Google Analytics 4 的实时报告里显示城市分布数据
Google Analytics 4 的实时报告里显示城市分布数据
GA小站
发布于 2023-08-31 14:26:28
发布于 2023-08-31 14:26:28
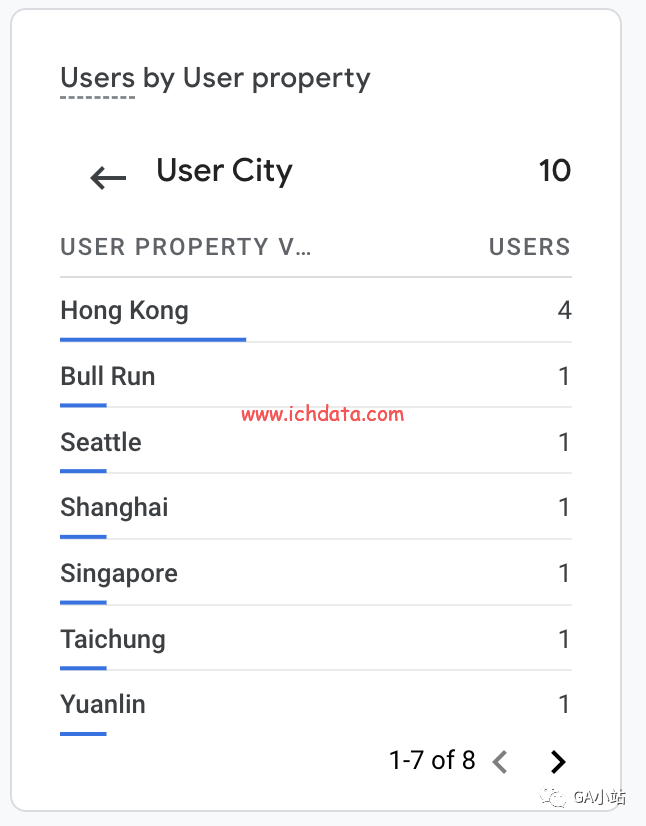
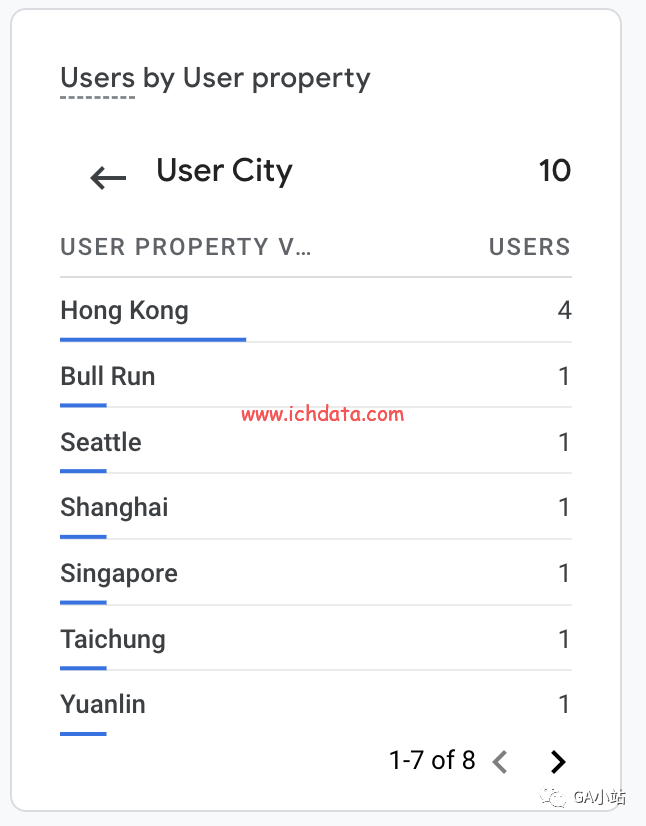
这一篇介绍如何在Google Analytics 4 的实时报告里显示城市分布数据,最后的效果如:

设置的方式是在:在Google Analytics 4 中获取用户的IP的基础上去设置的。
实现原理
用js去通过第三方API查询获取得到用户的城市信息,然后将IP加密写入cookie,再通过GTM读取第一方cookie后用自定义维度去存储。
设置过程
自定义HTML
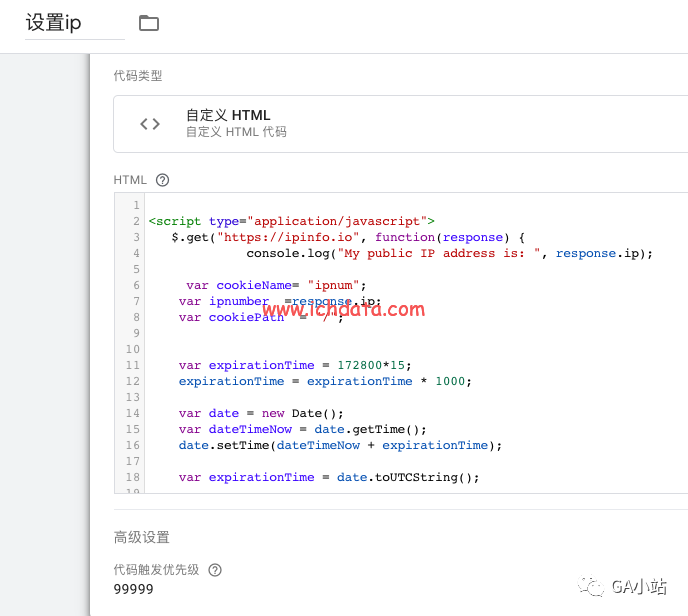
在GTM点击「代码」——「新建」——「选择一个代码类型以设置」——「自定义HTML」,然后具体配置如下:

源码:
<script type="application/javascript"> $.get("https://ipinfo.io", function(response) { console.log("My public IP address is: ", response.ip); var cookieName= "ipnum"; var cookieName2= "ipcity"; var ipnumber =response.ip; var ipcity =response.city; var cookiePath = "/"; var expirationTime = 172800*15; expirationTime = expirationTime * 1000; var date = new Date(); var dateTimeNow = date.getTime(); date.setTime(dateTimeNow + expirationTime); var expirationTime = date.toUTCString(); document.cookie = cookieName+"="+ipnumber+"; expires="+expirationTime+"; path="+cookiePath; document.cookie = cookieName2+"="+ipcity+"; expires="+expirationTime+"; path="+cookiePath; }, "json")</script> 这个配置的作用通过自定html去从第三方API获取城市,并将IP写入cookie里面,cookie名为ipcity。
这个HTML需要在GA4的页面跟踪代码之前就触发,这样才能确保页面能够或得到IP,在GA4的页面跟踪代码的Tag里做如下设置:

第一方Cookie获取城市信息
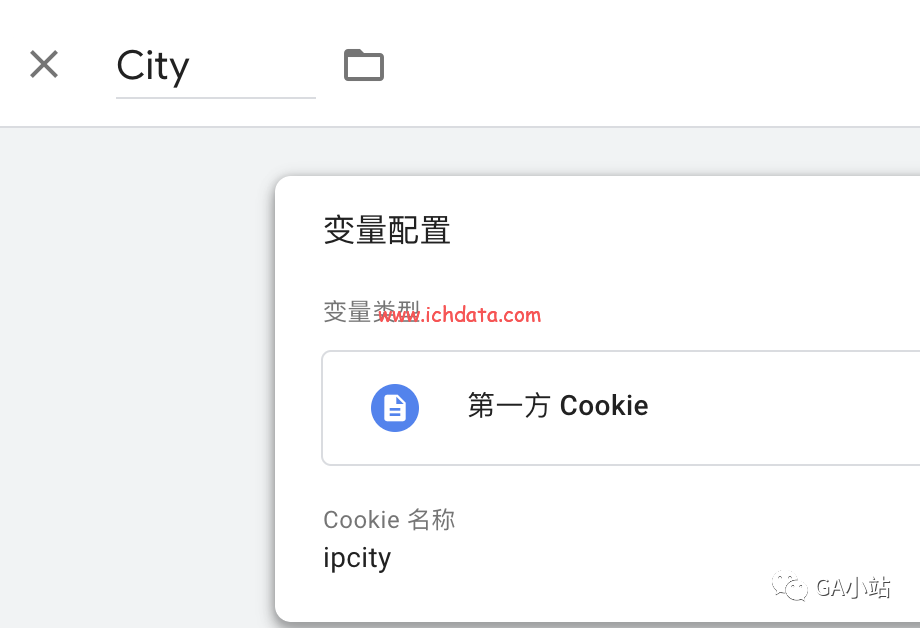
GTM中点击「变量」——「新建」——「选择一个变量类型以设置」——「第一方cookie」,然后做如下配置:

这个配置的作用是将上一步写在Cookie的里的ipcity读入到GTM的变量,用变量City去存储它。
设置用户属性(用户级自定义维度)
在GTM中,找到GA4的基础配置,然后在「用户属性」里做如下设置:

这里就是GA4里设置自定义维度的,左边的媒体资源名称是可以自定义的,我这里定义为city。
GA4中注册参数
接下里就是在GA4中注册这个维度,这个维度才可以在GA4中使用。
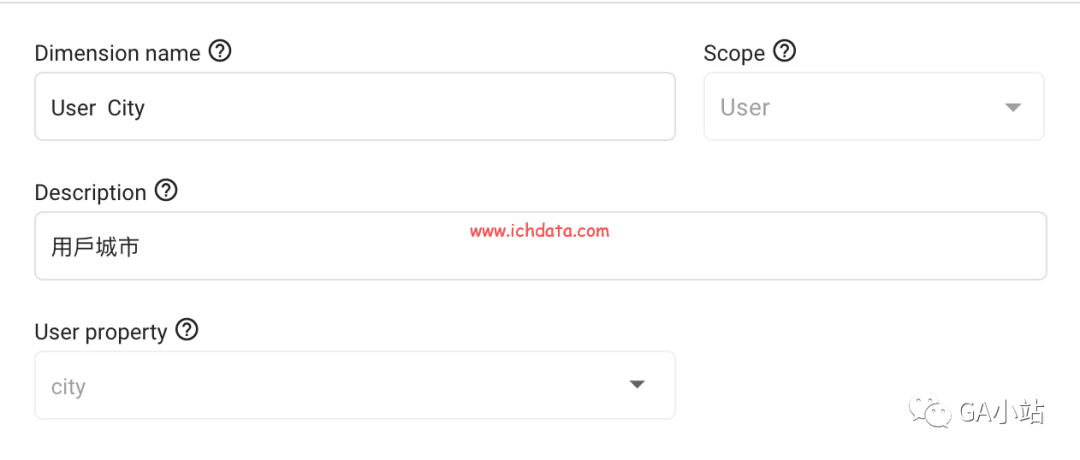
在GA4中点击「配置」——「自定义配置」——「创建自定义维度」,然后做如下设置:

范围:要选择用户级别,这表示是用户级别的自订维度
用户属性:填city,就是你在GTM中「用户属性」里的媒体资源名称要一致。
GTM中预览调试
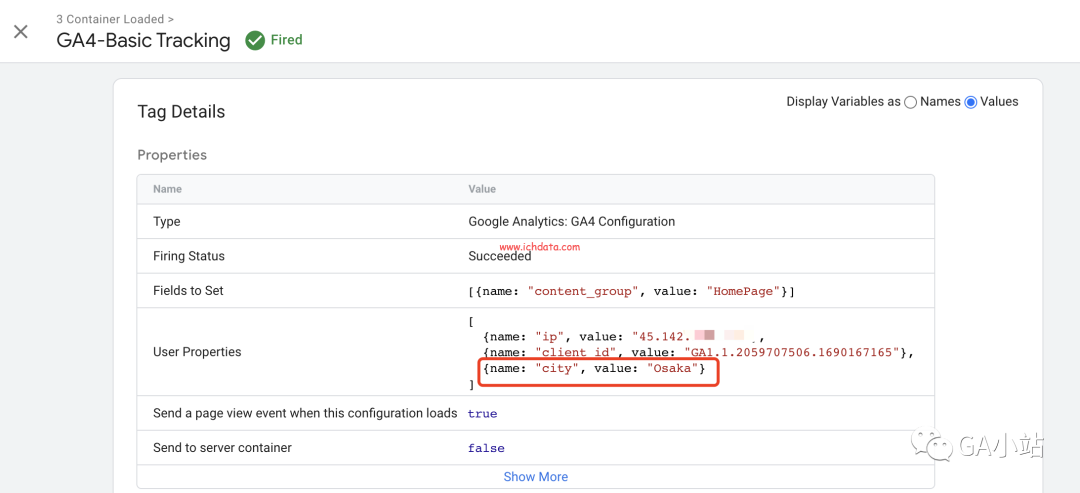
在GTM中点击「预览」,进入到调试状态后返回到Tag Assistant,找到GA4的基础代码配置,看city字段是否准确获取到城市:

GA4中验证数据
在GA4的实时报告中就可以看到:

本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-07-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录