【Uniapp】-uni-app开发环境搭建
原创【Uniapp】-uni-app开发环境搭建
原创
程序员NEO
修改于 2023-12-03 11:59:15
修改于 2023-12-03 11:59:15

前言
好,经过上一章节的文章介绍,了解了一下什么是 Uniapp,对吧?
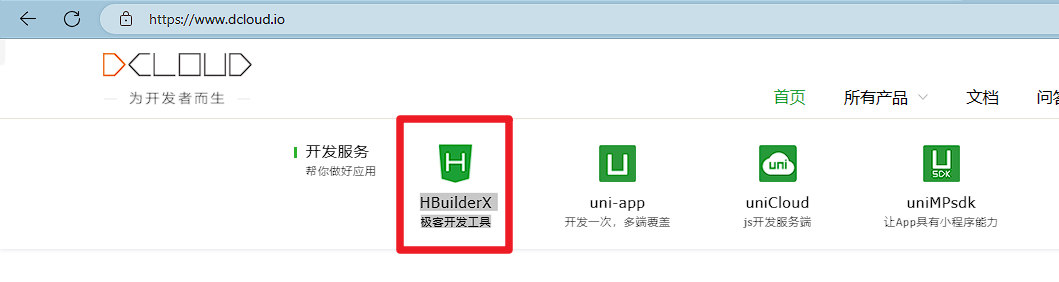
那么了解完了什么是 Uniapp 之后,这篇文章再来搭建一下 Uniapp 的一个开发环境,那 Uniapp 的开发环境需要什么东西?也非常的简单,这时候我不管三七二十一,还是先回到 Uniapp 官方的一个首页,也就是 dcloud.io 首页,回他首页之后,在他首页轮播图中有个东西叫做 HBuilderX 极客开发工具, 如图所示:

步入正题
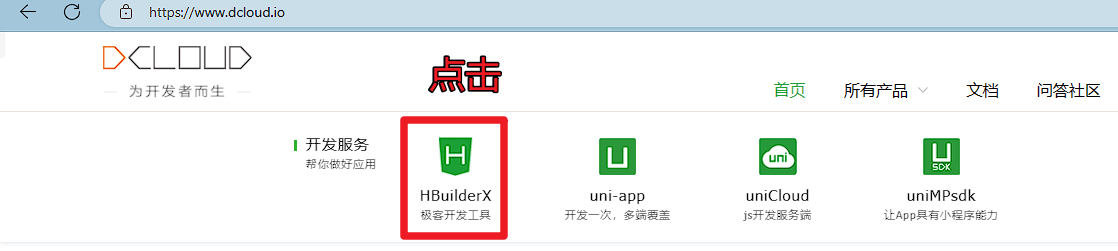
也就是说你想使用 Uniapp 的话,你最好使用它自带的这开发工具,是吧?所以说搭建开发环境第一步就是安装这个开发工具,那安装这开发工具怎么安装也很简单,这个时候你点击一下 HBuilderX,如图所示:

安装 HBuilderX
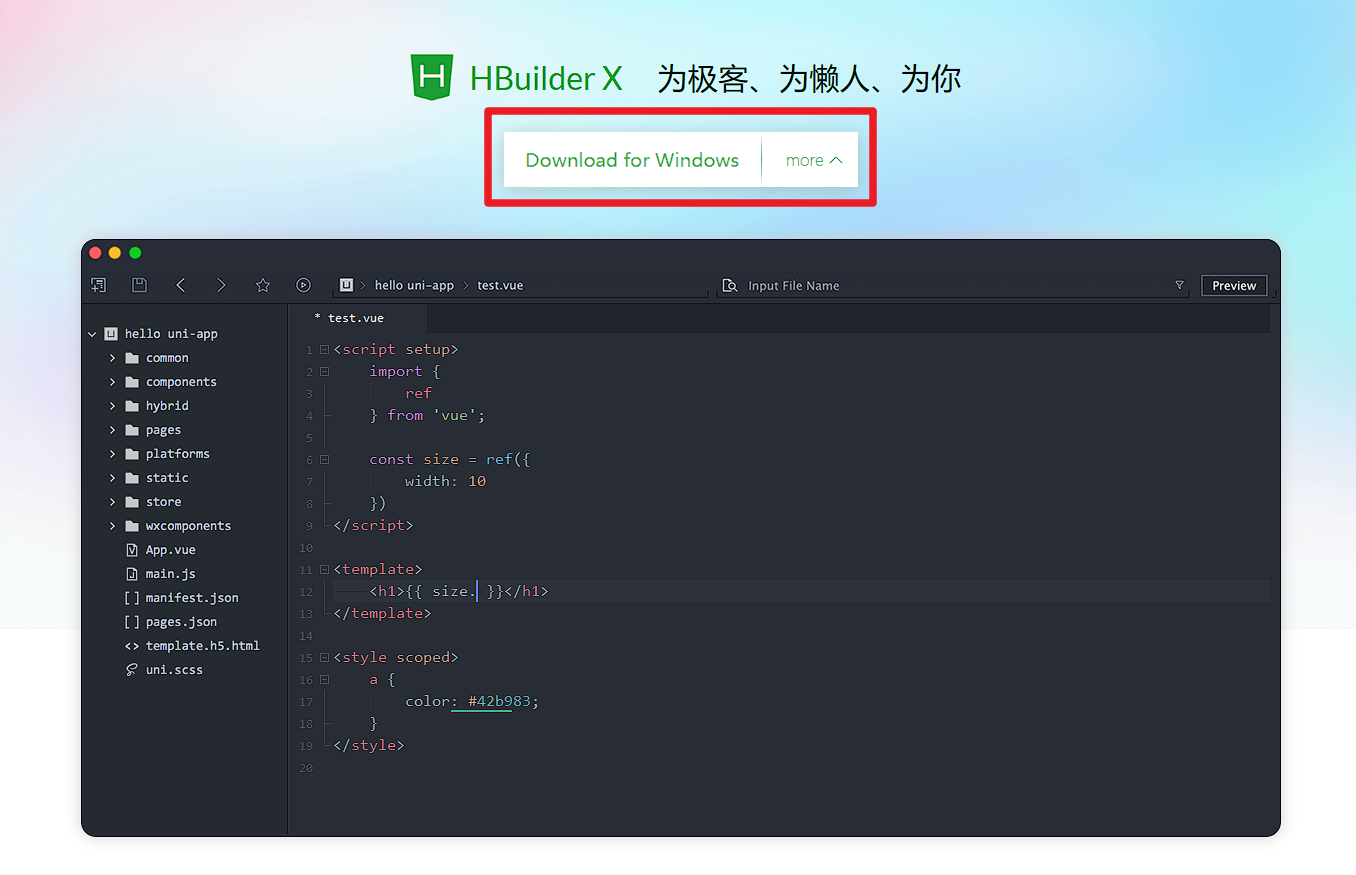
点进来之后,这里面有一个 download,你就 download 就可以了。

你是 Windows,你就下载 Windows 的,你如果是 macos,就下载 macos 就可以了。好,我这里是 Windows,就直接点 download 就可以了,它会自动识别你当前的操作系统位数。
下载好了之后,它就会给到你一个压缩包,然后你就把这个压缩包解压出来,就得到了一个目录,这个目录叫做 HBuilderX 然后你进入到这个目录里面去。
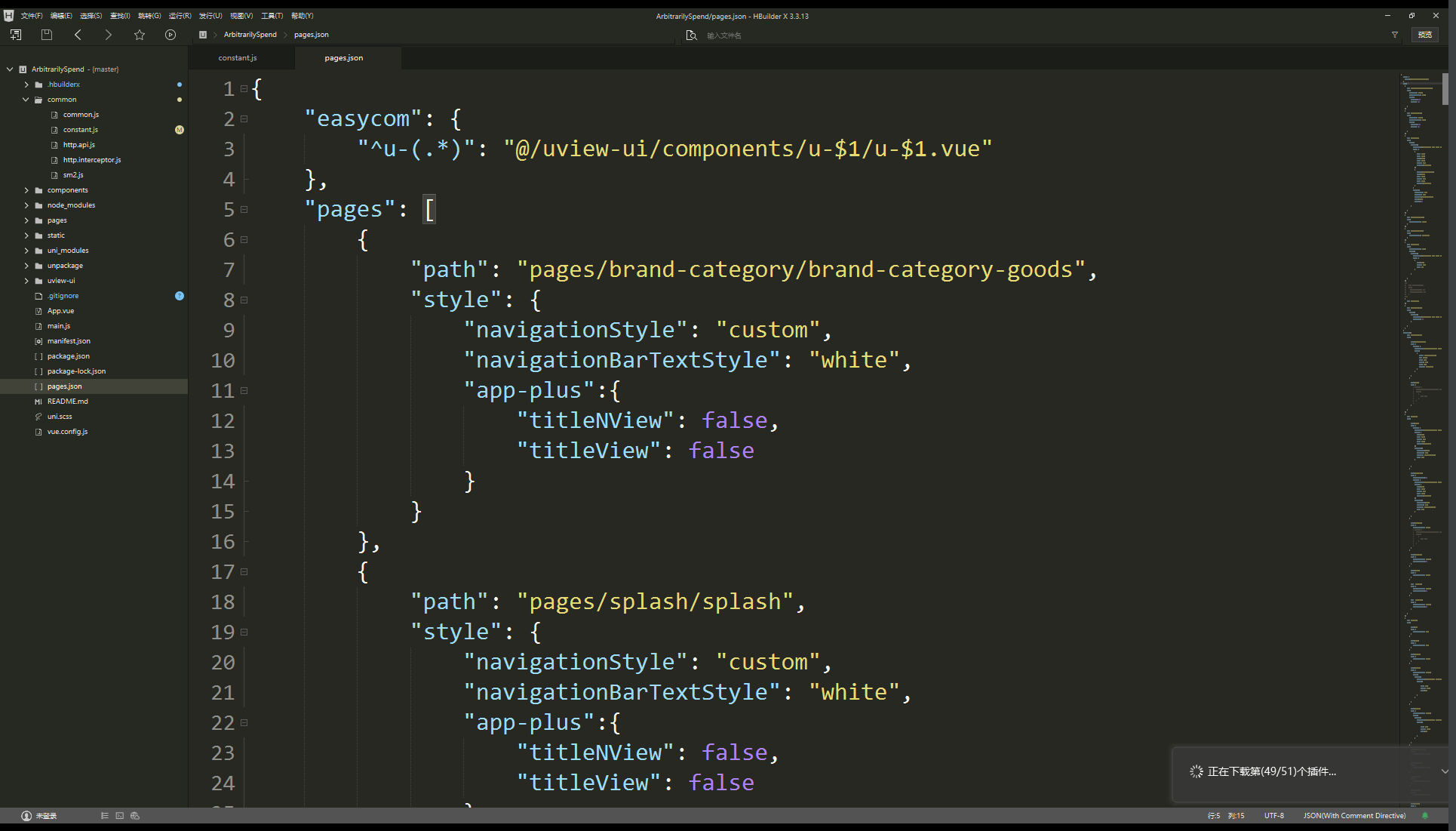
进去之后,有个 HBuilderX.exe,你双击打开这个 HBuilderX.exe,就可以打开这个开发工具了,如图所示:

好,那到此为止,开发工具就已经下载安装好了, 是不是 so easy to happy。
注册 dcloud 账号
那下载安装好之后,接下来你要做第一件事情是什么呢?第一件事情就是你想使用 HBuilderX 来开发 Uniapp,来编写 Uniapp 的一个代码的话,首先你需要注册一个这个 dcloud 的一个账号,dcloud 账号。打开 HBuilderX,默认情况下是一个未登录的状态,如图所示:

点击这个未登录,然后你就会发现,它会弹出一个登录的一个对话框,然后去注册,这样就可以了。那我这里我有账号,所以说我就直接登录一下就可以了。
好,经过前面的操作介绍,步骤分别第一步就是下载,下载好了之后解压出来打开,打开之后去注册一个 dcloud 的账号,注册的账号之后,然后你用这个账号登录好了之后就 o 了,o 了之后接下来没完,这个环境还没配好。
创建项目
现在你仅仅有了开发工具了,将来是不是要运行你编写好的一个代码?那运行编写好的代码,上篇文章的介绍我是不是说过了,它的代码是不是可以运行在 iOS 上?也就是说运行在 iPhone 上,运行在安卓手机上,运行在浏览器当中,运行在各种小程序里面,对吧?那怎么去运行呢?也非常简单,先创建一个最简单的项目,那么创建项目怎么创建?
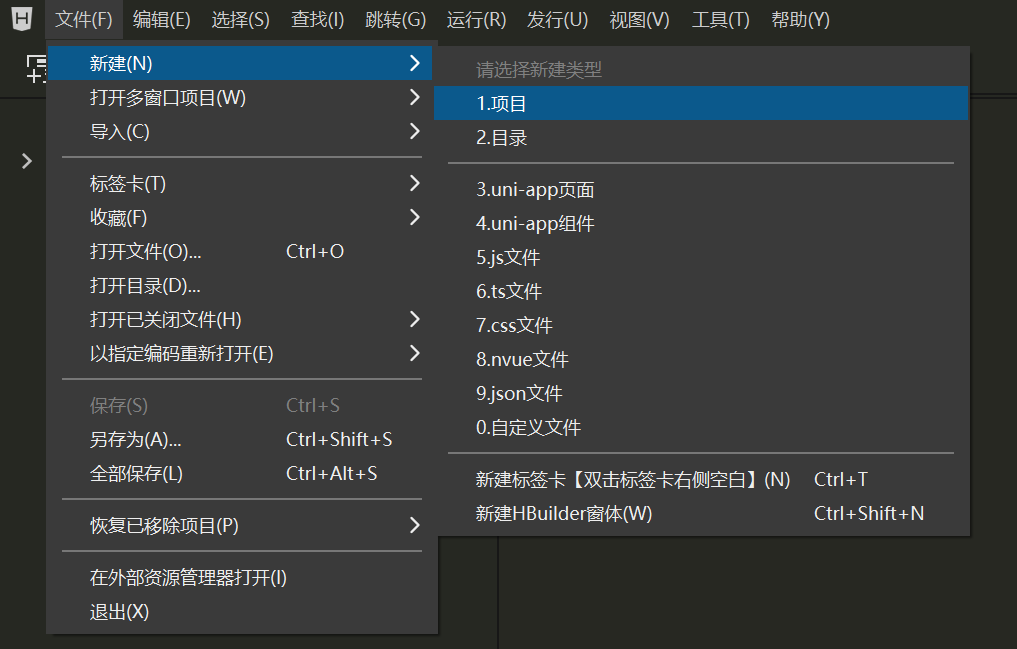
点击左上角的文件,然后点击新建,然后点击项目,然后点击 uni-app,然后点击下一步,然后输入项目名称,选择一套模板,如图所示:

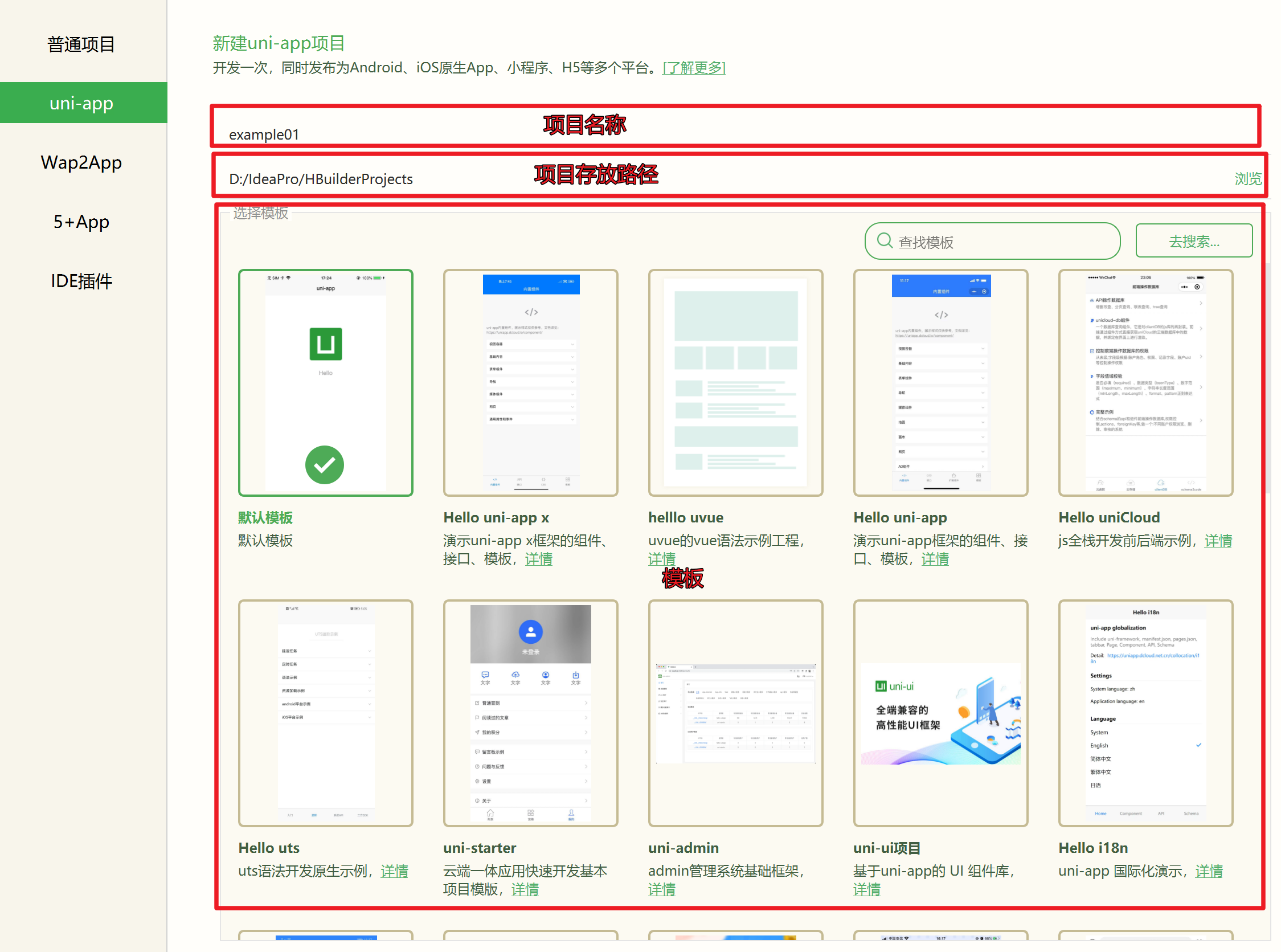
填写项目信息,如图所示:

上图中分别填写了项目名称,项目路径,项目模板,项目模板选择的是 Hello uni-app,选择的是默认的模板,选择了默认模板之后还没有完,还有一个东西要选择一下。
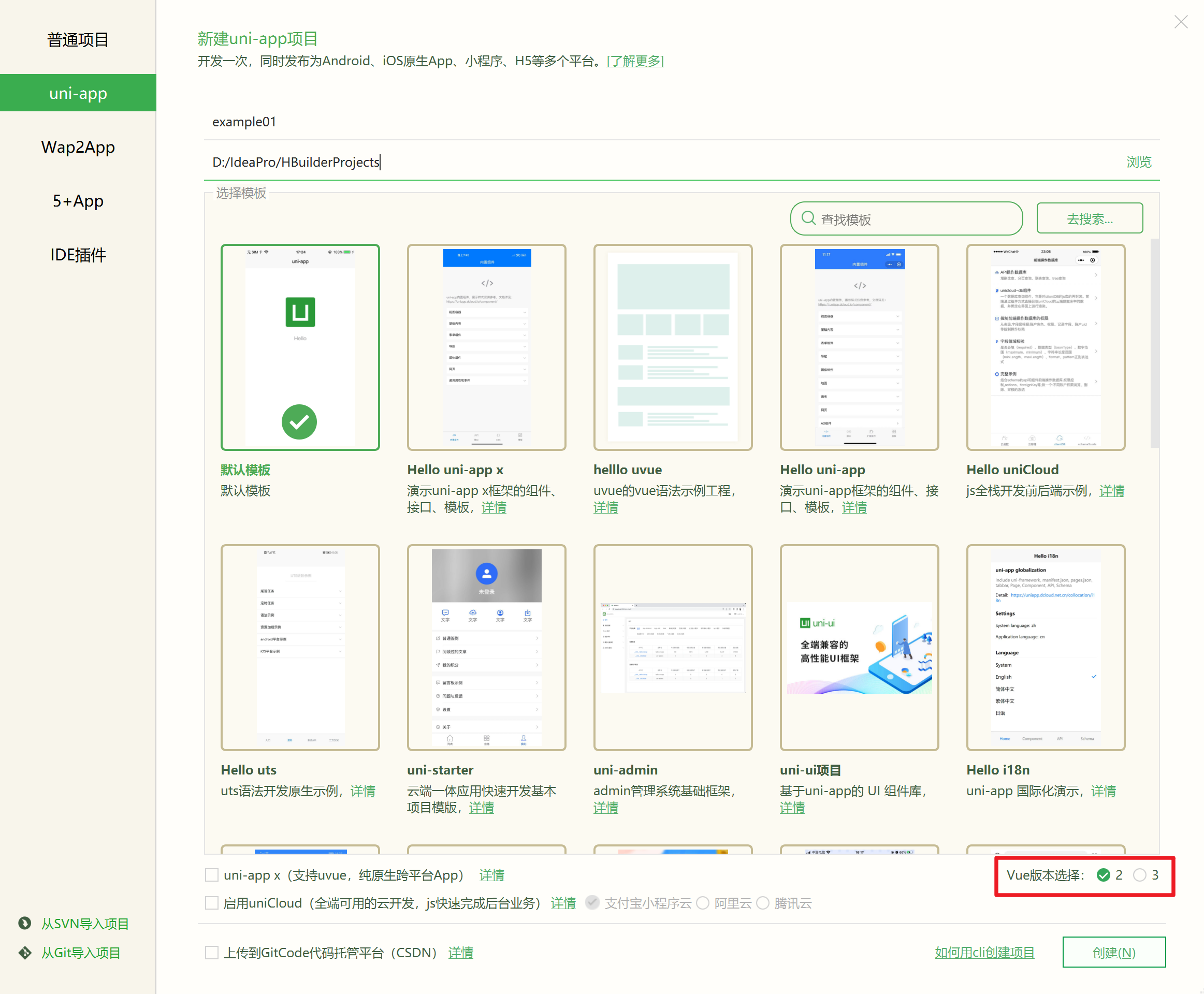
什么东西?我说过这个 Uniapp 它是不是使用的 Vue?它底层使用的 Vue,所以在这个地方这个 Vue 有 2 有 3,如图所示:

你要用2,用3,你在这里直接勾选就可以了,这里我就用3。选择用 3 之后,你就可以点创建了,创建好之后这个项目就已经创建好了。
运行项目
运行在浏览器
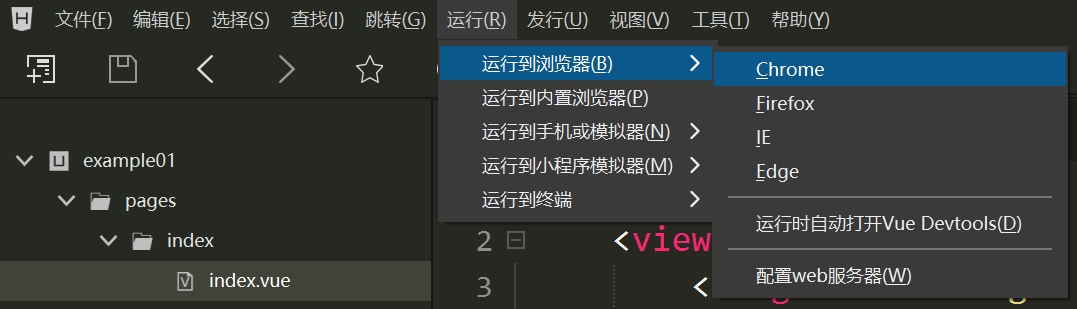
项目创好了之后怎么办?接下来是不是要运行这个项目,对吧?那运行这个项目,先从浏览器开始运行,好不好?那运行怎么运行?很简单,在 HBuilderX 工具栏上面是不是有一个运行?然后你点击运行,运行中是不是有一个运行到浏览器,我就先把它运行到谷歌浏览器里面。好,来,我点击运行到谷歌浏览器,如图所示:

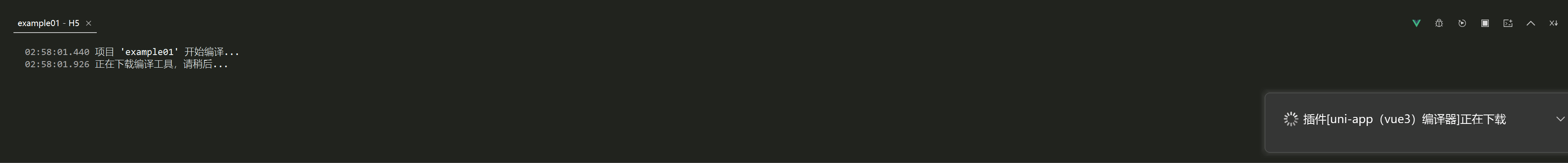
在这个运行的过程中,通过观察右下角它就会去下载什么 Uniapp Vue3 的一个编译器和编译相关的一些依赖,那这时候耐心等待一下,等这哥们去把这个东西下一下,它相关的一些依赖一些这个插件工具它自动会去下载的,等待一下就可以了。

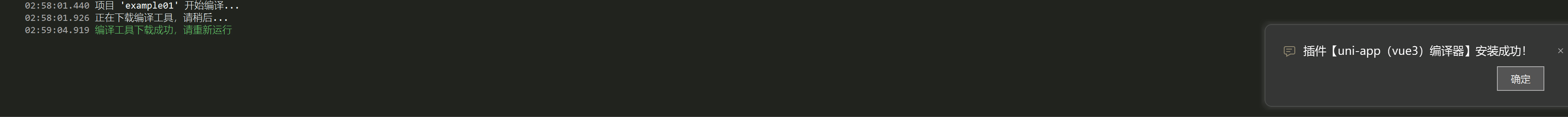
好,现在这个地方它已经提示我们插件 Uniapp Vue3 的一个编译器已经安装成功了,然后点击确定好,如图所示:

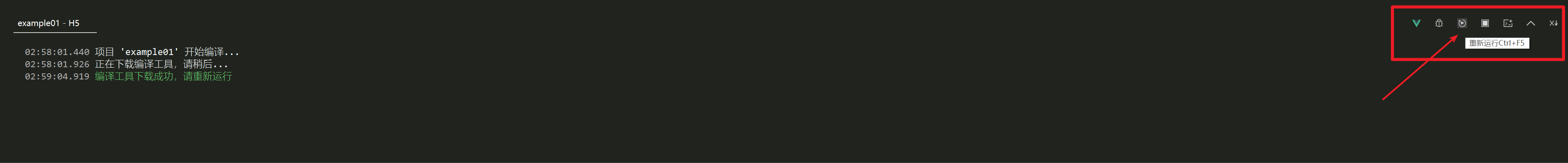
它提示了说编译工具下载成功请重新运行?那重新运行怎么运行呢?运行也非常简单,在终端中有一个停止运行的按钮,还有一个重新运行的按钮,点击一下重新运行,如图所示:

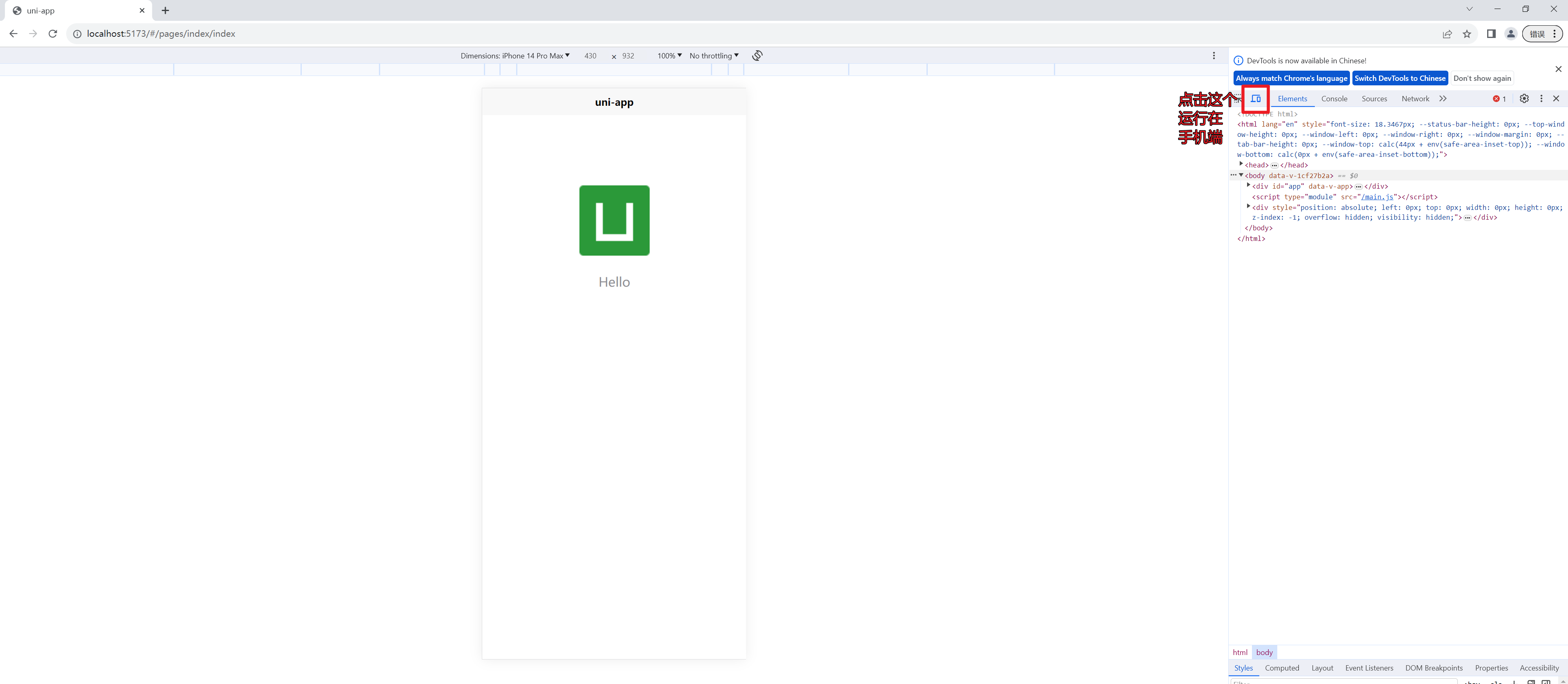
发现现在已经通过谷歌浏览器打开了,打开之后按下 F12,选择在手机端去运行这样一来这个项目是不是就在浏览器里面已经跑起来了?是不是就已经没问题了?是不是 Soeasy tohappy,对吧,来一张截图,如图所示:

运行在小程序
好了, happy 完了之后运行在浏览器里面之后,接下来还想运行在运行在哪?是不是还想运行在小程序里面去,对吧,那运行在小程序里面去怎么运行呢?
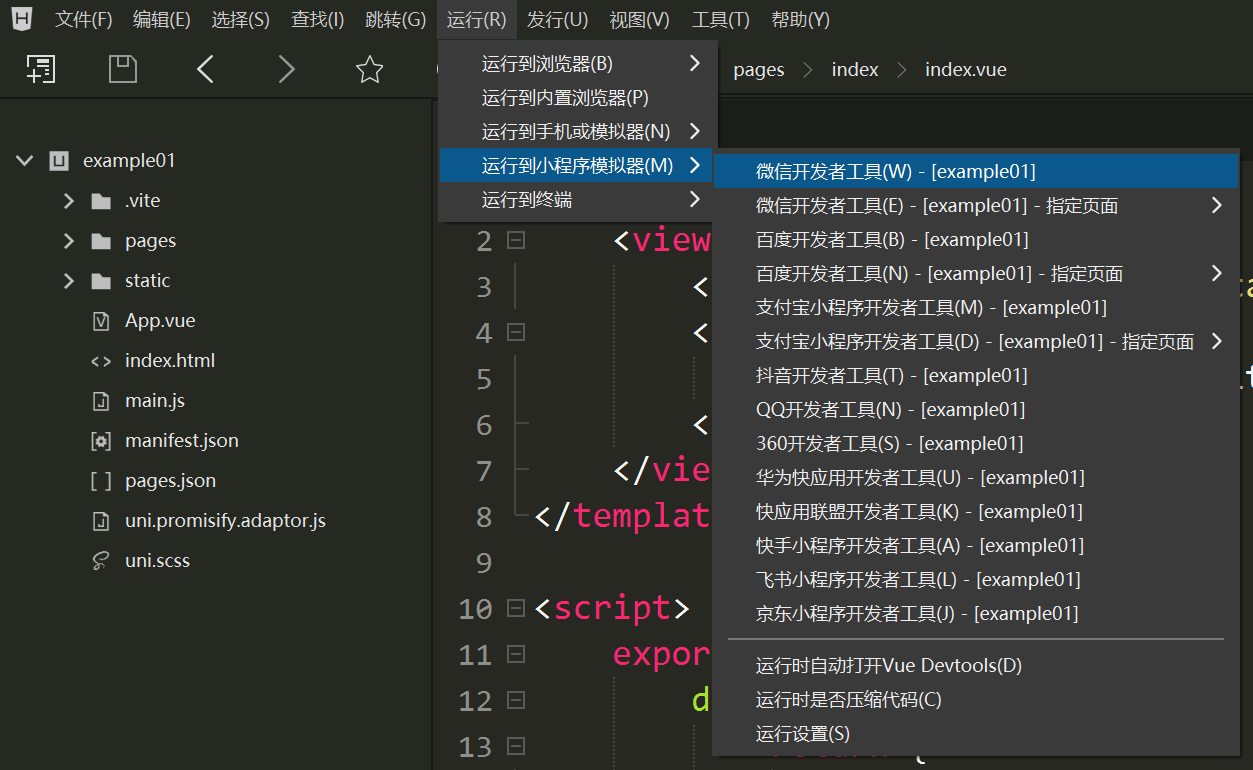
还是点击运行,然后找到运行到小程序模拟器。但在运行之前你要做两件事情。

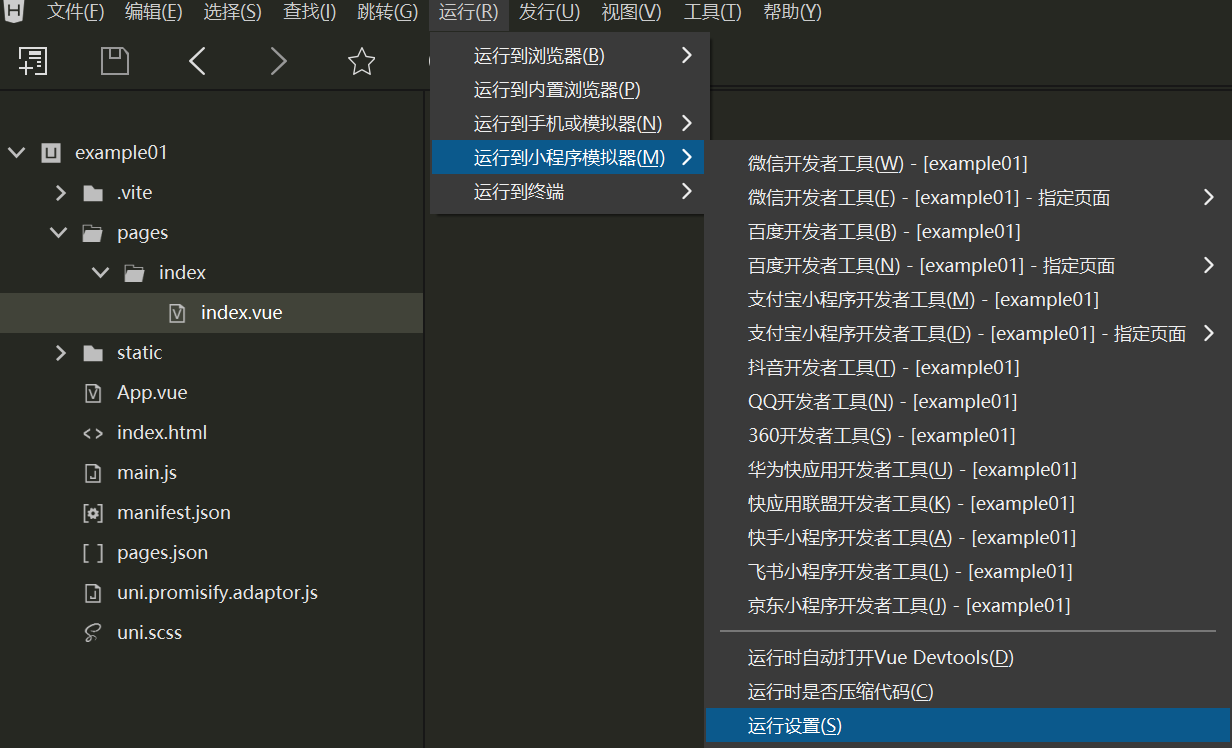
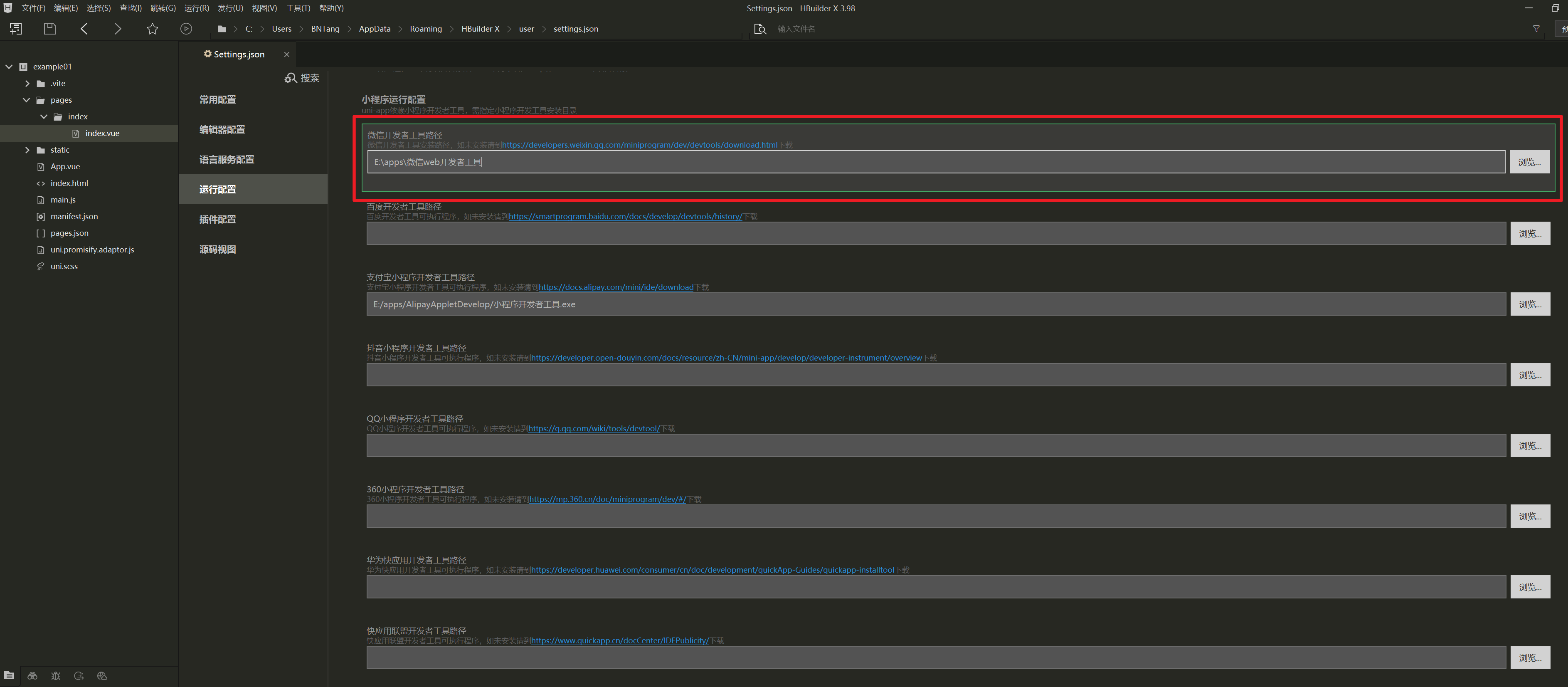
做哪两件事情?首先找到运行设置,点击运行设置,然后在运行设置里面你要配置一下你本地安装微信开发者工具的一个路径,如图所示:


这个路径就是说你的开发者工具在哪,你就把它放到哪就可以了,这个东西怎么找?这个路径怎么找也很简单,我介绍下我这个路径怎么找到的。
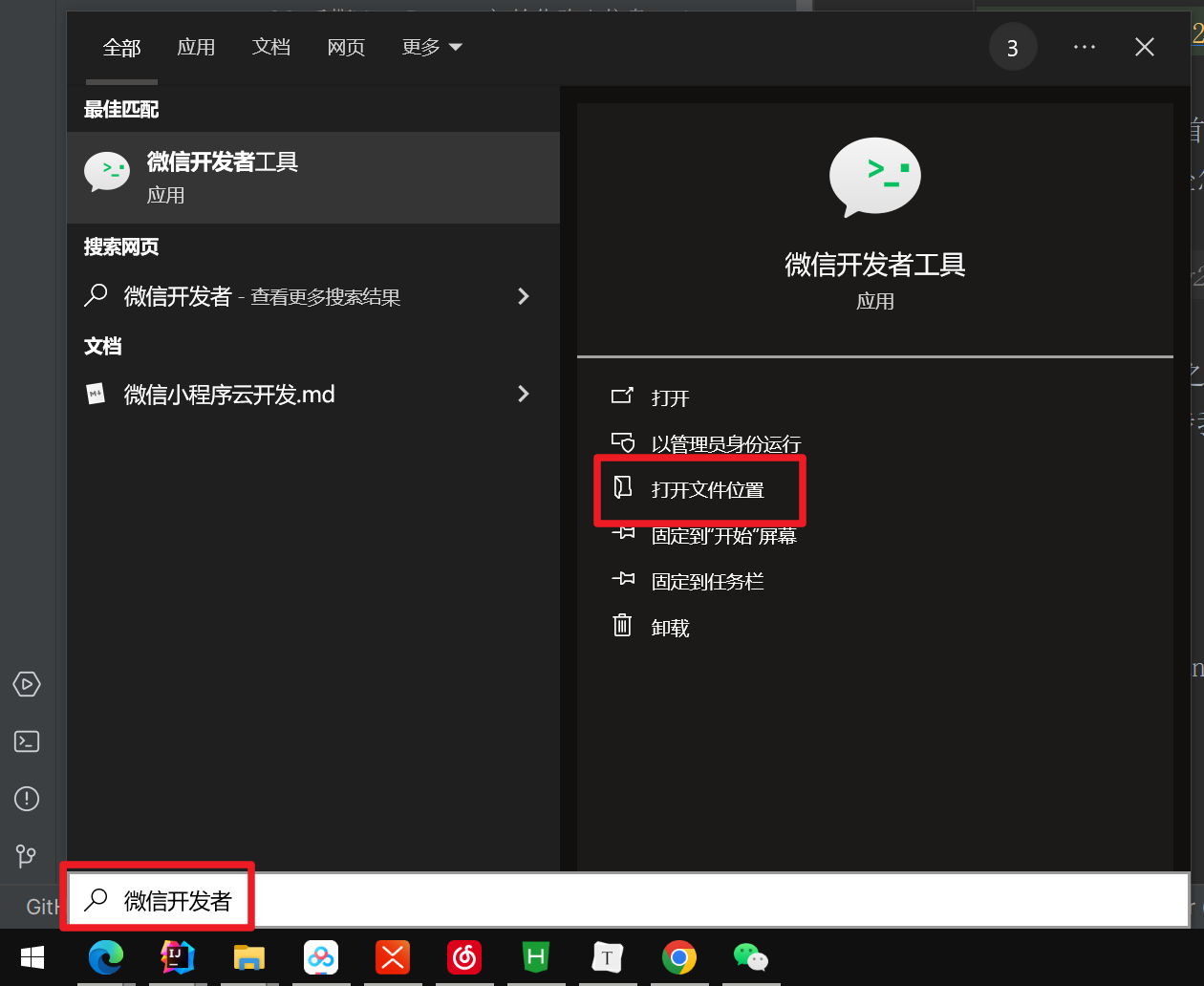
首先打开 windows 的搜索,然后输入微信开发者工具,在打开文件位置:

然后这个路径,你直接把这个路径 ctrl c 拷贝分,然后怎么办?给它拿到 HBuilderX 里面来粘进去就可以了,这是第一步要做的事情就是配置一下这个叫做微信小程序开发者工具的一个路径。
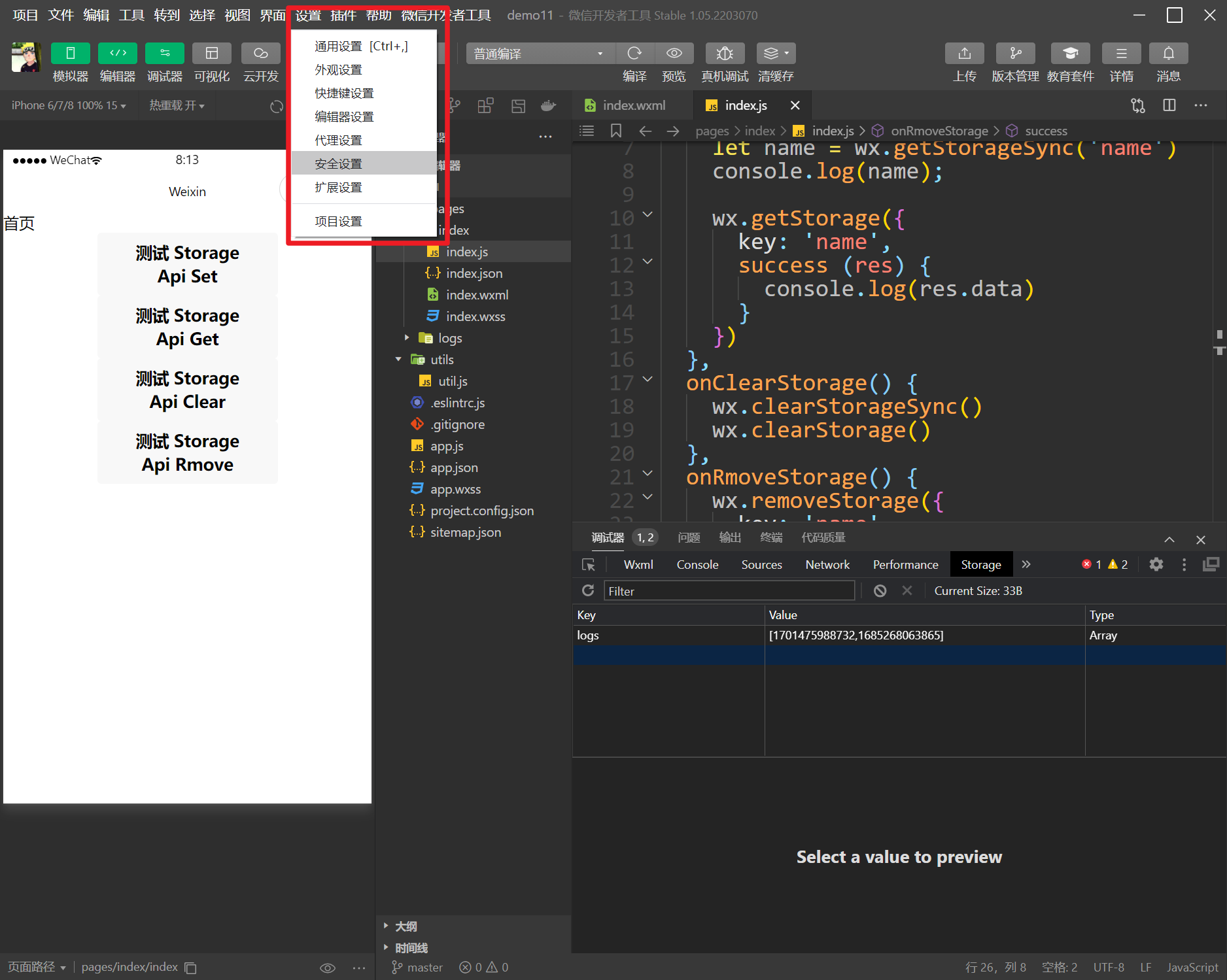
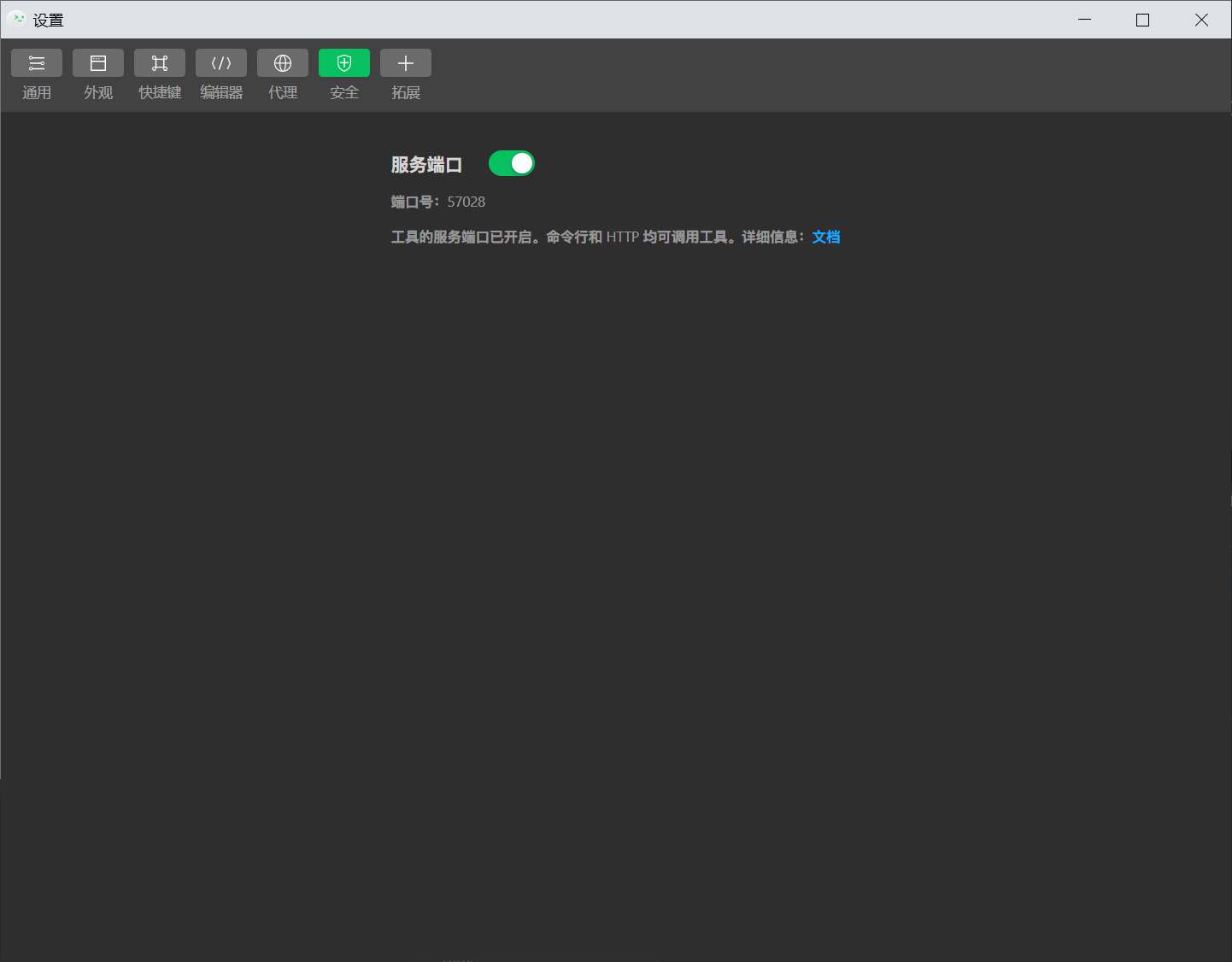
还有第二件事情,就是要打开微信开发的工具。你随便来打开一个项目,随便打开项目,在微信小程序开发者工具中还要做一个配置。做个什么配置?首先找到设置,在设置里面找到安全设置,在安全设置里面有一个叫做服务端口,默认情况下你的服务端口是关闭的,你要把这个服务端口给它打开,这是第二件事。


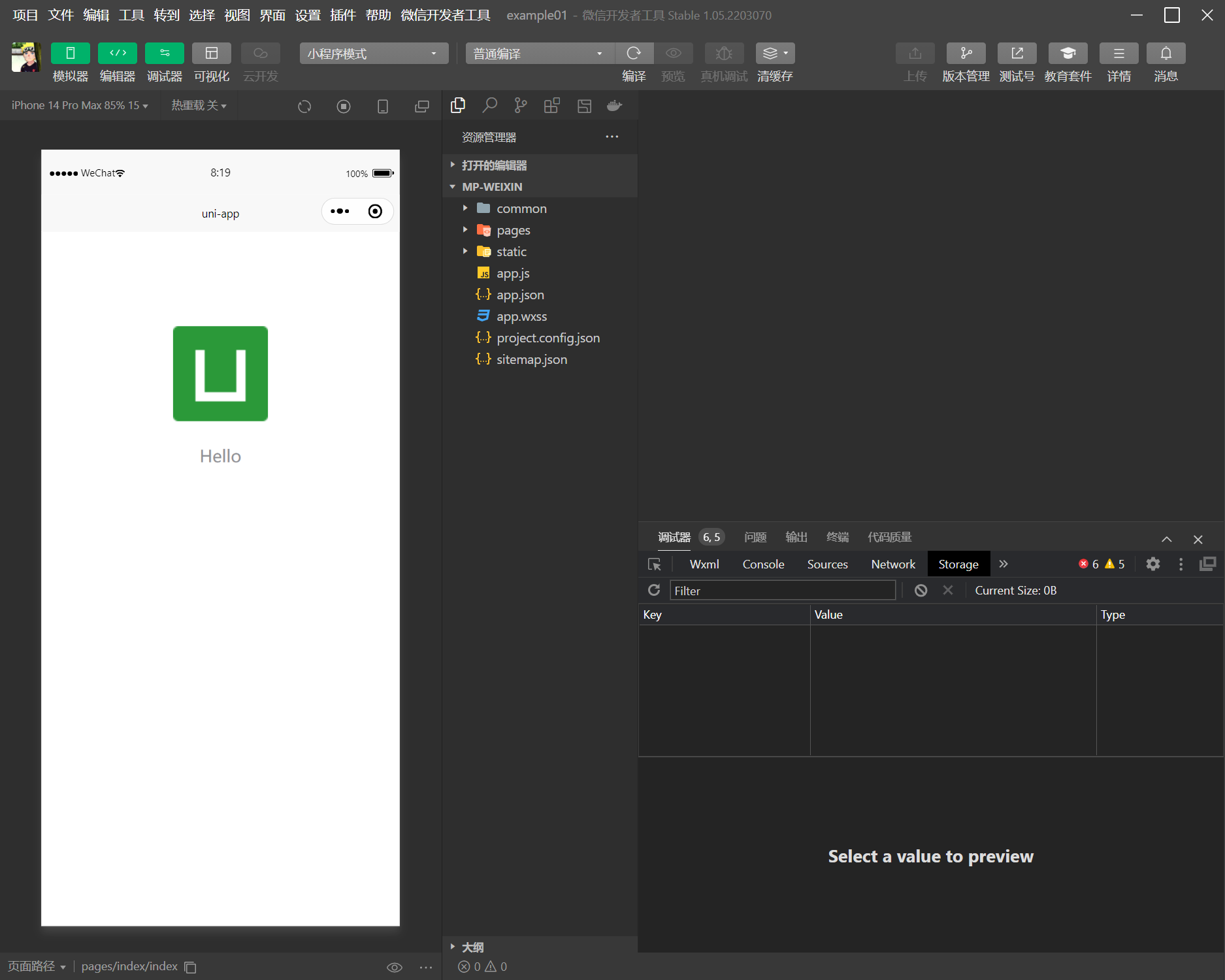
做完这两件事情之后,你就可以把 Uniapp 编写的一个代码运行到小程序里面来了, 再次回到 HBuilderX,找到运行到小程序,然后运行到微信开发者工具,点击运行, 运行效果如图所示:

到这,运行到小程序开发工具里都已经搞定了。
运行在手机
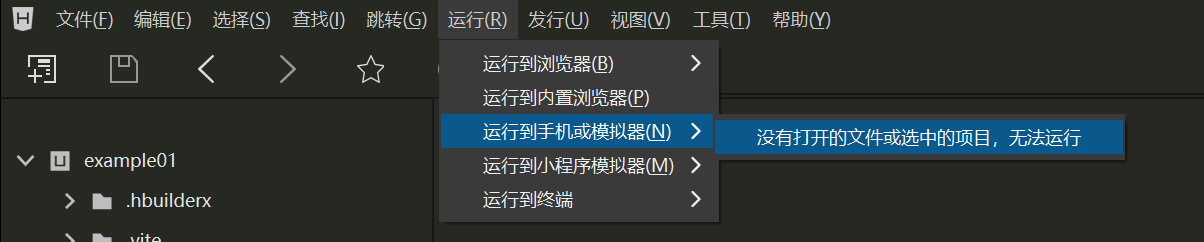
接下来要运行到手机,点运行中它是不是有一个运行到手机模拟器?运行到手机或模拟器,对不对?那一般开发我们都是用模拟器,那这里怎么办?首先第一步你要下载这个真机运行的一个插件,你要点一下它。好,我点击下载真机运行的插件,然后耐心的先等待一下。

注意点:安装完毕了之后,你要重启一下 HBuilderX,重启一下 HBuilderX,然后再来运行到手机或模拟器,这时候你就会发现,它已经可以运行到手机或模拟器了。 运行到模拟器你需要选择要运行的项目,然后选择要运行的模拟器,然后点击运行就可以了。
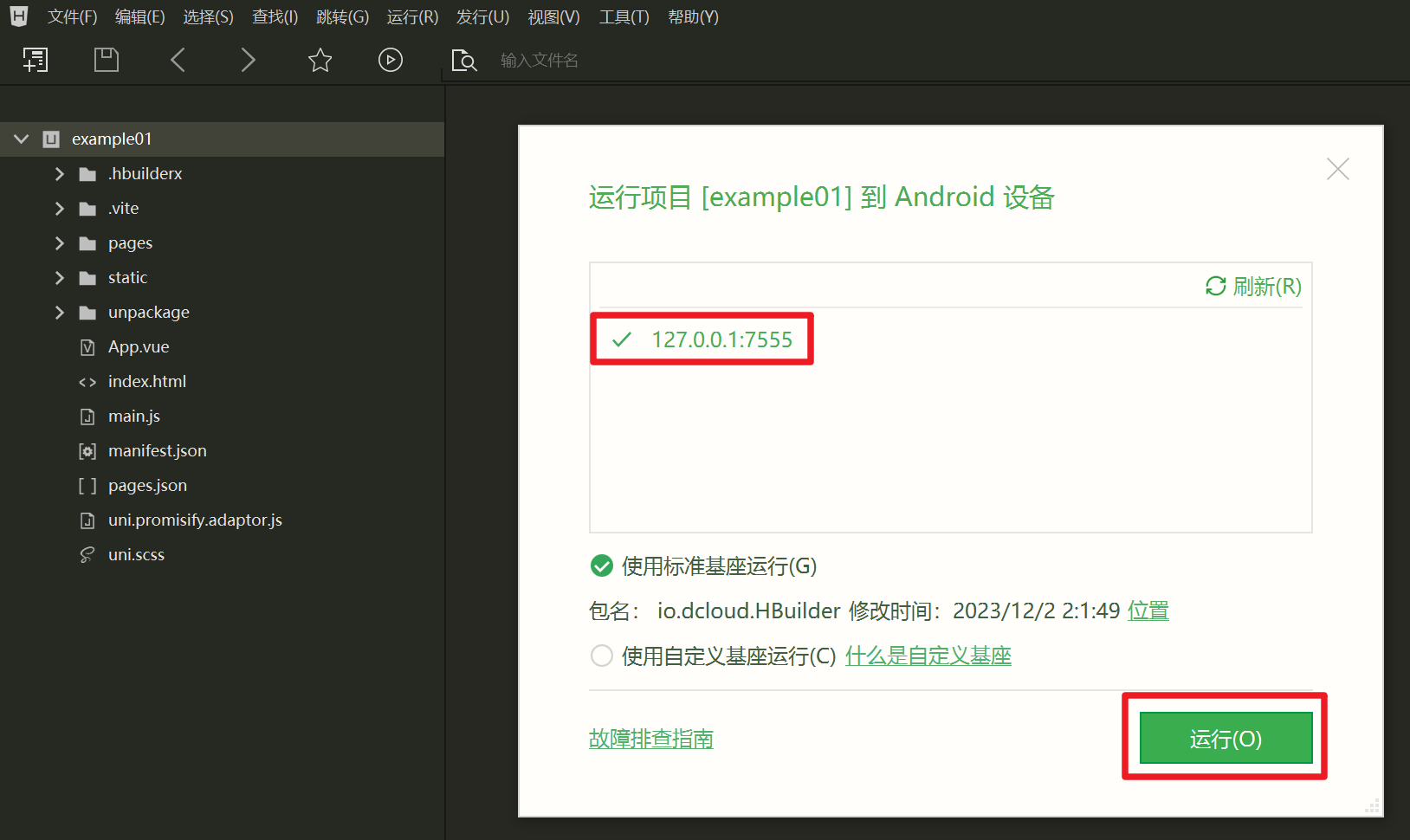
好,安装完毕之后然后再来运行到手机或模拟器,这时候你就会发现,它出现了很多选项,这里我点击运行到 Android App 基座,点击之后弹出来一个框子,提示了一些内容,没有检测到设备,请插入设备或启动模拟器之后再点击刷新。如图所示:

现在是不是想把它运行到模拟器上?你想把它运行到模拟器上的话,你本机是不是要先安装模拟器?那安装模拟器呢?安装什么模拟器都可以,安卓模式就可以。
安卓模拟器有很多,比如说有什么?有逍遥模拟器, 夜游神模拟器, 雷电模拟器, 然后还有一个 MuMu 模拟器。那这些都可以,经过测试之后,其他的模拟器你装好模拟器之后,你要调整的配置比较多,也比较麻烦。
最简单是什么呢?最简单的就是这个 MuMu 的模拟器,安装好基本上不用怎么配置就可以直接用了,所以说用它就可以了。当然如果你要用其他的也可以,你自己去找一下教程就可以了。
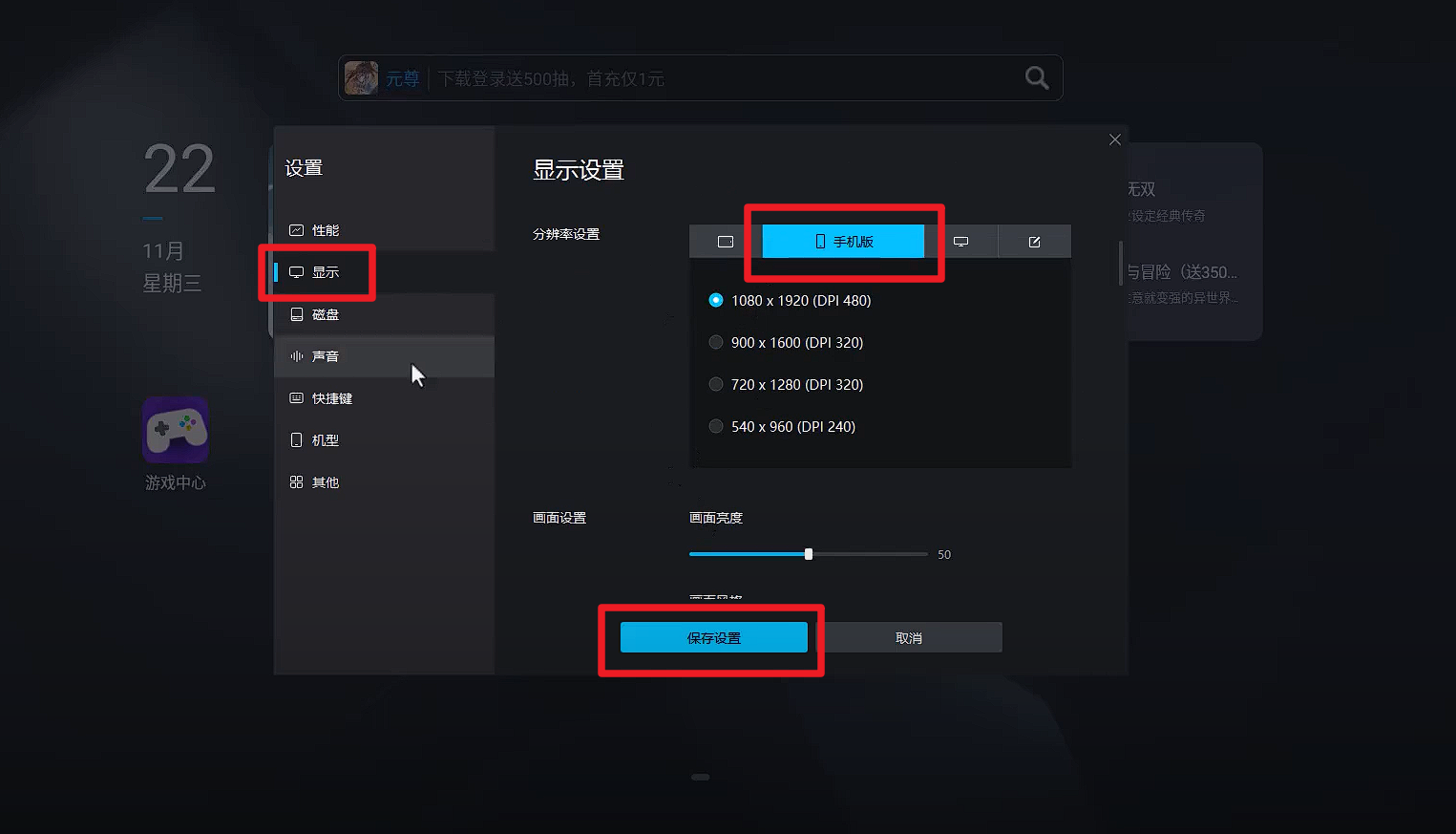
运行 MuMu 模拟器,默认情况下它是以平板电脑的形式,当然我不希望以平板电脑运行,因为这个占用的屏幕面积太大了?把它调成手机, 点击右上角这个面包屑的一个导航,里面有一个设置中心,点击设置好,有一个显示,然后选择手机,这是第一步。

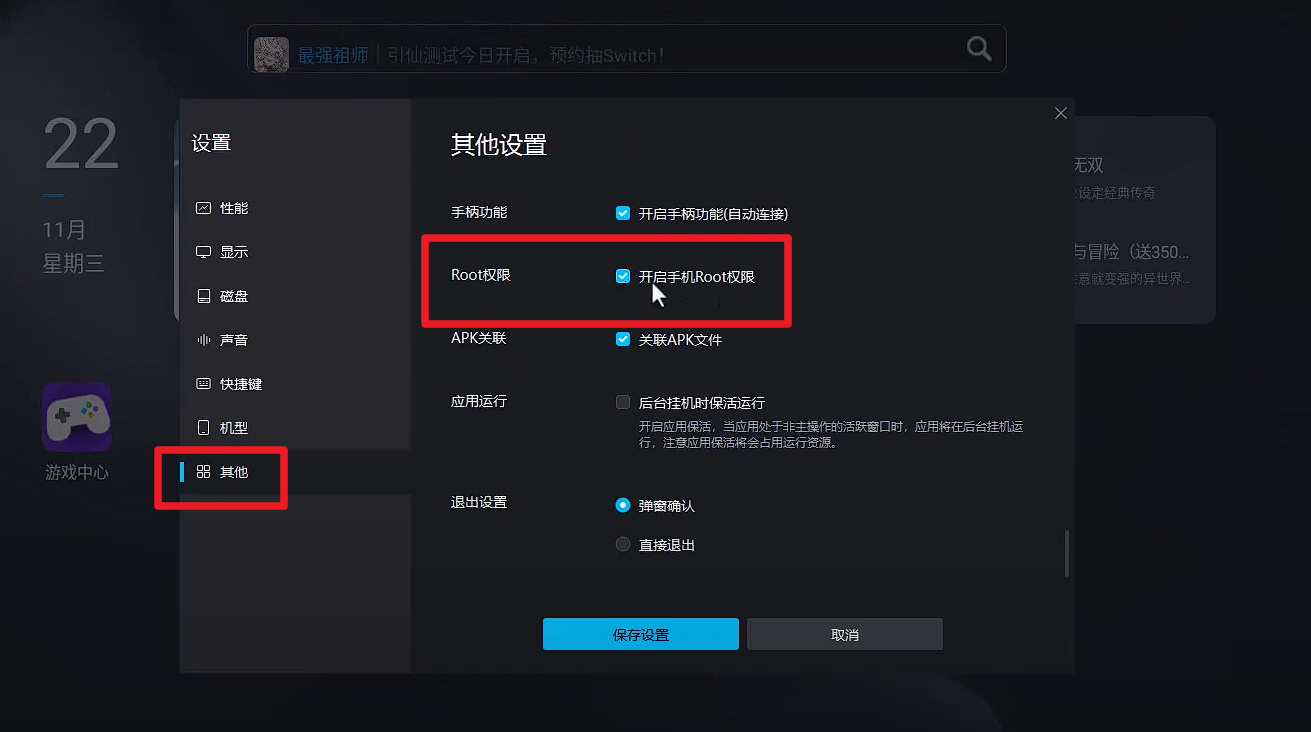
继续往下看有一个其他,其他里面有一个开启手机的一个 root 权限,好,把它勾上之后点击保存设置,然后立即重启:

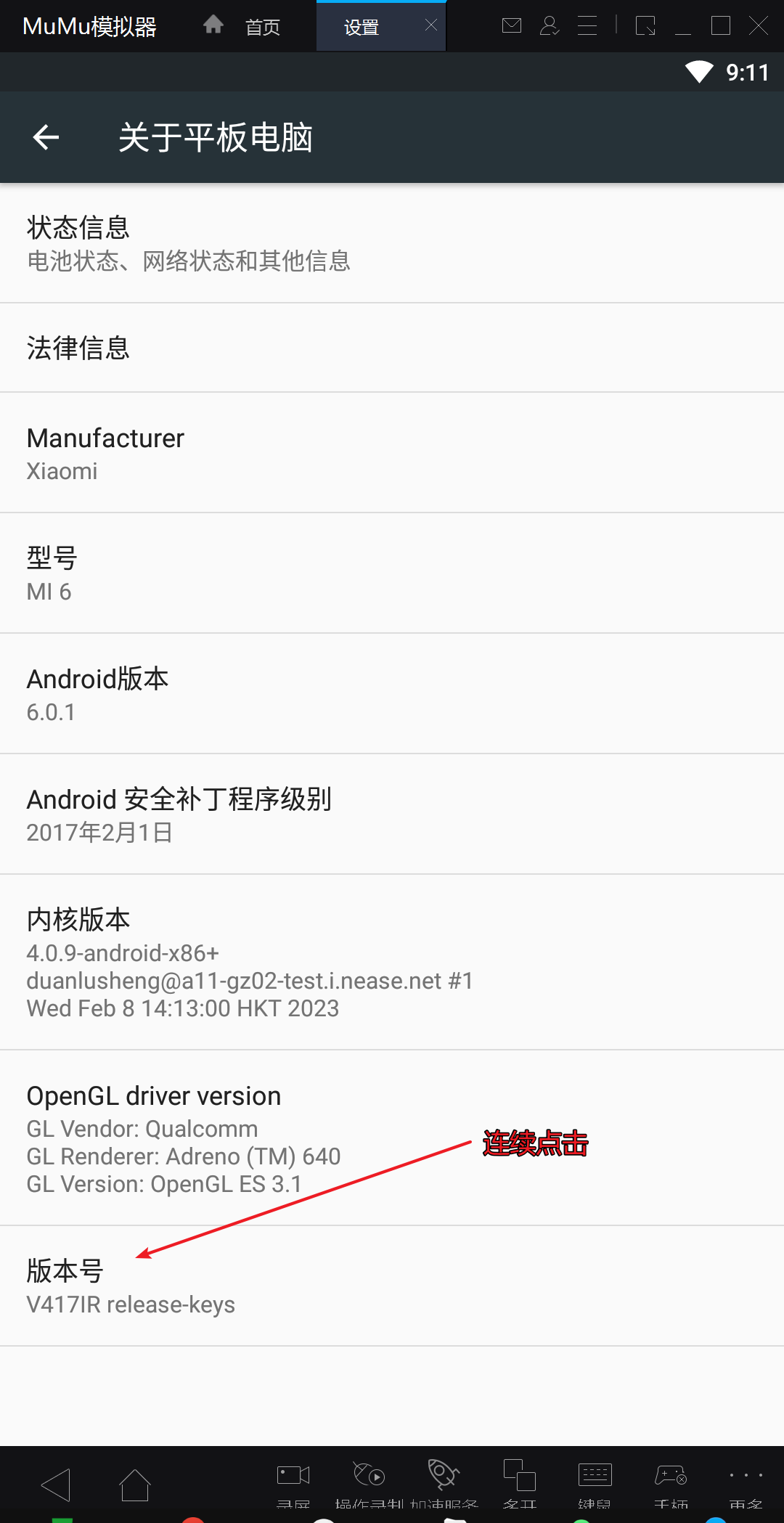
重启完毕之后,找到系统应用,然后在系统应用里面找到设置,点击设置滚动到最底部,找到关于手机,点击关于手机,然后在关于手机里面再点滚到底部找版本号,然后连续点击它,你连续点击几十次,他就告诉我你处于开发者模式了,相当于打开开发者模式:

如何验证是否开启了开发者模式,进入模拟器,点击设置(找到系统,或者一进入设置页面当中你看到了一个叫做开发者的选项)就代表着已经开启了开发者模式了,那这样呢?这个模拟器就配置好了。
接下来就是把 Uniapp 编写的代码运行到手机上。在运行到手机上之前,还要做件事情。做什么事情?现在这个 HBuilderX 他是不知道这个模拟器的存在,你必须先让他们两种之间建立连接。那怎么让他们两者之间建连接呢?可以借助一个 ADB 工具。
ADB 工具
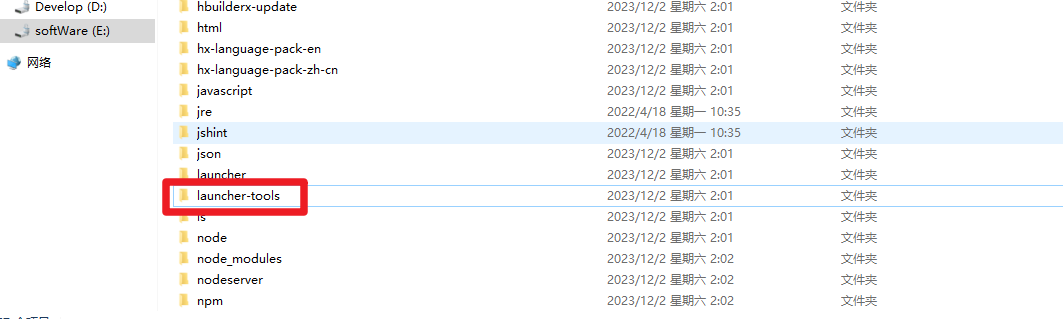
好,ADP 工具在哪?你找到你的 HBuilderX 的安装目录,在解压出来的这个目录,找到 plugins,就是插件目录,进入到插件目录,找到一个叫做 launcher-tools 的文件夹:

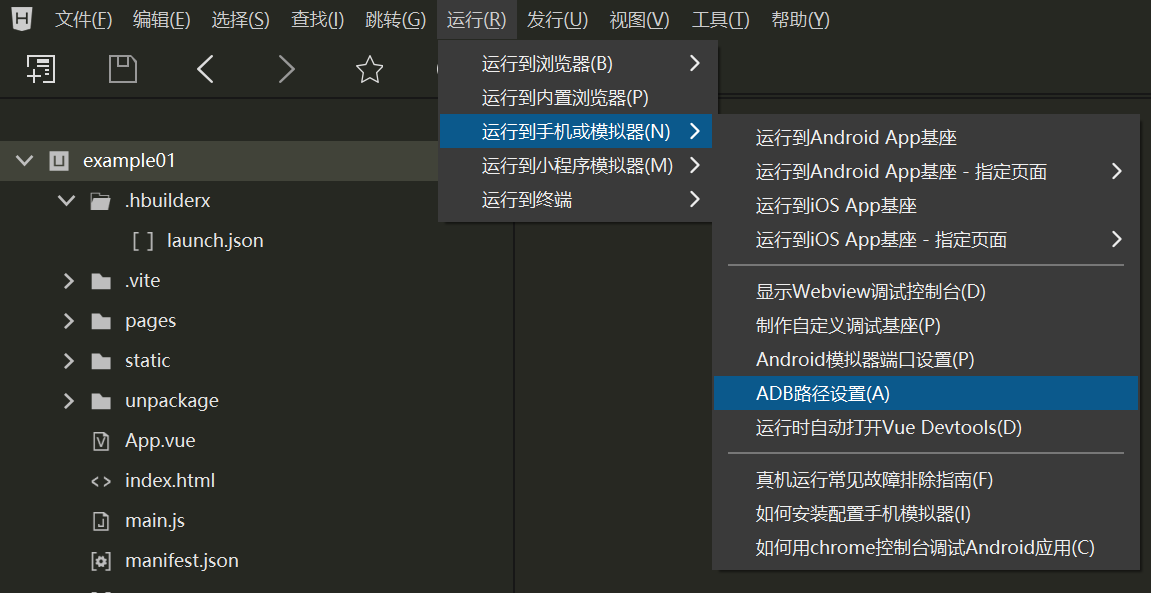
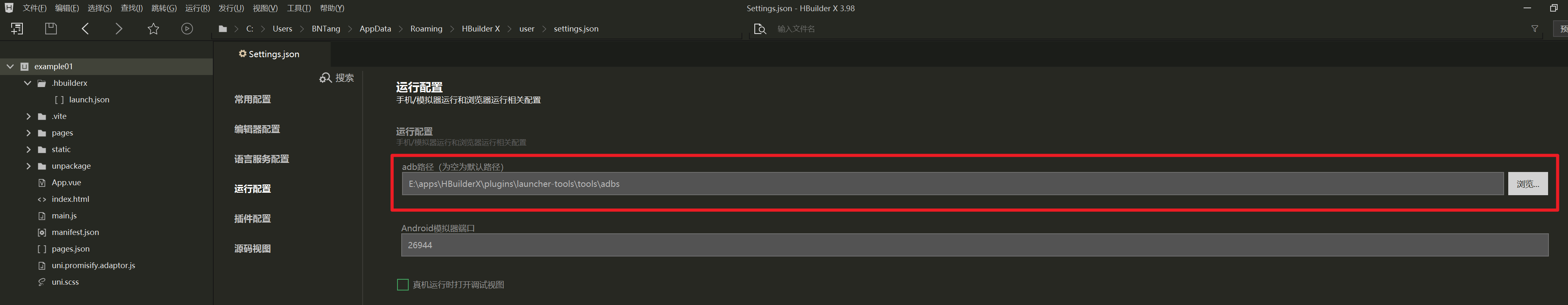
在 launcher-tools 里面又有一个 tools,对吧?再进入这个 tools,在 tools 里面有个 adbs,找这个 adbs 接下来你需要把这个路径 ctrl c 拷贝分,然后回到我们的 HBuilderX 里面,找到运行,然后找到运行到手机或模拟器,然后在找到这个 ADB 的路径设置,然后把这个路径给它粘进去,然后点击确定,如图所示:


还有一个要改一下, 是什么呢?就是安卓模拟器端口,不同的模拟器它端口是不一样的,比如说 21503 是什么?是逍遥模拟器的一个端口。那当前我用的是不是网易的 MuMu 模拟器?它端口号是 7 三个5(7555),把这两个东西改一改, 改完之后你可以把它关掉,它自动就保存了。
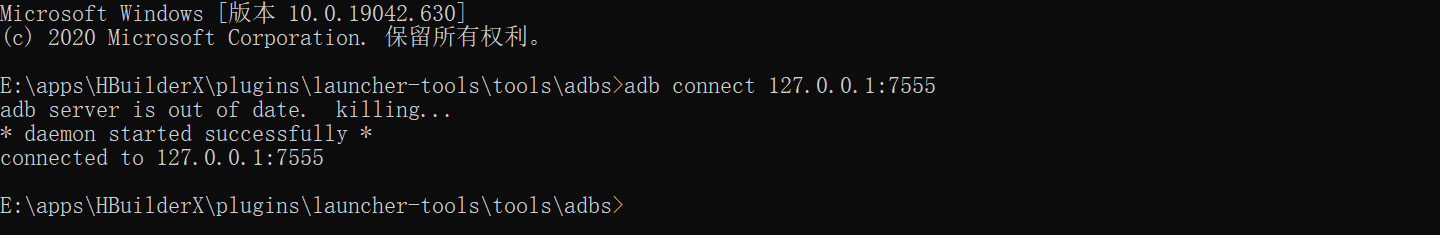
配置完毕了 ADB,还没完,还要做件事。做什么事?在 ADB 文件夹的路径栏中输入 CMD,打开终端,是不是就相当于在这个路径下打开终端了,打开终端之后在这里面输入 ADB 空格,然后输入 connect。连接 127.0.0.1 冒号 7 三个5(7555),就是说让 ADB 去连上模拟器:
adb connect 127.0.0.1:7555
输入如上命令,返回了一个 connected ED 代表着什么,ED 代表着是过去式,是不是已经代表着已经连接上了。
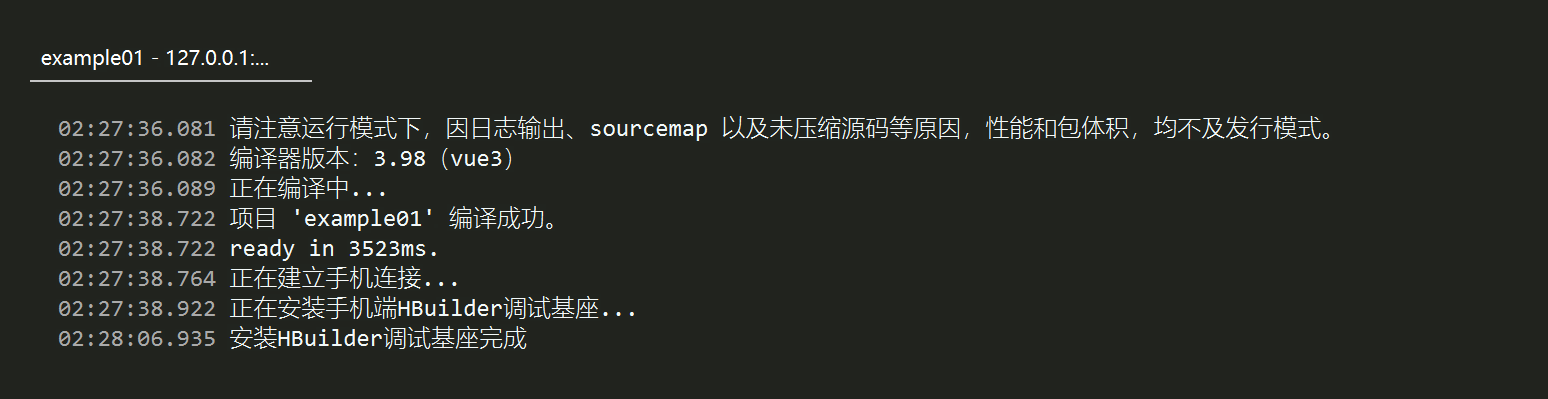
注意点:连接成功之后,需要重启一下 HBuilderX,重启一下 HBuilderX,然后再来运行到手机或模拟器,这时候你就会发现,它已经可以运行到手机或模拟器了。



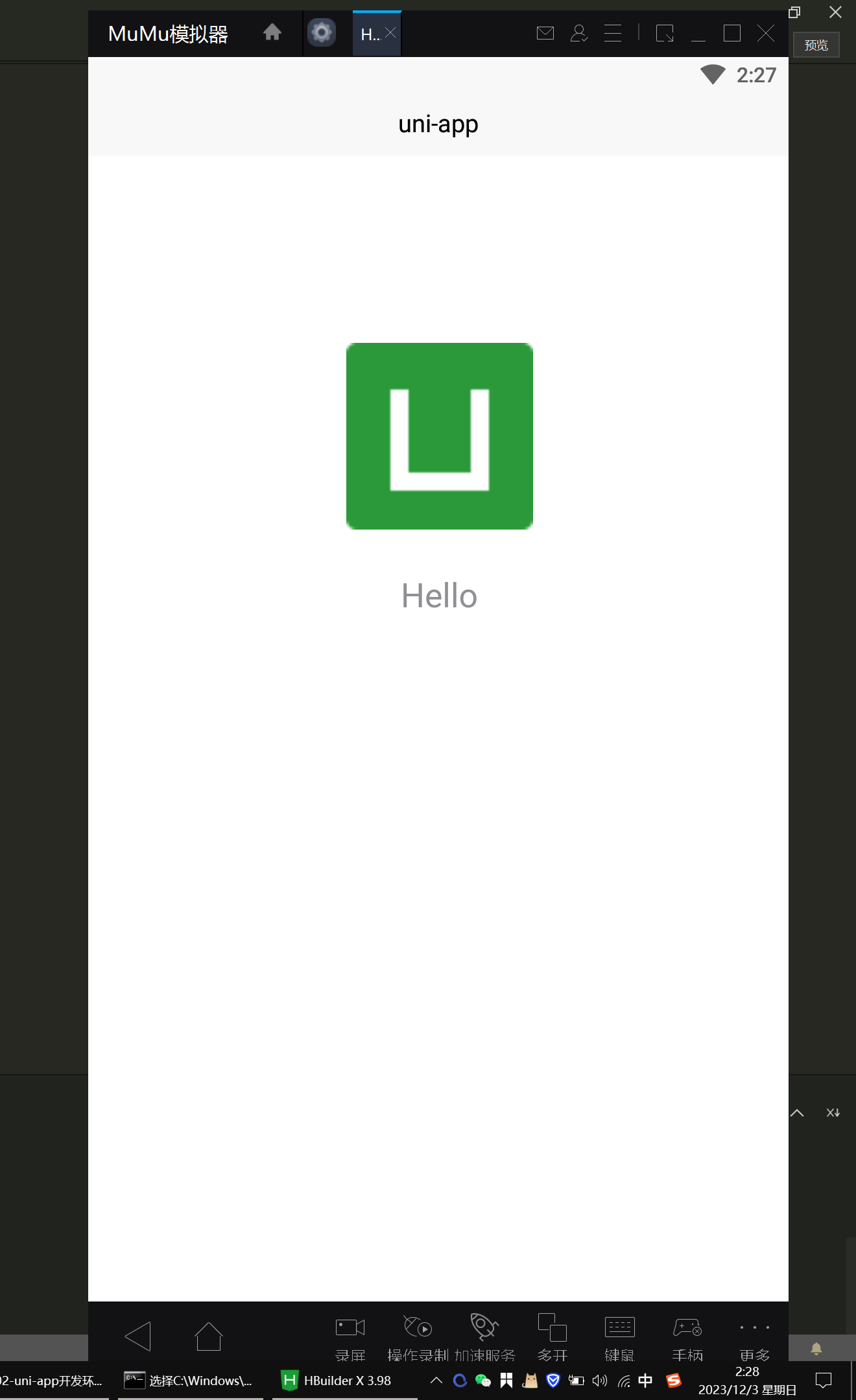
现在就可以开始把通过 HBuilderX 编写的 Uniapp 代码运行到 Web 端,运行到小程序端,运行到手机端,是不是都已经没有问题了,对吧?那没问题之后到此为止,这个 Uniapp 开发环境就已经给大家介绍到这里, 介绍完毕了。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

