Power BI 矩阵展示门店数量变化过程
Power BI 矩阵展示门店数量变化过程

wujunmin
发布于 2024-01-29 10:06:49
发布于 2024-01-29 10:06:49
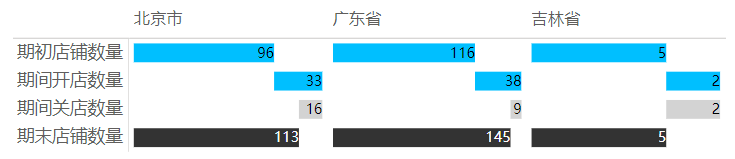
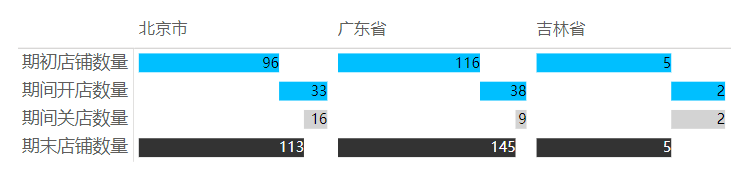
变化是零售业的常态,人货场随时在变,员工和消费者来来去去,货品进进出出,门店开开关关。本文以门店数量变化为例讲解如何制作下图的瀑布式变化效果。

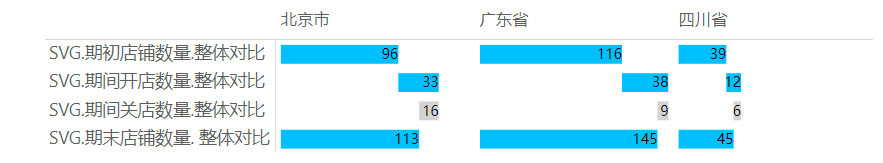
上图反映的是结构性变化,不同地区的数据条没有关联,既反映结构又反映数据大小也是可以的:

- 门店变化指标计算
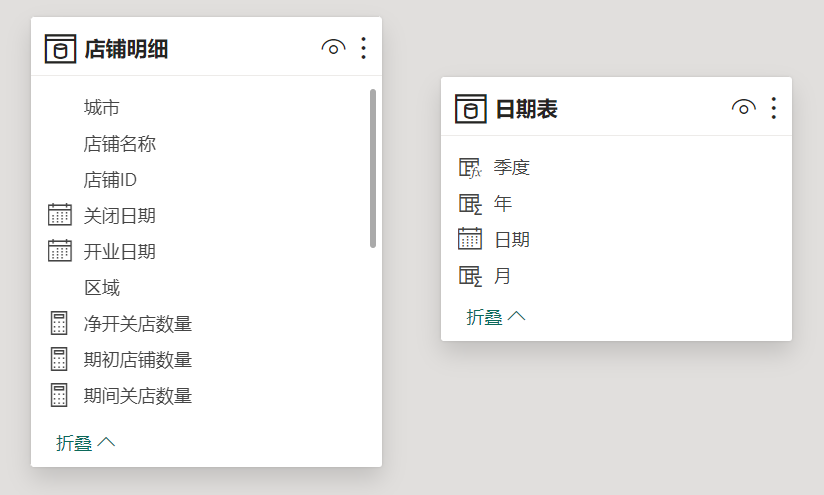
本例涉及四个指标,期初店铺数量、期间开店数量、期间关店数量、期末店铺数量。准备好日期表和店铺明细,二者不要建立关系:

以下是度量值:
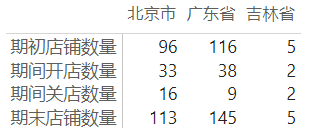
将度量值放入矩阵,计算结果如下:

2. 图表绘制
如何把数据转换成图表?这里采用DAX+SVG结合的方案。SVG的度量值可以很复杂也可以很简单。本文的场景只有四个值,因此可以采取一种简便的方案,每个值看作一个条形图,只是条形的起点不同。

期初店铺数量的起点为最左侧,放在SVG坐标系即X=0,以下是完整度量值,度量值设计的图像最大宽度200像素,高度30像素。
度量值中MaxValue用来判断所有条形的最大宽度,在数据变化的过程中,期初的门店数量+新增的门店数量就是该区域的最大值。Rect用来画条形,Text用来写数据标签。
开店数量的条形,起点变为:
关店数量的条形起点如下,或者说是期末门店数量的终点:
期末门店数量的条形起点和期初一样,是0。把以上四个SVG度量值标记为图像URL,放入矩阵的值:

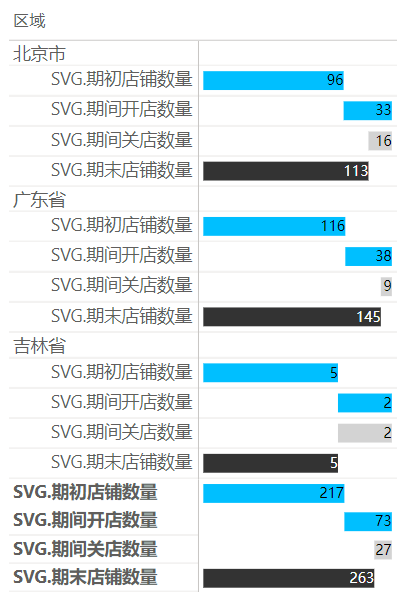
并将值切换到行:

横向纵向都可以展示:

类似的场景中,人员换成期初人员数量、期间入职人数、期间离职人数、期末人数,货换成期初库存数量、期间销售数量、调拨入库数量、调拨出库数量、盘点盘盈盘亏数量、期末库存数量等,道理是相同的。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-01-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
