mapboxGL3新特性介绍
mapboxGL3新特性介绍

概述
8月7日,mapboxGL发布了3版本的更新,本文带大家一起来看看mapboxGL3有哪些新的特性。
新特新

如上图所示,是mapboxGL官网关于新版的介绍,大致翻译如下:
增强了web渲染的质量、便捷程度以及开发人员体验,同时也为mapbox未来的地图奠定了基础。升级允许使用最新的特性,包括新的mapbox 3D样式标准。
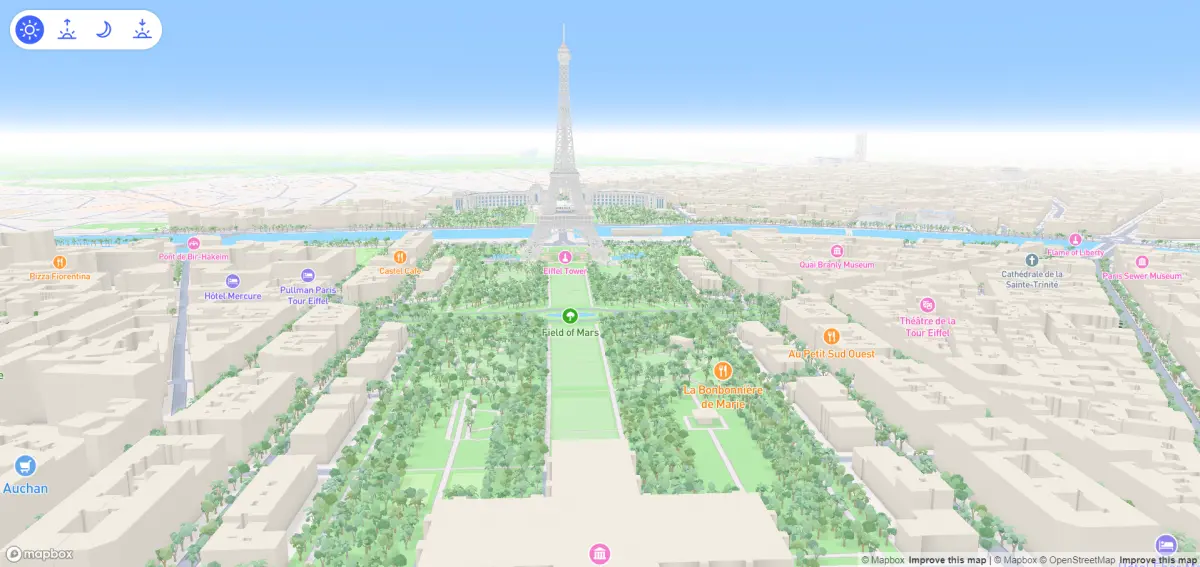
演示DEMO截图如下。

Github有关新版本的特性介绍如下:
1. Mapbox标注样式(The Mapbox Standard style)
The new Mapbox Standard core style enables a highly performant and elegant 3D mapping experience with powerful dynamic lighting capabilities, and an expertly crafted symbolic aesthetic.
通过强大的动态光照能力和符号库提供高性能、高体验的3D地图。
2. 灯光API(Lighting API)
In GL JS v3 we’ve introduced new experimental lighting APIs to give you control of lighting and shadows in your map when using 3D objects: AmbientLight and DirectionalLight. We’ve also added new APIs on FillExtrusionLayer and LineLayer to support this 3D lighting styling.
引入新的实验性光照API来控制地图的光照和阴影。
3. 样式API和表达式改进(Style API and expressions improvements)
We have introduced a new set of expressions to enhance your styling capabilities. Mapbox GL JS v3 also introduces a new set of style properties:
引入新的表达式和样式属性来增强样式,新的样式属性包括:
background:background-emissive-strength
circle:circle-emissive-strength
fill:fill-emissive-strength
fill-extrusion:fill-extrusion-ambient-occlusion-ground-attenuationfill-extrusion-ambient-occlusion-ground-radiusfill-extrusion-ambient-occlusion-intensityfill-extrusion-ambient-occlusion-radiusfill-extrusion-ambient-occlusion-wall-radiusfill-extrusion-edge-radiusfill-extrusion-flood-light-colorfill-extrusion-flood-light-ground-attenuationfill-extrusion-flood-light-ground-radiusfill-extrusion-flood-light-intensityfill-extrusion-flood-light-wall-radiusfill-extrusion-rounded-rooffill-extrusion-vertical-scale
icon:icon-emissive-strengthicon-image-cross-fade
line:line-emissive-strength
raster:raster-color-mixraster-color-rangeraster-color
text:text-emissive-strength

