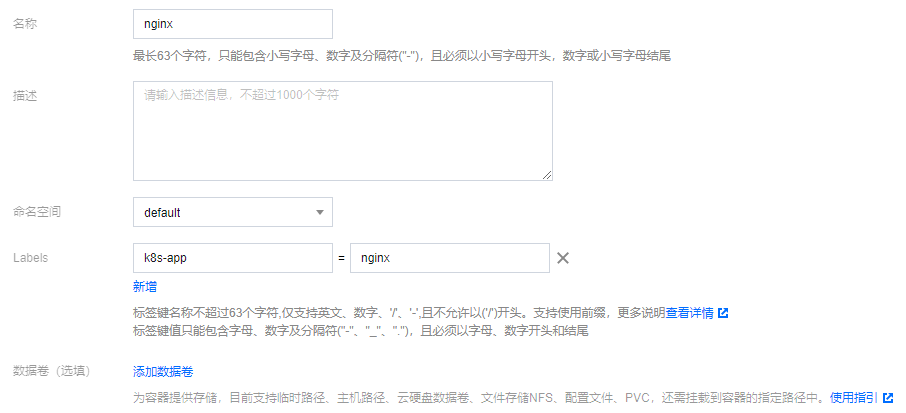
4. 在新建 Deployment 页面,根据以下信息,设置工作负载基本信息。如下图所示:


工作负载名称:本文以 nginx 为例。
描述:填写工作负载的相关信息。
标签:本例中标签默认值为
k8s-app = nginx。命名空间:根据实际需求进行选择。默认为 default。
数据卷:根据实际需求设置工作负载的挂载卷,详情见 存储卷使用说明。
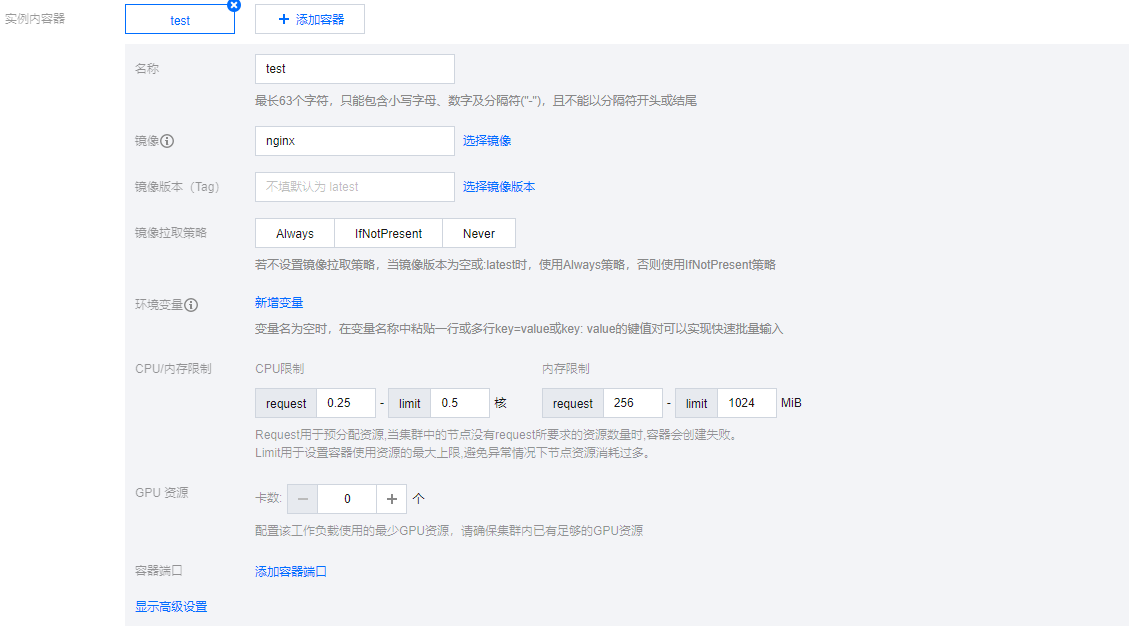
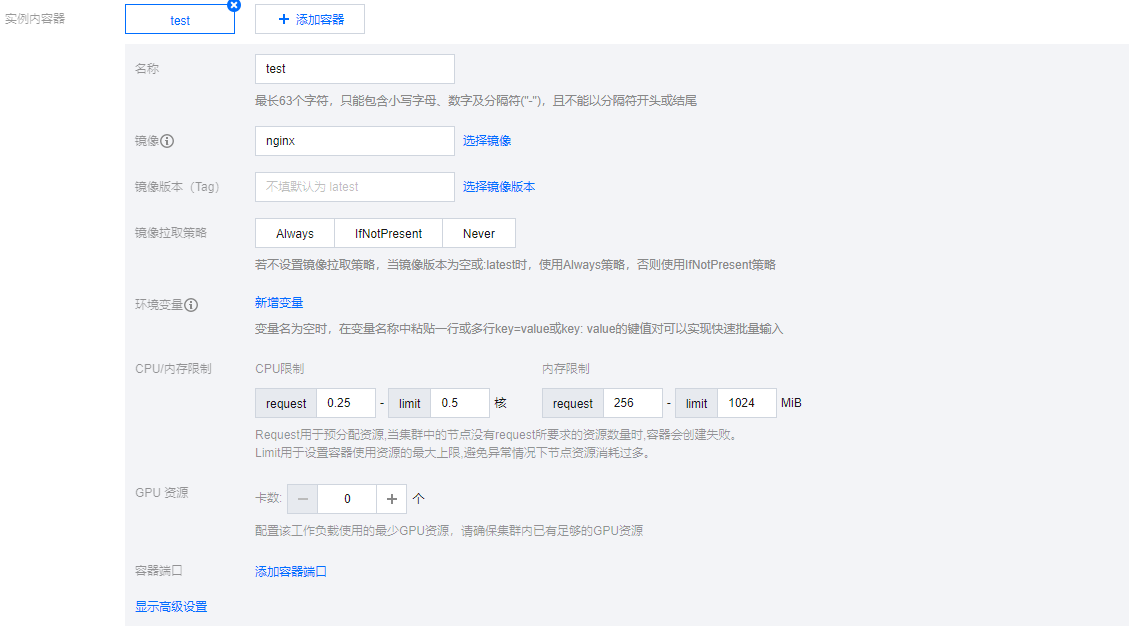
5. 参考以下信息设置“实例内容器”。如下图所示:


名称:输入实例内容器名称,本文以 test 为例。
镜像:输入 “nginx”,默认使用 DockerHub 中官方 Nginx 镜像。
镜像版本(Tag):使用默认值
latest。镜像拉取策略:提供 Always、IfNotPresent、Never 三种策略,请按需选择,本文以不进行设置使用默认策略为例。
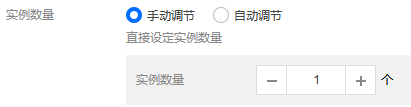
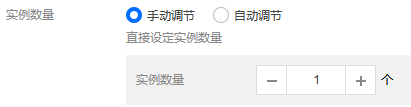
6. 在“实例数量”中,根据以下信息设置服务的实例数量。本文以手动调节为例,实例数量设置为1。如下图所示:


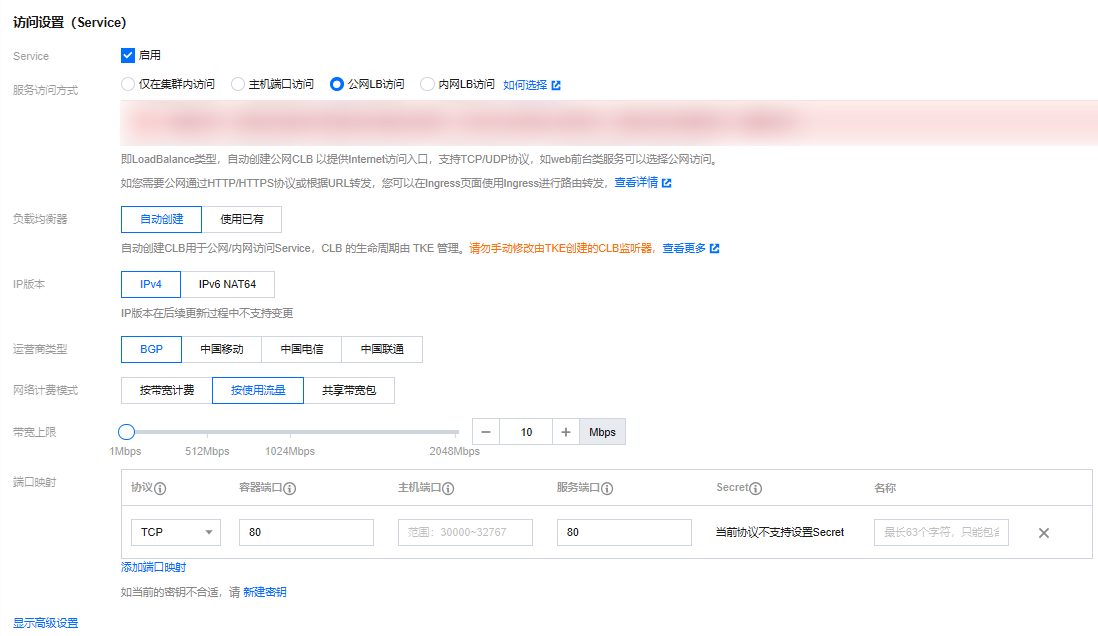
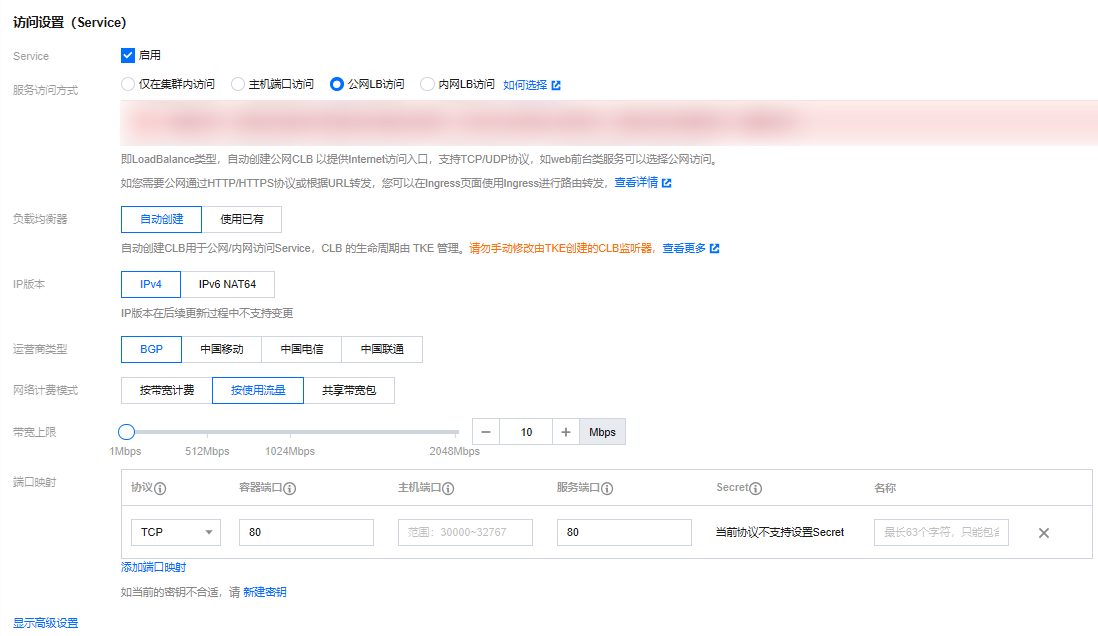
7. 根据以下提示,进行工作负载的访问设置。如下图所示:


Service:勾选“启用”。
服务访问方式:选择“公网LB访问”。
负载均衡器:根据实际需求进行选择。
端口映射:选择 TCP 协议,将容器端口和服务端口都设置为80 。
协议:选择需要通信的协议类型。
容器端口:容器内应用程序监听的端口,端口范围1~65535。
主机端口:可通过云服务器 IP + 主机端口访问服务,端口范围30000~32767,不填自动分配。
服务端口:集群外通过负载均衡域名或 IP + 服务端口访问服务;集群内通过服务名 + 服务端口访问服务。
Secret:仅当选择 TCP SSL 协议时才需要选择。
注意:
8. 单击创建 Deployment,完成 Nginx 服务的创建。
访问 Nginx 服务
可通过以下两种方式访问 Nginx 服务。
通过负载均衡 IP 访问 Nginx 服务
1. 单击左侧导航栏中 集群,进入集群管理页面。
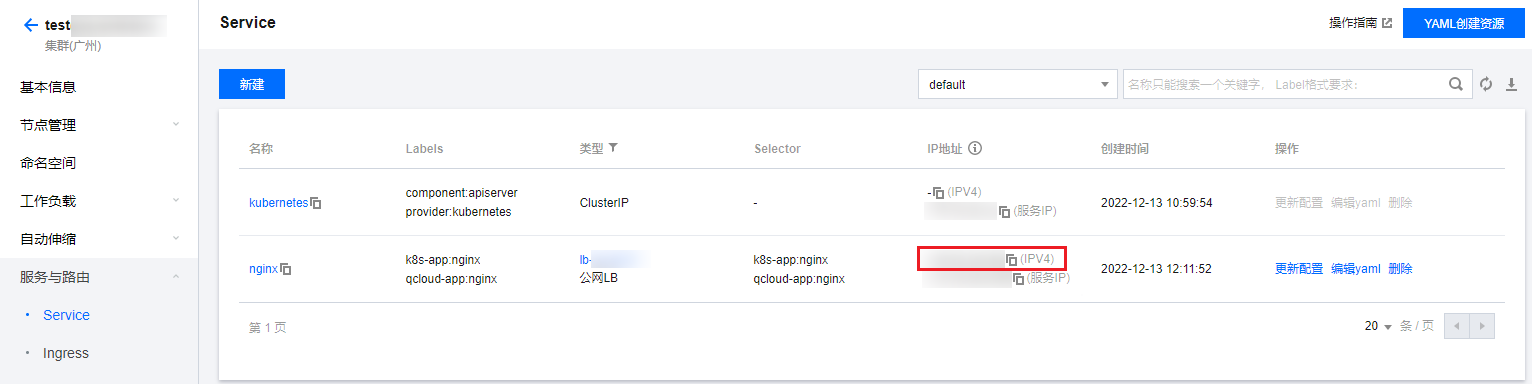
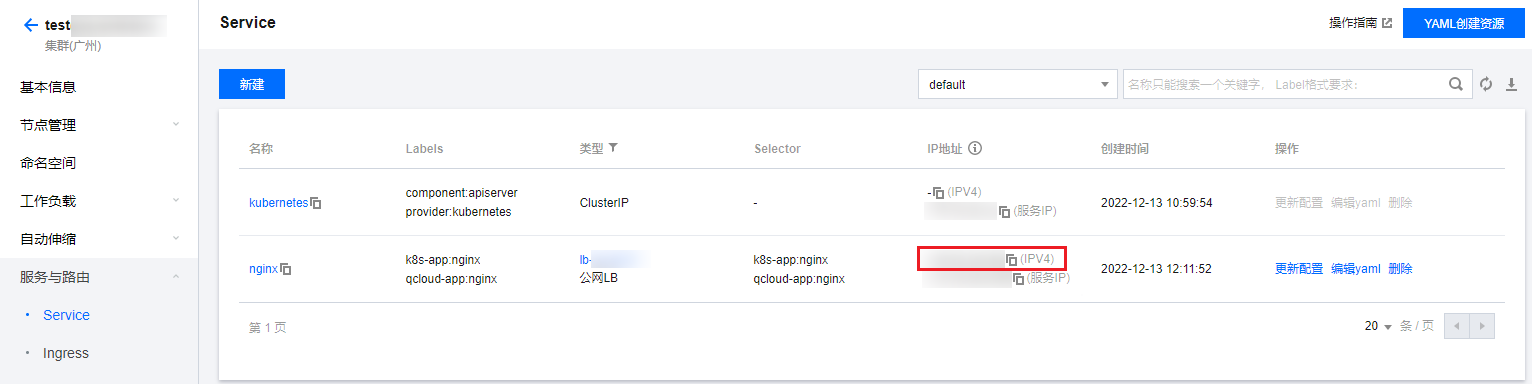
2. 单击 Nginx 服务所在的集群 ID,选择服务与路由 > Service。
3. 在 Service 列表页面,复制 Nginx 服务的负载均衡 IP,如下图所示:


4. 在浏览器地址栏输入负载均衡 IP,按 “Enter” 即可访问服务。
通过服务名称访问 Nginx 服务
集群内的其他服务或容器可以直接通过服务名称访问。
验证 Nginx 服务
服务创建成功,访问服务时直接进入 Nginx 服务器的默认欢迎页。如下图所示: