我的一周头条 2349
高德老弟,AI 现在已内置于 Google 地图中!这里有 6 个让你大吃一惊的人工智能功能,咱学习学习可好:
1. 享受身临其境的视野 体验街道级图像的组合,创建任何位置的令人惊叹的 3D 模型。此外,它还可以模拟实时交通和天气状况,使您能够避开拥堵和不利的天气。 2. 地图中的镜头 想象一下,将您的相机对准并见证 Google 地图立即识别并标记您周围的一切。这种人工智能驱动的功能将您的环境理解提升到一个全新的水平。 3.改进导航地图 Google 地图凭借高精度和详细的地图,将导航提升到了新的水平。探索有关当地企业、地标以及沿途所有必看景点的大量信息。 4. 新的 Ariel View API 将迷人的 3D 鸟瞰图集成到您的应用程序和网站中。谷歌的人工智能技术可以从街景和航拍图像中识别并提取物体。帮助您提升用户体验! 5. 照片优先结果 搜索词从数十亿张共享照片中生成精选的照片优先结果。Google 使用人工智能和高级图像识别来准确匹配您的搜索。 6. EV(电动汽车)车主的特殊功能 Google 地图现已提供有关充电站的全面信息,保证您整个电动旅程的兼容性和便利性。

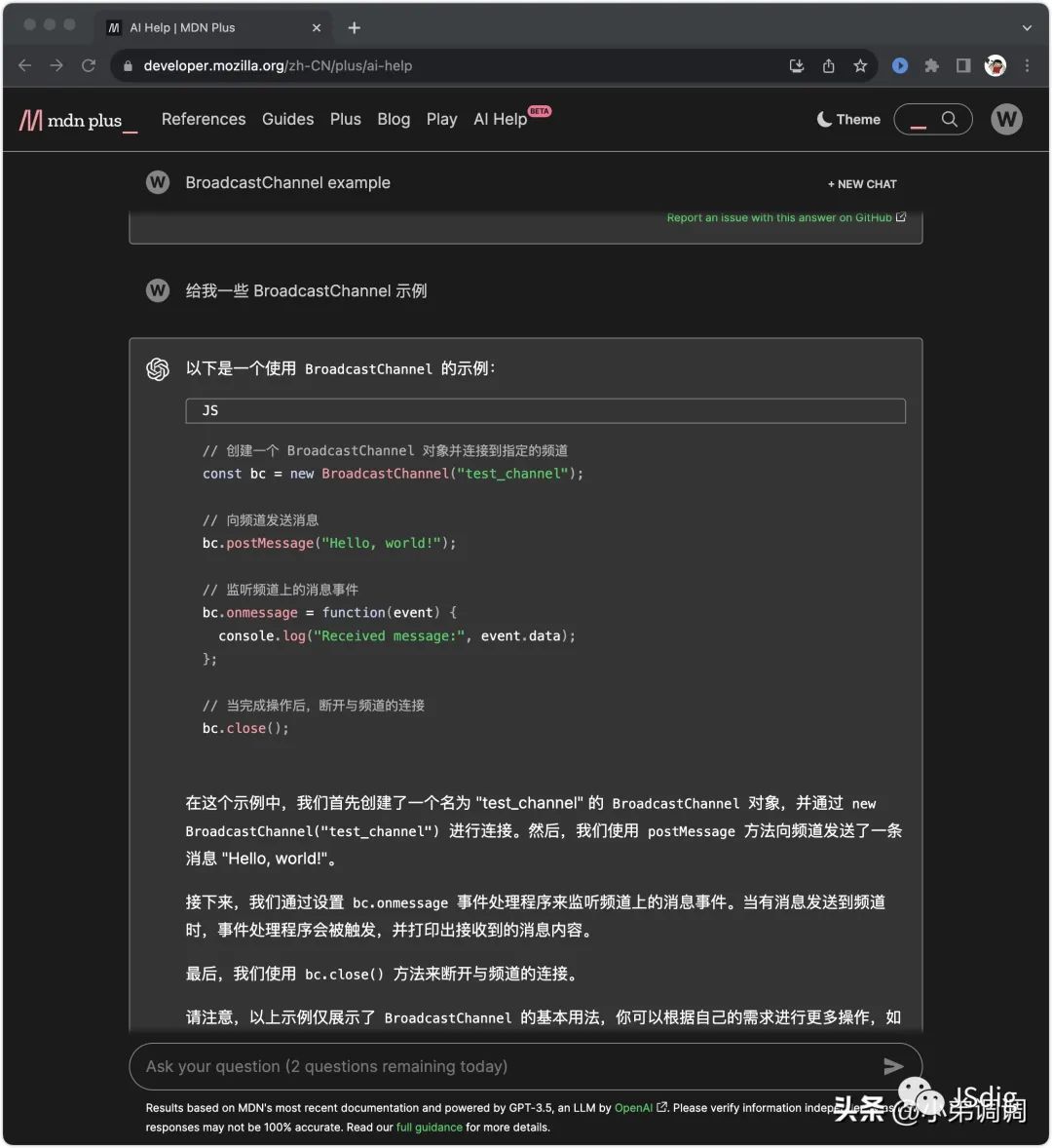
使用基于 MDN 内容,通过人工智能获取答案,结果基于 MDN 的最新文档,由 OpenAI 的 LLM GPT-3.5 支持。
不过一天只能使用 5 次,有点少

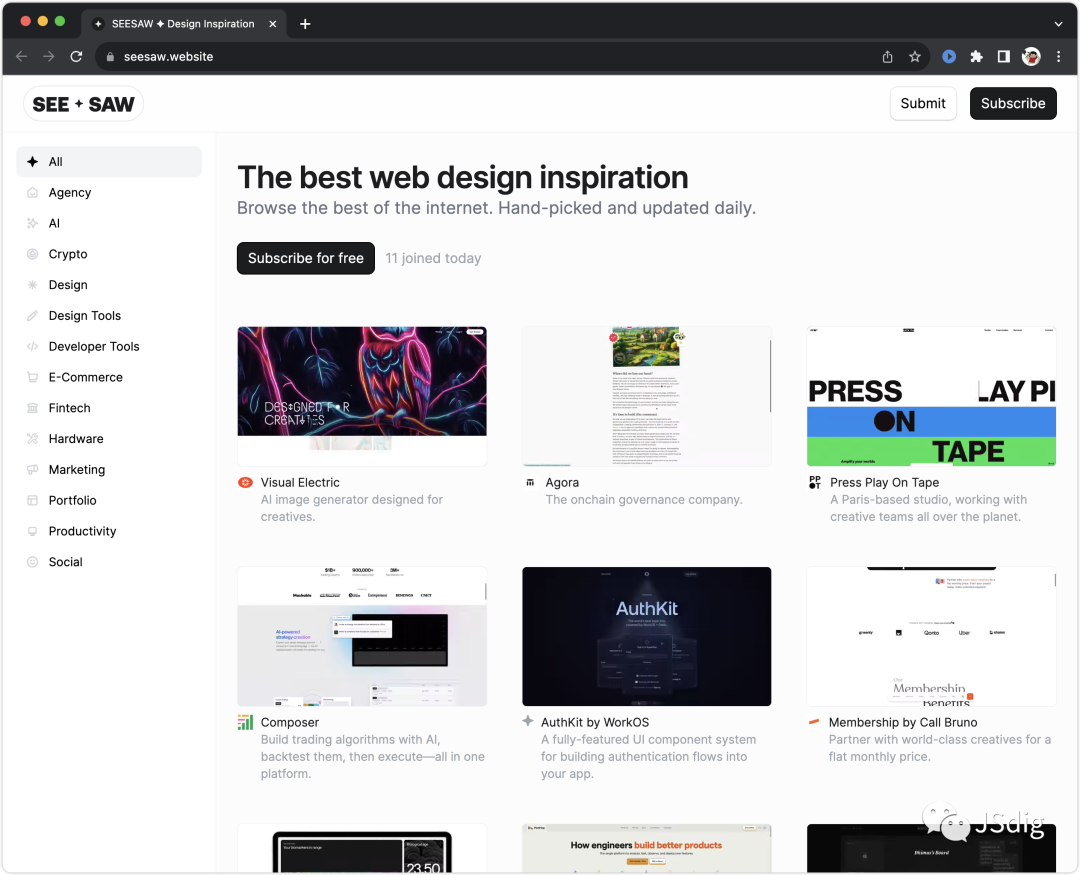
找网站设计灵感的网站 https://www.seesaw.website

另外一个网页设计需要灵感资源网站,该资源为您带来数百个想法! https://godly.website/

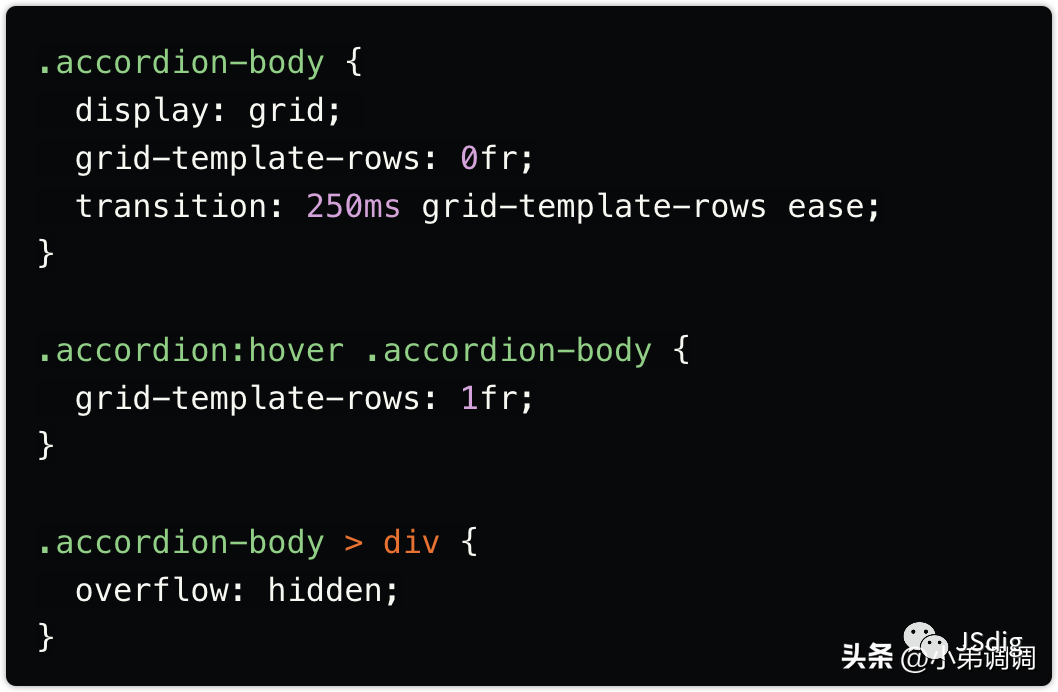
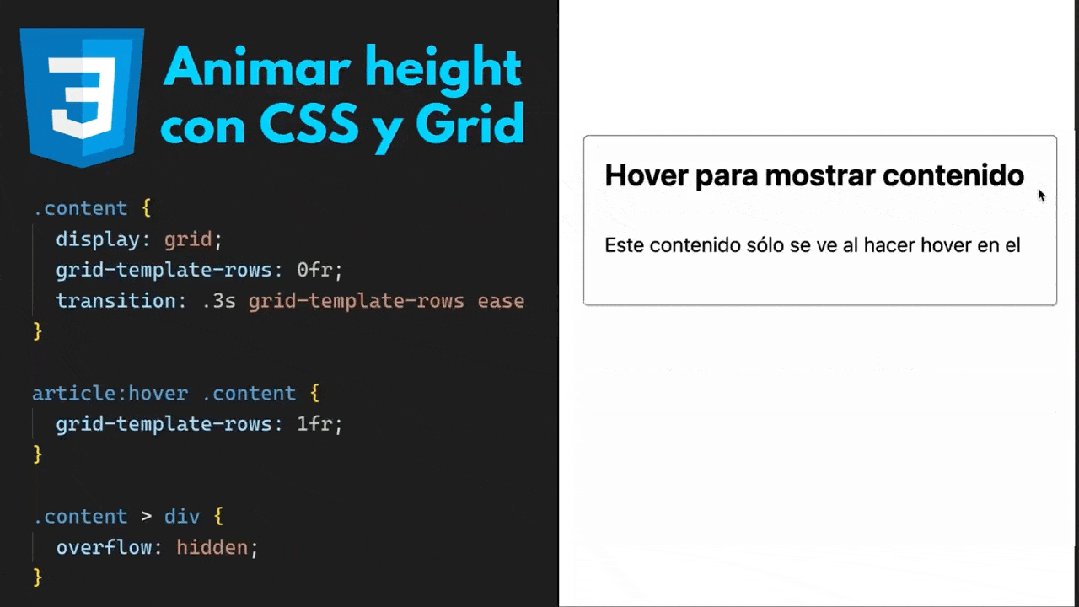
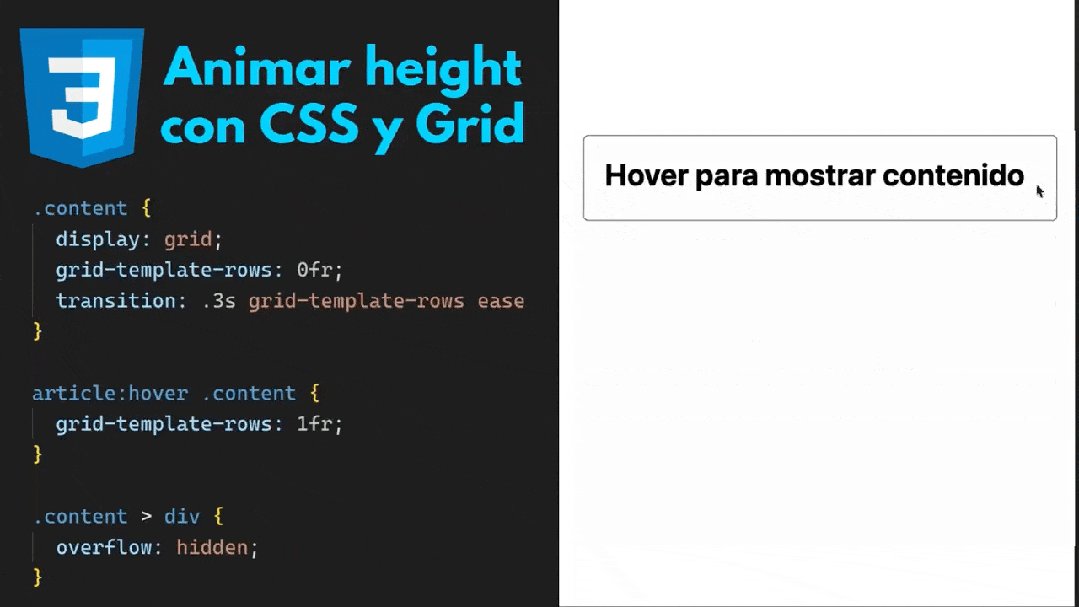
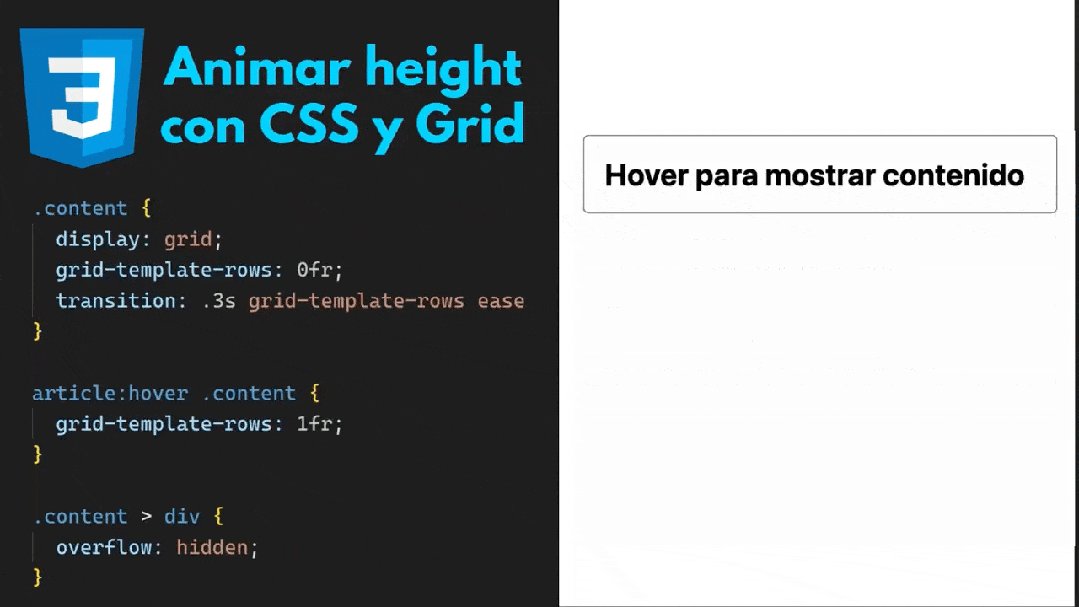
CSS 技巧:从高度 0 过渡到 atuo 的动画示例技巧 https://dev.to/francescovetere/css-trick-transition-from-height-0-to-auto-21de


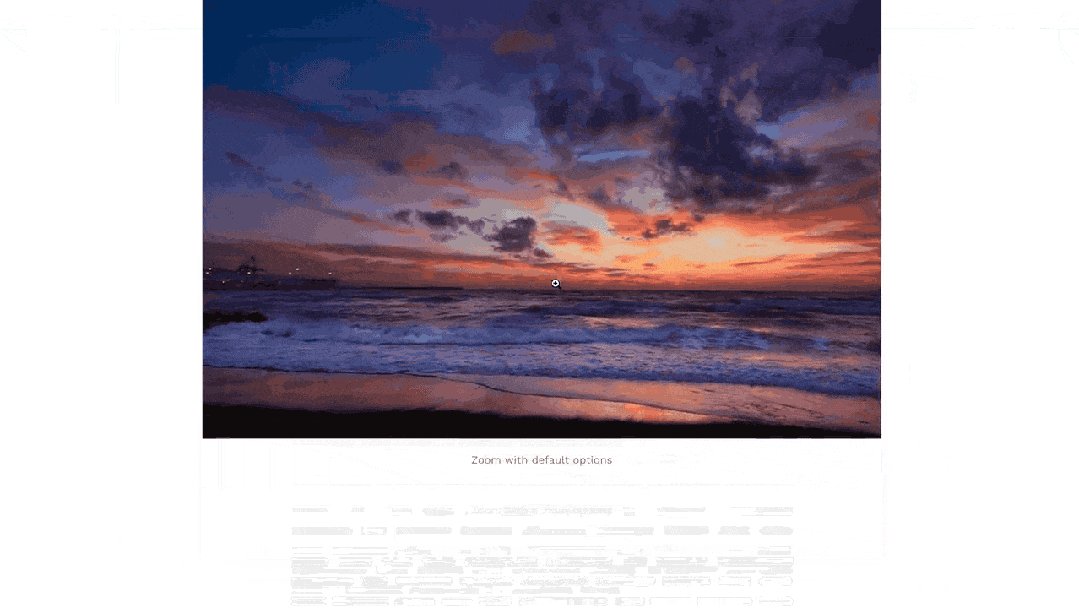
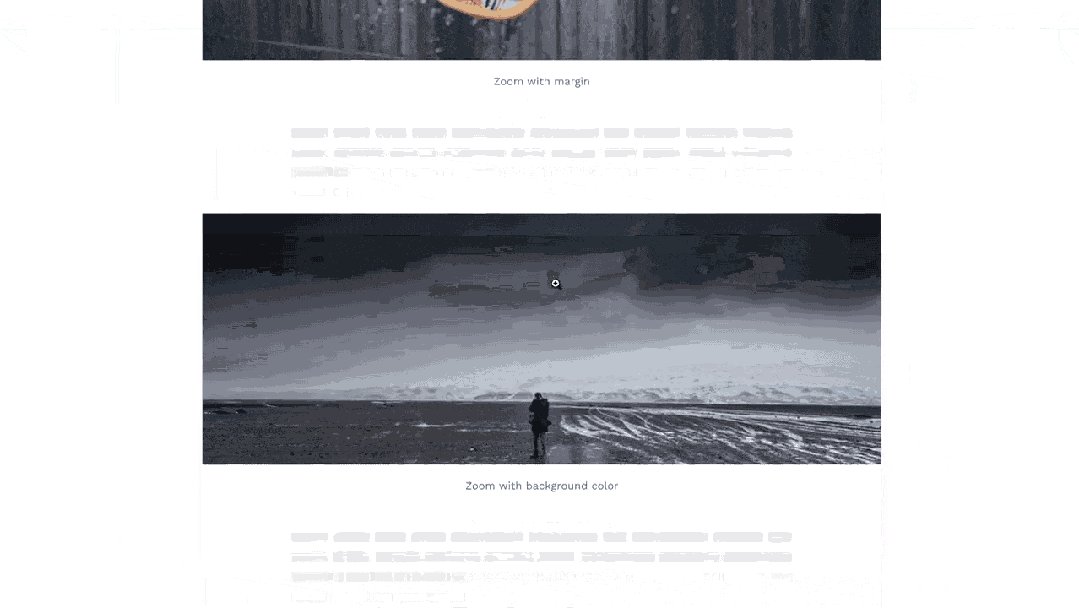
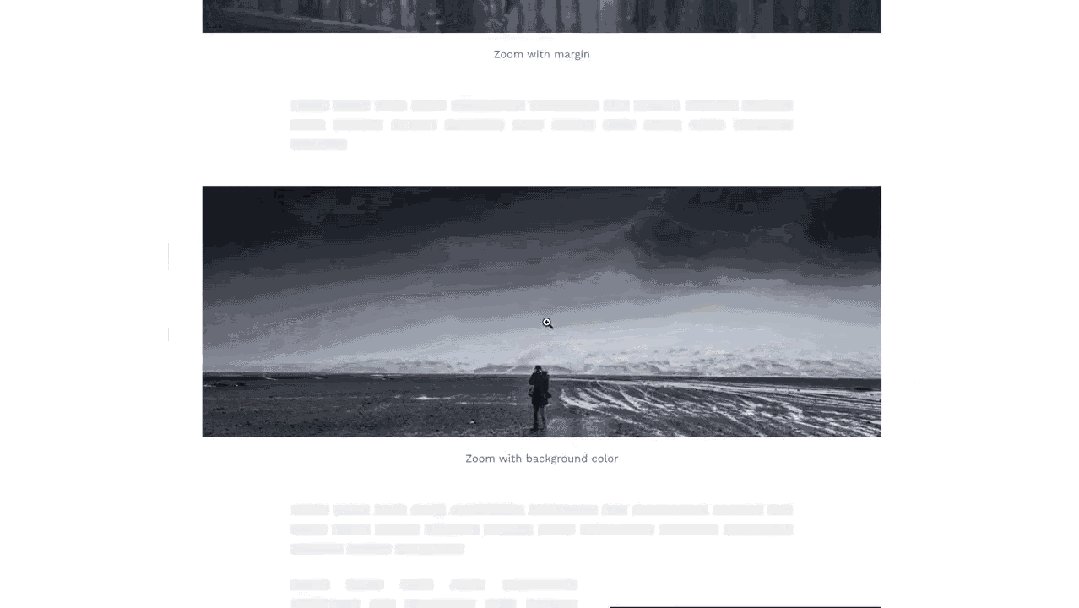
这是一个针对图片的令人惊叹的缩放效果。它被像 Medium 这样的网站用于其文章。这是一个仅有 3KB 大小的 JavaScript 库:https://github.com/francoischalifour/medium-zoom

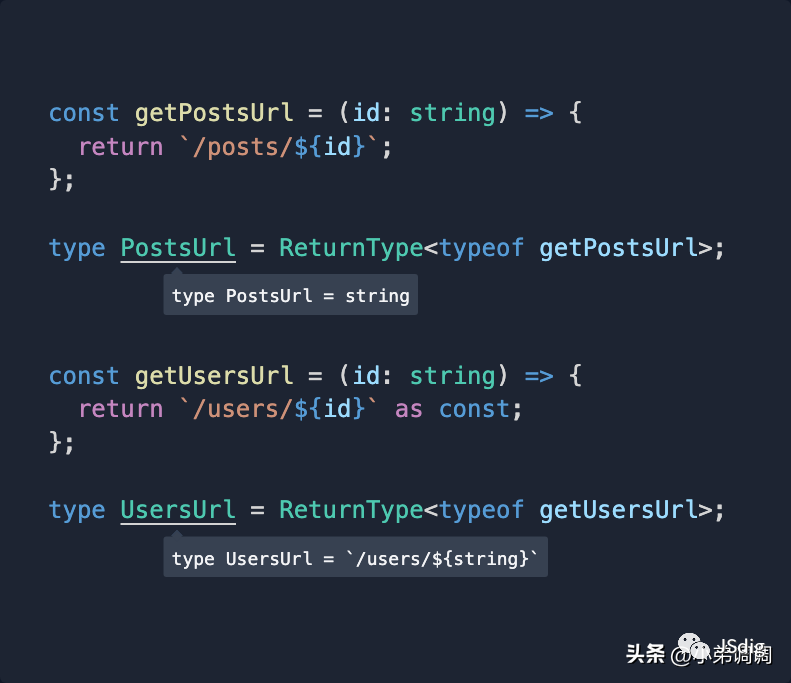
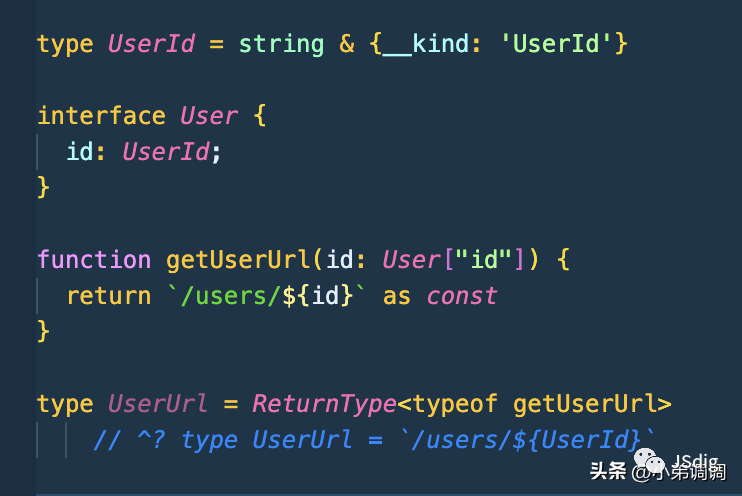
🔥 TypeScript 提示🔥 您可以在模板文字上使用“as const”来强制 TypeScript 推断它。如果没有 as const,则默认为字符串。有了它,它就会深入。



JS 语言格式化工具 Prettier 的 rust 版本 Biome,它来了, 5k Star 了,零配置就能实现 JS 脚本的格式化和 Lint,性能出众文档有英文和日文版本,还没有中文版本,赶紧混个贡献者.. 官网:https://biomejs.dev/ GitHub:https://github.com/biomejs/biome

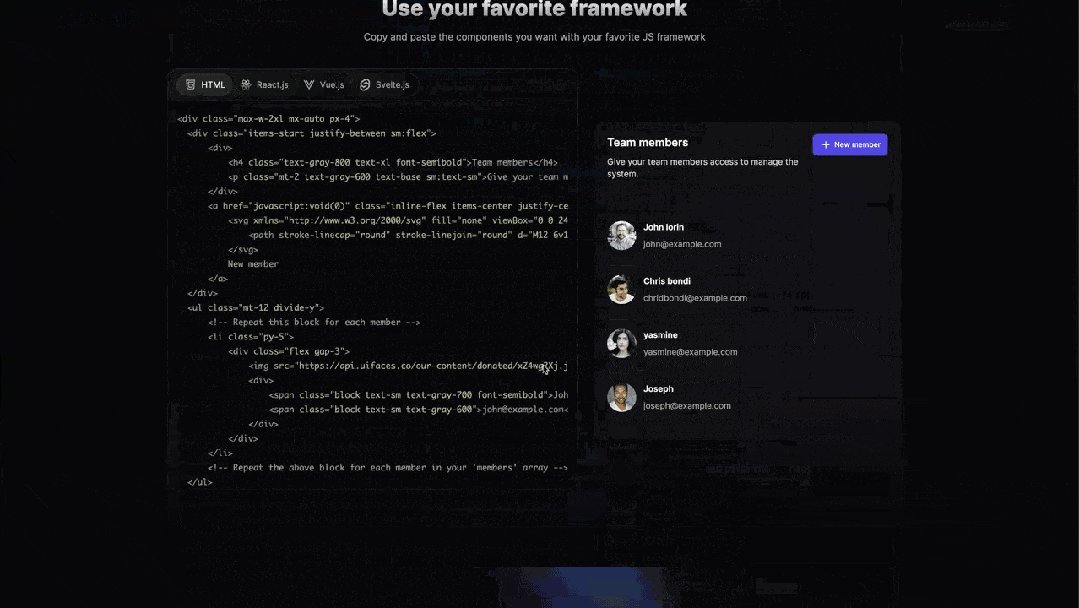
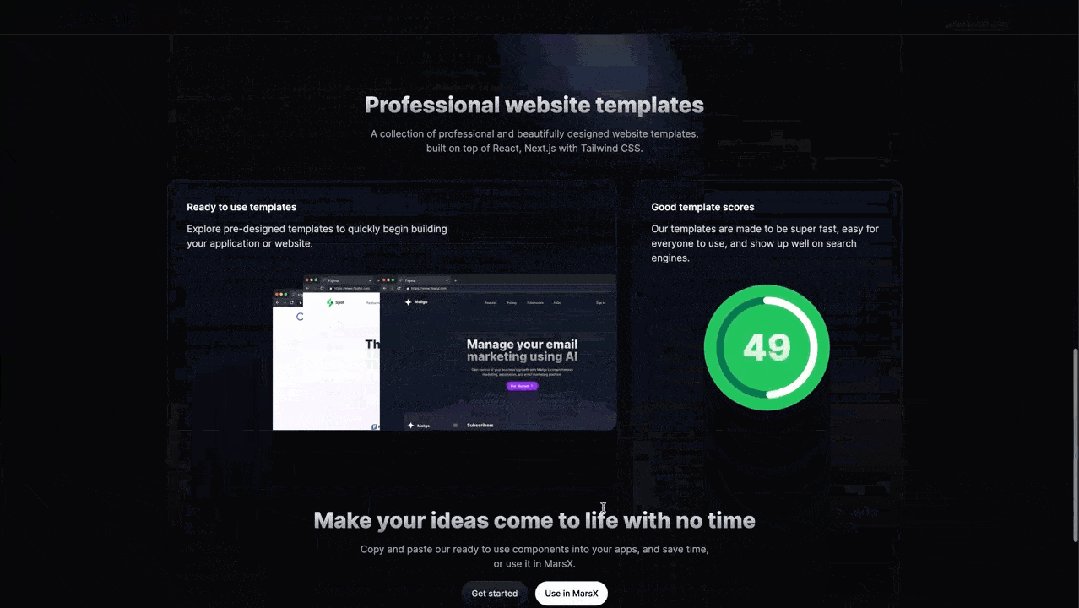
看看这个奇妙的组件! 它被称为 FloatUI: ▶ 免费的 ▶ 适用于React, HTML, Svelte和Vue ▶ 完整的组件和模板 ▶ 基于 Tailwind 和可定制 官网:https://www.floatui.com/components Github:https://github.com/MarsX-dev/floatui

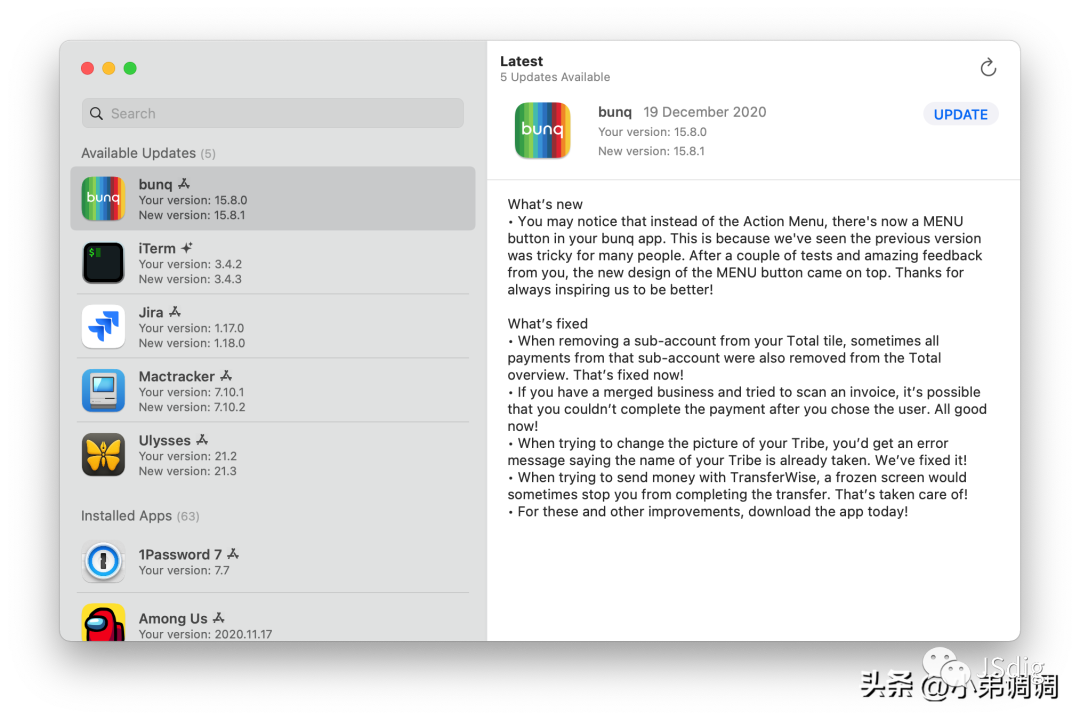
Latest:一个适用于 Mac 的轻量级免费开源应用,用于检查并更新已安装的软件。它提供了一个快速概览,显示哪些应用程序有更新,支持 Mac AppStore 和使用 Sparkle 更新的应用,涵盖了市场上的大部分应用程序。

官网: https://max.codes/latest/ Github: https://github.com/mangerlahn/Latest
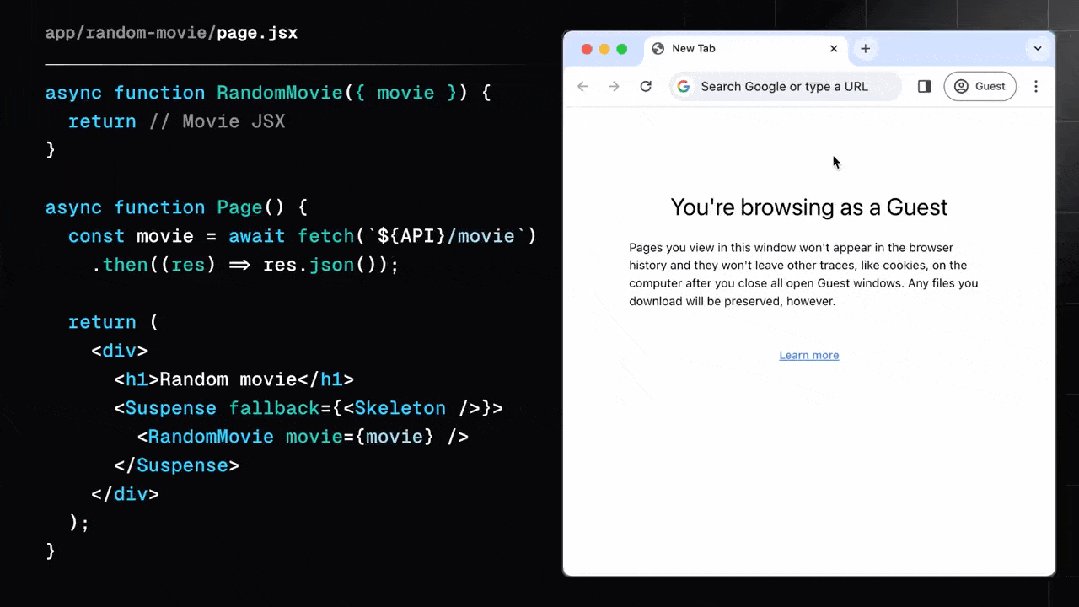
下面这种效果,居然使用的这么“朴素”的技术实现的,通过 window.getScreenDetails() 获取窗口详细位置,LocalStorage 存储同步窗口信息

这里有个源码示例 https://github.com/jw-12138/multi-window-collab-demo 可以使用 BroadcastChannel 跨页面通讯: https://developer.mozilla.org/zh-CN/docs/Web/API/BroadcastChannel
移动设计用户界面组件 https://designsystem.line.me/LDSG/componentsLine 的设计系统是移动应用程序用户界面组件的优秀集合 -- 从动作按钮到下拉菜单。每个组件都具有解剖结构、状态和行为以及设计注意事项。

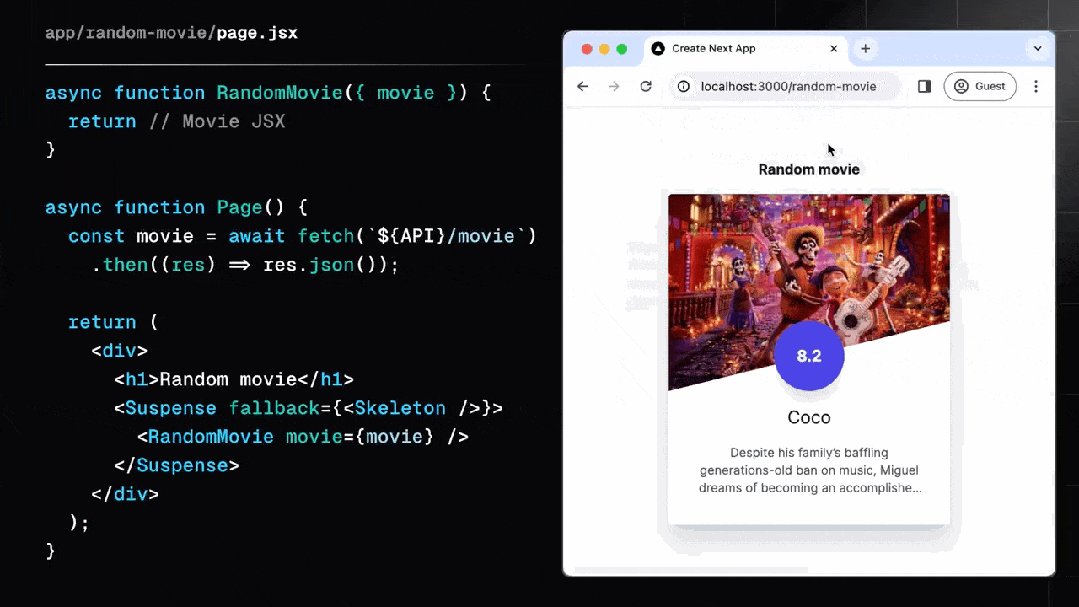
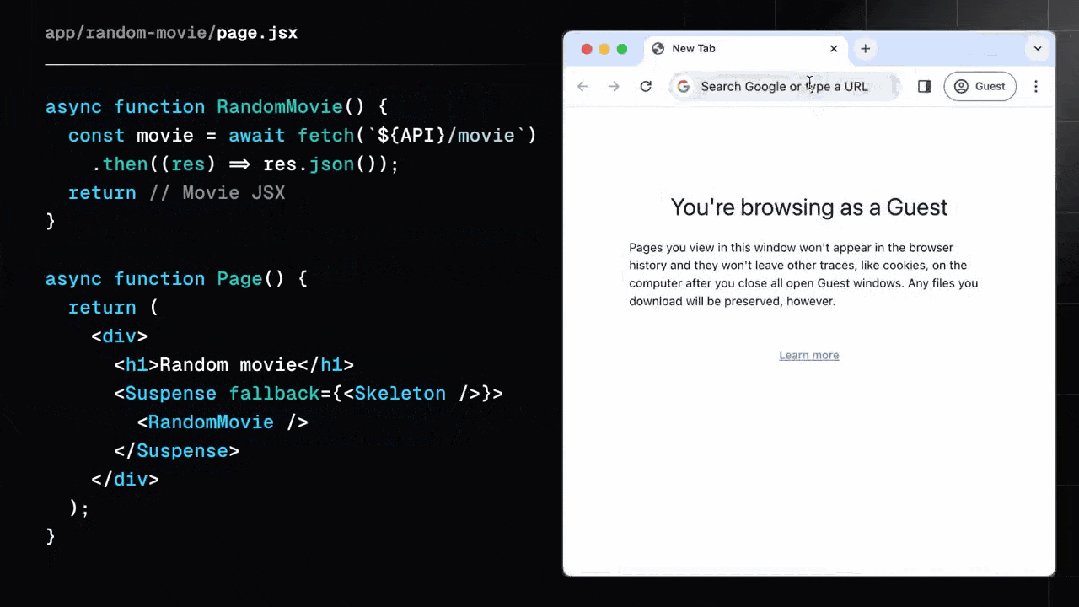
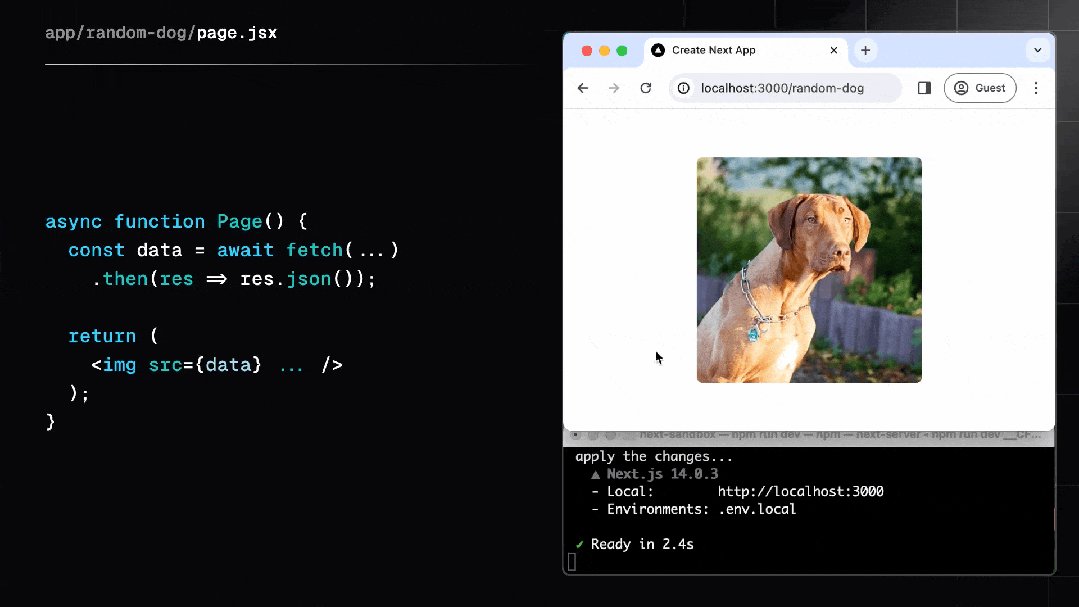
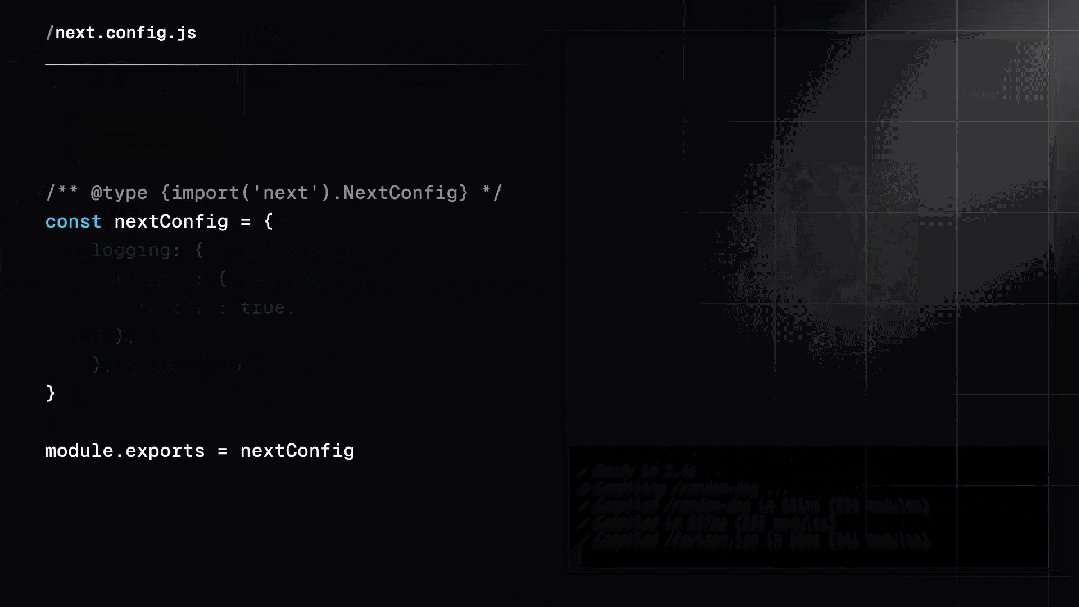
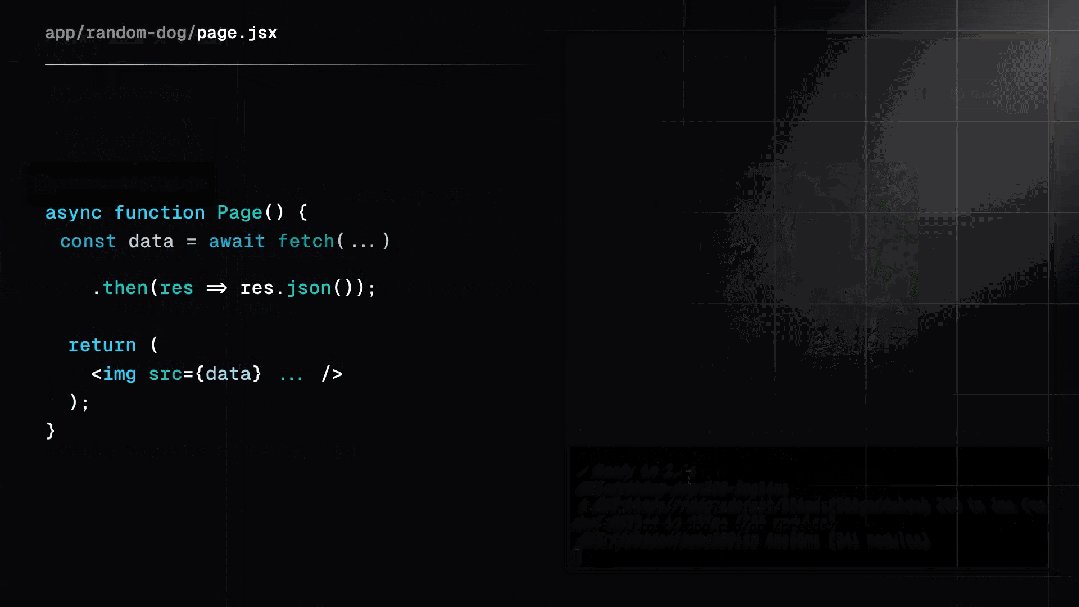
确保在挂起的组件中获取数据。

如何在 Next.js 14 中启用提取请求日志记录

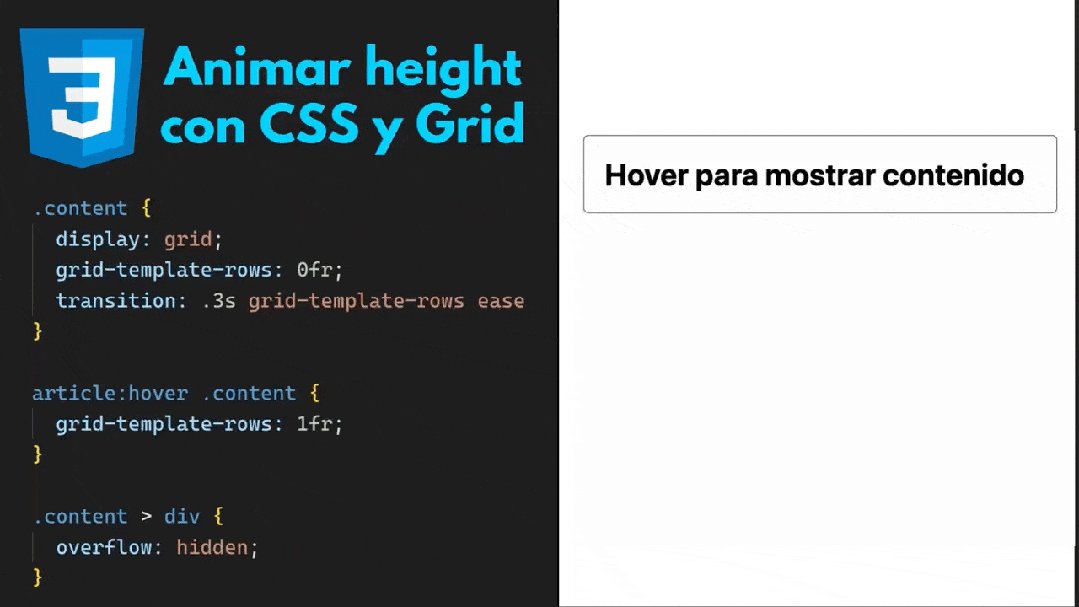
这是一个用于根据内容自动动画高度的 CSS 技巧!#css#通常情况下,这是很难实现的… 除非使用绝对值。但是,你可以使用 Grid 来实现你想要的效果。这里是一个示例来展示它的效果。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-12-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

