来,教你一个前端代码优化的新方法,好使!
来,教你一个前端代码优化的新方法,好使!

👆点击“博文视点Broadview”,获取更多书讯

摇树优化Tree Shaking是Webpack里非常重要的优化措施,它的优化效果在Webpack 5中又得到了进一步的提升。
Tree Shaking可以帮我们检测模块中没有使用到的代码块,并在Webpack打包时将没有用到的代码块移除掉,减小打包后的资源体积大小。
它的名字也非常形象,通过摇晃树把树上干枯无用的叶子摇掉。

01
使用Tree Shaking的原因
我们来看一个例子。
b.js文件的内容如下:
var name = 'Jack';var year = 2022;export {name, year};a.js文件的内容如下:
import {name} from './b.js';console.log(name);webpack.config.js文件的内容如下:
var path = require('path');
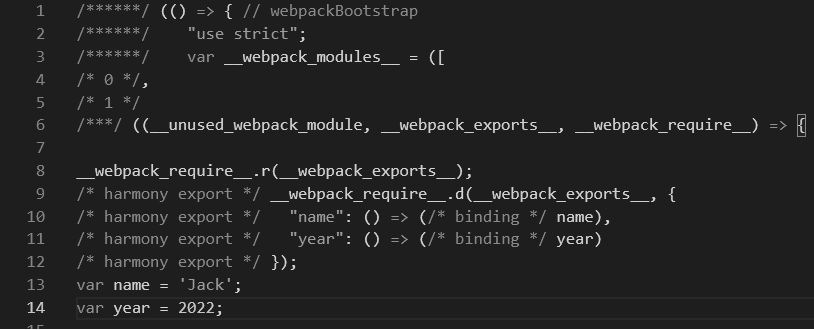
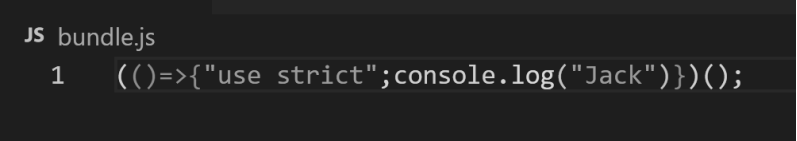
module.exports = { entry: './a.js', output: { path: path.resolve(__dirname, ''), filename: 'bundle.js' }, mode: 'none'};执行npx webpack命令进行打包,打包完成后我们观察生成的bundle.js文件,如图1所示。

图1 生成的bundle.js文件
我们发现,变量year的值2022被打包到了最终代码里,但其实我们的代码a.js和b.js里并没有真正使用到该变量。这时就需要使用Tree Shaking,来移除这部分代码。

02
使用Tree Shaking
使用Tree Shaking一共分两个步骤:
1)标注未使用的代码。
2)对未使用的代码进行删除。
我们修改配置文件webpack.config.js。
webpack.config.js文件的内容如下:
var path = require('path');
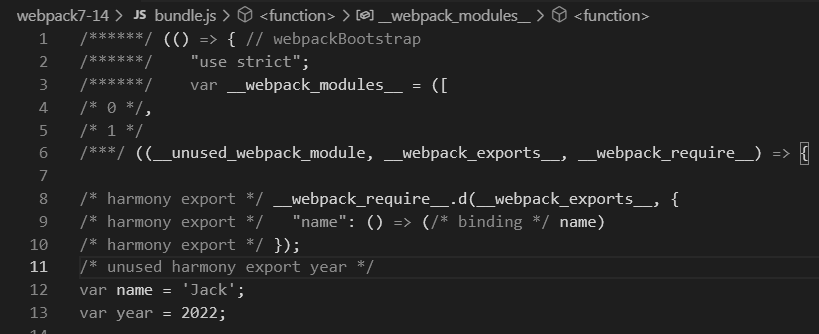
module.exports = { entry: './a.js', output: { path: path.resolve(__dirname, ''), filename: 'bundle.js' }, optimization: { usedExports: true, }, mode: 'none'};重新执行npx webpack命令进行打包并观察打包生成的资源,可以看到对未使用到的变量year进行了标注,即在第11行中有注释“unused harmony export year”,如图2所示。

图2 对未使用到的变量进行标注
进行标注后,若需要对未使用的代码进行删除,使用Webpack 5自带的TerserPlugin即可完成该操作。
接下来,我们使用TerserPlugin。
webpack.config.js文件的内容如下:
var path = require('path');var TerserPlugin = require("terser-Webpack-plugin");
module.exports = { entry: './a.js', output: { path: path.resolve(__dirname, ''), filename: 'bundle.js' }, optimization: { usedExports: true, minimize: true, minimizer: [new TerserPlugin()], }, mode: 'none'};执行npx webpack命令进行打包并观察打包结果,bundle.js文件里的代码被压缩成一行,我们分别搜索代码里的year和2022,已经无法找到,说明它们在被Tree Shaking标注后被删除了。

03
生产环境的优化配置
通常,我们在本地开发环境中不会使用Tree Shaking,因为它会降低构建速度并且没有太大意义。
我们需要在生产环境打包时开启Tree Shaking,生产环境下我们只需要配置参数项mode为production,即可自动开启Tree Shaking。
开启了Tree Shaking后,Webpack会在打包时删除大部分没有使用到的代码,但有一些代码没有被其他模块导入使用,如polyfill.js,它主要用来扩展全局变量,这类代码是有作用的代码,我们需要告诉Webpack在Tree Shaking时不能删除它们。
要告诉Webpack在Tree Shaking时不能删除某些文件,可以在package.json文件里使用sideEffects配置,示例代码如下:
{ "sideEffects": [ "./polyfill.js" ]}
04
Webpack 5中对Tree Shaking的改进
在Webpack 4及之前的版本中,Tree Shaking对嵌套的导出模块未使用代码无法很好地进行Tree Shaking,往往需要借助webpack-deep-scope-plugin这一类的插件进行深层次的Tree Shaking。Webpack 5对此做出了改进,能够对嵌套属性进行Tree Shaking。
我们先观察一个使用Webpack 4打包的例子。
a.js文件的内容如下:
import * as person from './b.js';export {person};b.js文件的内容如下:
var name = 'Jack';var year = 2022;export {name, year};index.js文件的内容如下:
import * as moduleA from './a.js';console.log(moduleA.person.name);webpack.config.js文件的内容如下:
var path = require('path');
module.exports = { entry: './index.js', output: { path: path.resolve(__dirname, ''), filename: 'bundle.js' }, mode: 'production'};我们使用Webpack 4进行打包,安装Webpack 4的命令如下:
npm install --save-dev Webpack@4.43.0 Webpack-cli@3.3.12 现在执行npx webpack命令打包,因为b.js文件里的变量year最终没有使用到,按道理打包后其通过Tree Shaking会被删除,但我们观察打包后的资源文件bundle.js,如图3所示,发现Webpack 4打包后的代码里仍然有year和2022,这就是Webpack 4里Tree Shaking不足的地方。

图3 Webpack 4打包后的文件
现在换成用Webpack 5打包。
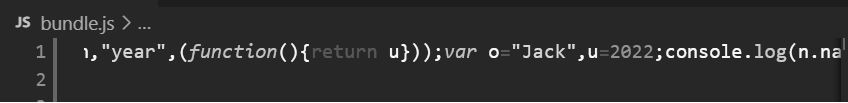
打包后生成的bundle.js代码如图4所示,我们发现未使用的year和2022顺利被删除了,另外也可以看到Webpack 5打包后的文件非常简洁。

图4 Webpack 5打包后的文件
综上,就是在代码优化方面Webpack5带来的Tree Shaking使用上的新体验。
本文摘自《Webpack+Babel入门与实例详解》一书,欢迎阅读此书了解更多相关内容!


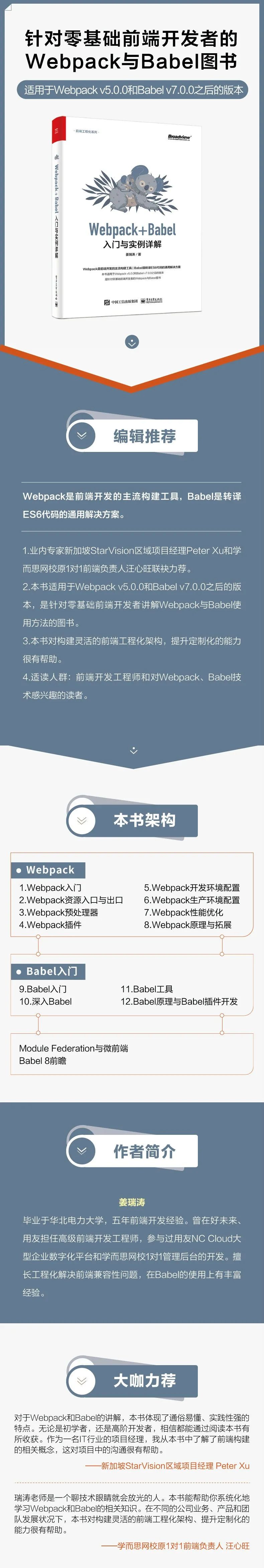
▊《Webpack+Babel入门与实例详解》
姜瑞涛 著
- 适用于Webpackv5.0.0和Babelv7.0.0之后的版本
- 是针对零基础前端开发者的Webpack与Babel图书
这是一本针对零基础前端开发者讲解Webpack与Babel使用方法的图书。随着前端工程的不断发展,Webpack与Babel已成为前端开发的两大核心工具。目前,Webpack是前端开发的主流构建工具,Babel是转译ES6代码的通用解决方案。
本书由两大部分构成,第一部分介绍Webpack,第二部分介绍Babel。Webpack部分讲解了Webpack的安装、资源入口与出口、预处理器与插件的配置、开发环境与生产环境的配置、性能优化及构建原理等。Babel部分讲解了Babel入门知识、Babel的配置文件、预设与插件的选择、babel-polyfill的使用方法,以及@babel/preset-env和@babel/plugin-transform-runtime这两个核心配置项的使用方法,这一部分还会讲解Babel的原理及Babel插件的开发。最后,在附录中介绍了Module Federation与微前端,以及Babel 8前瞻等内容。

(扫码了解本书详情!)


如果喜欢本文
欢迎 在看丨留言丨分享至朋友圈 三连
热文推荐

▼点击阅读原文,查看本书详情~
本文分享自 博文视点Broadview 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
