基于Vue和SpringBoot实现智能化人事系统
基于Vue和SpringBoot实现智能化人事系统
作者主页:Designer 小郑 作者简介:浙江某公司软件工程师,负责开发管理公司OA、CRM业务系统,全栈领域优质创作者,CSDN学院、蓝桥云课认证讲师,开发过20余个前后端分离实战项目,主要发展方向为Vue、SpringBoot、微信小程序,期待你我共同成长! 主打方向:Vue、SpringBoot、微信小程序 项目ID:A22007 文末获取源码


一、项目简介
基于 Vue 和 SpringBoot 的智能化人事系统能够为公司提供良好的公司事务管理信息界面,方便公司对自己结构层次,人事处理进行修改、维护、检索信息。采用 SpringBoot + Vue + MySQL 设计实现智能化人事系统,其主要功能职位管理、职称管理、部门管理、操作员管理、员工管理、工资管理、个人中心等七大模块。职位模块有添加职位,删除职位,修改职位等功能,职称管理包括添加职称,删除职称和修改职称等功能,部门模块有查询部门,添加部门和删除部门等,操作员管理包括添加操作员,删除操作员,修改操作员信息的功能,员工管理包括添加员工,删除员工,搜索员工等功能,工资管理包括修改工资,工资套账等功能,个人中心包括修改个人信息和修改密码等功能。
二、功能明细
- 承载中小型公司的薪资维护、审核、发放功能。
- 承载中小型公司的请假、请假审核功能。
- 承载中小型公司的新闻时政公告功能。
- 承载中小型公司的留言板功能。
- 承载中小型公司的职位、职称、部门组织架构维护功能。
- 承载可能需要的其他功能,如文件管理、组织架构管理、角色权限管理、日志管理等。
三、使用对象
- 人事管理员:职位的维护、职称的维护、部门组织架构的维护、管理员的维护、员工的维护、工资的维护发放审核、薪资标准的维护、员工请假审核、公告的维护、留言板的维护。
- 员工:薪资查询和申请提现、查询公司公告、员工请假、留言板留言

四、技术选型
前端
Vue:Vue 是构建前端界面的核心框架,本系统采用 2.6.14 版本。
View UI:基于 Vue.js2.0 的组件库,本系统采用 4.7.0 版本。
后端
Spring Boot:构建系统核心逻辑的后端框架,本系统采用 2.7.0 版本。
MyBatis / MyBatis Plus:后端连接数据库的框架,本系统采用 3.5.2 版本。
数据库
MySQL:本项目的主数据库,本系统采用 8.0.29 版本。
Redis:本系统采用基于 Windows 版本的 Redis,用于图形验证码和用户菜单权限的临时存储,采用了 5.0.14 版本。
开发环境
VsCode:项目前端的开发工具,使用版本为 1.68.0。
IntelliJ IDEA :项目后端的开发工具,使用版本为 2021.3.2。
Jdk:Java 的开发环境,使用版本为 17.0.3.1。
Maven:后端项目的打包工具,使用版本为 3.6.2。
NodeJs:前端项目的开发环境,使用版本为 16.13.0。

五、系统展示
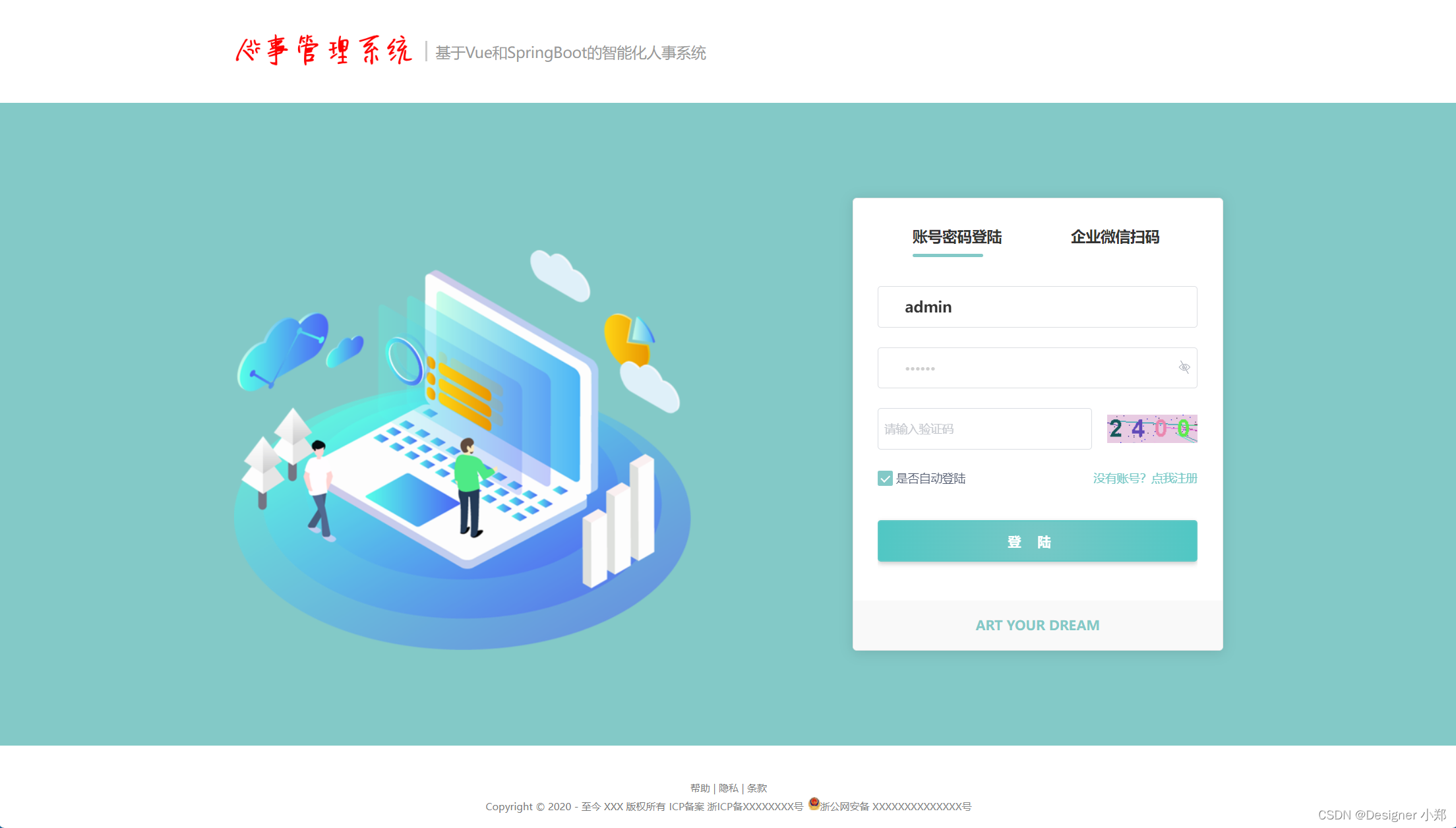
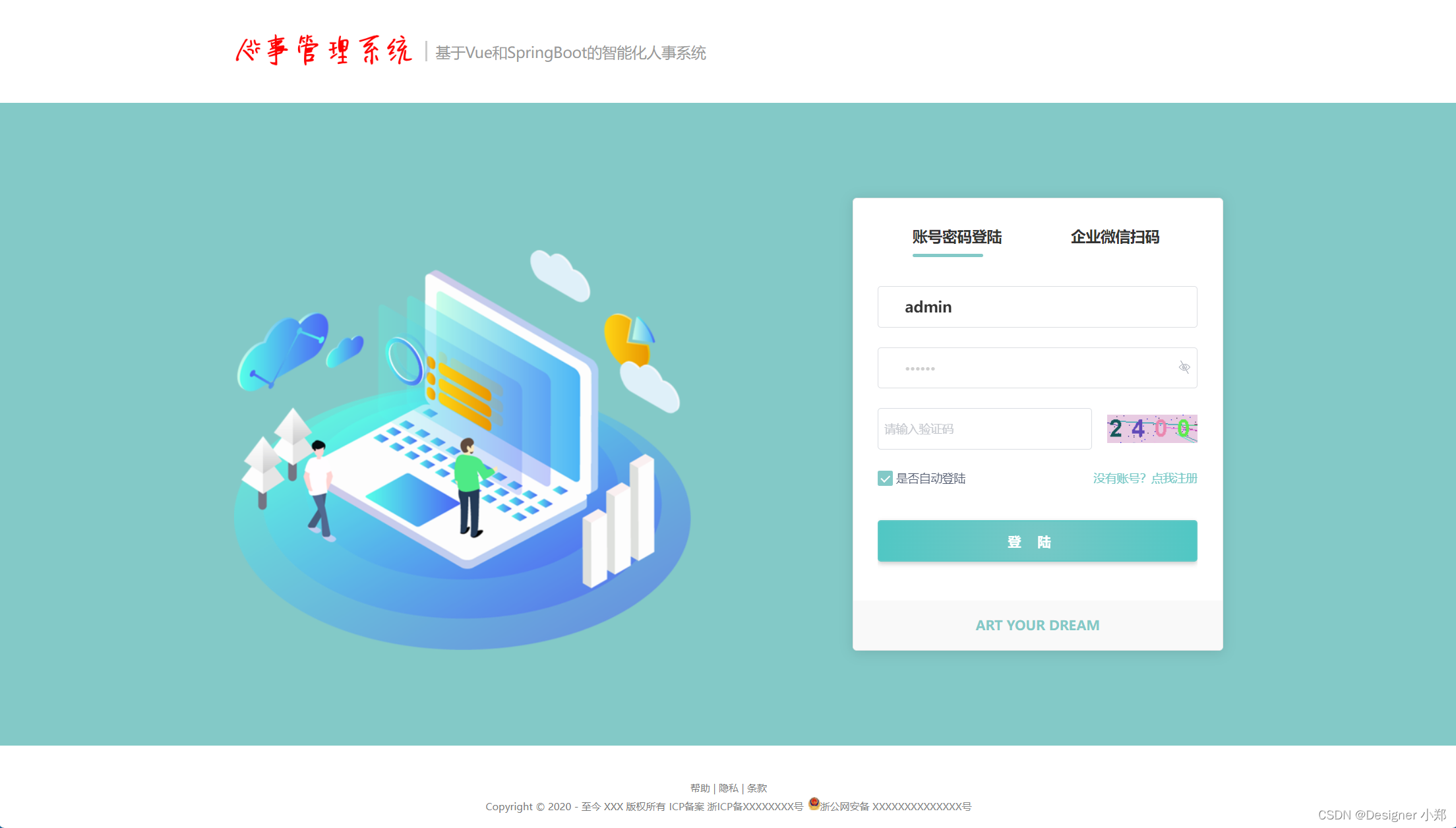
登录页

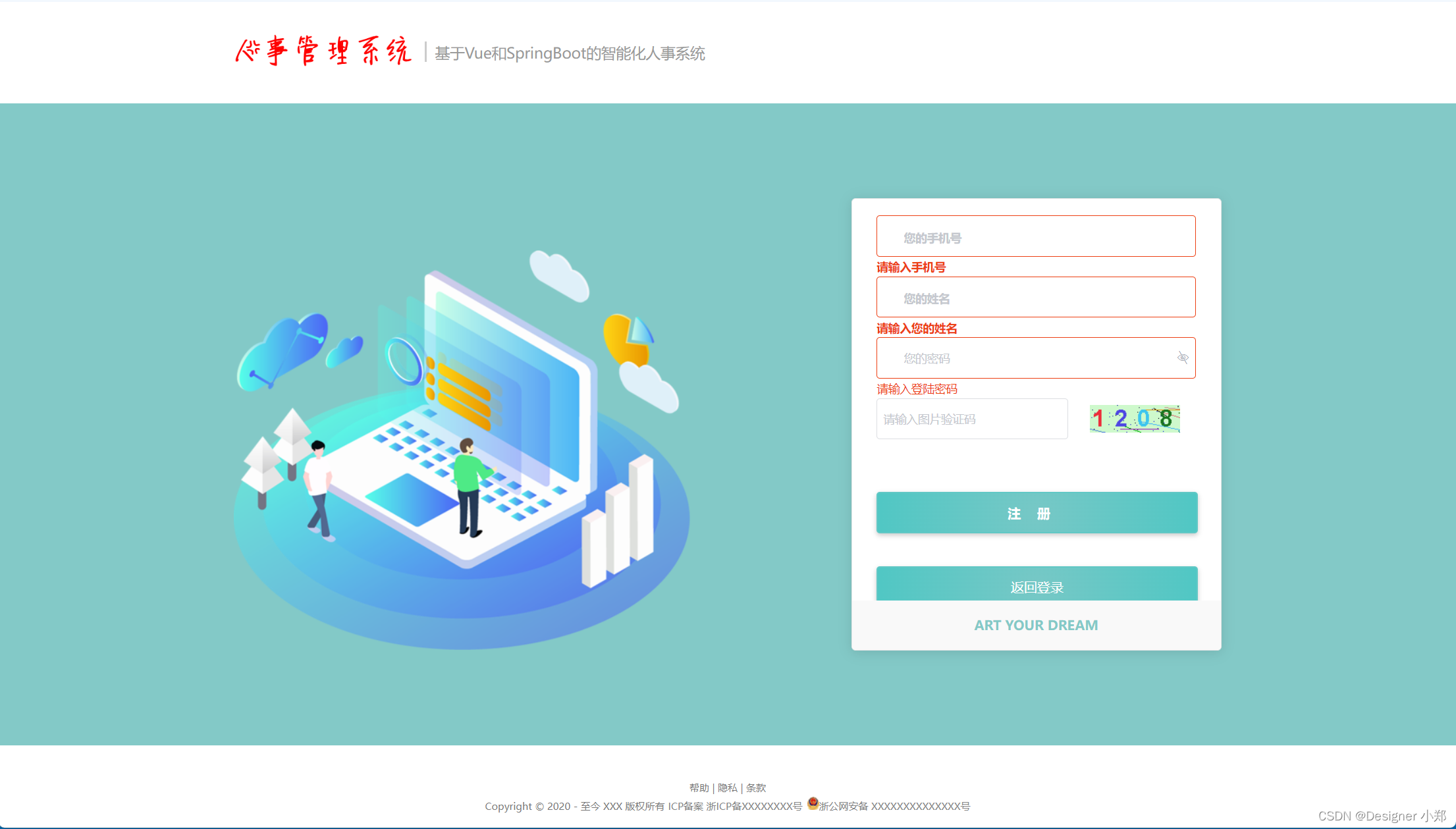
注册页

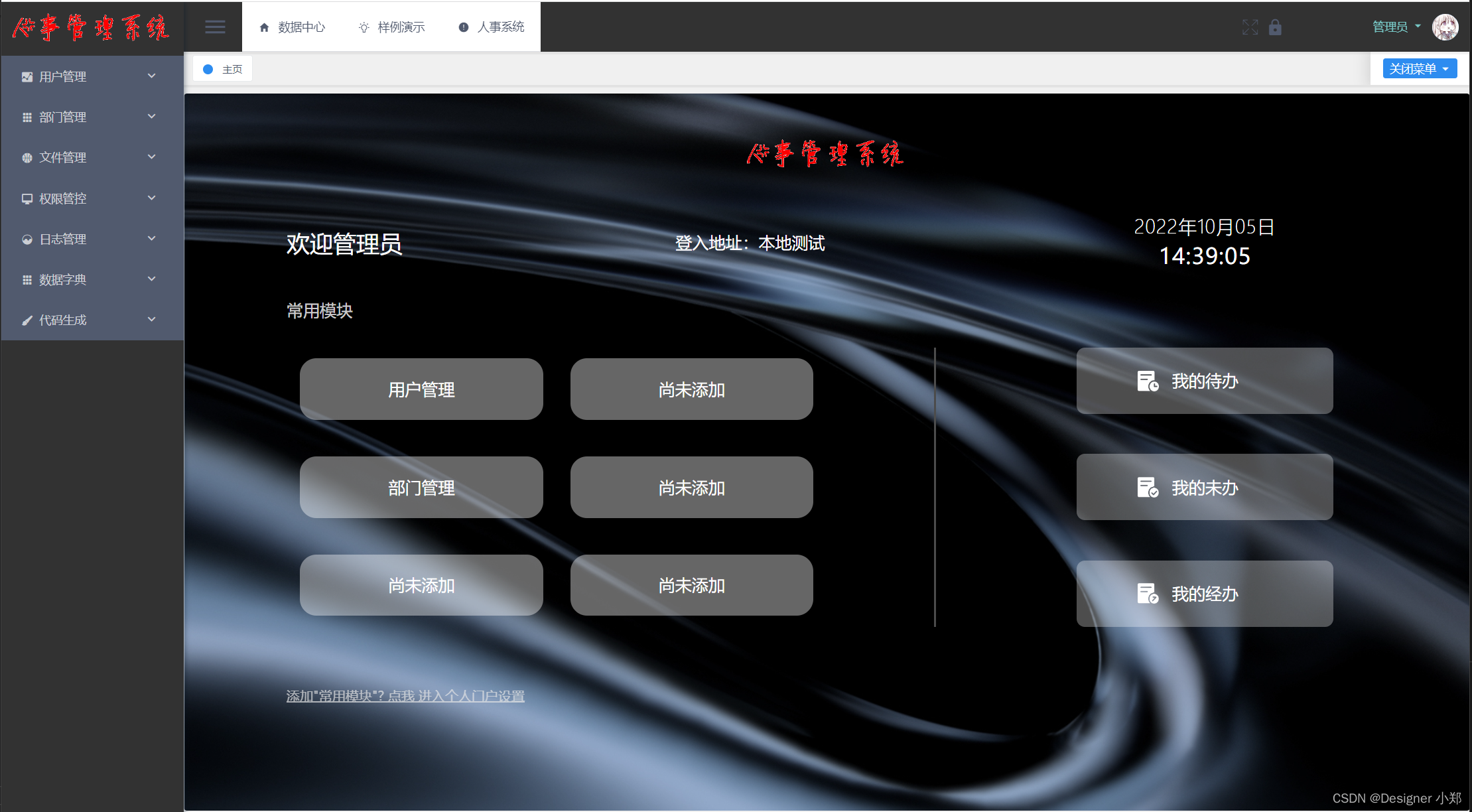
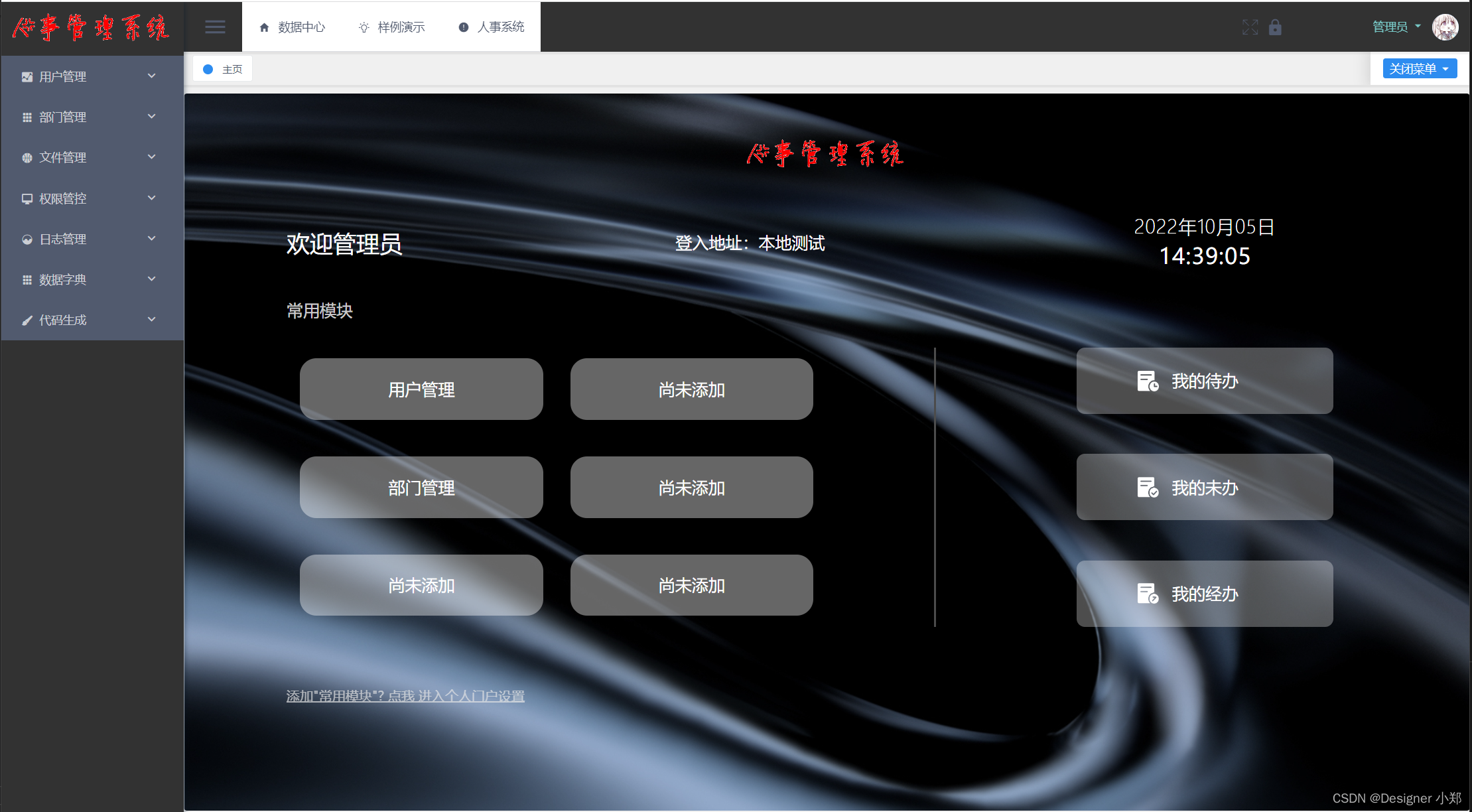
主页

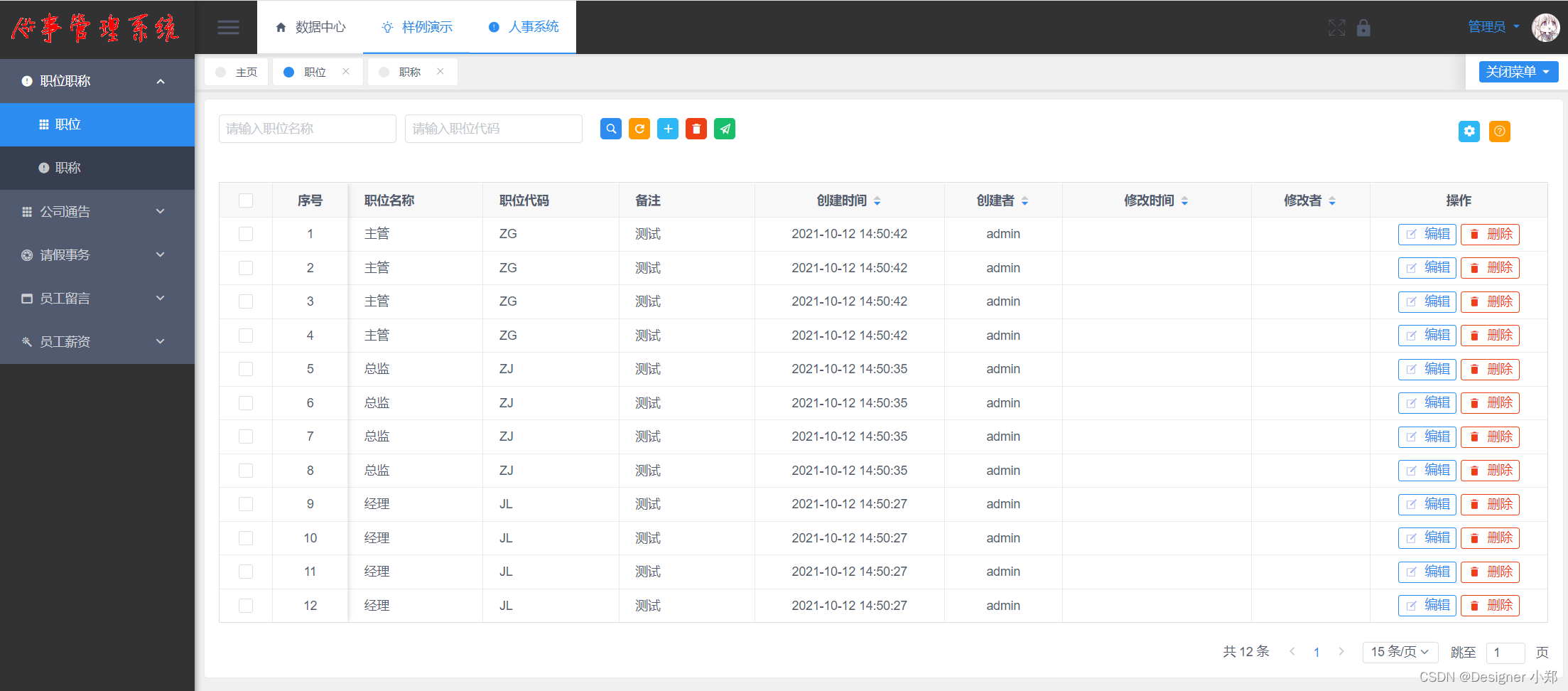
职位管理

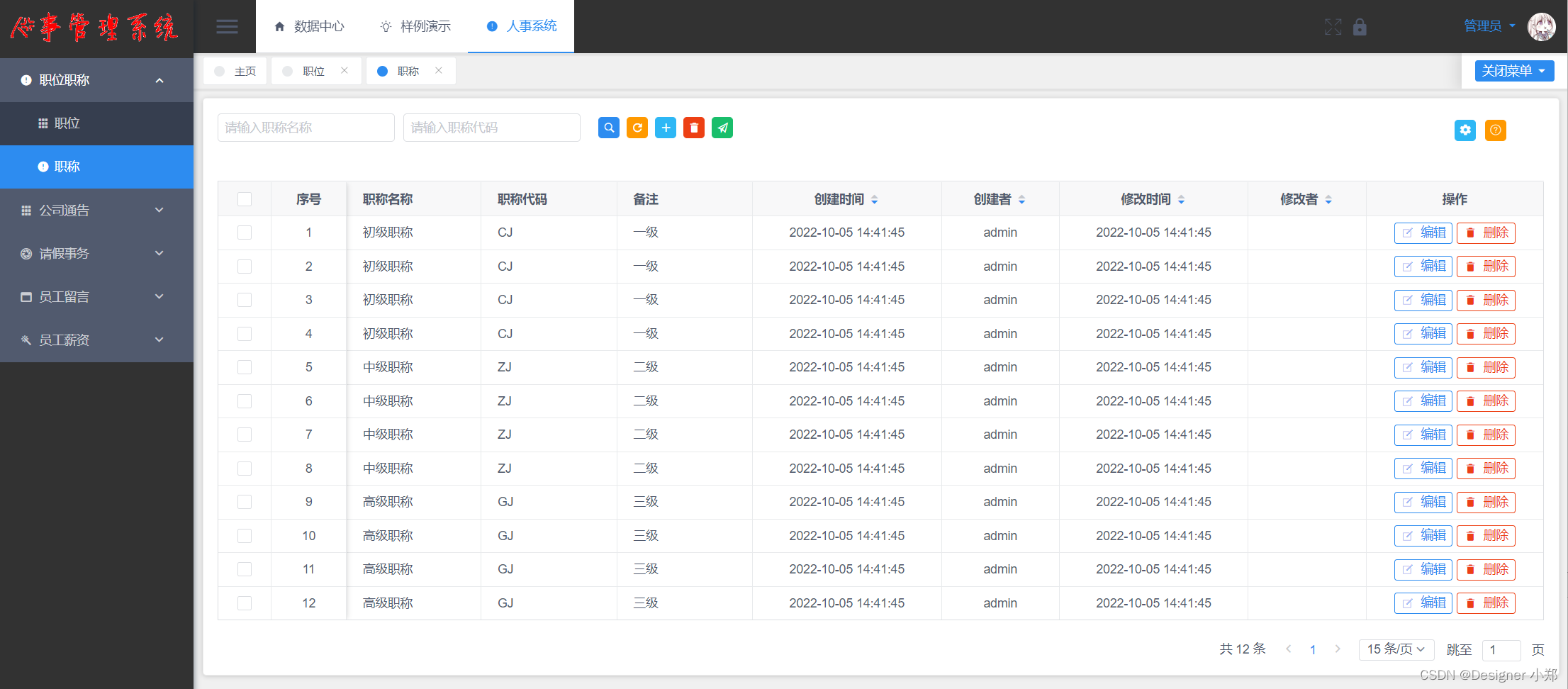
职称管理

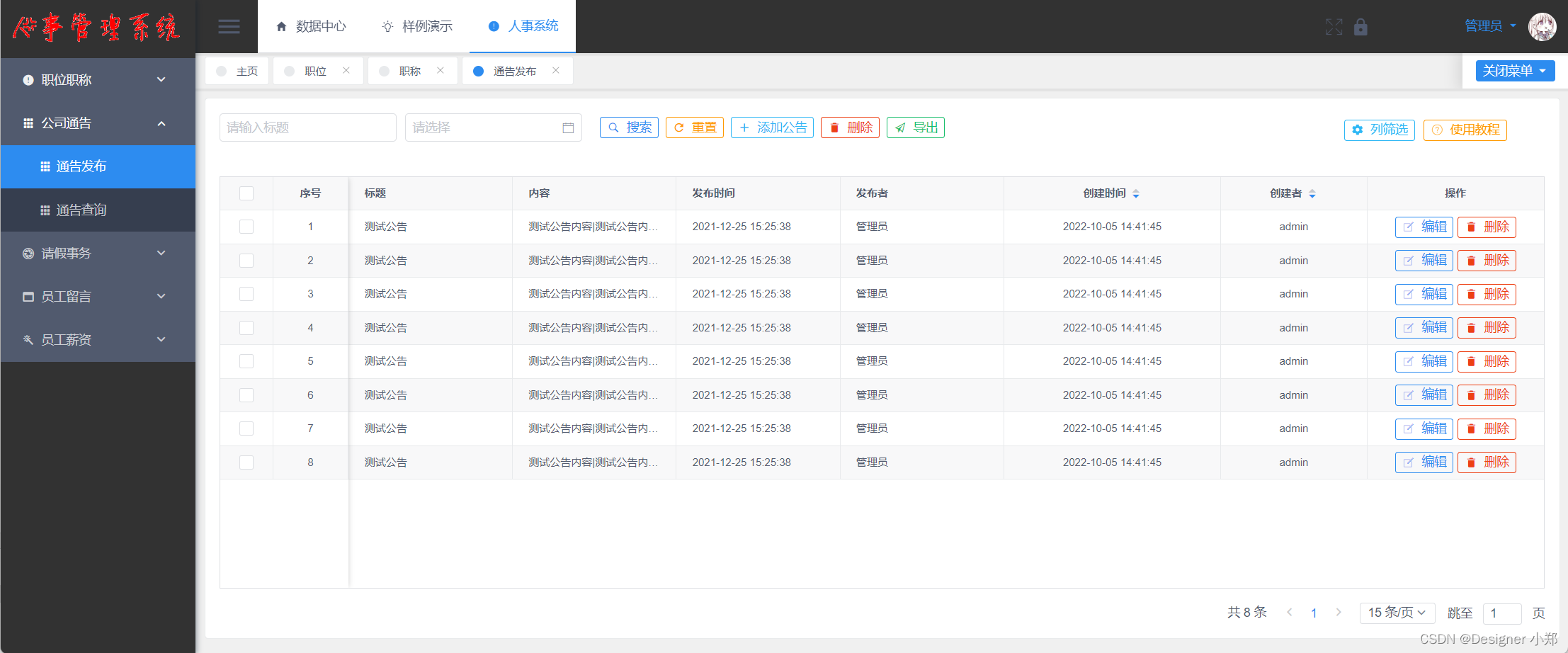
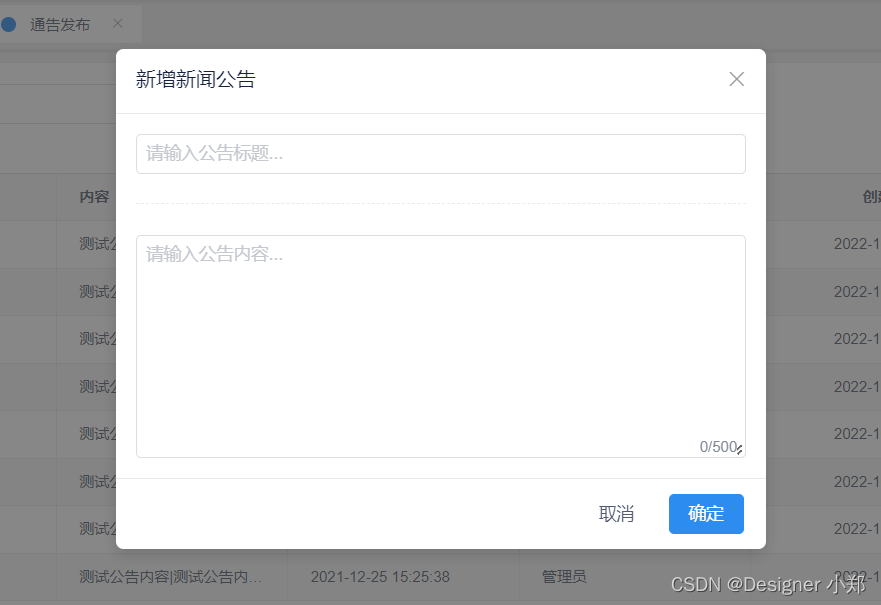
管理端通告发布


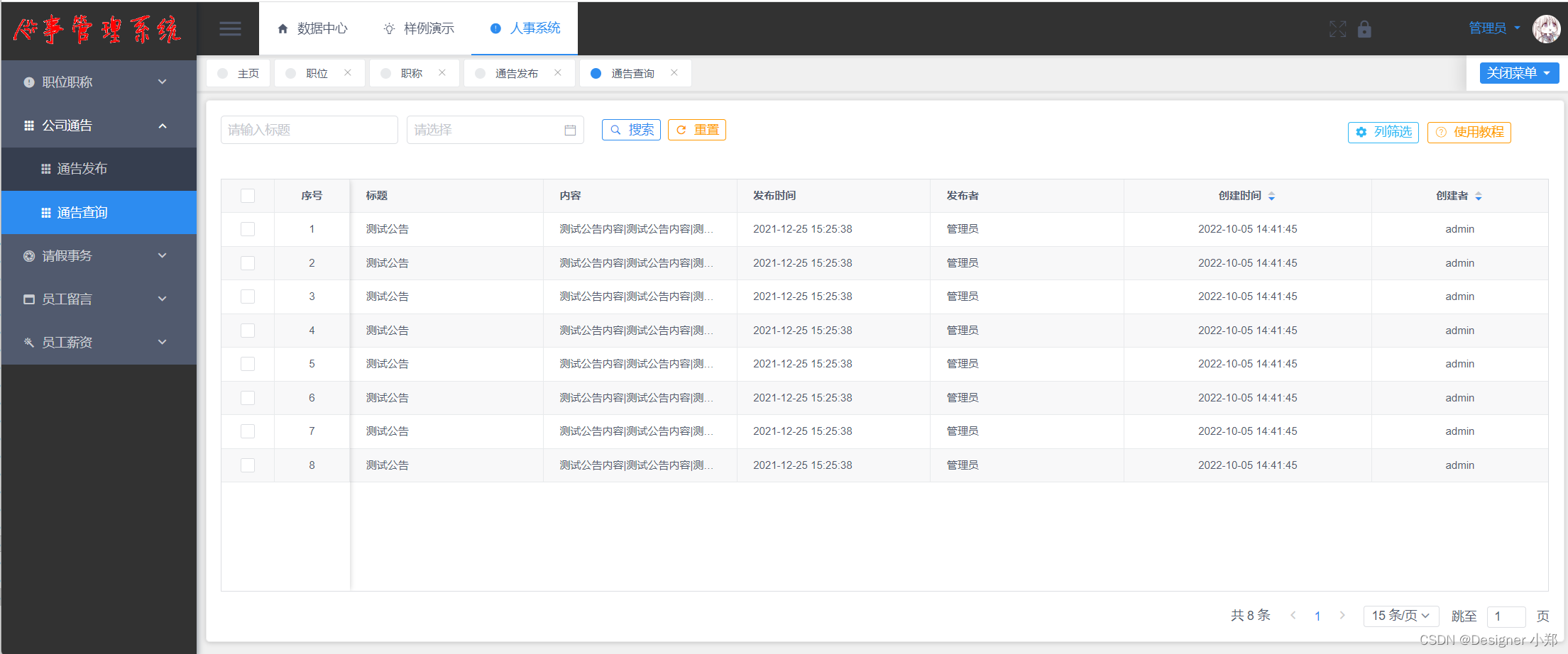
员工通告查询

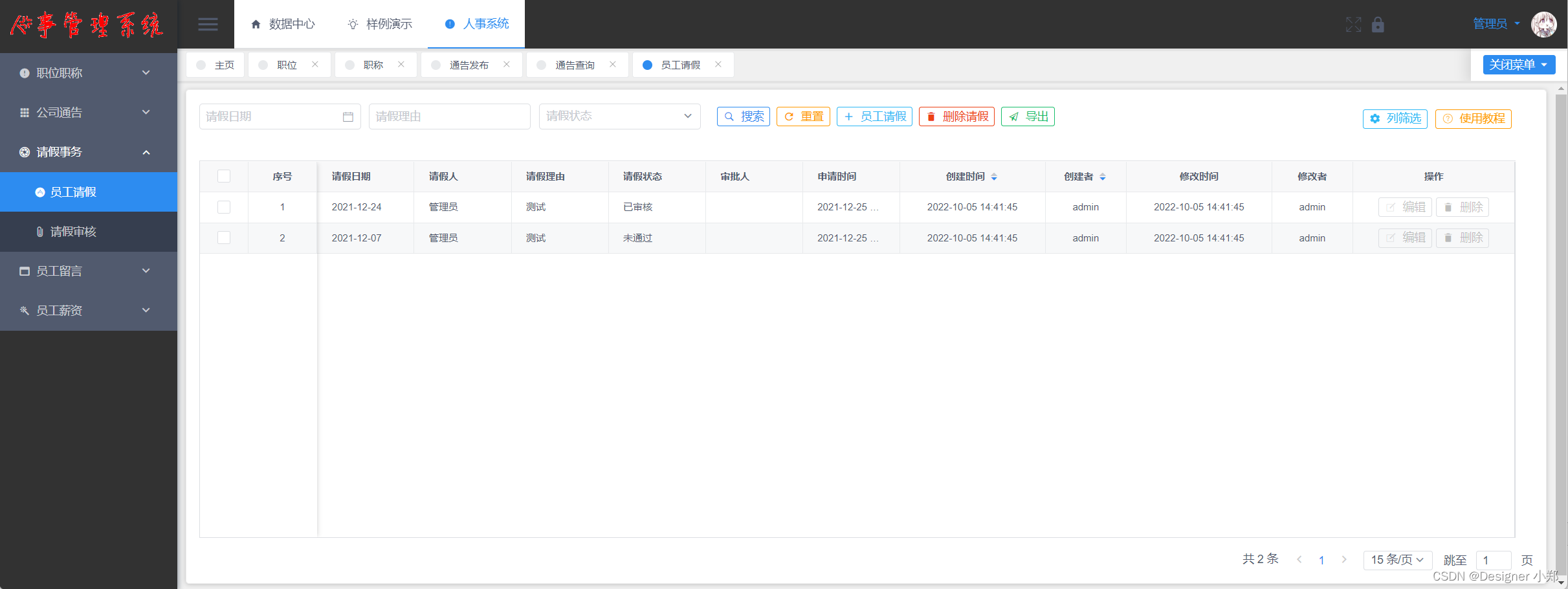
员工请假

新增请假

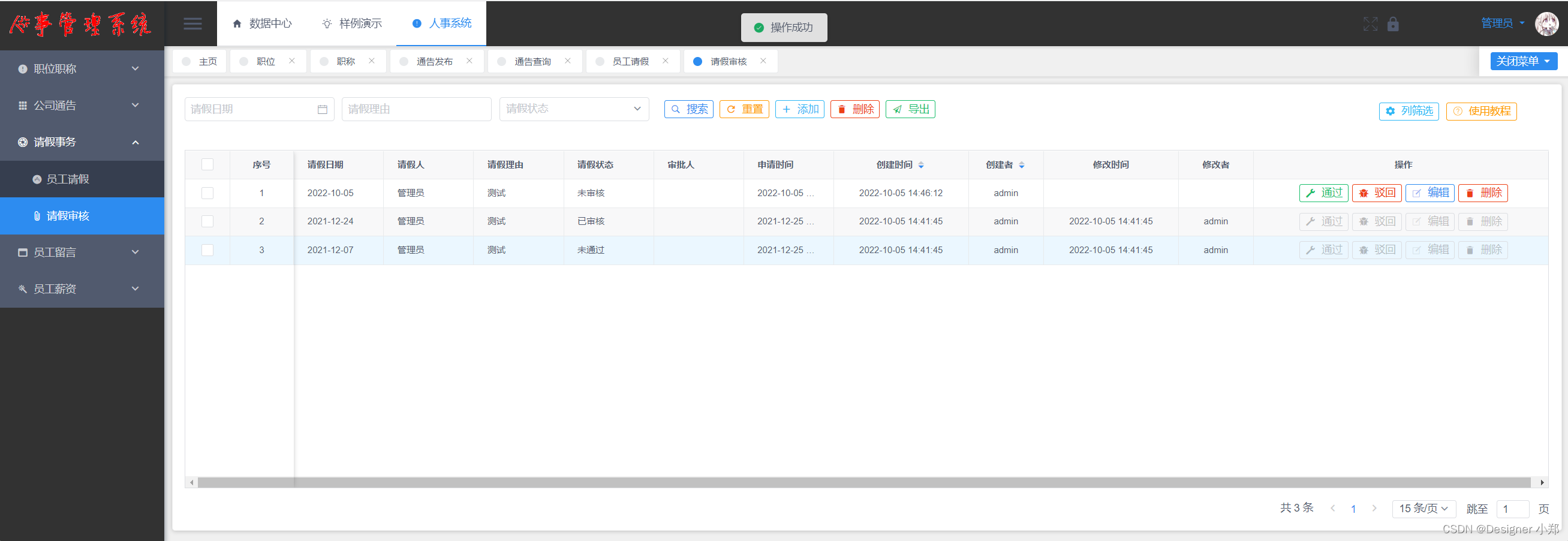
请假审核

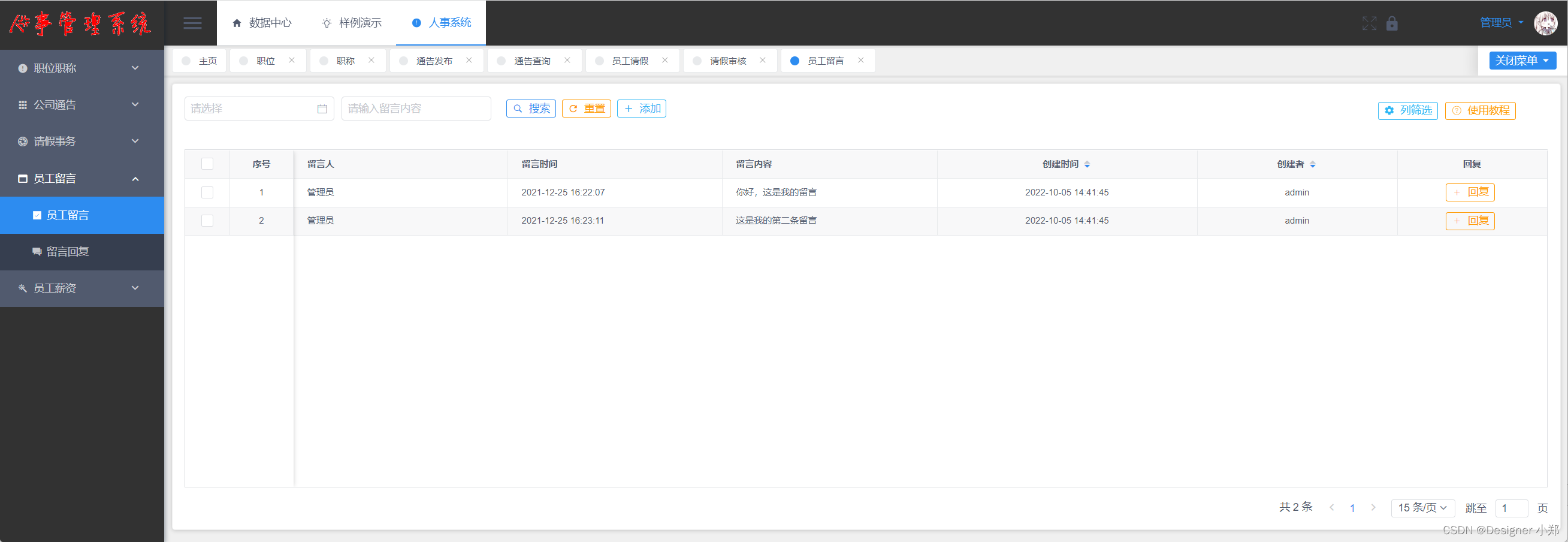
员工留言

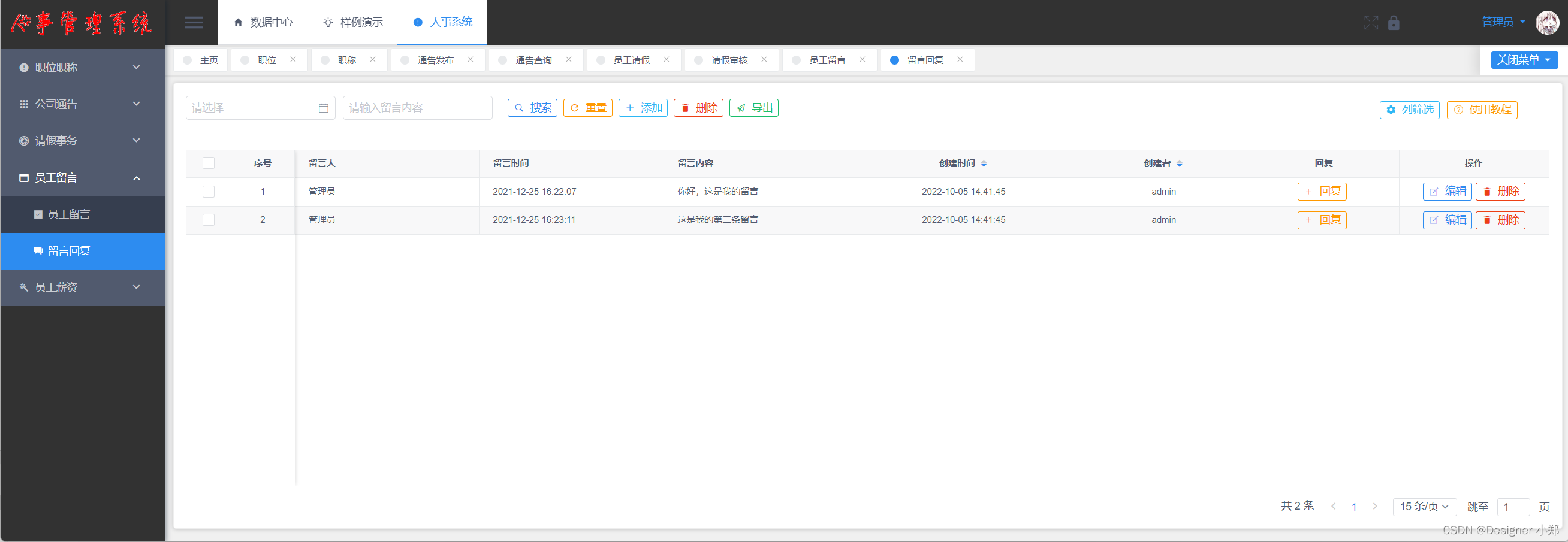
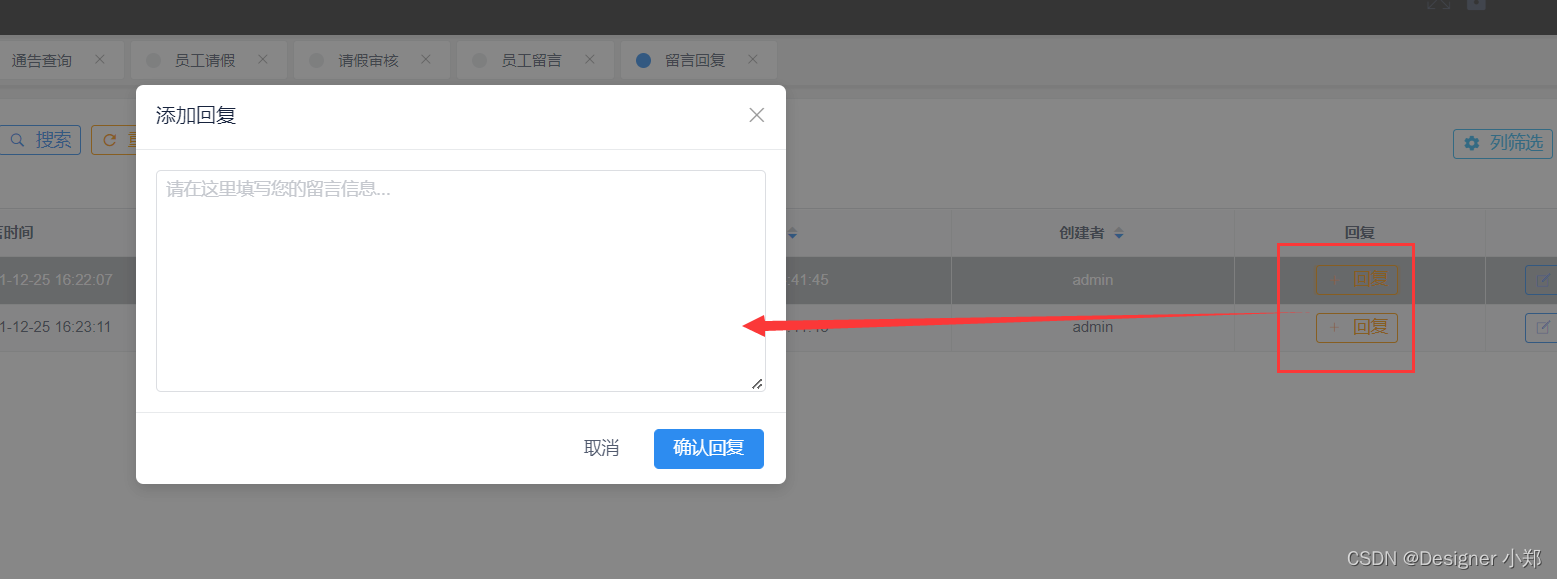
留言回复


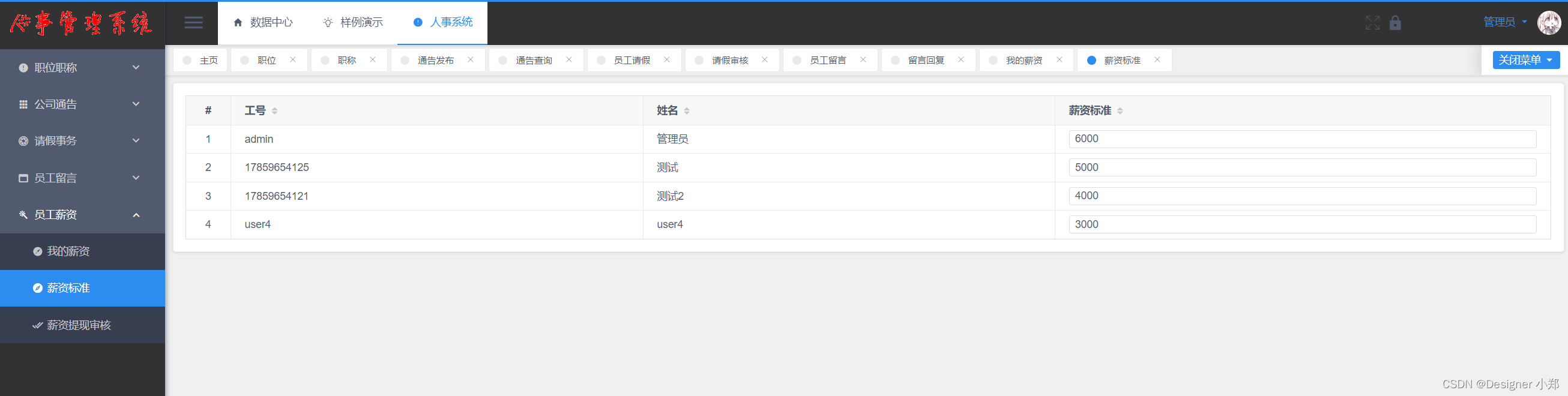
薪资标准

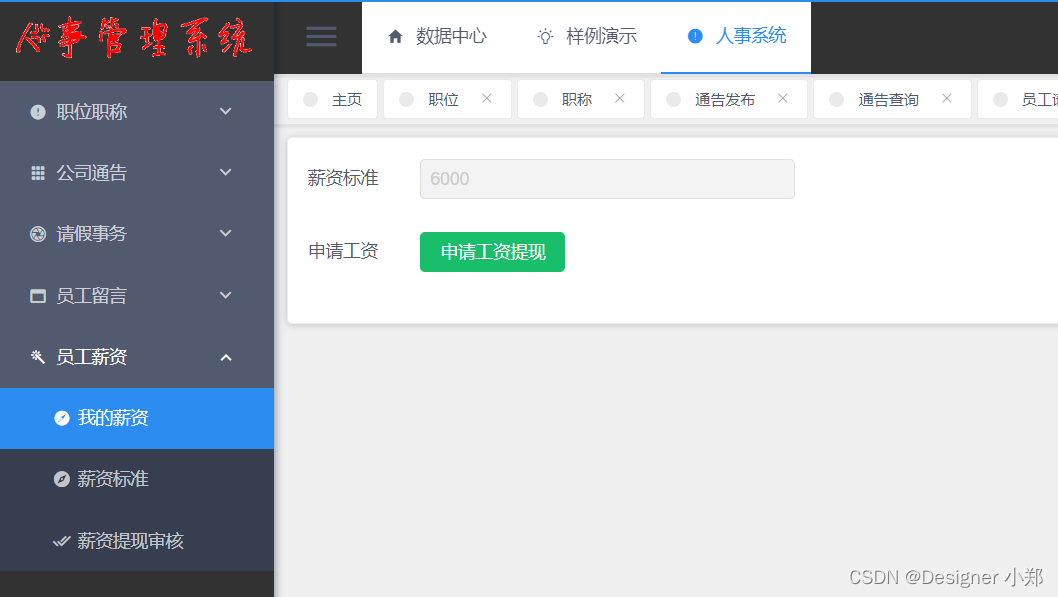
申请工资提现


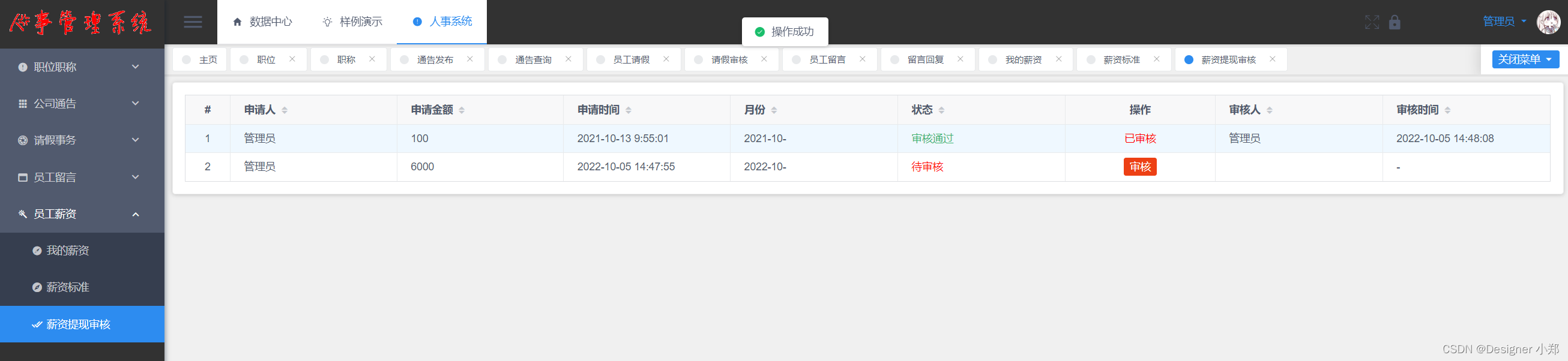
工资提现审核

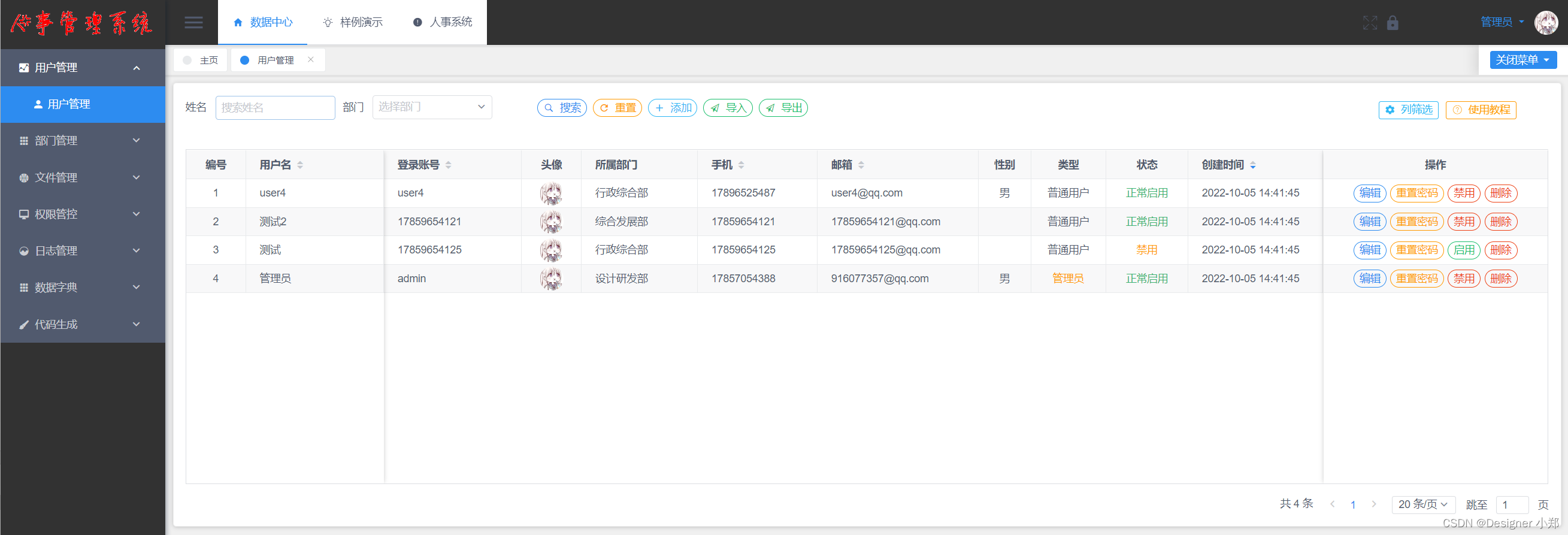
员工管理


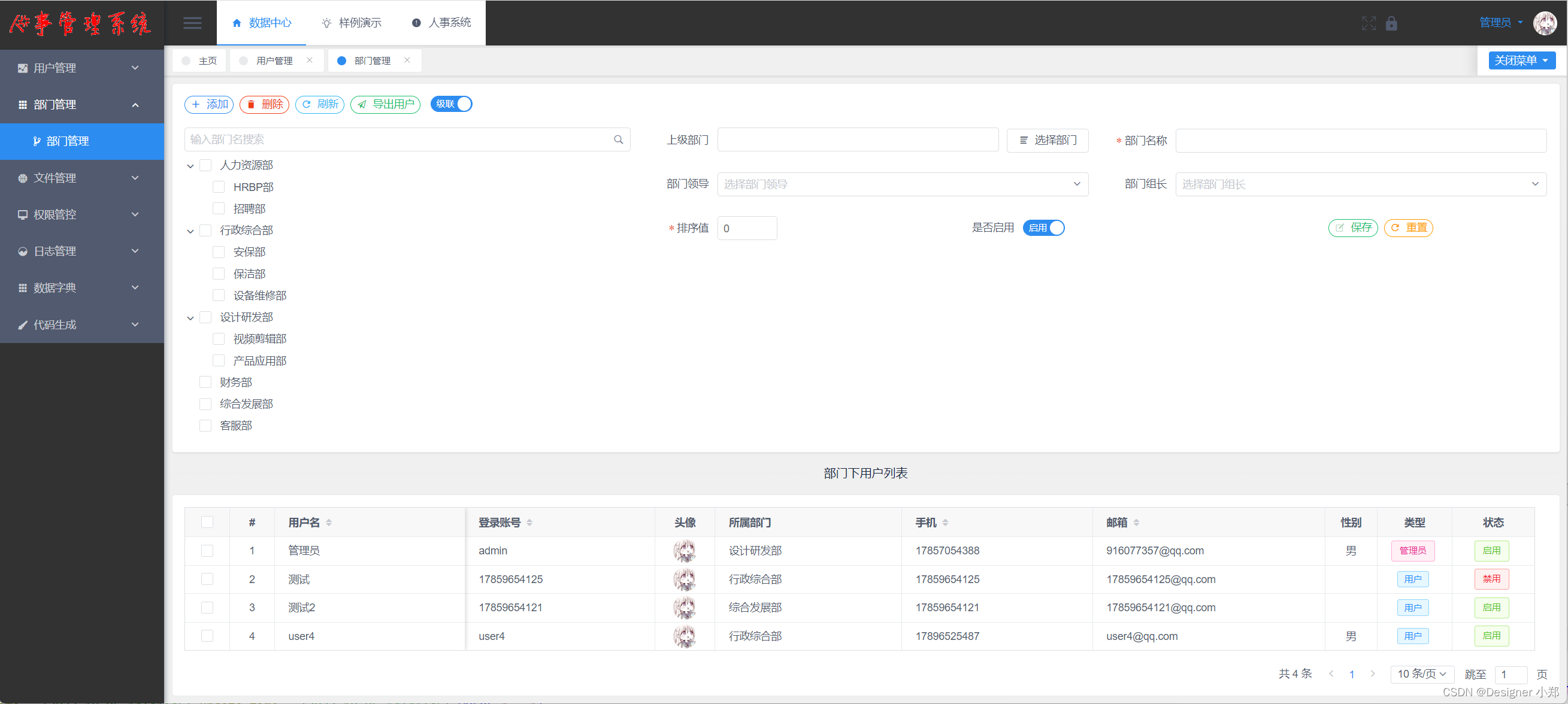
组织架构

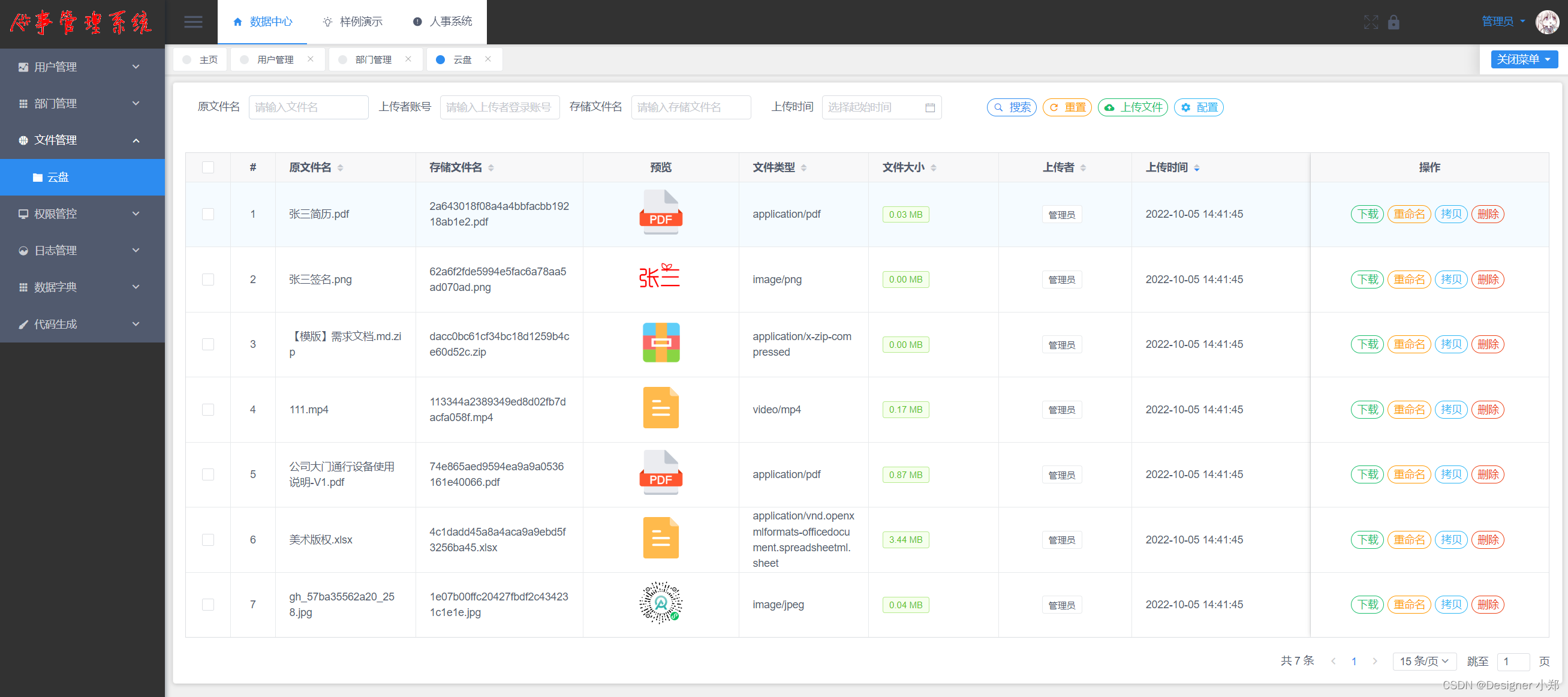
文件存储(本地)

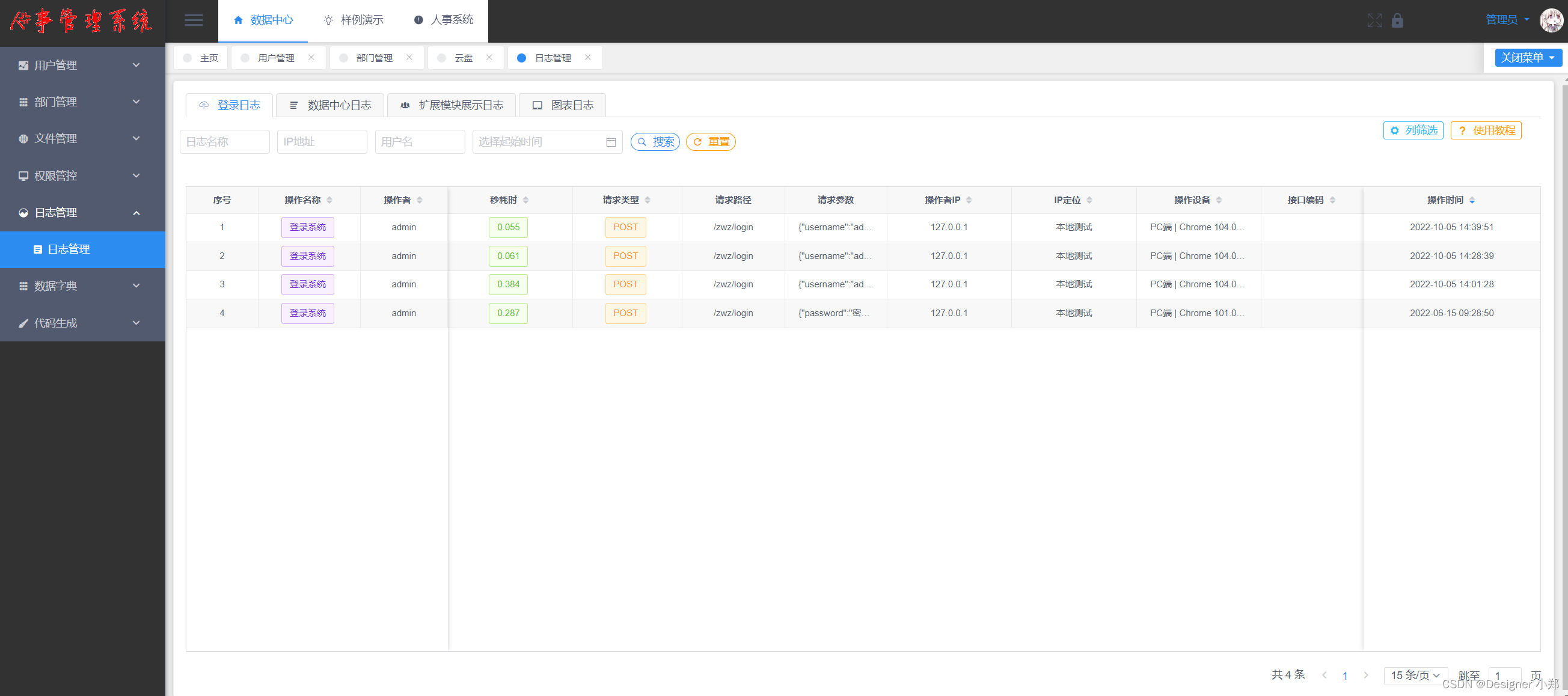
日志

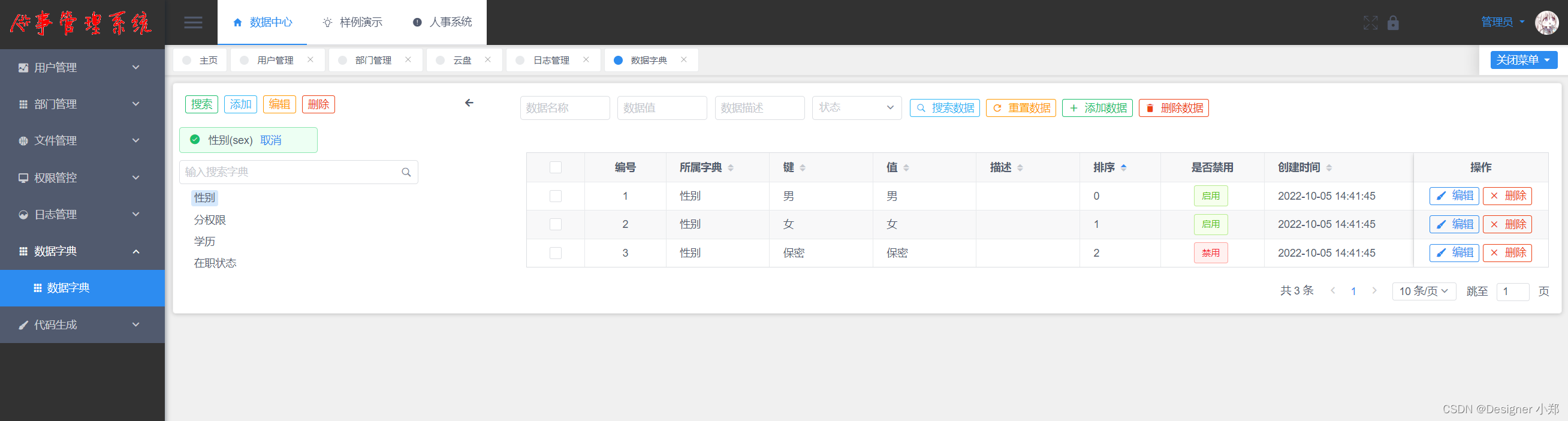
数据字典

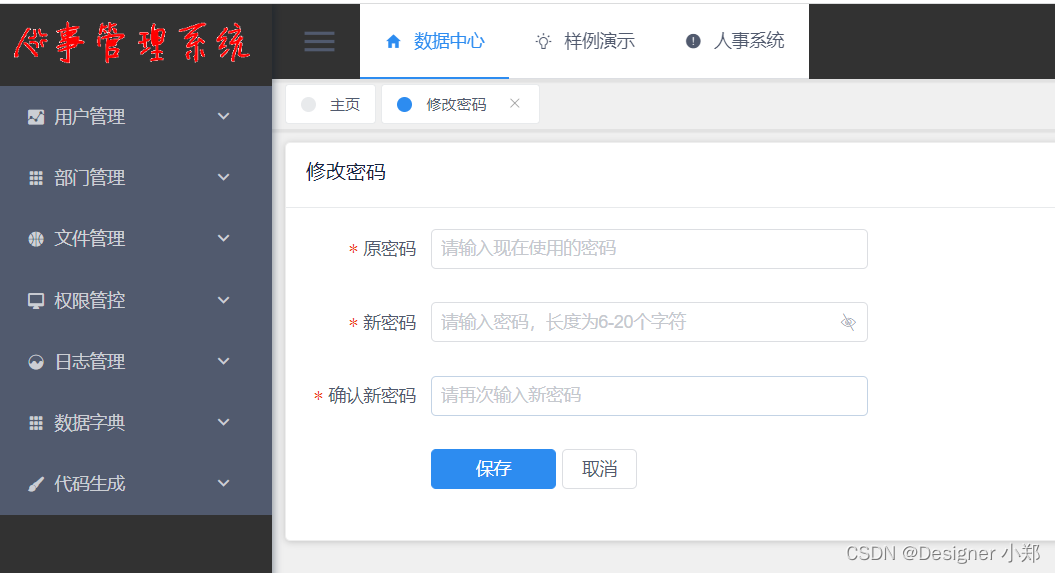
修改密码

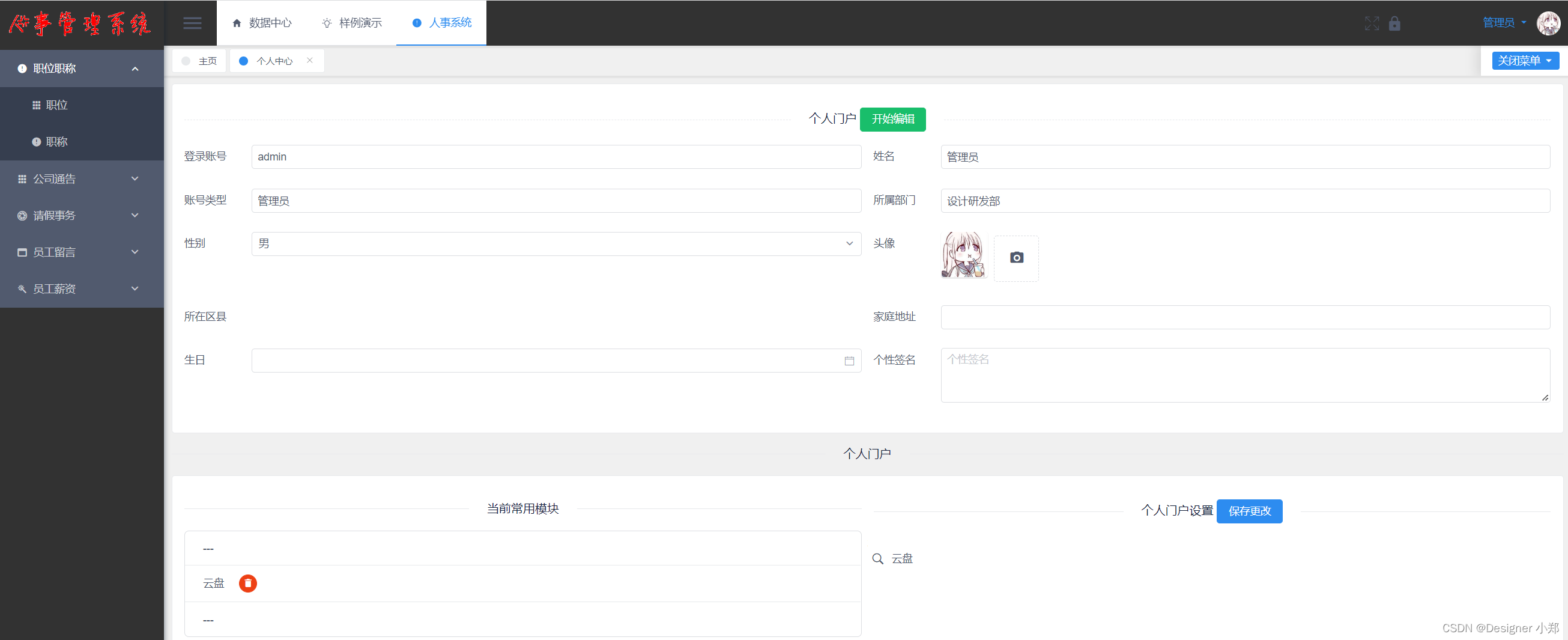
个人门户

六、项目总结
智能化人事系统的作用,就是为公司人事事务提供便捷性支持,方便公司对自己人事组织层次,人事数据进行修改、维护、检索信息。本软件是基于 Vue 和 SpringBoot 的智能化人事系统,包含了员工模块、请假模块、通告模块、留言模块、薪资模块、职位职称这六个功能核心模块。
开发本系统的目的,就是为了帮助中小企业提高人事管理效率,降低人力成本,让中小企业获得更多的经济效益。

七、核心代码实例
实体类定义
@Data
@Accessors(chain = true)
@Entity
@DynamicInsert
@DynamicUpdate
@Table(name = "a_job_title")
@TableName("a_job_title")
@ApiModel(value = "职称管理")
public class JobTitle extends ZwzBaseEntity {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "职称名称")
private String title;
@ApiModelProperty(value = "职称代码")
private String code;
@ApiModelProperty(value = "备注")
private String remark;
}控制器层
@Slf4j
@RestController
@Api(tags = "职称管理")
@RequestMapping("/zwz/jobTitle")
@Transactional
public class JobTitleController {
@Autowired
private IJobTitleService iJobTitleService;
@RequestMapping(value = "/getAll", method = RequestMethod.GET)
@ApiOperation(value = "查询全部职称")
public Result<List<JobTitle>> getAll() {
List<JobTitle> list = iJobTitleService.list();
return new ResultUtil<List<JobTitle>>().setData(list);
}
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询职称")
public Result<IPage<JobTitle>> getByPage(@ModelAttribute JobTitle jobTitle,@ModelAttribute PageVo page) {
QueryWrapper<JobTitle> qw = new QueryWrapper<>();
if(!MyNullUtils.isNull(jobTitle.getTitle())) {
qw.like("title",jobTitle.getTitle());
}
if(!MyNullUtils.isNull(jobTitle.getCode())) {
qw.like("code",jobTitle.getCode());
}
IPage<JobTitle> data = iJobTitleService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<JobTitle>>().setData(data);
}
@RequestMapping(value = "/insertOrUpdate", method = RequestMethod.POST)
@ApiOperation(value = "新增职称")
public Result<JobTitle> saveOrUpdate(JobTitle jobTitle) {
if (iJobTitleService.saveOrUpdate(jobTitle)) {
return new ResultUtil<JobTitle>().setData(jobTitle);
}
return new ResultUtil<JobTitle>().setErrorMsg("操作失败");
}
@RequestMapping(value = "/delByIds", method = RequestMethod.POST)
@ApiOperation(value = "删除职称")
public Result<Object> delByIds(@RequestParam String[] ids) {
for (String id : ids) {
iJobTitleService.removeById(id);
}
return ResultUtil.success();
}
}前端表单
<Form ref="form" :model="form" :label-width="100" :rules="formValidate" label-position="left">
<FormItem label="职位名称" prop="title">
<Input v-model="form.title" clearable style="width:570px" />
</FormItem>
<FormItem label="职位代码" prop="code">
<Input v-model="form.code" clearable style="width:570px" />
</FormItem>
<FormItem label="备注" prop="remark">
<Input v-model="form.remark" clearable style="width:570px" />
</FormItem>
<Form-item class="br">
<Button @click="handleSubmit" :loading="submitLoading" type="primary">提交并保存</Button>
<Button @click="handleReset">重置</Button>
<Button type="dashed" @click="close">关闭</Button>
</Form-item>
</Form>八、免责声明
- 本项目开源,仅供个人学习使用,遵循 GPL-3.0 开源协议,转发 / 商用授权请联系作者,否则后果自负。
- 作者拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,欢迎一切有价值的商业合作。
- 如有问题,欢迎在评论区留言,看到后会第一时间回复。相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
- 下载本系统代码的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和作者无关,作者对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),作者概不承担任何责任。
- 必须了解使用本软件的风险,作者不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
