年终盘点: 复盘20+基于React的开源管理后台&插件
hello, 大家好, 我是徐小夕, 年底复盘马上要来了, 先给大家盘盘日常做 web 系统的一些成熟方案, 以便大家对2024年的技术选型有一个更清晰地判断.
近年来,React 框架的崛起为前端开发带来了新的可能性,其在构建用户界面方面的灵活性和高效性,使其在开源管理系统的开发中得到了广泛应用。
上一篇文章和大家分享了国内外 star 比较多的 vue3 开源管理系统, 也是我之前做项目会考虑的方案, 本篇文章继续为大家推荐几款基于 React 的开源管理系统,让我们一起探索这些工具如何利用 React 的力量,帮助大家在项目管理,团队协作以及数据管理方面实现更高的效率。
1.Fusion Design
Fusion Design是Ant Design团队推出的一套设计规范,旨在提供一致的用户体验。
Fusion Design基于React和Vue等流行的前端框架,提供了一系列的UI组件和设计语言,可以方便地构建出高质量的Web界面。

项目功能:
- 企业级的中后台设计系统解决方案:基于对阿里集团中后台业务的总结和抽象,提供了一套开箱即用的核心模式
- 强大的配置平台,轻松维护品牌统一:通过设计系统站点,统一管理设计物料和前端物料;使用 Design Token,轻松定制全局样式
- 模块化研发,让效率突飞猛进:配合前端工具,开发模块模板更高效
- 原生插件,让设计和研发无缝衔接:设计系统里所有设计物料和前端物料,都能通过 Sketch 插件直接使用,真正做到 Design to Code

2.飞冰 ICE
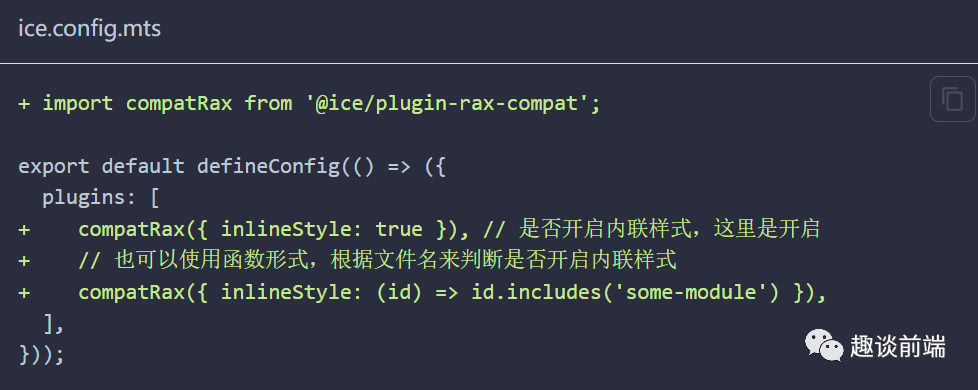
飞冰 (ICE) 是一套基于 React 的前端解决方案,围绕应用研发框架 (ice.js 3) 提供了应用的构建、路由、调试等基础能力以及微前端、一体化等领域能力,同时结合可视化操作、物料复用等方案降低研发门槛。

项目特性:
🐒 开箱即用:TypeScript/Webpack5/CSS Modules/Mock/SSR,各种方案 All in One
🦊 贴合业务的最佳实践:目录规范、代码规范、路由方案、状态管理、数据请求等
🐯 多种应用模式:支持服务端渲染 SSR 以及静态构建 SSG
🐦 强大的插件能力:官方所有能力都通过插件实现,业务可以通过插件扩展各种能力
🐘 丰富的领域方案:微前端 ICESTARK、一体化方案等

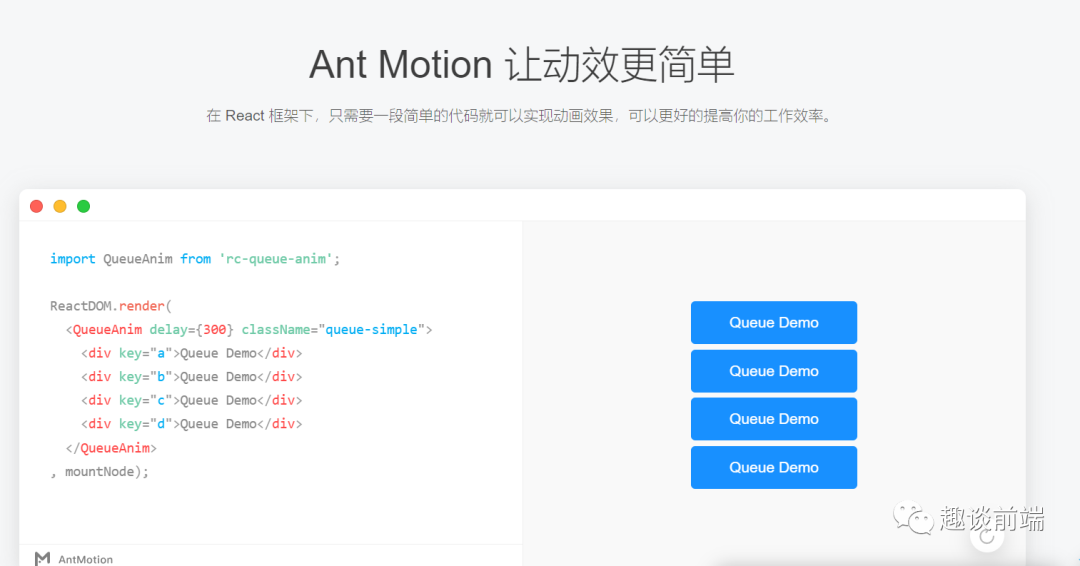
3.Ant Motion
Ant Motion 是Ant Design 中提炼出来的动效语言。他不仅仅是动效语言,同时也是一套 React 框架动效解决方案,可以帮助开发者,更容易在项目中使用动效。

该项目提供了单项,组合动画,以及整套解决方案。
界面动效能加强用户认知且增加活力。
动效价值 增加体验舒适度: 让用户认知过程更为自然。

增加界面活力: 第一时间吸引注意力,突出重点。
描述层级关系: 体现元素之间的层级与空间关系。
提供反馈、明确意向: 助力交互体验。
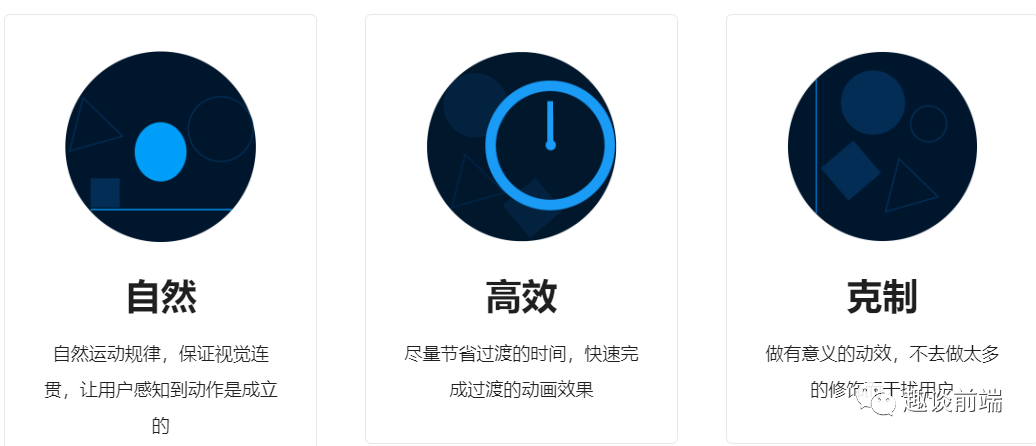
衍生出动效设计的三原则:

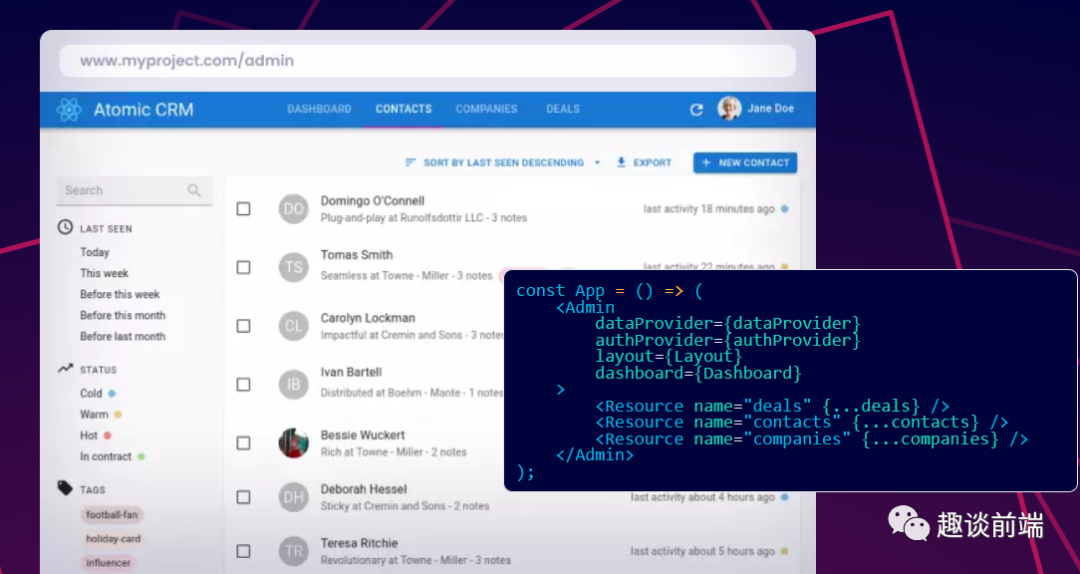
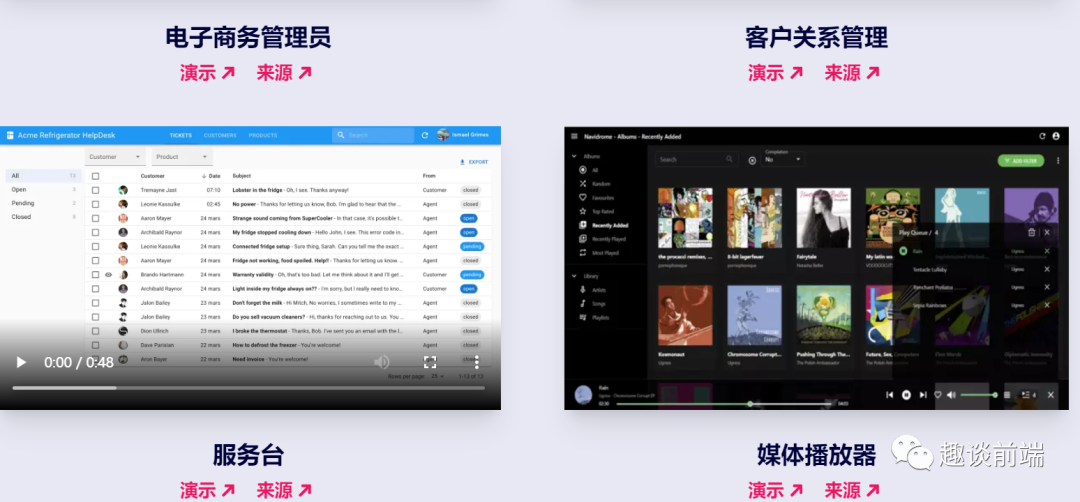
4.React-Admin
React-Admin是基于React16.x、Ant Design3.x的管理系统架构。
采用前后端分离,内置了许多管理系统常用功能,通过一些脚本、封装帮助开发人员快速开发管理系统,集中精力处理业务逻辑。

项目特点:
- 适应任何后端(REST、GraphQL、SOAP等)
- 技术栈包括material-ui, redux, react-final-form, redux-saga, react-router, recompose, reselect等。
- 得益于积极渲染(服务器返回之前渲染),用户界面非常快。
- 几秒钟内可撤消更新和删除

- 支持任何身份验证提供者(RESTAPI,OAuth,BasicAuth等)
- 功能齐全的数据(排序,分页,过滤器)
- 支持键入筛选
- 支持任何表单布局(简单、选项卡等)
- 自定义操作用于各种数据类型(布尔值、数字、富文本等)的大型组件库。
5.Ant Design
(Antd)是一个基于React技术栈的UI组件库,由蚂蚁金服前端团队开发和维护。Antd提供了丰富的组件和配套的设计规范,可以帮助开发者快速构建高质量的Web应用。

Antd的组件风格简洁、易用、美观,同时提供了灵活的主题定制和国际化支持,是一个非常优秀的UI组件库。
项目特性:
🌈 提炼自企业级中后台产品的交互语言和视觉风格。
📦 开箱即用的高质量 React 组件。
🛡 使用 TypeScript 开发,提供完整的类型定义文件。
⚙️ 全链路开发和设计工具体系。
🌍 数十个国际化语言支持。
🎨 深入每个细节的主题定制能力。

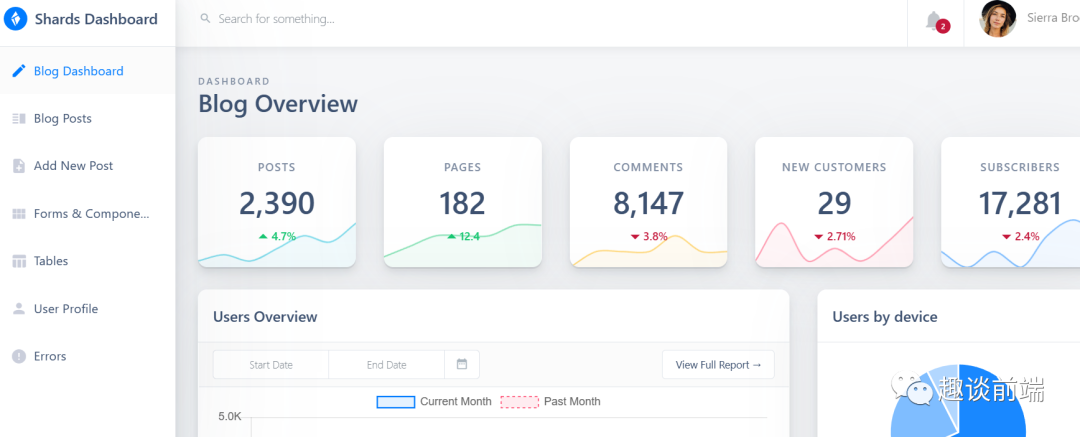
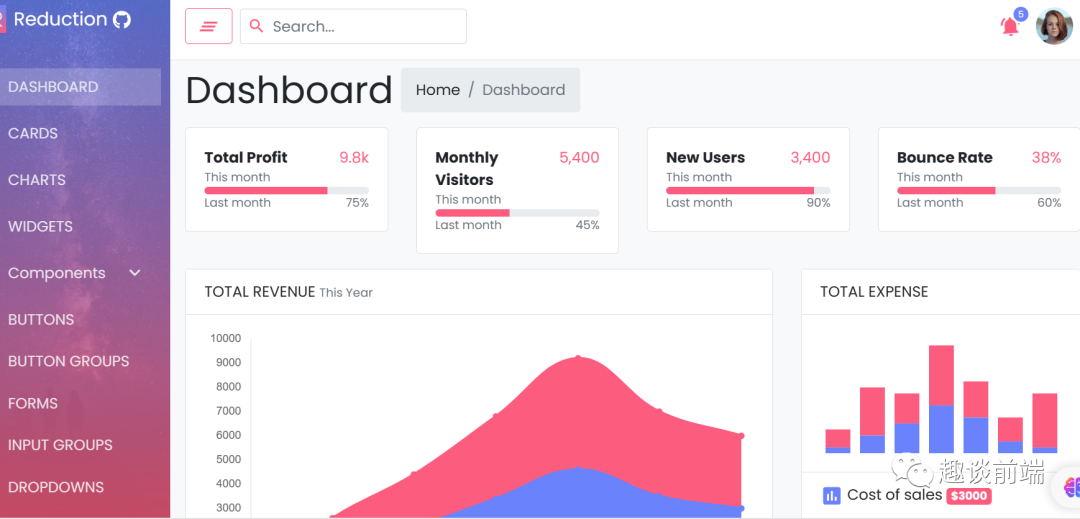
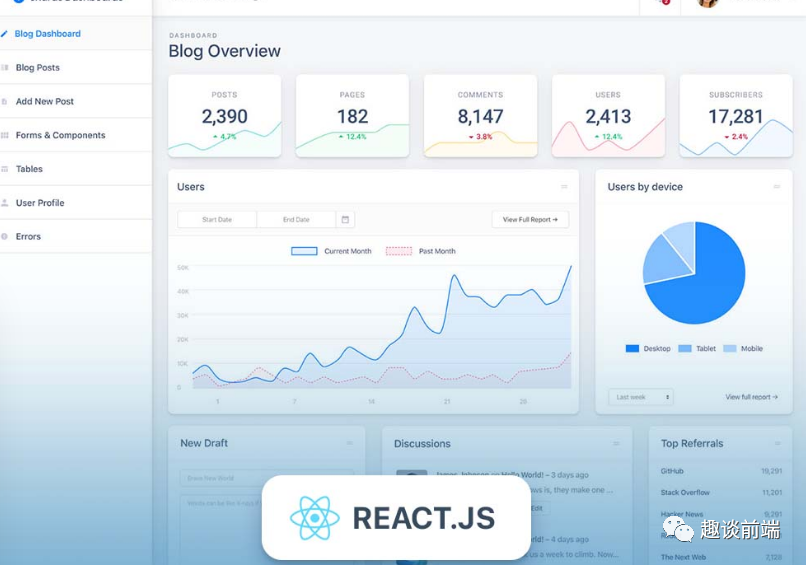
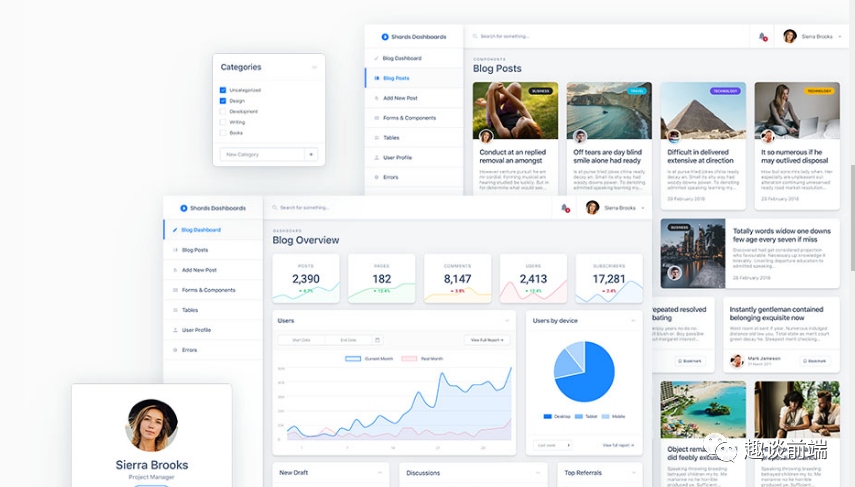
6.Shards-Dashboard-React
Shards-Dashboard-React是一个免费的React Admin仪表板模板,具有现代设计系统以及许多自定义模板和组件。

所有模板都具有充分的响应能力,能够适应和重排其布局以适应任何视口大小。Shards Dashboard Lite React具有轻量的特点并且经过高度优化,从零开始构建的,同时遵循了现代开发的最佳实践。

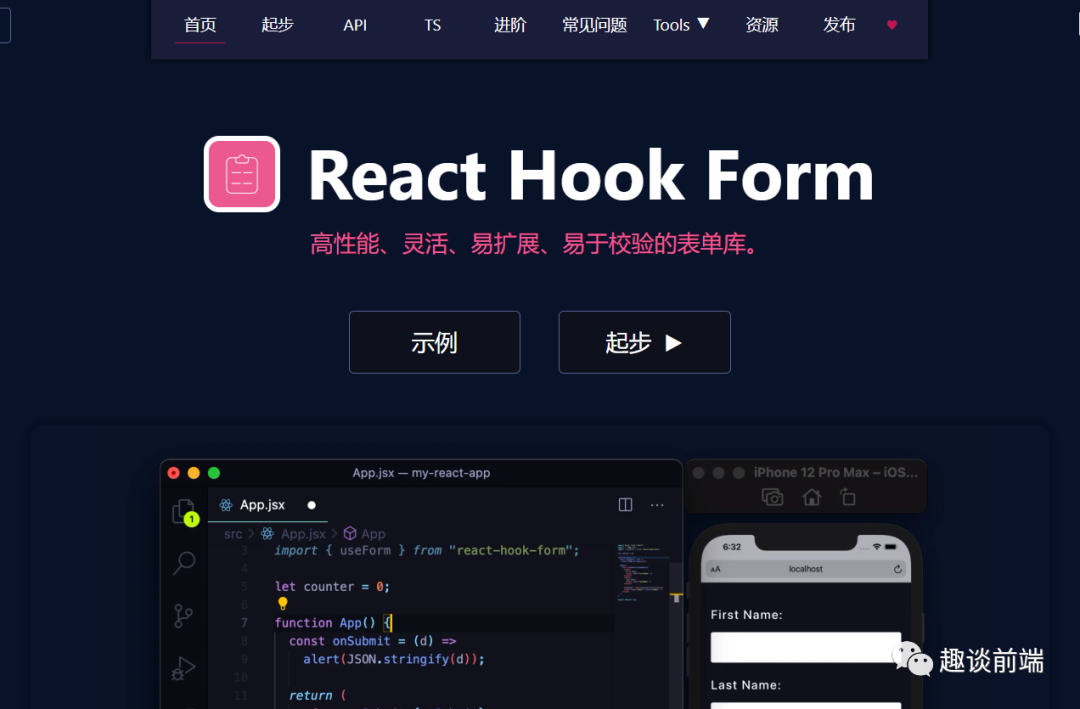
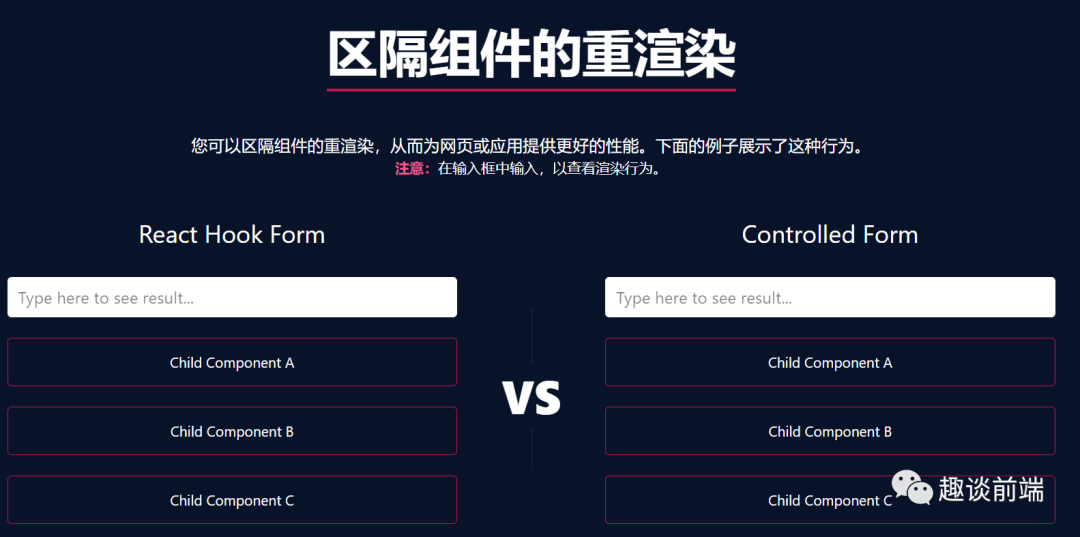
7.React Hook Form
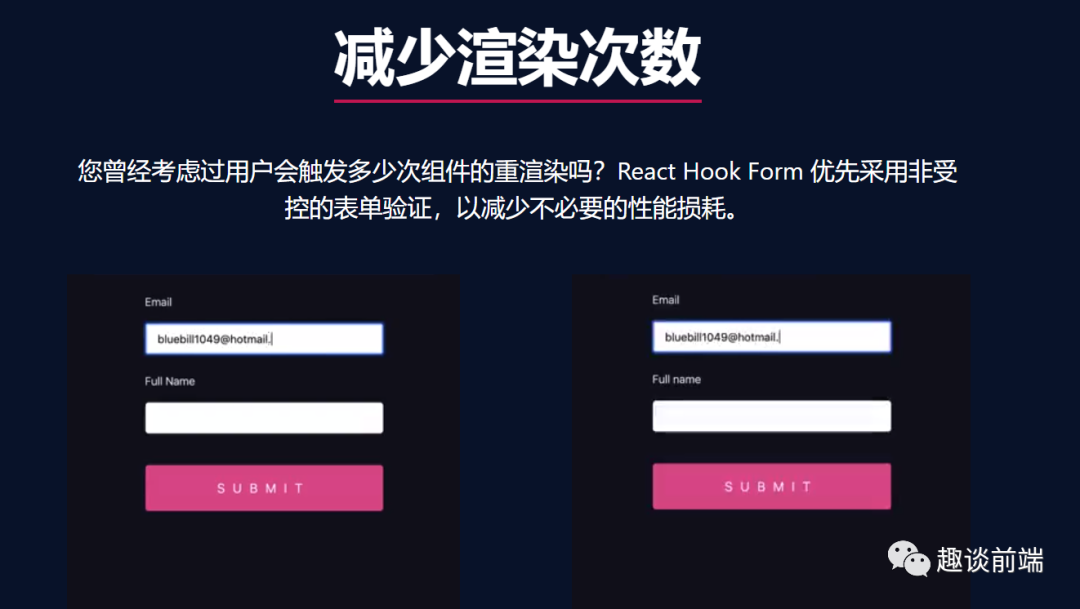
React Hook Form是一个高性能、灵活、易拓展、易于使用的表单校验库,用于React Web&Native的表单验证。

项目特性:
- 使创建表单和集成更加便捷
- 非受控表单校验
- 以性能和开发体验为基础构建
- 迷你的体积而没有其他依赖

- 遵循 html 标准进行校验
- 与 React Native 兼容
- 支持Yup, Joi, Superstruct或自定义
- 支持浏览器原生校验 从这里快速构建你的表单

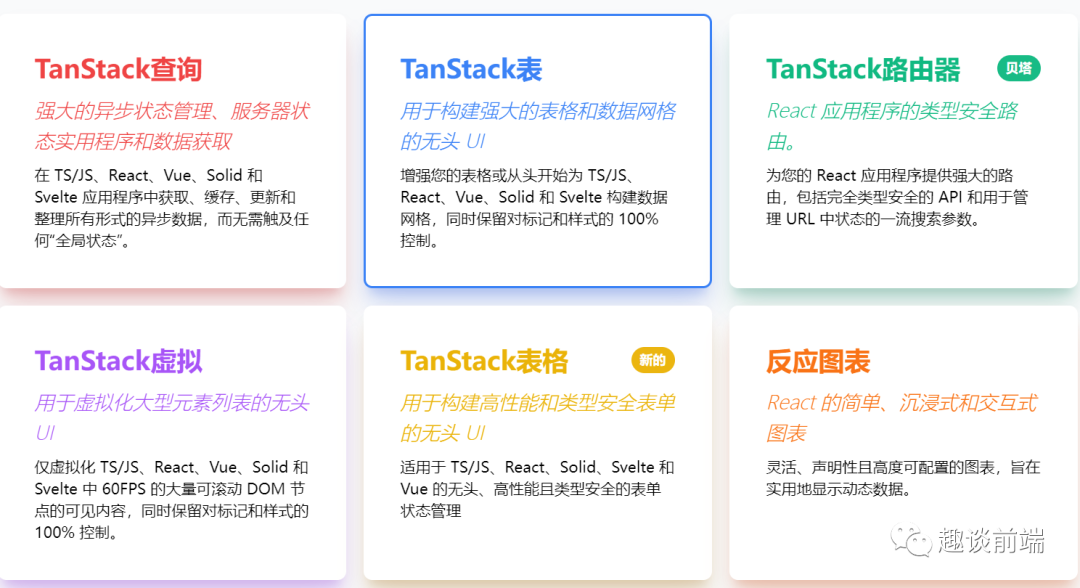
8.TanStack Query
TanStack Query是一个基于React Hooks的轻量级查询库,它提供了简单易用的API来处理数据查询和数据变更的逻辑。
它的核心是QueryClient,它是一个全局状态管理器,可以帮助我们从多个组件中访问和共享数据查询结果。

该项目是为网络开发人员提供的高质量开源软件。
用于状态管理、路由、数据可视化、图表、表格等的无头、类型安全且功能强大的实用程序。

9.MUI
MUI是Dcloud官方推出的一个基于html5+标准的框架,同时拥有h5组件和原生组件,是最接近原生APP体验的高性能前端框架。并且是一个 React样式库,可以帮助你很快构建漂亮的UI。

框架性能:
追求性能体验,MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K。

框架特点:
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是重要目标,MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件。

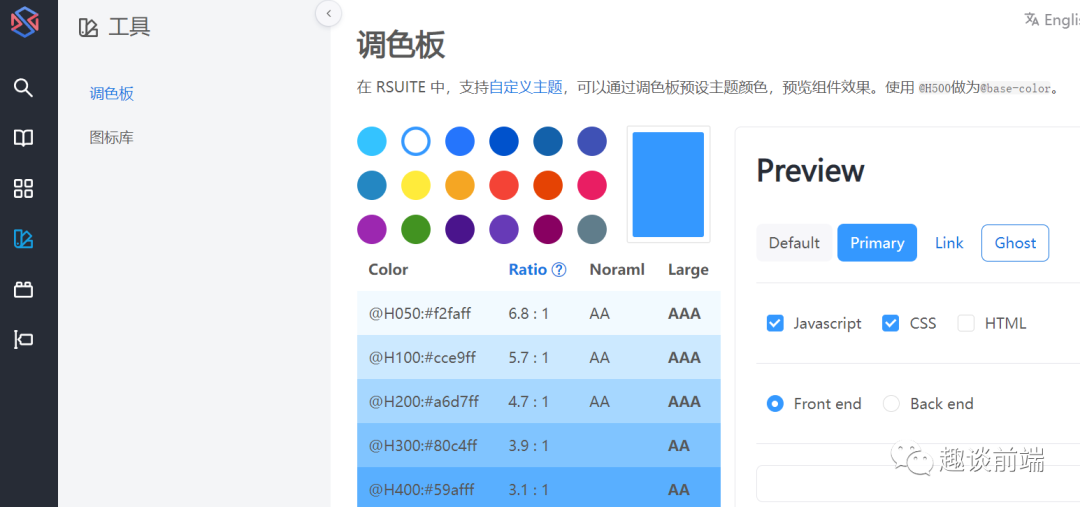
10.React Suite
React Suite是一套偏向后台产品的组件库。是一套 React 组件库,为后台产品而生。同时也是一个具有贴心设计以及对开发者友好的 UI 框架。” React Suite 支持服务端渲染,支持Next.js构建应用。

React Suite包含了可用于企业级系统产品的各种组件库。由于能够支持所有主流的浏览器和平台,因此React Suite几乎适用并支持任何系统的服务器端渲染。安装npm i rsuite --save应用优势l通过全局访问功能,来轻松地管理应用程序。

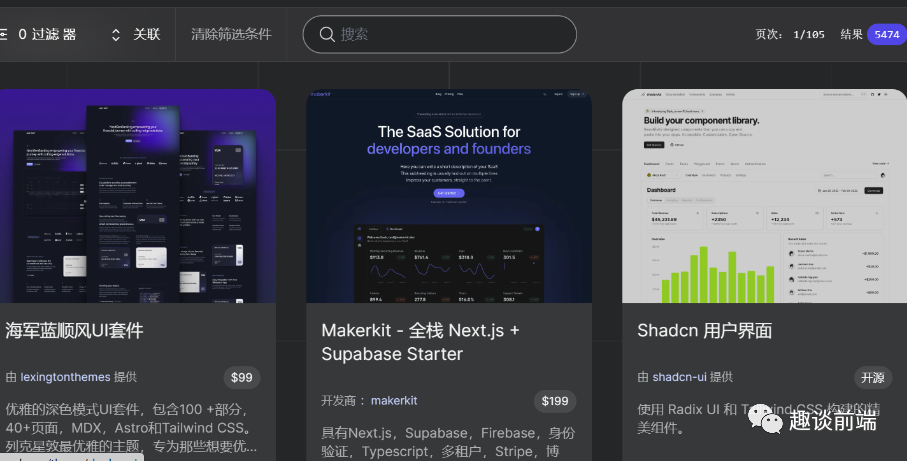
11.Built At Lightspeed
Built At Lightspeed 是一个新的主题市场,为现代堆栈提供大量开源和高级主题。
包含4000+模板和UI套件的目录,用于现代堆栈。

可以提供安全、可扩展且具有成本效益的闪电般快速的网站
为用户提供最前沿和最独特的主题。
Built At Lightspeed不仅仅是后台管理模板,这个模板网站还可以搜索比如企业官网、宣传页等网站模板。

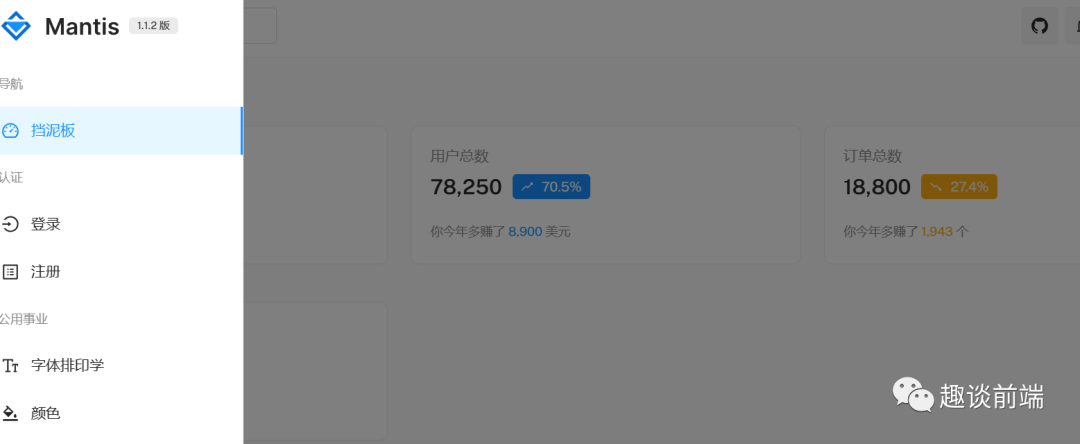
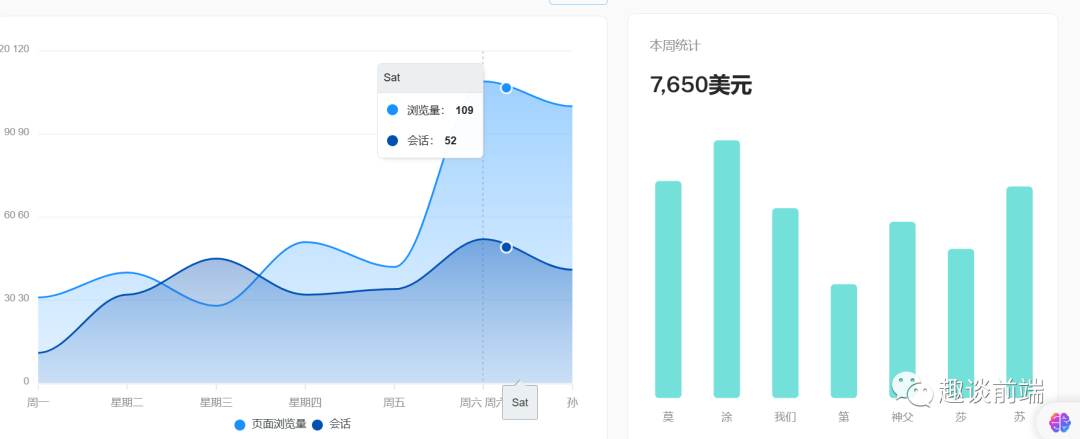
12.Mantis React
Mantis 是一个免费开源的 React Redux 仪表板模板,使用 MUI React 组件库制作,旨在实现灵活性和更好的可定制性。

项目特点:
- 专业的用户界面。
- MUI (Material-UI) React 组件。
- 完全响应式,所有现代浏览器都支持。
- 易于使用的代码结构
- 灵活且高性能的代码
- 简易文档指南

13.Mu Admin
React mu admin, 基于 React18,TypeScript,vite4,antd4.x等相关主流技术开发,一个免费开源的中后台管理系统开箱即用的前端解决方案,也可适用于学习React时进行参考或练手的项目。

- 主题切换:普通、暗黑主题模式

- Mock 数据:内置 Mock 数据方案
- 用户管理:登录、登出演示、账号管理
- 权限管理:路由权限(动态路由)、组件权限(按钮)
- 多代理配置:开发环境(development)配置多个本地代理
- 其他内置功能:伸缩侧边栏、面包屑、全屏等 作者:梁木由的前端新气象
14.arco.design

Arco.Design是字节跳动推出UI组件库,目前有React和Vue两个版本。
ArcoDesign的目标,即通过通用的设计系统去解决产品中的体验问题, 并为产品设计提供指导原则解决业务问题,同时它能够促进设计部门和研发部门之间协作, 成为开发者之间沟通的语言。

项目特性:
- 智能设计体系 连接轻盈体验
- 灵活丰富的生态平台

- 千人千面的风格配置平台
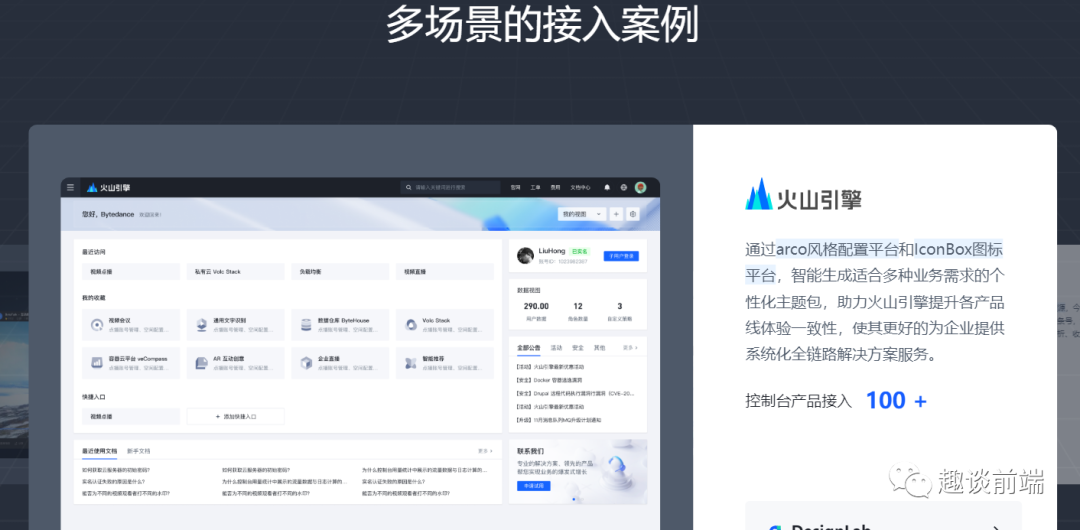
- 多场景的接入案例
- 完善的设计开发资源

15.React-Redux
React-Redux是一个用于在React应用中管理状态的第三方库。它是基于Redux架构的,提供了一种在React应用中高效管理状态的方式。

- 声明式设计:React 使创建交互式 UI 变得轻而易举。为应用的每一个状态设计简洁的视图,当数据变动时 React能高效更新并渲染合适的组件。
- 组件化: 构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:无论使用什么技术栈,在无需重写现有代码的前提下,通过引入React来开发新功能。

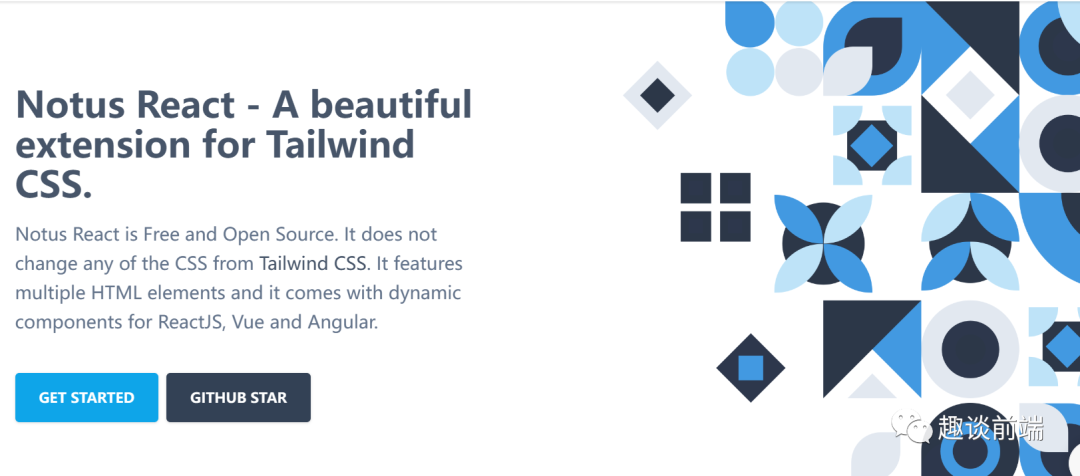
16.Notus React
Notus React 是免费和开源的。它不会更改 Tailwind CSS 中的任何 CSS。它具有多个 HTML 元素,并带有 ReactJS、Vue 和 Angular 的动态组件。

项目功能:
1.CSS 组件:Notus React 带有大量完全编码的 CSS 组件。
2.页面:此扩展还带有 3 个示例页面。它们已完全编码,因此您可以立即开始工作。
3.JavaScript组件:为 React、NextJS、Vue 和 Angular 提供了许多动态组件。
4.文档:由开发人员为开发人员构建。

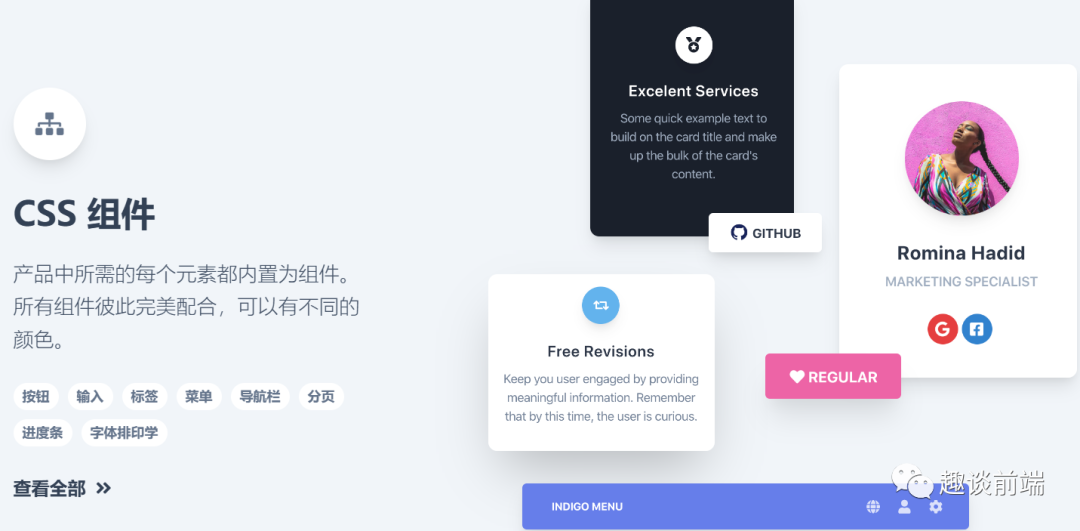
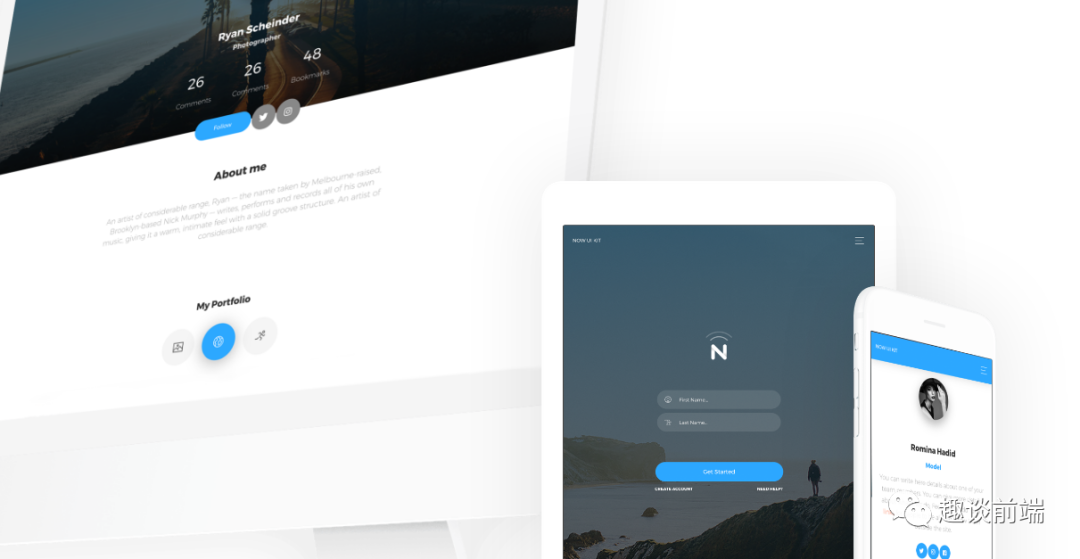
17.Now UI Kit React
Now UI Kit PRO React是由 Invision 和 Creative Tim 提供的高级 Bootstrap4套件。
它是使用 Create React App 基于 React、React Hooks 和 Reactstrap 构建的的。它是一个漂亮的跨平台 UI 套件,包含 1000 多个组件、34 个部分和 11 个示例页面。

Now UI Kit PRO React将推出Now UI Kit PRO React。它将包含大量组件、部分和示例页面,因此可以使用 badass Bootstrap4UI 套件开始开发。

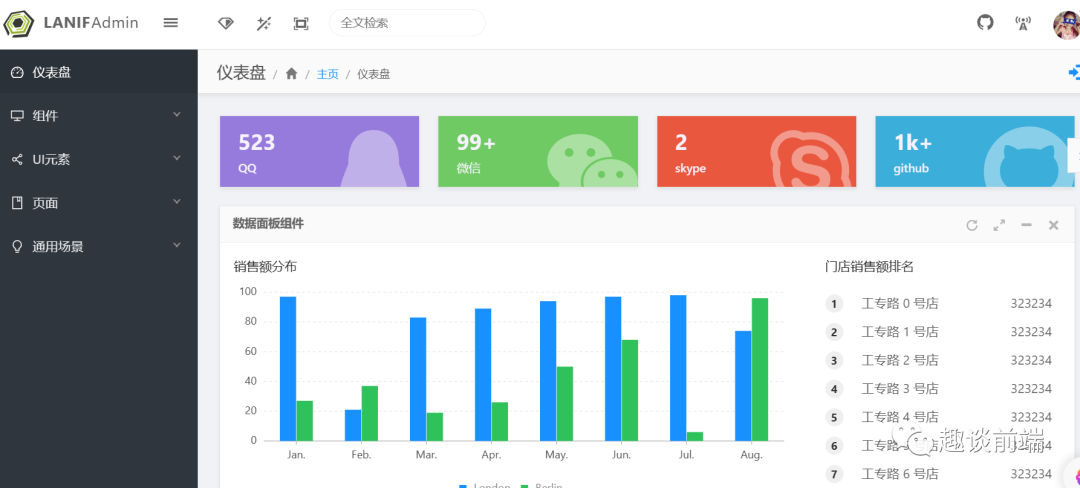
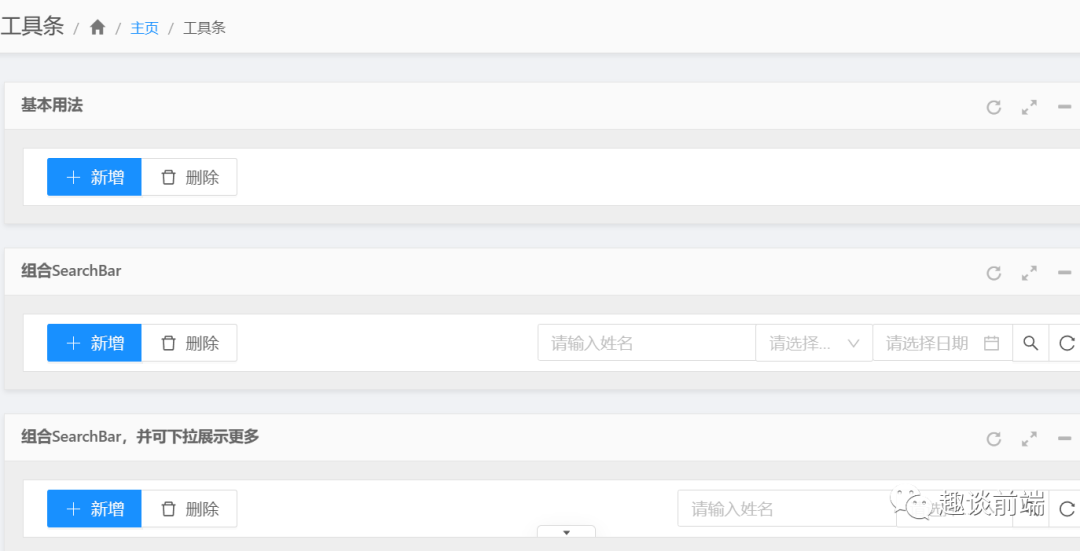
18.LANIF Admin
一款基于React生态系统的最成熟的技术体系,搭建的一套开箱即用的后台管理系统,框架里包含了一些独有的定制组件,以及许多经过大量实践口碑良好的第三方组件.

项目功能:
- 封装了dva框架的数据流转,简单的请求可以不用在model和service中定义
- 封装了数据模拟,可以独立于后台开发前台功能
- 封装了分页请求,简化并规范了分页逻辑
- 封装了fetch请求,适应与后台多种交互请求, body参数 parameter参数 path参数,动态请求头,请求前后拦截

- 路由按需加载,首屏加载超快
- 扩展了antd写了许多实用的UI,通过一个配置即可生成,后台CRUD三件套(数据表格,搜索框,新增编辑表单)
- 按业务模块划分的目录结构,开发独力功能时无需分心其它模块,做到最小耦合

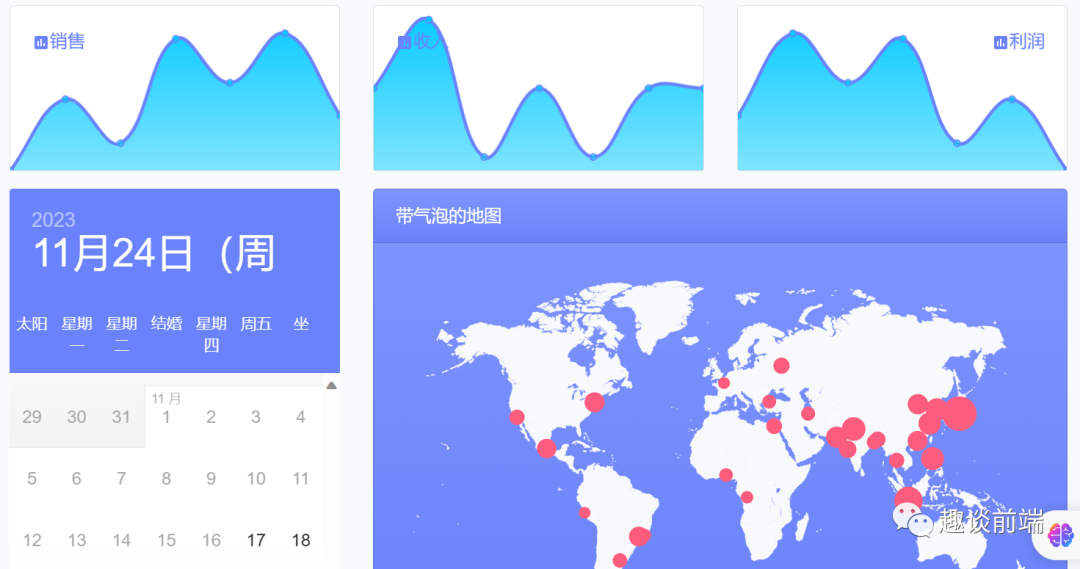
19.Shards Dashboard Lite React
Shards Dashboard Lite React是一个免费的React Admin仪表板模板,具有现代设计系统以及许多自定义模板和组件。

项目功能:
- 免费的 React 管理仪表板模板包,具有现代设计系统和大量自定义模板和组件。
- 完全响应式:所有模板都是完全响应式的,并且能够根据任何视口大小调整和重排其布局。
- Shards Dashboard Lite React 占用空间最小,并且经过高度优化,可实现超快的性能。
- 分片仪表板 Lite React 是从头开始构建的,同时遵循现代开发最佳实践。

20.AdminJS
AdminJS 是一个自动管理界面,可以插入到您的应用程序中。作为开发人员,您提供数据库模型(如帖子、评论、商店、产品或您的应用程序使用的任何其他内容),AdminJS 生成允许您(或其他受信任用户)管理内容的 UI。

基于 Ant Design 设计语言,提供了开箱即用的高质量 React 和 Angular 组件实现,用于开发和服务于企业级中后台产品。