【IOS开发基础系列】UIWebView专题
1 基础
1.1 API接口使用
1.1.1 loadhtmlstring
iOS: UIWebview loadhtmlstring & Local css/js/imageresources
http://blog.csdn.net/totogogo/article/details/7613790
UIWebView 既可以load by url,还可以load html string。即你可以自己generate html string来用web view显示。load html string 典型的应用是:url所对应的web page内容太多,如果只需要部分的html content,那么可以通过http request获取url的html content,然后只选取需要的部分,然后通过load html string来显示。
自己生成的html,有时无法避免要使用local css, js or image (当然你也可以使用url来链接到网上的css/js/image)。
假设在你的ios app里的resource folder里已经存放了a webpage.css and a test.js,那么你生成的html string应该这样include them:
NSString *htmlHeader=@"<html><head><style type='text/css'>@import url('webpage.css');
</style><script type='text/javascript' charset='utf-8' src='test.js'></script></head></html>";
NSString *htmlBody=@"<p><img alt=\"dept\" src=\"https://www6.cityu.edu.hk/sa/images/30May12.jpg\" /></p>";
NSString*htmlFooter=@"</body></html>";
NSString* strHtml=[[NSString alloc] initWithFormat: @"%@%@%@", htmlHeader, htmlBody, htmlFooter];
[webView loadHTMLString: strHtml baseURL: [NSURL fileURLWithPath: [[NSBundle mainBundle] resourcePath] isDirectory: YES]];
注意:
1. baseURL就是你的resource folder path
2. 如果把<script type='text/javascript' charset='utf-8' src='test.js'></script>改成
<script type='text/javascript' charset='utf-8' src='test.js' />则无法load js (ref link: http://stackoverflow.com/questions/7840127/uiwebview-loadhtmlstring-not-working-in-ios5)
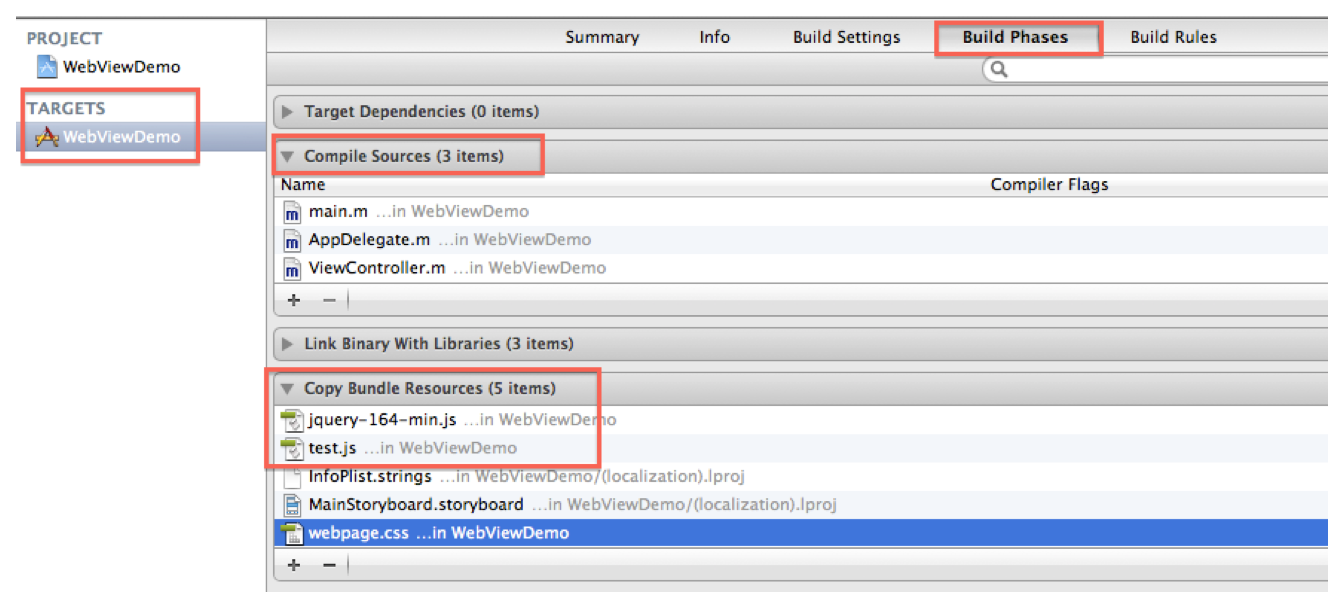
3. 当你在ios project里创建js或者把js添加进来后,by default .js文件默认会被当作代码被compiled (你在build project时就会看到warning),因此你需要将.js files从“compile sources” move to "Copy bundle resources",见下图:

1.1.2 UIWebView加载本地html文件
UIWebView *webView_ = [[UIWebView alloc] initWithFrame: CGRectMake(0, 0, 320, 400)];
webView_.delegate = self;
[self.view addSubview: webView_];
NSString *filePath = [[NSBundle mainBundle] pathForResource: @"创业企业_详情" ofType: @"html"];
NSString *htmlString = [NSString stringWithContentsOfFile: filePath encoding: NSUTF8StringEncoding error: nil];
[webView_ loadHTMLString: htmlString baseURL: [NSURL URLWithString: filePath]];
1.2 UIWebView体系结构
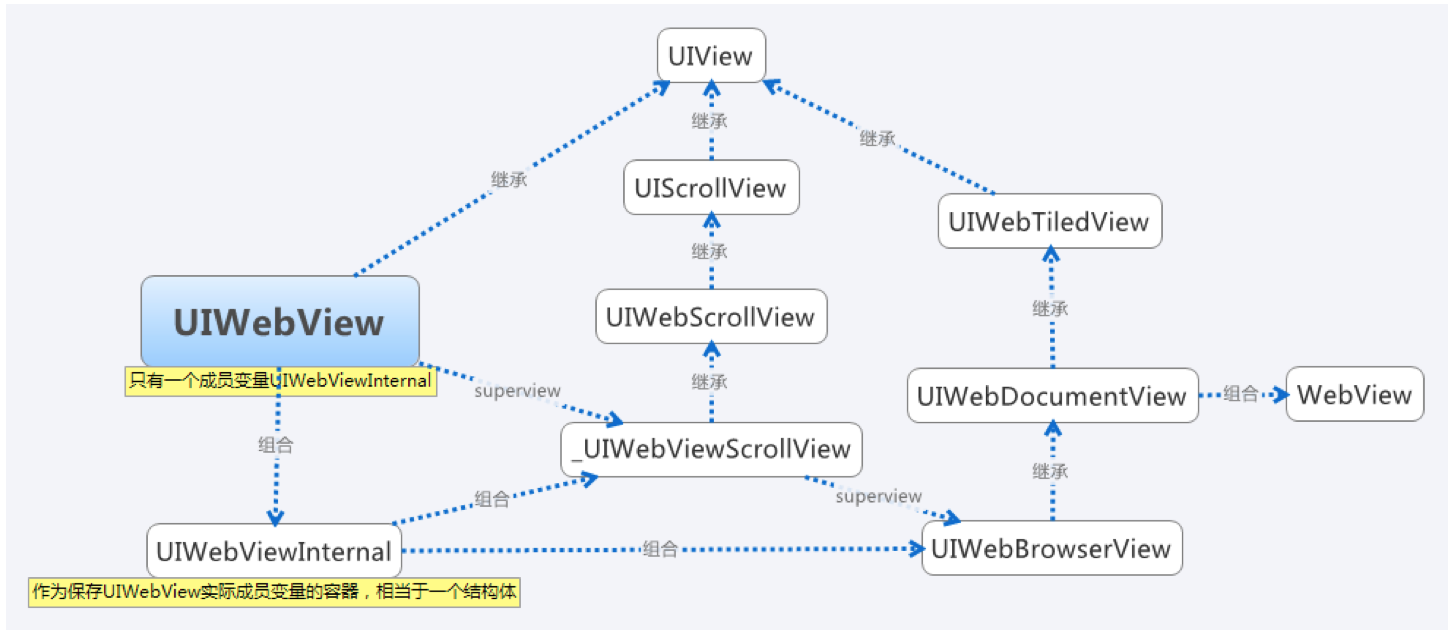
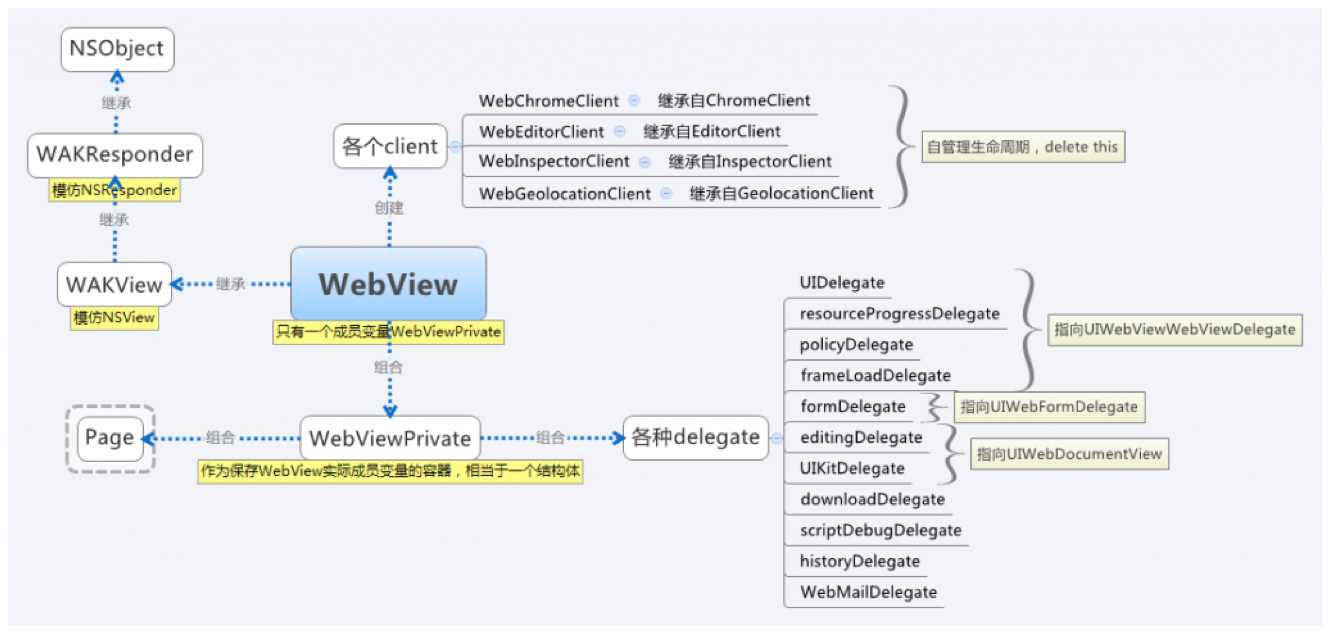
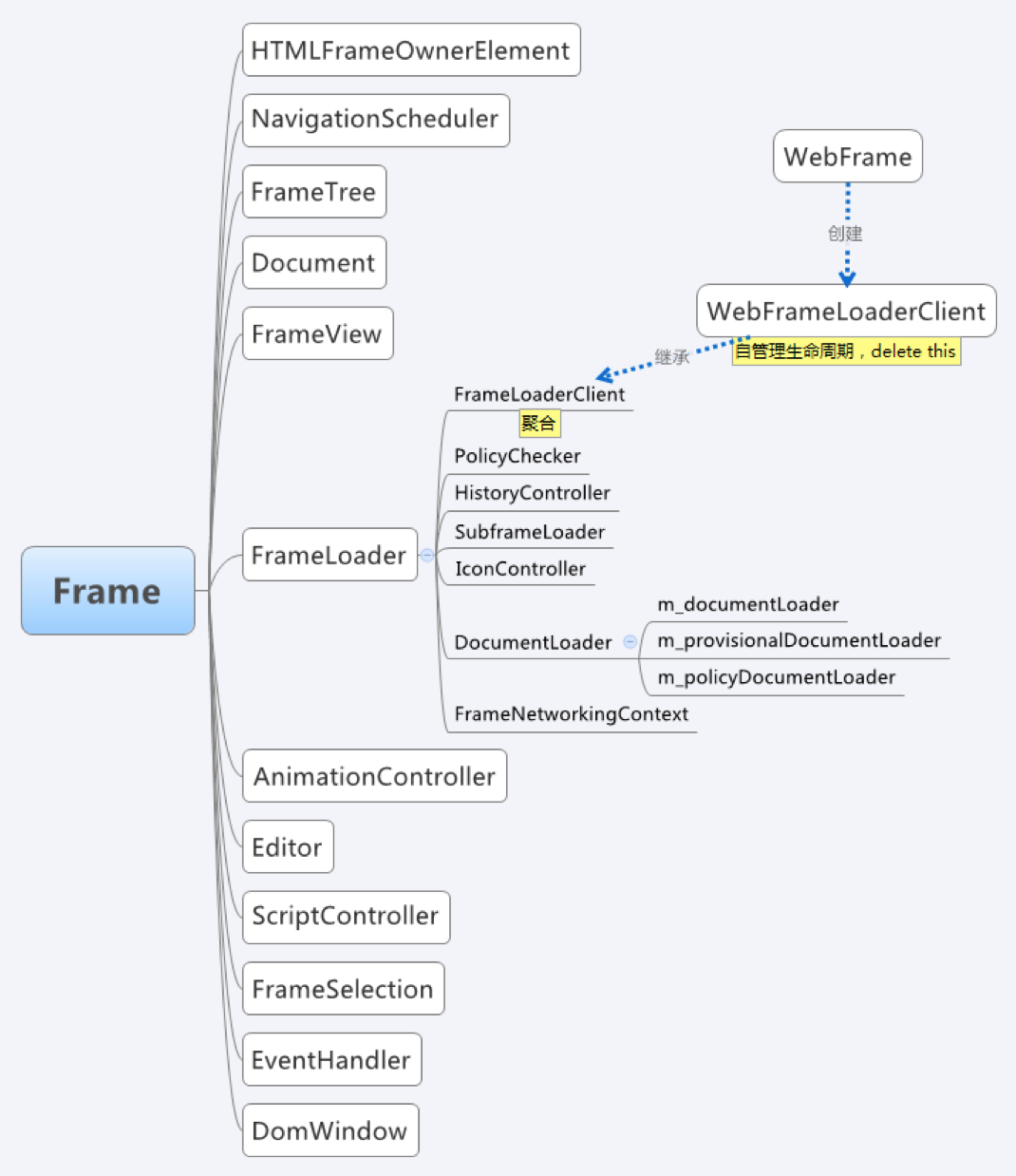
UIWebView属于UIKit,封装了WebKit.framework的WebView;WebView组合管理了WebCore.framework的Page,并提供了各种Clients;Page管理了Main Frame,Main Frame管理了sub Frame(FrameTree)。
UIWebView层(点击图片查看全图):

WebView层(点击图片查看全图):

Page层(未标明的关系为组合):
Frame层(未标明的关系为组合):

2 与web交互
2.1 WebView中使用Ajax
2.1.1 实现机制
Hybrid框架下的app,使用的Ajax,需要注意的是UIWebViewDelegate不会监测到Ajax的request,也就是再执行Ajax代码时,shouldStartLoadWithReuqest等方法并不会被调用。
其解决方法需要Javascript和navtive code一起来做,其基本原理可参考这片文章,其流程是在Javascript handler中每创建Ajax的请求时,需要将这段js存在ajax_handler.js放在app中。
var s_ajaxListener = newObject();
s_ajaxListener.tempOpen = XMLHttpRequest.prototype.open;
s_ajaxListener.tempSend = XMLHttpRequest.prototype.send;
s_ajaxListener.callback = function() {
window.location='mpAjaxHandler://'+ this.url;
};
XMLHttpRequest.prototype.open = function(a, b) {
if (!a) var a='';
if (!b) var b='';
s_ajaxListener.tempOpen.apply(this, arguments);
s_ajaxListener.method = a;
s_ajaxListener.url = b;
if (a.toLowerCase() == 'get') {
s_ajaxListener.data = b.split('?');
s_ajaxListener.data = s_ajaxListener.data[1];
}
}
XMLHttpRequest.prototype.send = function(a, b) {
if (!a) var a='';
if (!b) var b='';
s_ajaxListener.tempSend.apply(this, arguments);
if(s_ajaxListener.method.toLowerCase() == 'post')
s_ajaxListener.data = a;
s_ajaxListener.callback();
}
其中的"mpAjaxHandler"为自定义的Scheme,用于区别request是否是由Ajax发出的。
2.1.2 在App端获得js
static NSString *JSHandler;
+ (void) initialize {
JSHandler = [[NSString stringWithContentsOfURL:[[NSBundle mainBundle] URLForResource: @"ajax_handler" withExtension: @"js"] encoding: NSUTF8StringEncoding error: nil] retain];
}
载入页面后,执行这段js:
- (void) webViewDidStartLoad: (UIWebView*)webView {
[webView stringByEvaluatingJavaScriptFromString: JSHandler];
}
拦截住Request,不让webview的URL做出改变:
#define CocoaJSHandler @"mpAjaxHandler"
- (BOOL) webView: (UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType: (UIWebViewNavigationType)navigationType {
if ([[[request URL] scheme] isEqual: CocoaJSHandler]) {
NSString *requestedURLString = [[[request URL] absoluteString] substringFromIndex:[CocoaJSHandler length] + 3];
NSLog(@"ajax request: %@", requestedURLString);
return NO;
}
return YES;
}
2.1.3 Ajax相关知识
Ajax作为异步Javascript广泛应用在web网站上。下面是一个来自于w3school的简单使用Ajax的例子:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = newXMLHttpRequest();
}
else
{ // code for IE6, IE5
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status==200)
{
xmlDoc = xmlhttp.responseXML;
txt="";
x = xmlDoc.getElementsByTagName("title");
for (i=0; i; i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML = txt;
}
}
xmlhttp.open("GET","http://www.w3school.com.cn/example/xmle/books.xml",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>My Book Collection:</h2>
<div id="myDiv"></div>
<button type="button" οnclick="loadXMLDoc()">GET Book List</button>
</body>
</html>
点击button,通过Ajax的方式获得书单。部分内容参考于stackoverflow
2.1.4 UIWebView载入带有锚点(anchor)的URL时存在的问题及解决办法
UIWebView 载入带有锚点(anchor)的URL时存在的问题及解决办法
http://blog.csdn.net/fengbingyang/article/details/7484453
方案一:
最近在使用ios中的UIWebView显示本地网页时,遇到如下问题:
UIWebView加载带有锚点的URL(如"file:///Users/admin/home.html#pos"),程序使用javascript的range.surroundContents方法在网页中为选中文字创建高亮标签,当页面高度超过屏幕高度时,如果页面顶部和初始加载时的位置不同(进行过滚动),则每次添加高亮,页面就重新跳到初始加载时的位置,而不是保持当前位置。
在PC浏览器上尝试并没有出现这种问题,因此猜测是可能是UIWebView自身的原因。经过一番尝试,摸索出一种解决办法,具体如下:
在javascript代码的结尾部分添加一句location.href="###";
通过这样的尝试,成功让UIWebView不再跳转到初始加载位置。
PS:如果UIWebView加载的URL不带锚点,是不会出现上述问题的。
方案二:
在shouldStartLoadWithRequest方法中进行url相等判断,然后对于#号url进行延迟执行loadNavigationTitle的处理:
- (BOOL) webView: (UIWebView *)webView shouldStartLoadWithRequest: (NSURLRequest *)request navigationType: (UIWebViewNavigationType)navigationType
{
//如果是第一次加载当前界面,不需要做判断
if ([self checkUrl:request.URL IsEqualToTargetUrl:_currentUrl]) {
_lastRequest=request;
if ([urlStr rangeOfString:@"#"].length > 0) {
[self performSelector: @selector(loadNavigationTitle) withObject: nil afterDelay: 0.5];
}
return YES;
}
//其他处理代码
}
2.2 自定义WebView的userAgent
// 获取iOS默认的UserAgent,可以很巧妙地创建一个空的UIWebView来获取:
NSString *userAgent = [[[UIWebView alloc] init] stringByEvaluatingJavaScriptFromString: @"navigator.userAgent"];
//获取App名称,我的App有本地化支持,所以是如下的写法
NSString *appName = NSLocalizedStringFromTable(@"CFBundleDisplayName",
@"InfoPlist", nil);
// 如果不需要本地化的App名称,可以使用下面这句
// NSString * appName = [[NSBundle mainBundle]infoDictionary][@"CFBundleDisplayName"];
NSString *version = [[NSBundle mainBundle] infoDictionary][@"CFBundleShortVersionString"];
NSString *customUserAgent = [userAgent stringByAppendingFormat: @" %@/%@", appName, version];
[[NSUserDefaults standardUserDefaults] registerDefaults: @{@"UserAgent":customUserAgent}];
// ----------随便写个测试代码,记得设置delegate哦,这只是测试代码
UIWebView *webView = [[UIWebView alloc] init];
webView.delegate = self;
[webView loadRequest: [NSURLRequest requestWithURL: [NSURL URLWithString: @"http://www.baidu.com/"]]];
- (void) webViewDidFinishLoad: (UIWebView *)webView
{
NSLog(@"UserAgent = %@", [webView stringByEvaluatingJavaScriptFromString: @"navigator.userAgent"]);
}
Xcode 5.1.1 iOS 7.1 模拟器下得到的结果是:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1 like Mac OS X)AppleWebKit/537.51.2 (KHTML, like Gecko)中华浏览器/1.2.2
3 使用技巧
3.1 高级开发技巧
3.1.1 在UIWebView上面添加一个头视图 让它能随webView滚动
在UIWebView上面添加一个头视图 让它能随webView滚动
http://www.jianshu.com/p/59960ac2b3a1
iOS开发-UIWebView添加头部与尾部控件 && 仿iOS 今日头条新闻详情页结构实现
http://blog.csdn.net/shaobo8910/article/details/52701598
3.2 常见问题
3.2.1 webView不在最上层时无法接受到原生发给js的处理逻辑
问题:
如果WebView不在最上层,即失去了焦点,则WebView无法接受到原生发给js端的指令。
3.2.2 【谨记】在WebviewVC的init方法中执行视图操作导致ViewdidLoad方法提前调起
这应该是IOS的一个bug,千万不能再WebViewVC的init方法中做视图操作,例如self.title = @"招商基金";这会导致ViewdidLoad方法提前调起,从而引发加载异常。
3.2.3 【webkit兼容性】
WebKit discarded an uncaught exception in thewebView:willRemoveScrollingLayer:withContentsLayer:forNode: delegate: <NSInvalidArgumentException> -[WebActionDisablingCALayerDelegatesetBeingRemoved:]: unrecognized selector sent to instance (...)
4 参考链接
Hybrid--WebView中使用Ajax
http://blog.csdn.net/xunyn/article/details/38389247
UIWebView怎么拦截到网页里面JS发起的Ajax请求
http://bbs.csdn.net/topics/390967549?page=1
iOS UIWebView自定义UserAgent
http://blog.sina.com.cn/s/blog_6db188450102v529.html
How we fixed the -webkit-overflow-scrolling: touch; bug oniOS
http://patrickmuff.ch/blog/2014/10/01/how-we-fixed-the-webkit-overflow-scrolling-touch-bug-on-ios/
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

