Power BI卡片图添加地图
本文是Power BI新卡片图系列第五篇文章,前四篇如下,视频教程也在连载中。
《新卡片图异形边框》
Power BI 2023年6月推出的卡片图视觉对象是一个良好的地图载体。在卡片图添加地图,本质上就是添加图标,以下卡片图中,地图的添加方式和销售业绩、业绩达成率的图标没什么不同。

本公众号列示的所有地图仅供个人学习
但是,地图是一种特殊的图标形态,我们可以在地图上叠加多种信息。下图对边框或者填充色施加条件格式,当业绩达成时为红色,否则为绿色:


或者添加数据标签:

以下视频是动态演示:
实现以上效果首先要有SVG地图资源,上方演示的是省市地图,实际应用也可能是全球-各国/地区、全国-各省、市-区县、街道办-楼宇、楼宇-楼层、楼层-房间等等。《Power BI SVG着色地图:从全球到全国、省、市、区县、乡镇街道村、建筑空间操作技巧》介绍了不同层级的SVG地图如何获取或制作。这里针对省市区县级列举三个:
Excel插件Easyshu的地图功能:
https://www.yuque.com/cuihuajihome/easyshu/egvam6#pASCT
NB Map:
https://www.nbcharts.com/map/map.php
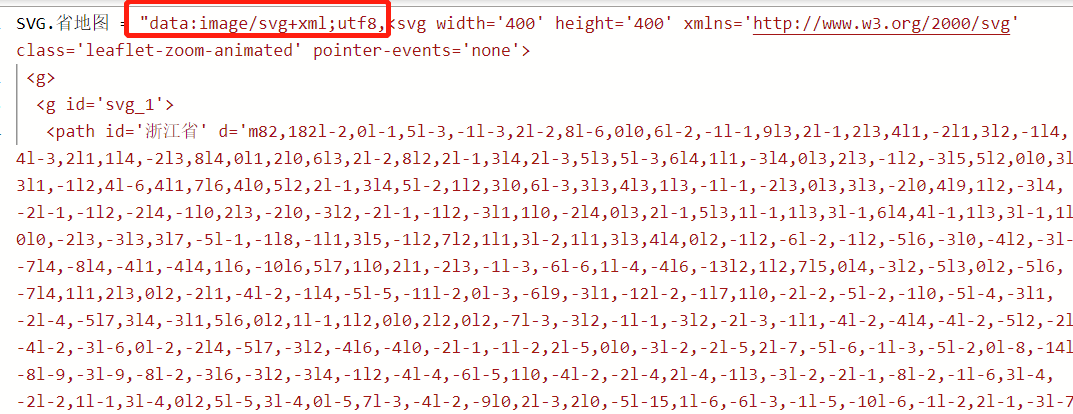
地图下载/制作完成后,如何导入Power BI?如果是单个地图,用记事本打开地图,将里面的双引号全部替换为单引号,复制到Power BI的度量值,注意需要添加下图红框的前缀,以便新卡片图识别。

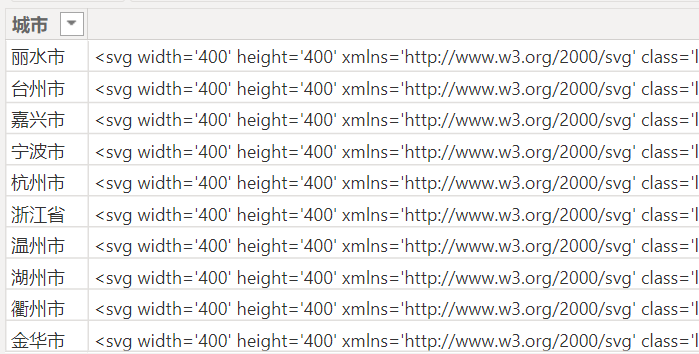
如果是很多地图,使用导入文件夹的方式批量导入,把地图当作文本进行处理,批量导入完成后,也添加前缀 data:image/svg+xml;utf8,

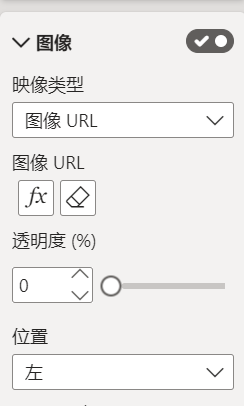
操作到这一步,已经可以卡片图添加图像URL,引用上方地图。

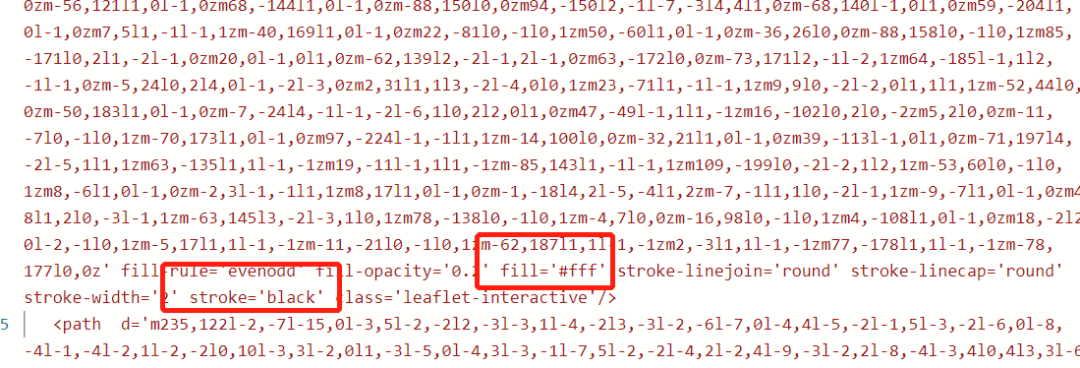
此时的地图为原始文件,只能依据城市切片,切换样式,无法改变颜色。分析地图的源代码,有stroke字样表示边框颜色,fill字样表示填充色,借助DAX,可以将这两者动态化。

比如,原始边框色是黑色,新建如下地图度量值,进行颜色替换,即可实现红绿色边框展示,填充色同理。
SVG.地图显示边框颜色 =
VAR Color = IF([业绩达成率]>=1,"green","red")
RETURN
SUBSTITUTE([SVG.地图显示基础版],"black",Color)插入数据标签的方式是SVG地图尾部加入text标签。
SVG.地图显示填充颜色加标签 =
SUBSTITUTE (
[SVG.地图显示基础版],
"</svg>",
"<text x='220' y='220' font-size='60'>"
& FORMAT ( [M.业绩达成率], "0%" ) & "
</text></svg>"
)另外,有读者可能有层级切换的需求,例如下方是不同的衢州市展现方式,借助替换也是同样可以实现。

以下是本文列示的全家福,卡片图的地图应用远不止这些,后续还会介绍。


