《手管iPhoneX的适配总结》
| 导语 随着苹果发布会的结束,Xcode的GM版也上线了,也意味着iPhoneX适配之旅的开始。
一、设计关注篇
注意设计的基本原则:(苹果呼吁的)



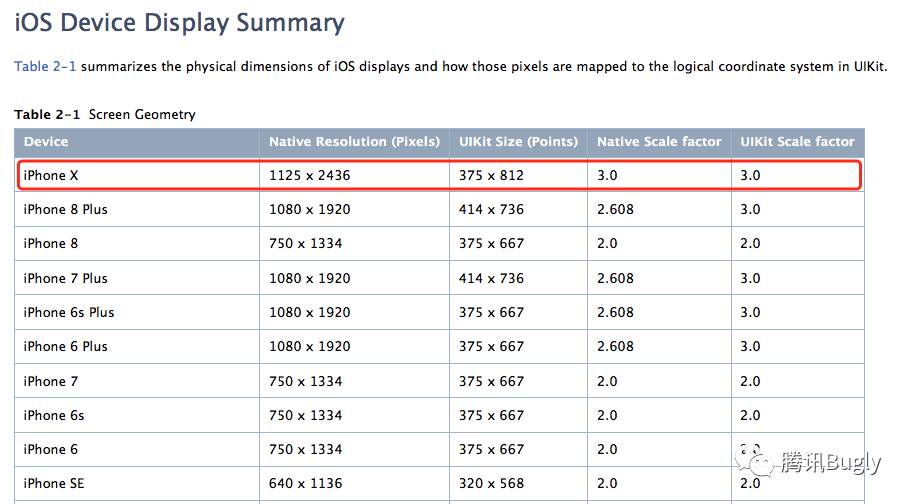
原贴:https://developer.apple.com/library/content/documentation/DeviceInformation/Reference/iOSDeviceCompatibility/Displays/Displays.html#//apple_ref/doc/uid/TP40013599-CH108-SW1 规格:https://developer.apple.com/videos/play/fall2017/801/最终说明见上面的官方说明
二、让App充满屏幕
刚升级完GM版Xcode,兴奋地build了一下手管

我们的_window依旧是使用[UIScreenmainScreen].bounds作为frame的,那问题出在哪呢?
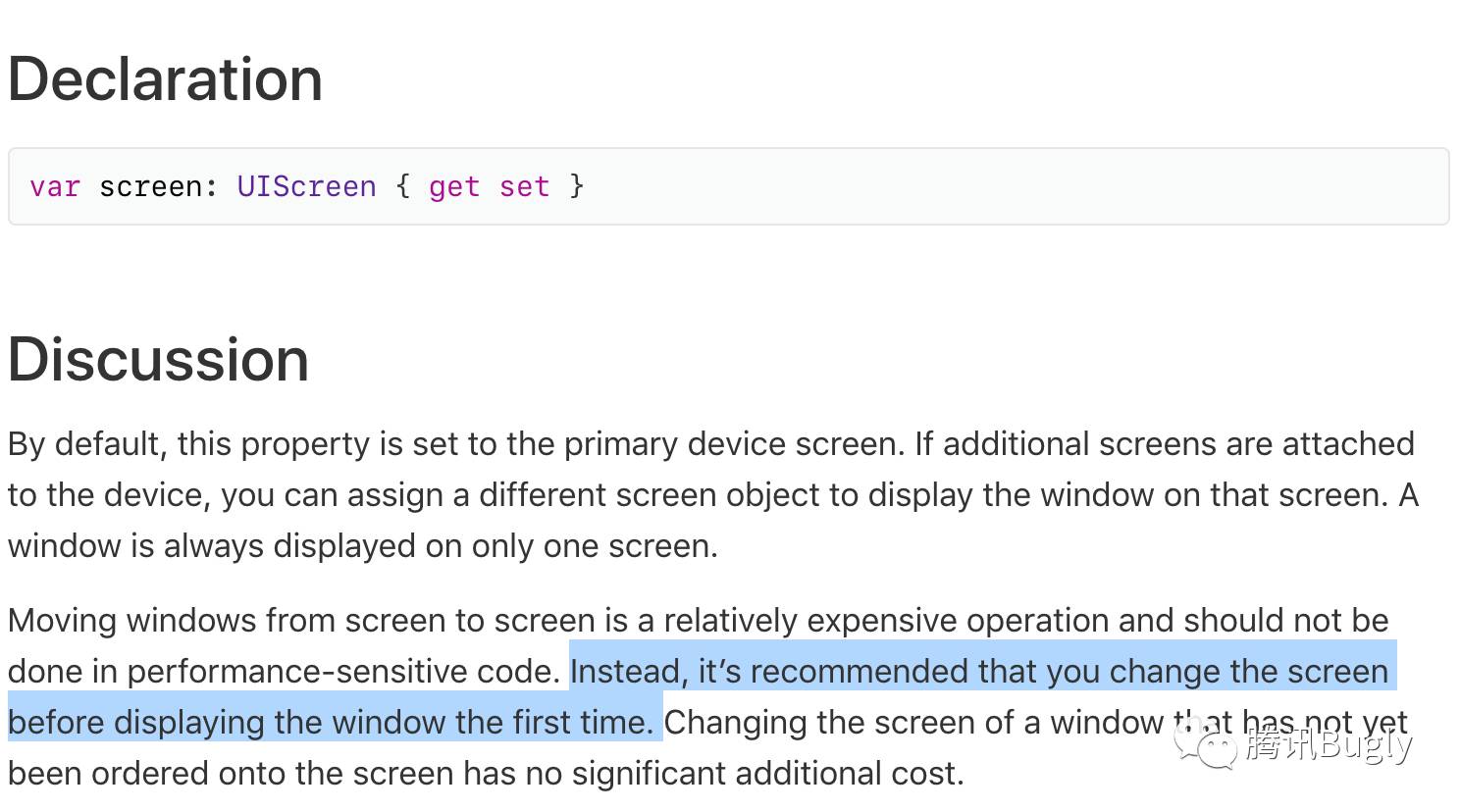
关于我们用的[UIScreenmainScreen].bounds敲黑板,划重点 ->看UIScreen的官方说明:

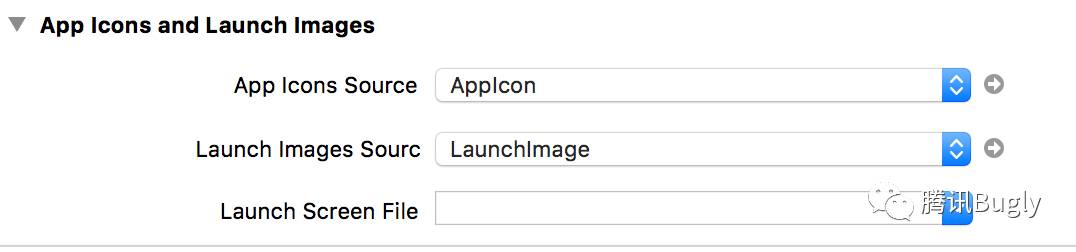
API(https://developer.apple.com/documentation/uikit/uiwindow/1621597-screen)说明当中,意思大概可以通俗地理解为,我们所用的UIScreen的初始化是根据我们进入的第一个页面去进行参数化的,也就是说,我们的启动图(补上1125 x 2436的图)要换了。

如果你也跟我一样一下子没找到新建iPhoneX的入口.. 那就粗暴地删掉重新新建了一个

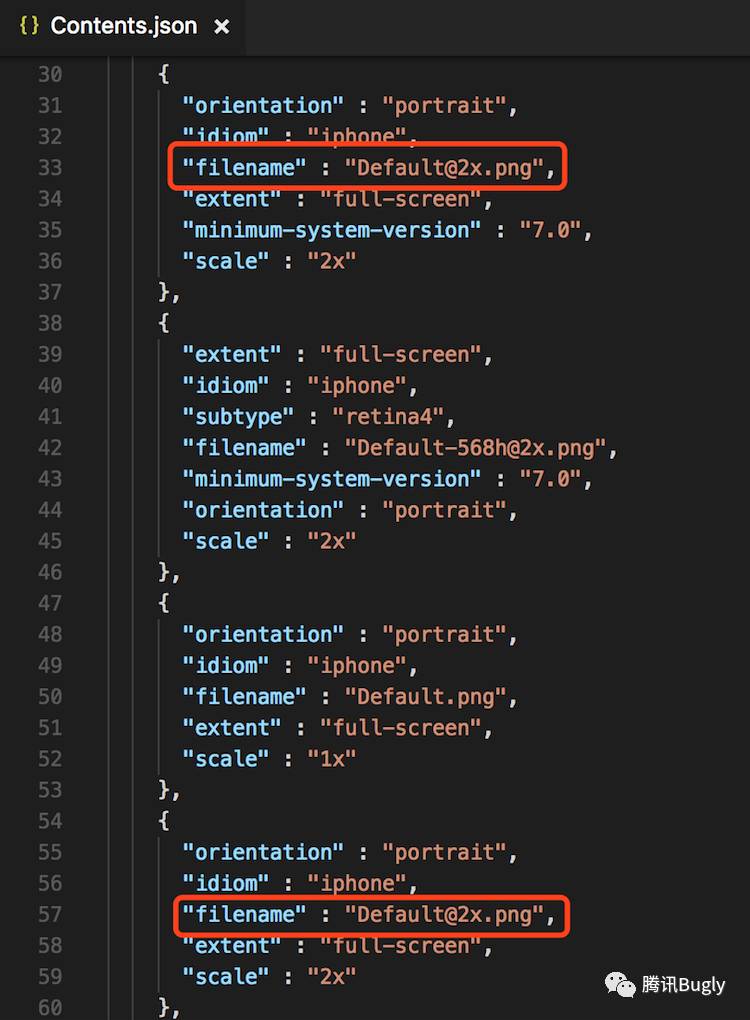
像此类多张尺寸图的Asset文件夹,我们往往还会进行一个操作,就是修改Content.json,令部分相同比例的尺寸共用同一个资源图(直接拖进Asset会直接创建一个新文件的)。

补充List一些官方必备要领的传送门:
官方说明https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
WWDC__Building Apps for iPhone X
(https://developer.apple.com/videos/play/fall2017/201/) -> 主要提及SafeArea的概念以及横屏情况下的区域如何设计,还有TableView的SearchBar适配
三、整理一下发型
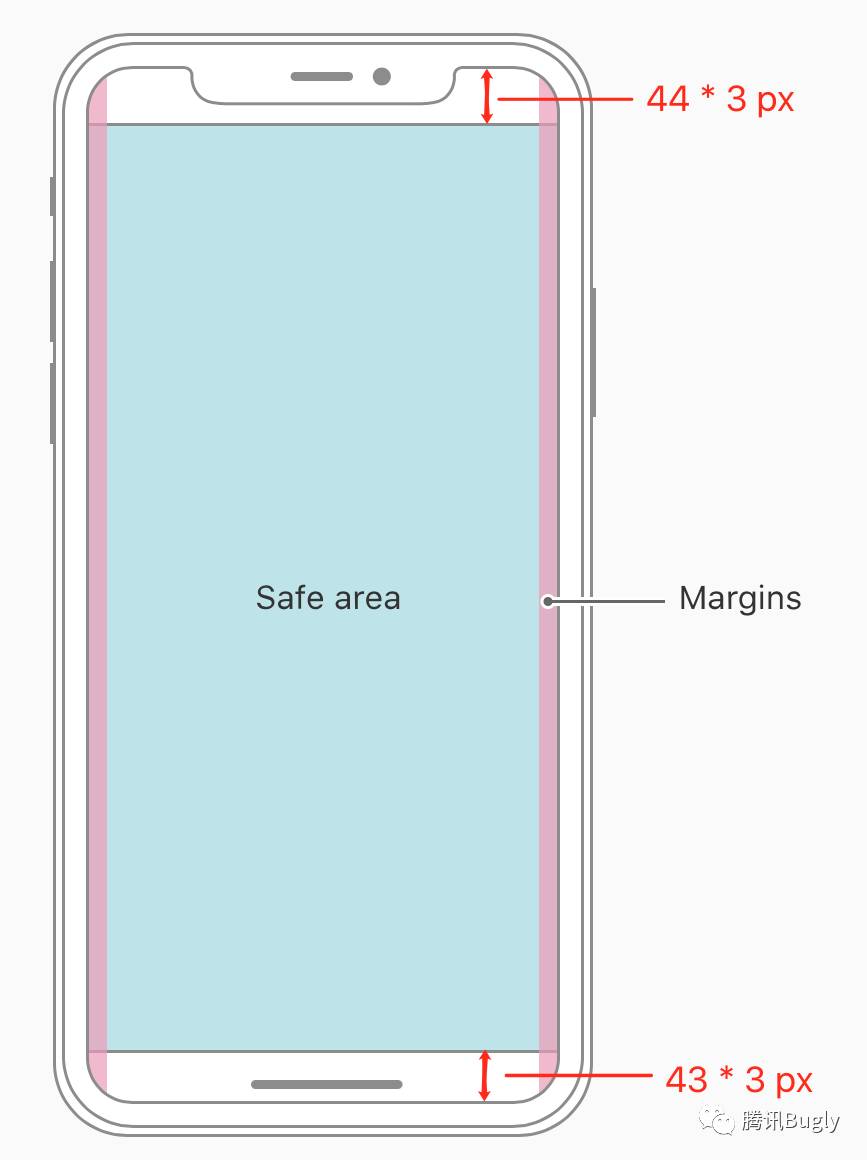
将旧版本App塞满屏幕后,来到我们最关心的“刘海”问题了

见图可知,我们默认的StatusBar在iPhoneX中也有了相对的调整,对于开发和布局设计(UI标注)也需要去注意这个问题。
另外,比较关注的是新交互方式下,底部的一些屏幕适配问题:能想到的比较多的场景,就是底部的一些按钮与“Home键”重合了,直接上调按钮位置,按钮底部View拉长亦可以解决这问题。
其中一个可能会有坑的点,iPhoneX的宽度与6s是一样的,但使用的是@3x图。所以在处理比例和插图时,需要注意。这就意味着,我们用的一些通过比例对其切图和布局的方法将会出现问题。
if (CGSizeEqualToSize([UIScreen mainScreen].bounds.size, CGSizeMake(375.0f, 812.0f)) || CGSizeEqualToSize([UIScreen mainScreen].bounds.size, CGSizeMake(812.0f, 375.0f))) { // 5.8inch}俨然,这时候需要手动适配的地方,也可以这样操作掉。
避免影响原本的各机型代码,通常这样 :
CGFloat diffY = SCREEN_5_8_INCH ? -10 : 0;设计师也需要注意的是,若要保持某种图片的Size比例一致,@3x图造成的变形也要进行对应比例的新切图~~
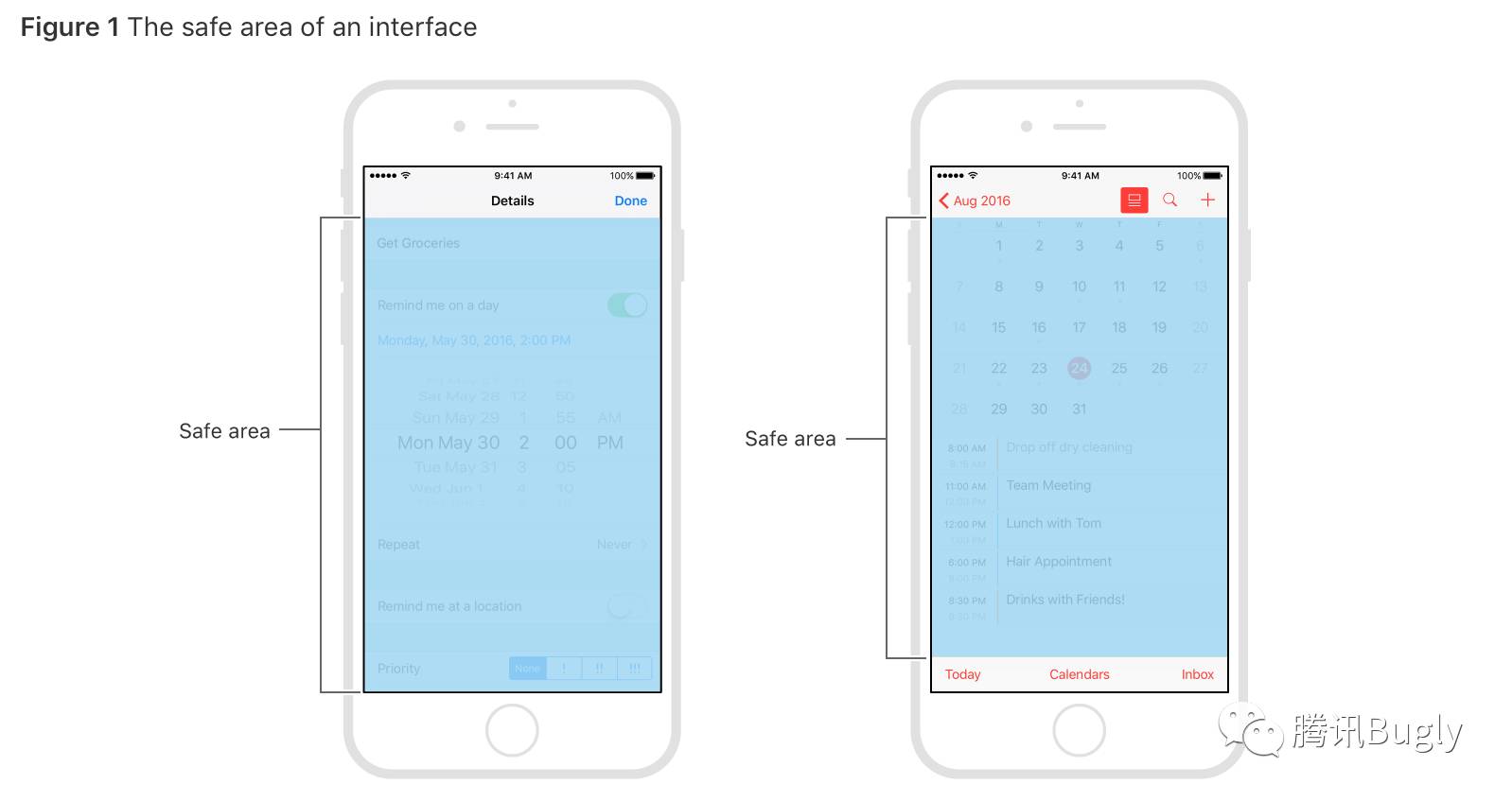
当然,基于iOS 11推荐使用AutoLayout的设计思路,这里引入了SafeArea的概念以更好地补充完善此类适配问题。(注意使用接口需要iOS 11+系统,方法前请务必进行系统判断)

SafeArea帮助我们将View设置在整个屏幕的可视化部分,即使把NavigationBar设置为透明的,系统也认为SafeArea是从NavigationBar的bottom开始的。
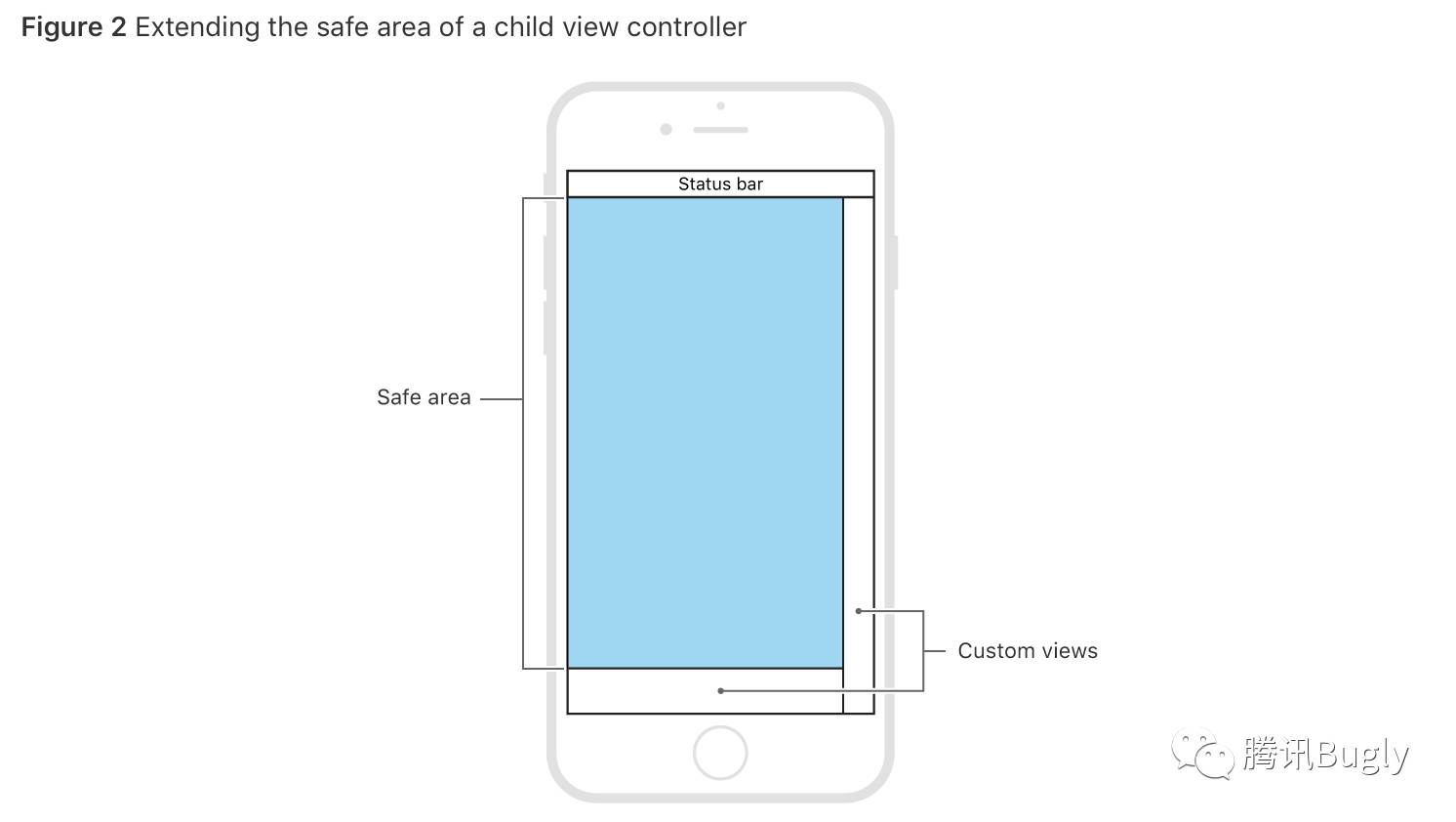
SafeArea可以确保可视区域不被系统的状态栏、或俯视图提供的View(如导航栏)覆盖。此外还可以使用additionalSafeAreaInsets去扩展SafeArea,包括自定义的content在你的界面,ViewController同理,如下图:

Listing 1文档中具体示例代码:
override func viewDidAppear(_ animated: Bool) {
var newSafeArea = view.safeAreaInsets // Adjust the safe area to accommodate
// the width of the side view.
if let sideViewWidth = sideView?.bounds.size.width {
newSafeArea.right += sideViewWidth
} // Adjust the safe area to accommodate
// the height of the bottom view.
if let bottomViewHeight = bottomView?.bounds.size.height {
newSafeArea.bottom += bottomViewHeight
} // Adjust the safe area insets of the
// embedded child view controller.
let child = self.childViewControllers[0]
child.additionalSafeAreaInsets = newSafeArea
}关于SafeArea原文:https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area?language=objc 若你的App有出现TableView的内容偏移问题(adjustedContentInset与safeAreaInsets),请关注《ios11 安全区域适配总结》SafeArea在TableView上的修改姿势
四、提一下关于测试的事
由于目前还没有iPhoneX的设备,只能通过模拟器去测试,就涉及到模拟器安装ipa包的问题了。
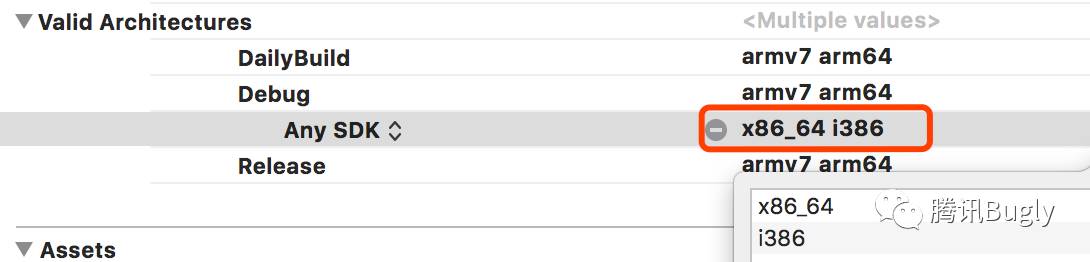
第1步,修改你的架构兼容设置BuildSetting -> Valid Architectures

第2步,重新编译
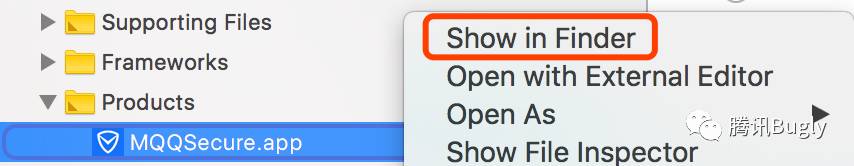
第3步,取出.app文件,塞进Payload文件夹,打包 || 直接拖.app去模拟器

(其实这里打不打都可以,基于程序员的仪式感我才打的包)
第4步,测试同学手上有这个.app文件,输入命令安装到模拟器上
请开着iPhoneX再去跑这命令
xcrun simctl install booted (MQQSecure.app的实际路径)彩蛋:有趣的刘海交流(https://dribbble.com/shots/3814075-iPhone-X-Photo-Editing-App-Concept)
如果您觉得我们的内容还不错,就请转发到朋友圈,和小伙伴一起分享吧~

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2017-10-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


