cocosCreator实现进度条渐变色
cocosCreator实现进度条渐变色
南锋2024-01-042024-01-04 (adsbygoogle = window.adsbygoogle || []).push({});
进度条是我们在游戏开发中常用的一个组件,默认情况下,进度条节点的Sprite会根据不同的进度压缩图片,不是我们想要的效果。我们想要实现一个进度条的渐变色。
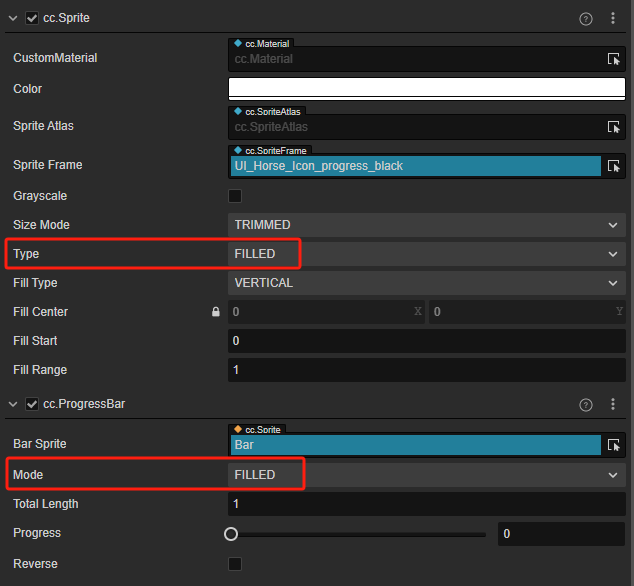
首先,要美术出一张渐变色的图片。然后去设置进度条的Sprite节点属性,将Sprite属性Type改为FILLED,同时将ProgressBar属性Type也该为FILLED,同时需要将Total Length的值设置为1。
如下图:

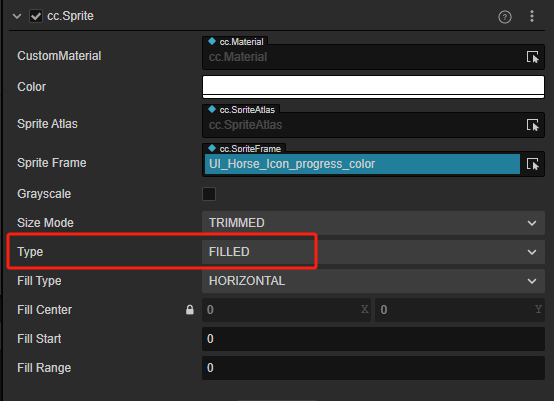
其次,将子节点Bar的Sprite属性Type改为FILLED即可。
如下图:

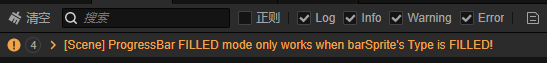
注意:上面需要改属性的地方如果有一个地方没有,就会报错ProgressBar non-FILLED mode only works when barSprite's Type is non-FILLED!。
如下图:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

