Web 美颜特效支持在 Web 网站以及微信小程序中实现美颜、滤镜、美妆、贴纸等功能。本文档将引导您快速地在本地跑通一个支持实时美颜的 Web 应用和微信小程序,您可以在此基础上根据相关文档实现更多功能。
注意:
前期准备事项
已开通 腾讯云服务
已完成 实名认证
步骤1:创建 License
创建测试 License
Web License 针对域名和小程序 APPID 授权,请填写实际项目业务站点的域名(不要填写
localhost:xxxx)。Web License 使用时会校验域名信息,所以务必确保实际运行的域名与申请 license 时填写的域名一致,localhost 地址除外。因为 localhost 地址默认是校验通过的,所以即使上述填写的是
demo.webar.com域名,本地跑通 Demo 也可以使用 localhost:xxxx 作为开发用地址,可以正常跑通。如果需要跑通微信小程序,请填入自己的微信小程序 APPID(获取路径:微信公众平台 > 登录小程序账号 > 设置 > 账号信息)。


注意:
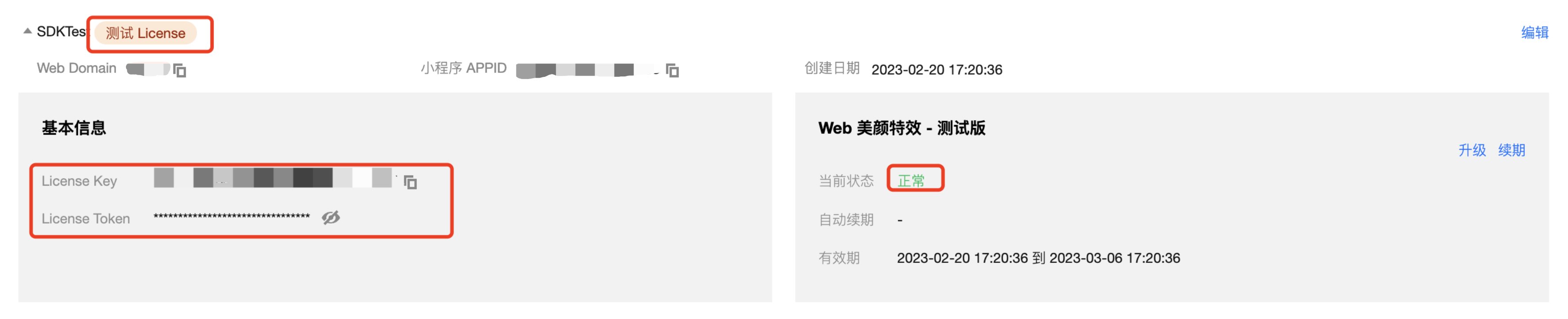
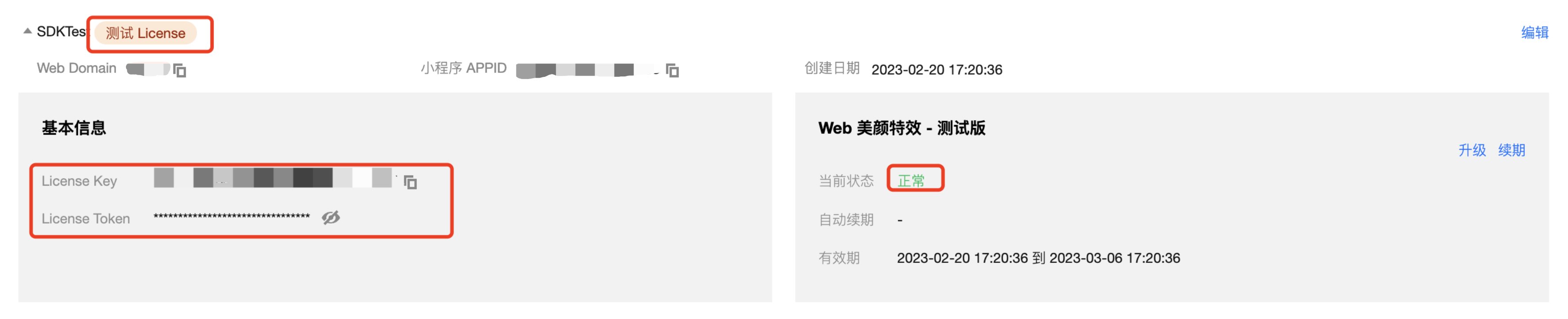
获取 License Key 和 Token
创建完成后可以在项目列表中看到创建好的测试项目信息,获取 Web 美颜特效服务对应的密钥 Token,以及本测试项目的 License Key。
注意:


获取 APPID
步骤2:本地运行
Web License 同时支持 Web 网站和微信小程序,此处您可以根据自己的业务场景选择进行以下步骤。
Web 网站应用
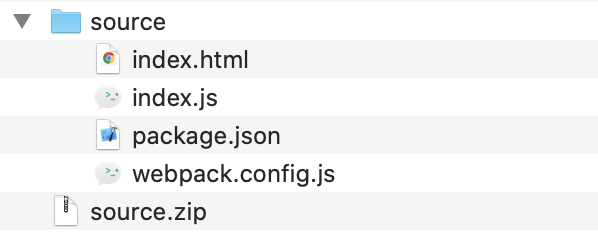
1. 单击下载 Demo 源码 到本地,解压到自己的本地路径。


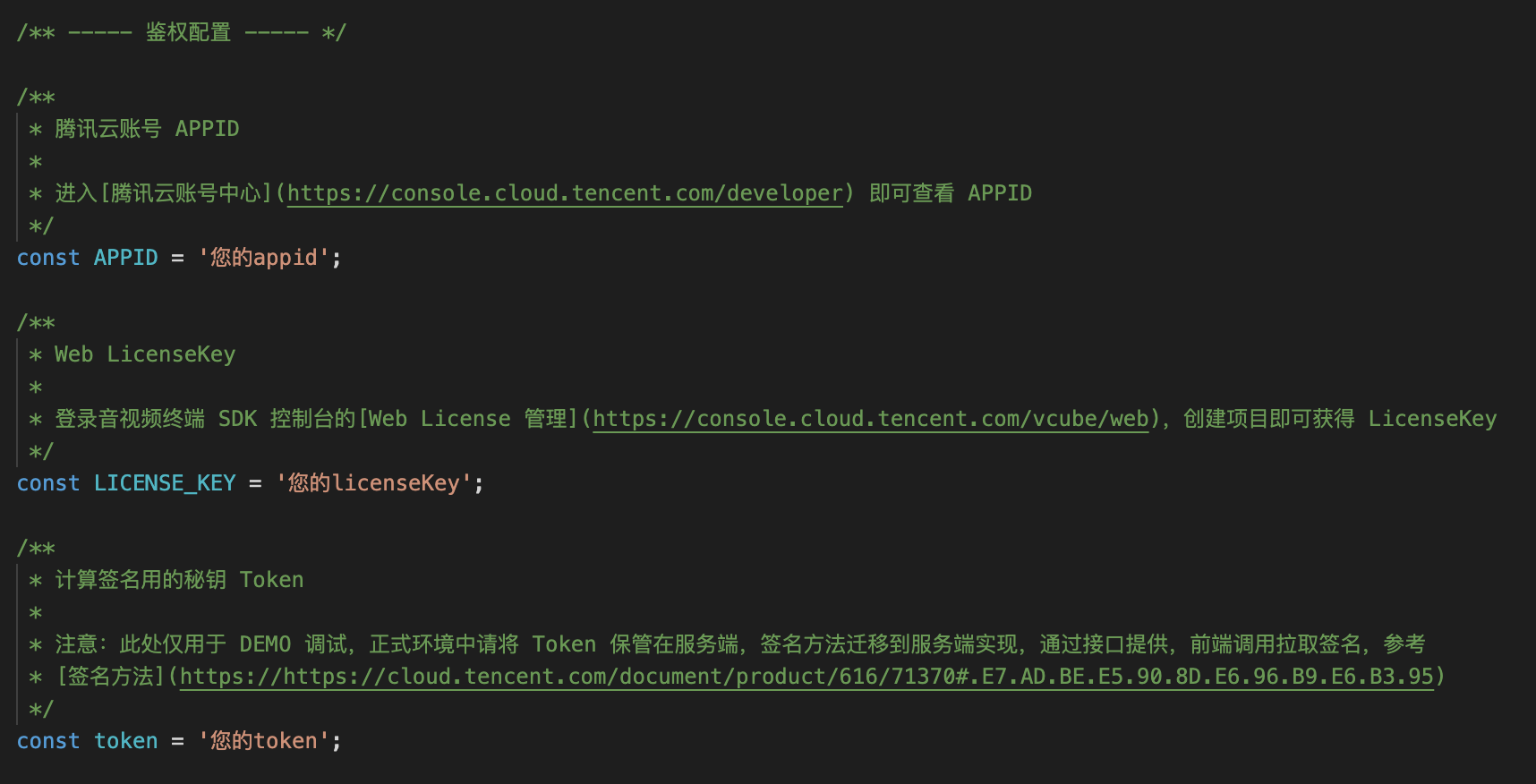
2. 打开解压好的项目,将 步骤1 中拿到的License Key、Token 和 APPID 按下图所示替换到指定配置项中。

3. 本地开发环境运行。
注意:
此 Demo 通过 npm 包的方式加载美颜 SDK,本地运行前请确保当前设备已安装
nodejs环境。项目目录下依次执行以下命令后,打开浏览器访问
localhost:8090即可开始体验 Web 美颜特效能力。# 安装依赖npm i# 编译运行npm run dev
微信小程序应用
1.
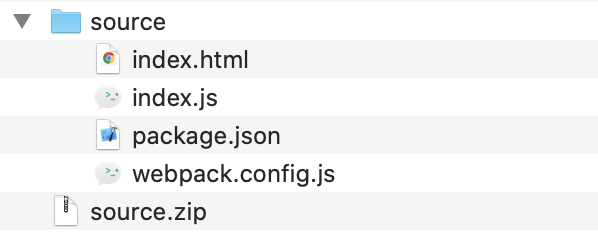
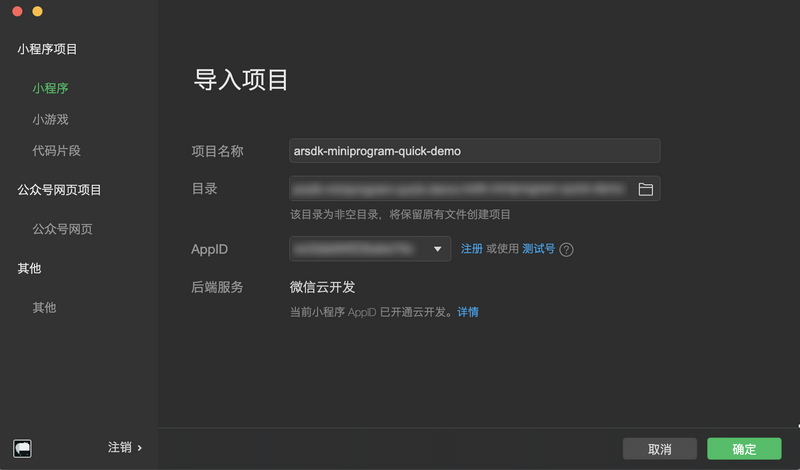
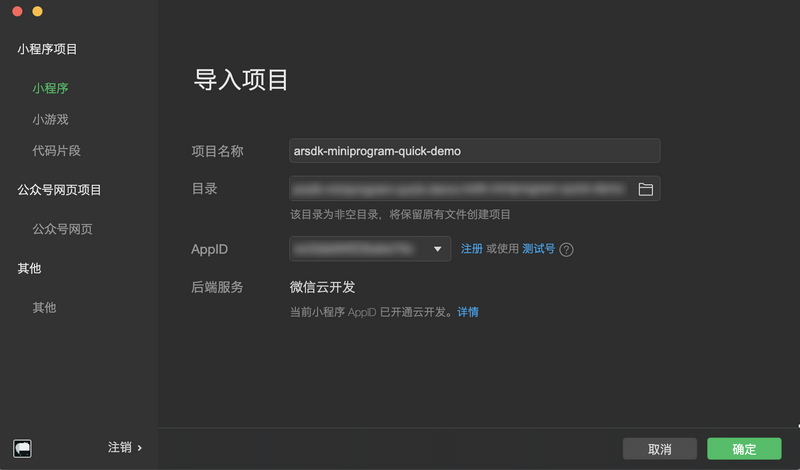
3. 拉取 示例项目 代码并导入微信小程序开发工具,并填入上述微信小程序对应的 APPID。


4. 进入
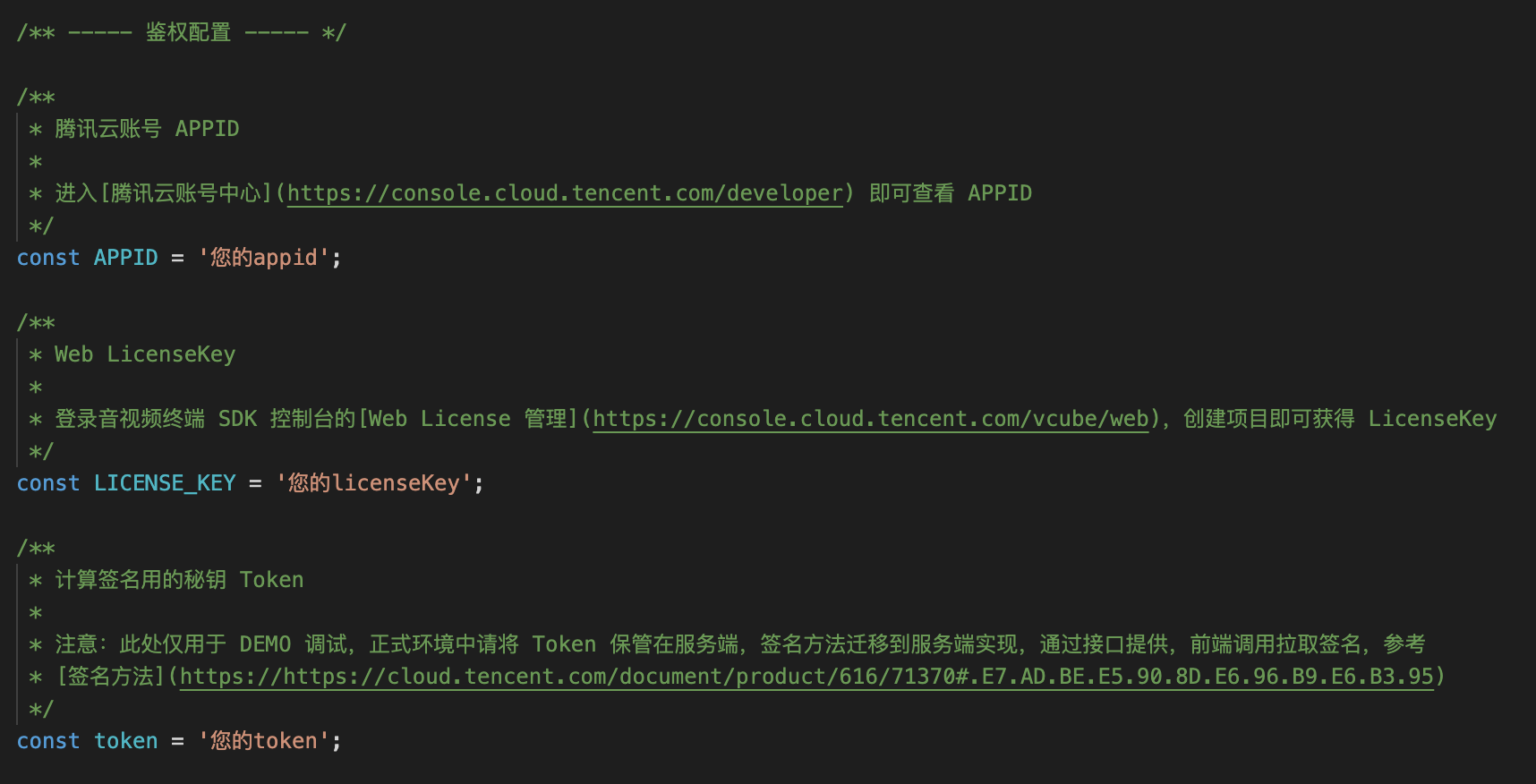
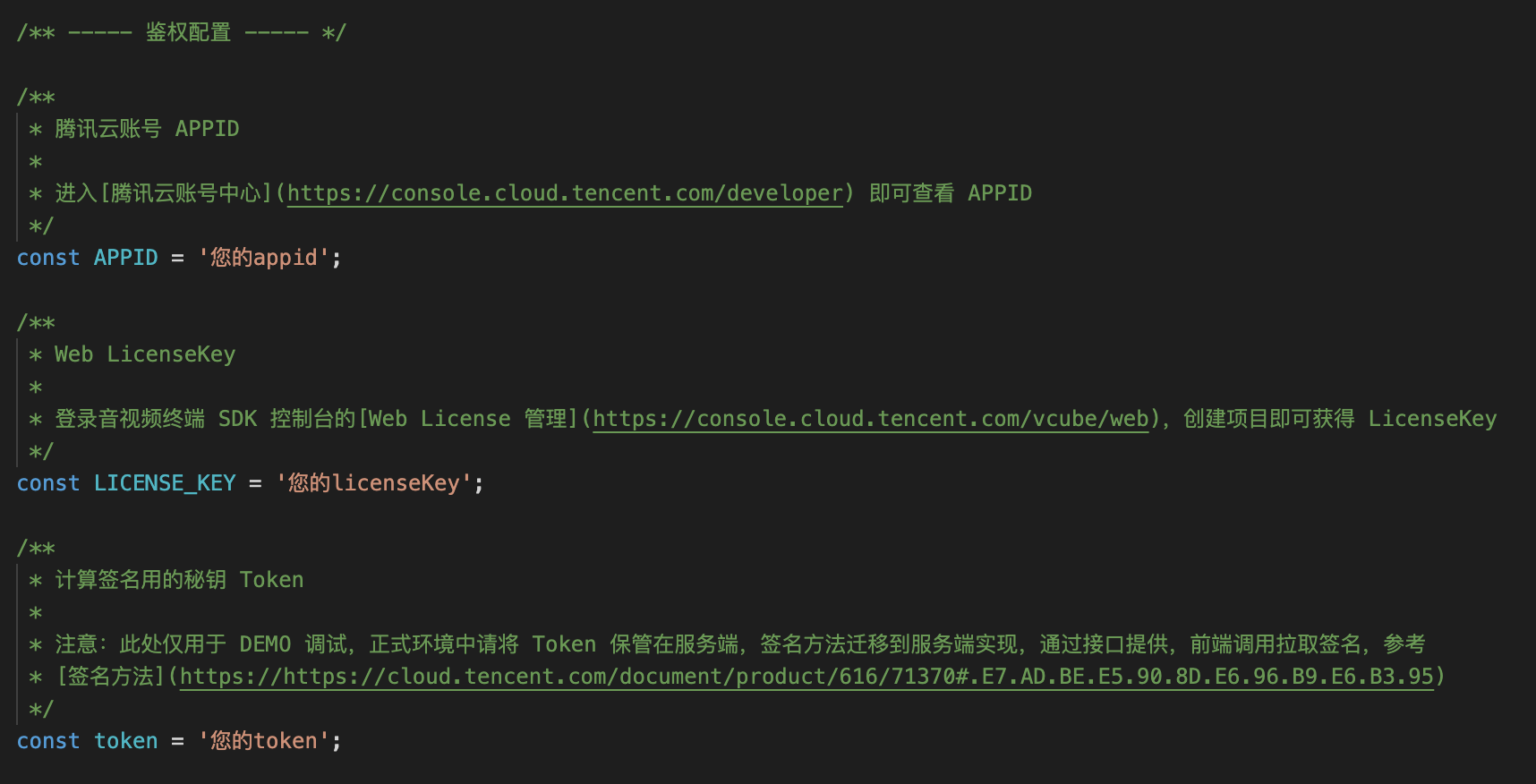
miniprogram目录执行npm i安装依赖,然后进入微信开发者工具,选择工具 > 构建 npm(可参考 小程序使用 npm)。5. 将 步骤1 中拿到的 License Key、Token 和 APPID 以及上述拿到的微信小程序 APPID 按下图所示替换到
utils/auth.js的指定配置项中。 

6. 单击编译预览,用手机扫码即可开始体验。
注意:
不要在开发者工具的模拟器中直接运行。由于 SDK 使用 webgl canvas 进行了重量级的渲染工作,目前开发者工具不支持调试,因此建议直接通过编译 > 预览 > 手机扫码的方式进行调试。
说明:
