释然IT杂谈
作者相关精选
【Tools】端口扫描工具RustScan
前往小程序,Get更优阅读体验!
立即前往
【Tools】端口扫描工具RustScan

释然IT杂谈
发布于 2022-12-20 12:54:15
发布于 2022-12-20 12:54:15
1.2K0
举报
免责声明
请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任。工具来自网络,安全性自测,如有侵权请联系删除。
0x01 工具介绍
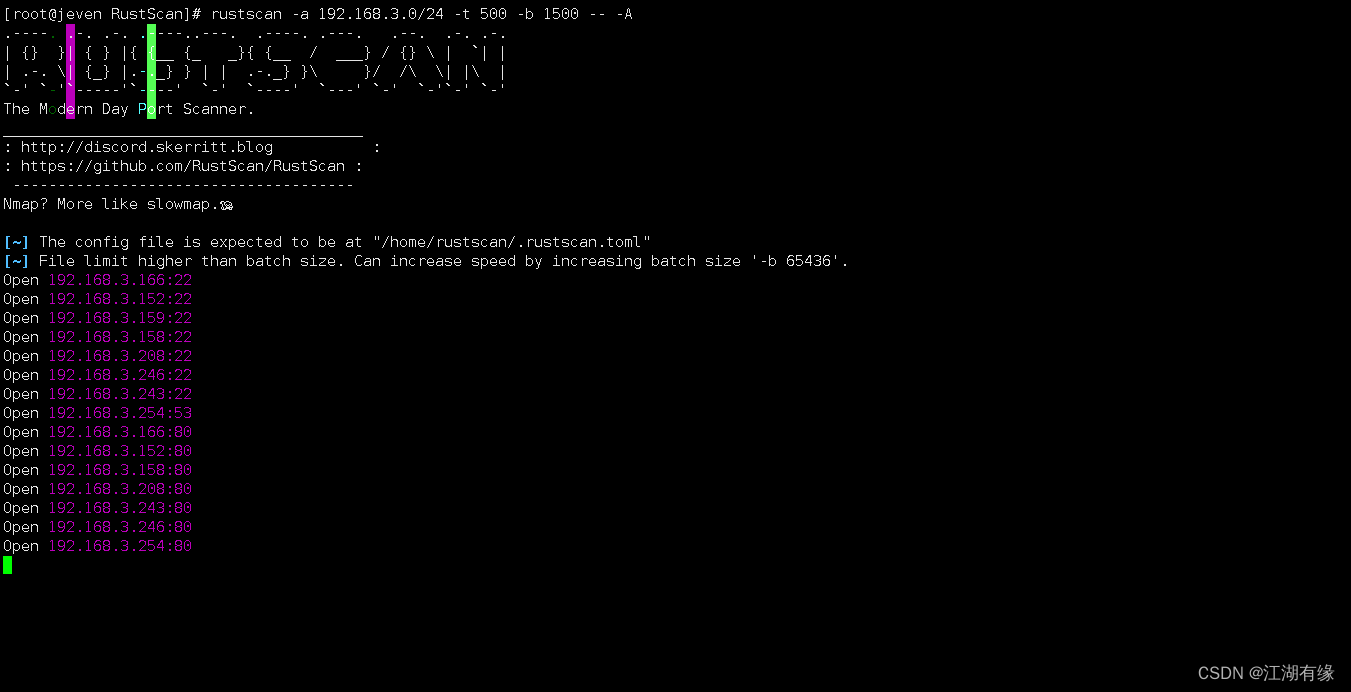
RustScan是一个现代端口扫描器。官方称可以3秒内扫描完成所有65k个端口。它有完整的脚本引擎支持。自动将结果通过管道传输到 Nmap。我们可以使用官方提供的脚本,或自定义脚本来做我们想做的事。
0x02 安装与使用
一、快速扫描,RustScan 保证速度。但是,如果您想因隐身而运行缓慢扫描,那也是可能的。

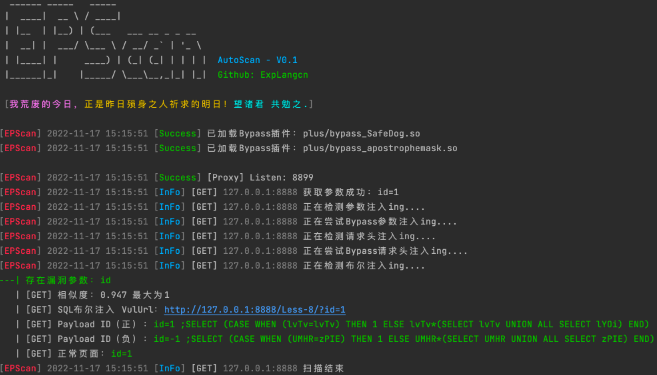
二、可扩展,RustScan 管道结果进入自定义 Python 脚本

0x03 项目链接下载
链接: https://pan.baidu.com/s/127pXix_bEuYS_rBE98Hx3A?pwd=732i
提取码: 732i
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-11-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
工具| 诸神之眼nmap定制化之初识篇
1.4K0
端口扫描工具合集
3.4K1
Nessus 高级扫描策略
9010
渗透攻防必备工具(基础篇,收藏起来)
1.6K0
分享几款好用的端口扫描器
22.7K2
扫描技术(web安全入门06)
9510
扫描系统漏洞的工具_免费漏洞扫描工具
6.3K0
相关推荐
【Docker项目实战】在Docker环境下使用RustScan端口扫描工具
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1












![[Python黑帽] 三.编程实现IP及端口扫描器、实现多线程C段扫描器](https://ask.qcloudimg.com/http-save/yehe-8243071/0234d6369d6987ee5aeae57a4d2ae6c5.png)



