Power BI 模拟Spotify日历矩阵
Power BI 模拟Spotify日历矩阵

wujunmin
发布于 2023-10-06 20:11:22
发布于 2023-10-06 20:11:22
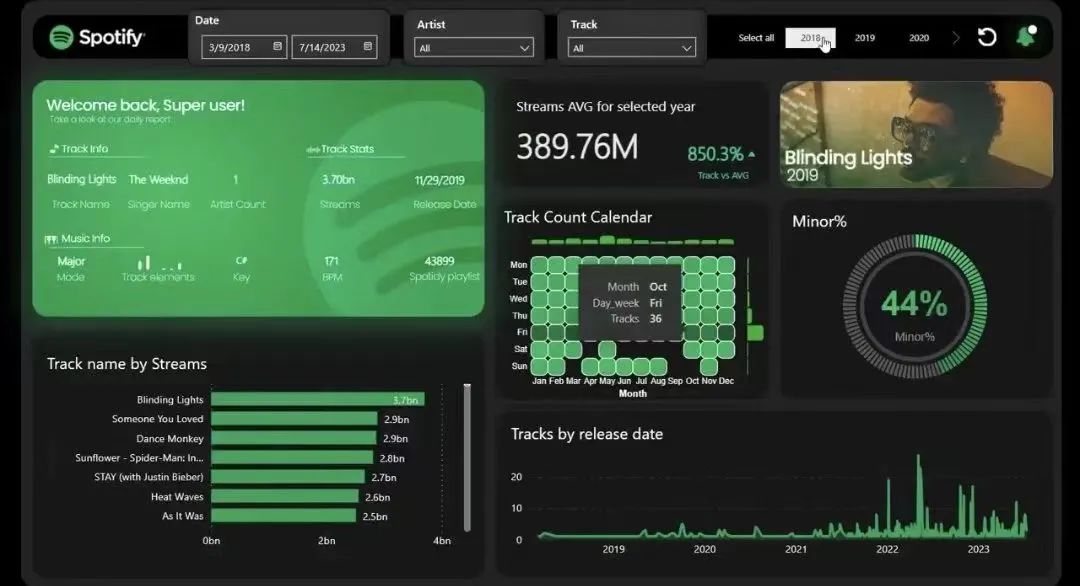
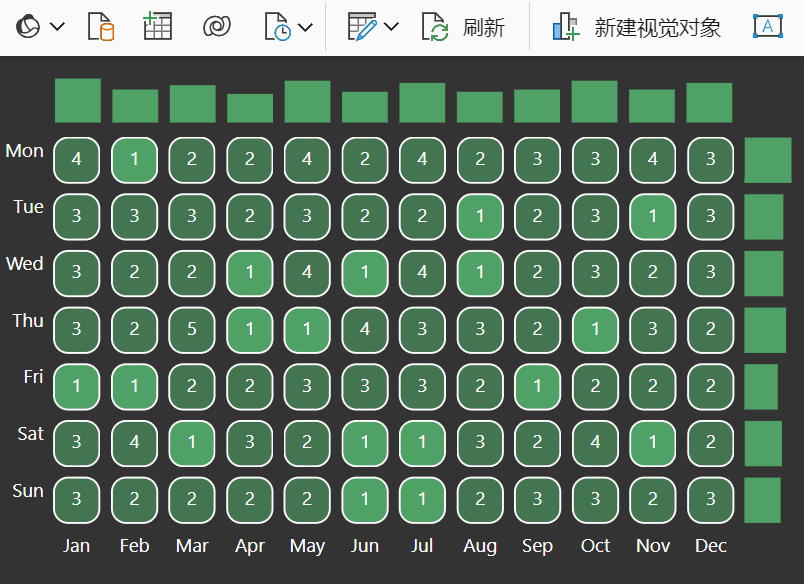
某日,Jacob分享了一份Spotify(一个音乐服务商)的Power BI报告,如下图所示。界面中的环形图和日历吸引了我。环形图使用内置视觉对象新卡片图可以实现,日历使用内置矩阵也能实现吗?答案是肯定的。

以下是我的模拟结果。这个图表信息量极大,中间的正方形色块表示每个月周一到周日的数据大小,右侧的条形图比较星期汇总的数据大小,上方的柱形图比较月份汇总的数据大小。

我的实现方案是,上方的柱形图使用内置柱形图生成,删除XY轴标题标签,下方的其它图表使用一个矩阵嵌套SVG图形生成。

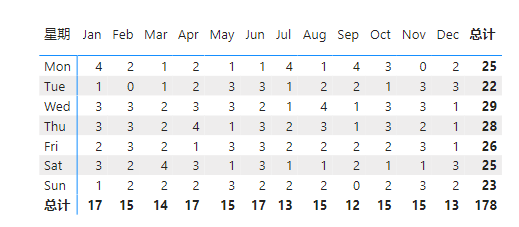
现在的问题是,传统的矩阵是如下样式:

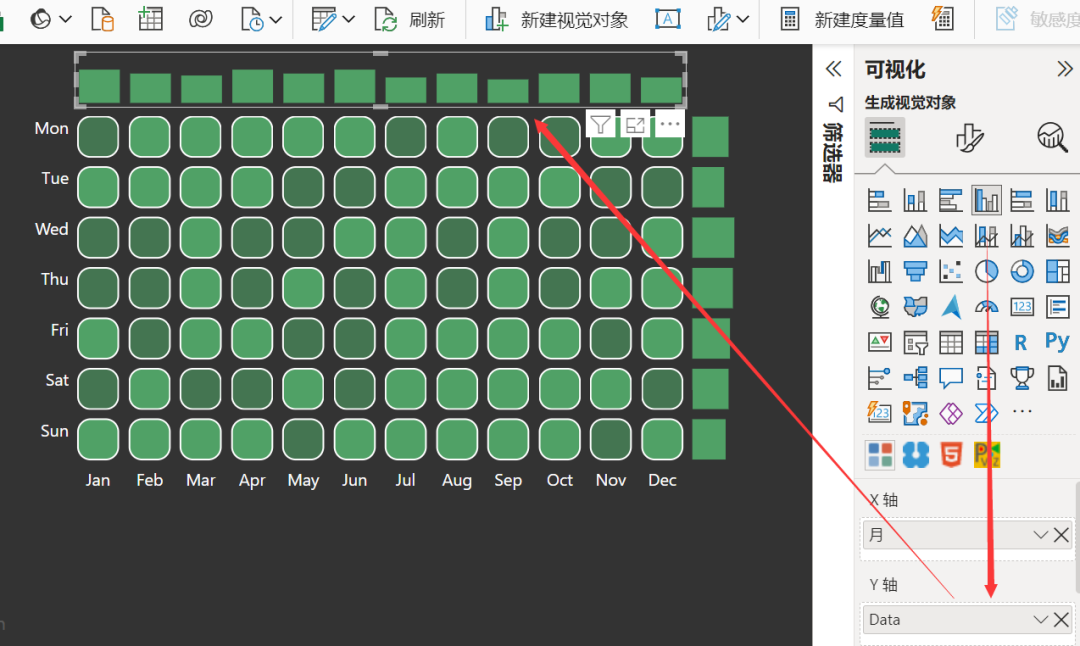
如何能够变成如下样式?

图案的样式是单一的,无论是正方形色块还是条形图都使用SVG的RECT元素生成(不了解SVG基础知识参考:Power BI SVG制图入门知识,条形图的代码前期也有分享:Power BI表格展示销售排行与利润贡献),难点有两个:
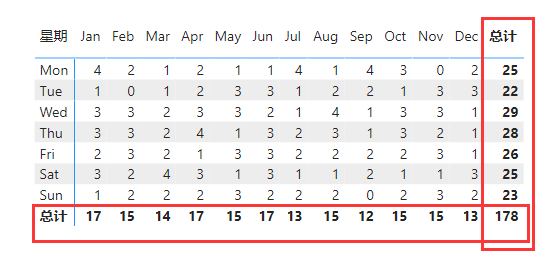
首先,正方形色块如何和条形拼接?其次,默认的矩阵月份标题在上方,如何显示到下方?
这两个问题的解决方法其实是一样的,利用总计。在《Power BI 图表设计思想:借力》这篇文章我已阐述过这种制图思想。SVG图表进行条件嵌套:当行列都具有唯一值(HASONEVALUE函数判断)时返回一个正方形RECT,填充色随数据大小变化;当星期具有唯一值时返回条形的RECT;当月份具有唯一值时返回SVG中的TEXT填写月份值。

逻辑梳理完成后,将度量值标记为图像URL:

如下放入矩阵:

最上方多余的月份标题使用和背景相同的颜色进行隐藏,设计即基本完成。如需要数据标签,也可添加TEXT:

前期分享的条形折线组合其实也是这种设计思路:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-10-05 09:51,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

