Selenium自动化测试-3.元素定位(3)
css定位是通过css选择器进行定位,我们需要了解css选择器的一些知识才能进行css定位,选择器基本语法如下:

以下我们依次介绍四种不同的css定位方式:
1.通过class、id属性定位
以百度搜索框为例:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
其中属性包括 class="s_ipt"、id="kw",那么对应的css写法就是 .s_ipt , #kw
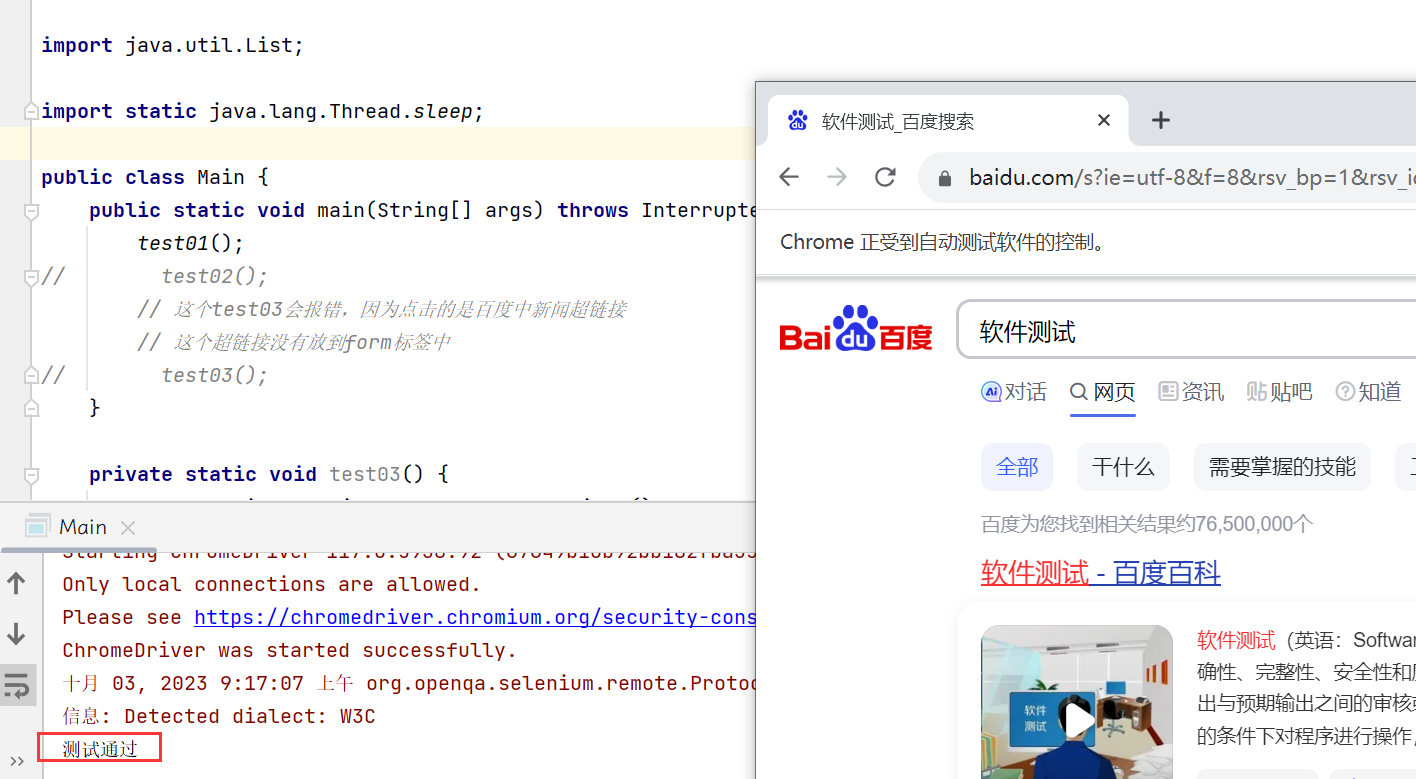
我们通过class、id属性定位代码如下:

2.通过其他属性定位
百度搜索框的属性除了id,class之外,还包括maxlength="100" ,autocomplete="off",我们还可以通过这两个属性来定位百度搜索框。
代码如下:

当然,不是通过属性就一定能定位到元素,要看属性是否唯一。
3.通过层级关系定位
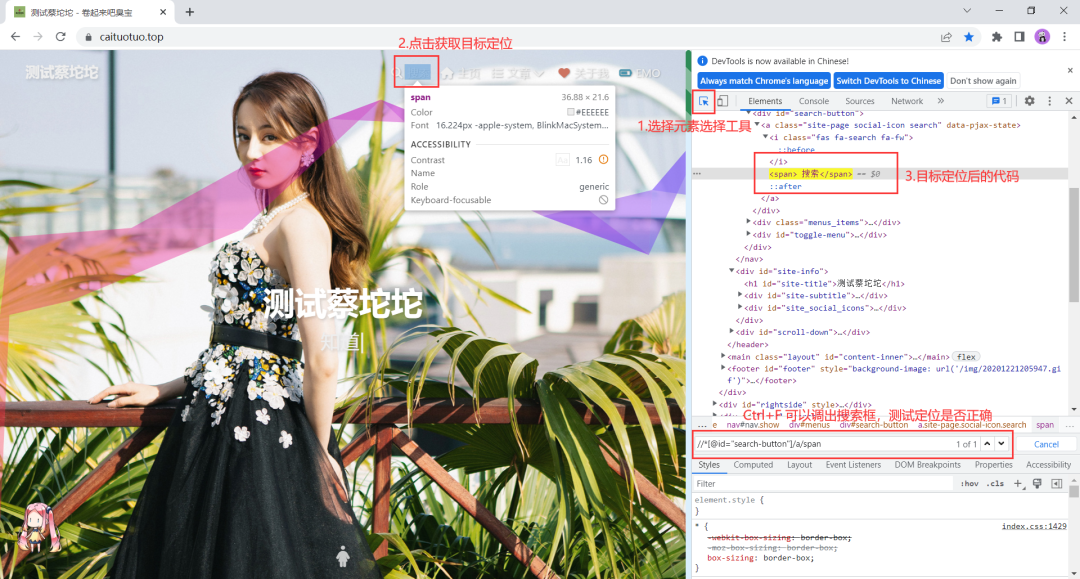
通过上下层级关系进行层层定位,百度搜索框的层级元素如下:

层级关系为,form>span>input,层级定位代码如下:

4.通过逻辑关系定位
css逻辑关系定位与xpath类似,但是css不需要写and。
以百度搜索框的id属性和class属性为例,代码如下:

xpath与css定位对比:

通过对比,发现css与xpath定位方式差不多,css语法更简洁。
总结:已经介绍完8种定位方法,如果有id,尽量用id定位,如果没有id、name等属性,掌握好xpath、css定位,能满足绝大部分的定位。下一篇我们将介绍By定位。
以上
That‘s all
本文分享自 ITester软件测试小栈 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
- 1.通过class、id属性定位
- 2.通过其他属性定位
- 3.通过层级关系定位
- 4.通过逻辑关系定位

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有