玖柒的小窝
作者相关精选
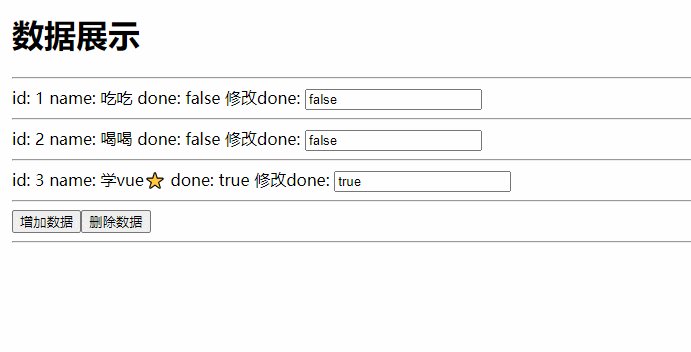
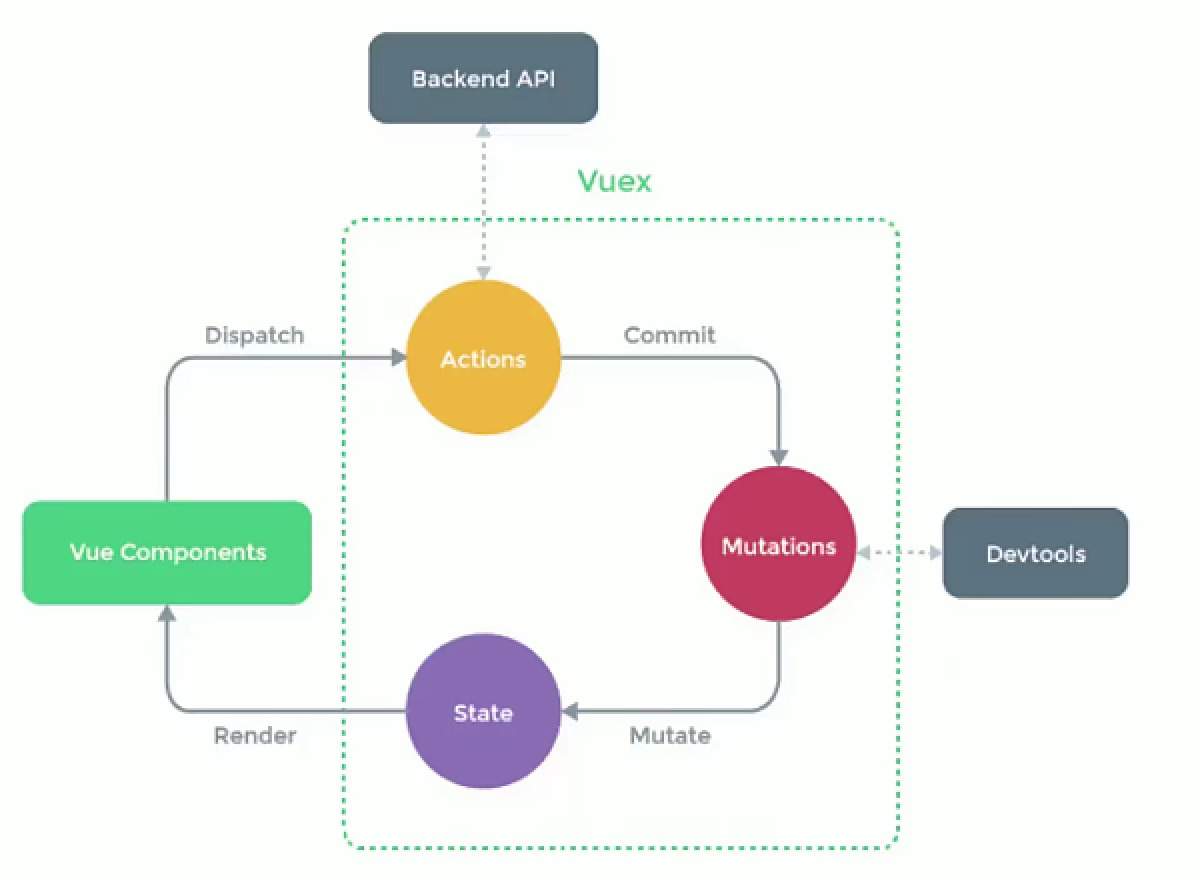
如何将json数据通过vuex渲染到页面上
前往小程序,Get更优阅读体验!
立即前往
如何将json数据通过vuex渲染到页面上

玖柒的小窝
修改于 2021-11-08 01:39:37
修改于 2021-11-08 01:39:37
2.6K00
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
如何将json数据通过vuex渲染到页面上
- 在store中导入axios
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import axios from 'axios'
复制代码- actions中执行异步操作,来将json数据拿到store中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
actions: {
getList(context) {
axios.get('./list.json').then(({ data }) => {
context.commit('initList', data)
})
}
},
复制代码- 通过mutation将数据送到state中去
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
state: {
// 所有的任务列表
list: []
},
mutations: {
initList(state, list) {
state.list = list
}
},
复制代码- 在app.vue中按需导入
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import { mapState } from 'vuex'
复制代码- 在页面加载时通过action获取数据
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
created() {
this.$store.dispatch('getList')
},
复制代码- 通过计算属性的方式将state中的list内容放到app.vue中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
computed: {
...mapState(['list'])
}
复制代码- 完成数据替换
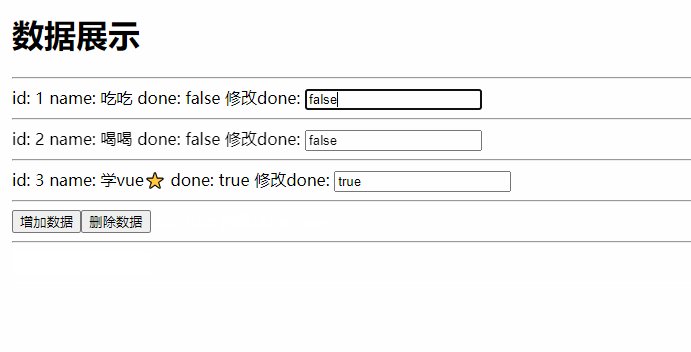
如何使文本框输入内容后同步
- 给state设置一个文本的存储
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
state: {
// 文本框中的内容
inputValue: 'aaa'
},
复制代码- 属性绑定state的inputValue + 判断当文本框内容发生改变时,触发函数
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-input
:value="inputValue"
@change="handleInputChange"
/>
computed: {
...mapState(['list', 'inputValue'])
},
复制代码- 通过函数来监听最新文本并通过mutation更新state数据
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
handleInputChange(e) {
console.log(e.target.value)
this.$store.commit('setInputValue', e.target.value)
}
mutations: {
setInputValue(state, val) {
state.inputValue = val
}
},
复制代码- 完成
如何完成添加按钮
- 绑定click事件
- 新增mutation函数用于执行操作
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
state: {
// 下一个Id
nextId: 5
},
mutations: {
addItem(state) {
const obj = {
id: state.nextId,
info: state.inputValue.trim(),
done: false
}
state.list.push(obj)
state.nextId++
state.inputValue = ''
}
},
复制代码- 调用
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
addItemToList() {
if (this.inputValue.trim().length <= 0) {
return this.$message.warning('文本框内容不能为空')
}
this.$store.commit('addItem')
}
复制代码- 完成
如何删除一条数据
- 为删除按钮添加click事件,参数为当前数据的id
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-list-item slot="renderItem" slot-scope="item">
<a slot="actions" @click="removeItemById(item.id)">删除</a>
</a-list-item>
复制代码- 在mutation中写入删除函数
- 寻找索引:当前索引是否等于当前id
- 删除:元素,一个
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
removeItem(state, id) {
// 根据Id查找对应项的索引
const i = state.list.findIndex(x => x.id === id)
// 根据索引,删除对应的元素
if (i !== -1) {
state.list.splice(i, 1)
}
}
复制代码复选框默认状态绑定
- 利用属性绑定使checked为true或者为false来进行同步
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-checkbox :checked="item.done">{{ item.info }}</a-checkbox>
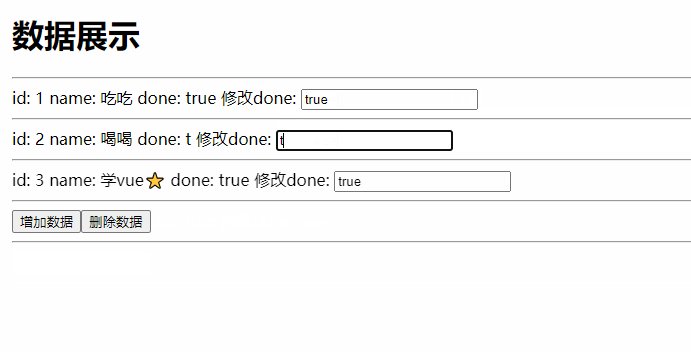
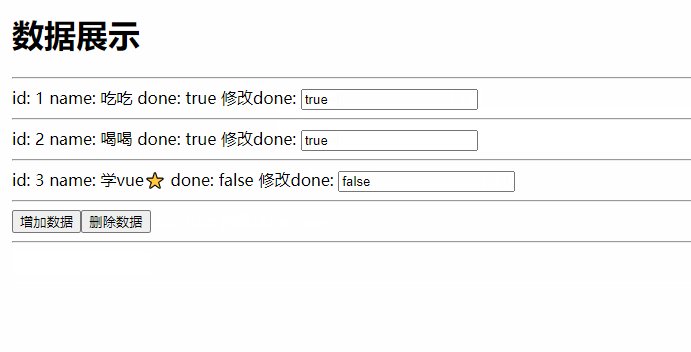
复制代码复选框选中与取消
- 为复选框绑定change事件
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-checkbox
:checked="item.done"
@change="(e) => {cdstatusChanged(e, item.id)}"
>{{ item.info }}</a-checkbox>
复制代码- 在函数中拿到id和当前复选框的选中状态
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
cdstatusChanged(e, id) {
// 通过e.target.checked可以接受到最新的选中状态
// console.log(e.target.checked)
// console.log(id)
const param = {
id: id,
status: e.target.checked
}
this.$store.commit('changeStatus', param)
}
复制代码- 在mutation函数中将state的选中状态改变
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 修改列表项的选中状态
changeStatus(state, param) {
const i = state.list.findIndex(x => x.id === param.id)
if (i !== -1) {
state.list[i].done = param.status
}
}
复制代码清除已完成任务
- 绑定单击事件并初始化函数
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a @click="clean">清除已完成</a>
// 清除已完成的任务
clean() {
this.$store.commit('cleanDone')
}
复制代码- mutation中写入删除逻辑
- filter可以将结果返回为一个新数组
- 将所有done=false的结果变为一个数组并将原来的state.list代替
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 清除已完成的任务
cleanDone(state) {
state.list = state.list.filter(x => x.done === false)
}
复制代码按钮的高亮效果切换
- 为要高亮的按钮绑定单击事件,并为每个事件设置不同的字符串
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-button @click="changeList('all')" >全部</a-button>
<a-button @click="changeList('undone')" >未完成</a-button>
<a-button @click="changeList('done')" >已完成</a-button>
复制代码- 初始化单击函数
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 修改页面上展示的列表数据
changeList(key) {
console.log(key)
this.$store.commit('changeViewKey', key)
}
复制代码- 向state中新增viewKey用来存储高亮显示的按钮并通过mutation来完成viewKey的切换
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
state: {
viewKey: 'all'
},
mutations: {
// 修改视图关键字
changeViewKey(state, key) {
state.viewKey = key
}
},
复制代码- 用外部引入的方式将viewKey搞到app.vue上
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
...mapState(['list', 'inputValue', 'viewKey']),
复制代码- 当viewKey = 当前按钮的字符串时,type值变为primary,否则变为default,记住要属性绑定
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-button
:type="viewKey === 'all' ? 'primary' : 'default'"
@click="changeList('all')"
>全部</a-button
>
<a-button
:type="viewKey === 'undone' ? 'primary' : 'default'"
@click="changeList('undone')"
>未完成</a-button
>
<a-button
:type="viewKey === 'done' ? 'primary' : 'default'"
@click="changeList('done')"
>已完成</a-button
>
复制代码点击按钮切换状态条数
- 因为数据源一直是list所以点按钮没有用
- 所以只需要让list能够动态变化就可以了
- 在getter中新增函数
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
infolist(state) {
if (state.viewKey === 'all') {
return state.list
}
if (state.viewKey === 'undone') {
return state.list.filter(x => !x.done)
}
if (state.viewKey === 'done') {
return state.list.filter(x => x.done)
}
return state.list
}
复制代码- 将state的list删除,取而代之的是新的Getters变化的list
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<a-list bordered :dataSource="infolist" class="dt_list">
computed: {
...mapState(['inputValue', 'viewKey']),
...mapGetters(['unDoneLength', 'infolist'])
},本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
Vue状态管理——Vuex
2.3K0
Vuex 深入浅出超详细
1170
VueX-数组对象的双向数据绑定
7930
vuex的学习
2730
了解Vuex状态管理模式的理解强化指南
1.2K0
vue知识点集合
5370
vuex
8960
Vuex 基础用法
2530
Vuex初探——求和小案例
8790
Vuex的简单入门
3040
相关推荐
前端成神之路-Vuex
更多 >目录
- 如何将json数据通过vuex渲染到页面上
- 如何使文本框输入内容后同步
- 如何完成添加按钮
- 如何删除一条数据
- 复选框默认状态绑定
- 复选框选中与取消
- 清除已完成任务
- 按钮的高亮效果切换
- 点击按钮切换状态条数

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
8