朱季谦
作者相关精选
vue实现跨域请求的设置
前往小程序,Get更优阅读体验!
立即前往
vue实现跨域请求的设置

朱季谦
发布于 2019-09-18 06:44:31
发布于 2019-09-18 06:44:31
1.5K00
代码可运行
举报
运行总次数:0
代码可运行
vue实现跨域请求,需要在vue.config.js里添加以下设置
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
proxy: {
'/service/rest': {
target: 'http://localhost:8080/autotable/service/rest',
ws: true,
changeOrigin: true,
pathRewrite:{
'^/service/rest':''
}
}
}其中 ,将changeOrigin设置为true,就不会存在无法跨域请求的问题了。
然后就可以直接在下面引用axios调用了。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import axios from '@/api/api';
export default {
userList(params) {
return axios.post('service/rest/api/user/logincode', params);
},
};本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-08-12 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
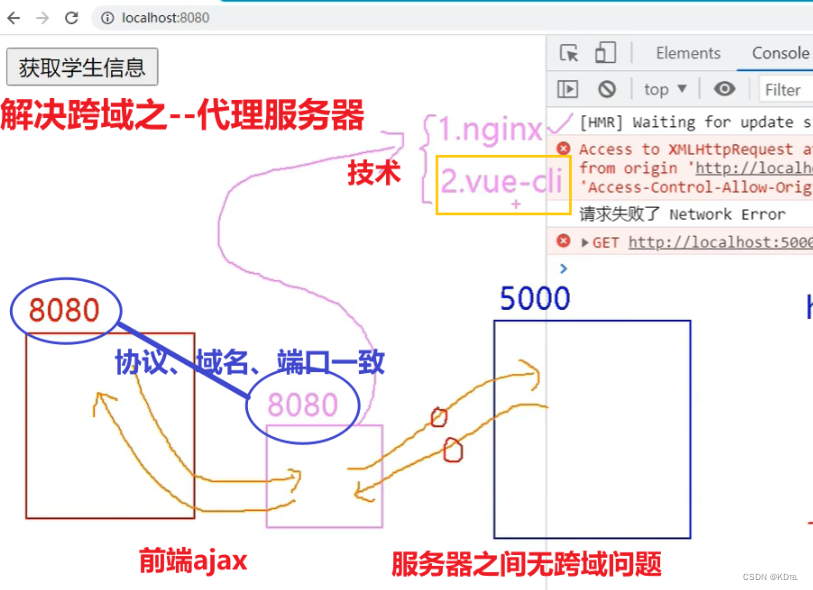
在Vue项目中配置代理来解决跨域问题
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
1