VSCode中打开NodeJS项目自动切换对应版本的配置
这几年搞了不少静态站点,有的是Hexo的,有的是VuePress的。由于不同的主题对于NodeJS的版本要求不同,所以本机上不少NodeJS的版本。
关于如何管理多个NodeJS版本,很早之前就写过用nvm来管理的相关文章,这里就不赘述了,有需要的可以看这篇Node.js环境搭建(https://blog.didispace.com/node-jshuan-jing-da-jian/)。
虽然有了多版本管理,但是默认版本只有一个,所以很多时候,在用VSCode打开不同项目的时候,还需要用nvm use来切换不同的版本使用。显然一直这样操作很麻烦,而且容易忘记什么项目用什么版本。
所以,最好就是能打开项目的时候,自动就切换到对应的NodeJS版本。
要实现这样的效果只需要下面两步:
第一步:安装VSCode插件vsc-nvm

第二步:在项目根目录下创建文件.nvmrc,文件内容为版本号,比如:
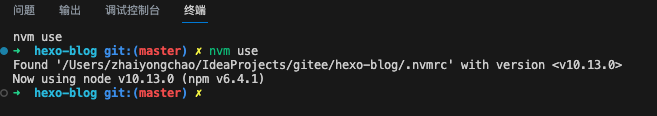
v10.13.0完成配置后,关闭VSCode,再重新打开,可以看到终端自动打开,并执行了nvm use命令,实现了NodeJS版本的自动切换

好了,今天的分享就到这里,希望对您有用。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-07-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

