HarmonyOS-UIAbitity-ImageAnimator——【坚果派-红目香薰】
HarmonyOS-UIAbitity-ImageAnimator——【坚果派-红目香薰】

摘要
作者:红目香薰 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。
HarmonyOS-UIAbitity-ImageAnimator
提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。
接口
ImageAnimator()
属性
参数名称 | 参数类型 | 默认值 | 必填 | 参数描述 |
|---|---|---|---|---|
images | Array<{ src: string, width?: number | string, height?: number | string, top?: number | string, left?: number | string, duration?: number }> | [] | 是 | 设置图片帧信息集合。每一帧的帧信息包含图片路径、图片大小、图片位置和图片播放时长信息。详细说明: - src:图片路径,图片格式为svg,png和jpg。 - width:图片宽度。 - height:图片高度。 - top:图片相对于组件左上角的纵向坐标。 - left:图片相对于组件左上角的横向坐标。 - duration:每一帧图片的播放时长,单位毫秒。 |
state | AnimationStatus | Initial | 否 | 默认为初始状态,用于控制播放状态。 |
duration | number | 1000 | 否 | 单位为毫秒,默认时长为1000ms。 duration为0时,不播放图片。 值的改变只会在下一次循环开始时生效。 当images中设置了单独的duration后,该属性设置无效。 |
reverse | boolean | false | 否 | 设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。 |
fixedSize | boolean | true | 否 | 设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的 width 、height 、top和left属性都要单独设置。 |
preDecode | number | 0 | 否 | 是否启用预解码,默认值为0,即不启用预解码,如该值设为2,则播放当前页时会提前加载后面两张图片至缓存以提升性能。 |
fillMode | FillMode | Forwards | 否 | 设置动画开始前和结束后的状态,可选值参见FillMode说明。 |
iterations | number | 1 | 否 | 默认播放一次,设置为-1时表示无限次播放。 |
事件
名称 | 功能描述 |
|---|---|
onStart(event: () => void) | 状态回调,动画开始播放时触发。 |
onPause(event: () => void) | 状态回调,动画暂停播放时触发。 |
onRepeat(event: () => void) | 状态回调,动画重新播放时触发。 |
onCancel(event: () => void) | 状态回调,动画取消播放时触发。 |
onFinish(event: () => void) | 状态回调,动画播放完成时触发。 |
示例代码
@Entry
@Component
struct Index {
@State state: AnimationStatus = AnimationStatus.Initial
@State reverse: boolean = false
@State iterations: number = 1
build() {
Column({ space:5 }) {
ImageAnimator()
.images([
{
src: $r('app.media.2'),
duration: 500,
width: 325,
height: 200,
top: 0,
left: 0
},
{
src: $r('app.media.3'),
duration: 500,
width: 325,
height: 200,
top: 0,
left: 0
},
{
src: $r('app.media.4'),
duration: 500,
width: 325,
height: 200,
top: 0,
left: 0
},
{
src: $r('app.media.2'),
duration: 500,
width: 325,
height: 200,
top: 0,
left: 0
}
])
.state(this.state).reverse(this.reverse).fixedSize(false).preDecode(2)
.fillMode(FillMode.None).iterations(this.iterations).width(325).height(210)
.margin({top:100})
.onStart(() => { // 当帧动画开始播放后触发
console.info('Start')
})
.onPause(() => {
console.info('Pause')
})
.onRepeat(() => {
console.info('Repeat')
})
.onCancel(() => {
console.info('Cancel')
})
.onFinish(() => { // 当帧动画播放完成后触发
console.info('Finish')
})
Row() {
Button('start').width(100).padding(5).onClick(() => {
this.state = AnimationStatus.Running
})
Button('pause').width(100).padding(5).onClick(() => {
this.state = AnimationStatus.Paused
})
Button('stop').width(100).padding(5).onClick(() => {
this.state = AnimationStatus.Stopped
})
}
Row() {
Button('reverse').width(100).padding(5).onClick(() => {
this.reverse = !this.reverse
})
Button('once').width(100).padding(5).onClick(() => {
this.iterations = 1
})
Button('iteration').width(100).padding(5).onClick(() => {
this.iterations = -1
})
}
}.width('100%').height('100%').backgroundColor(0xF1F3F5)
}
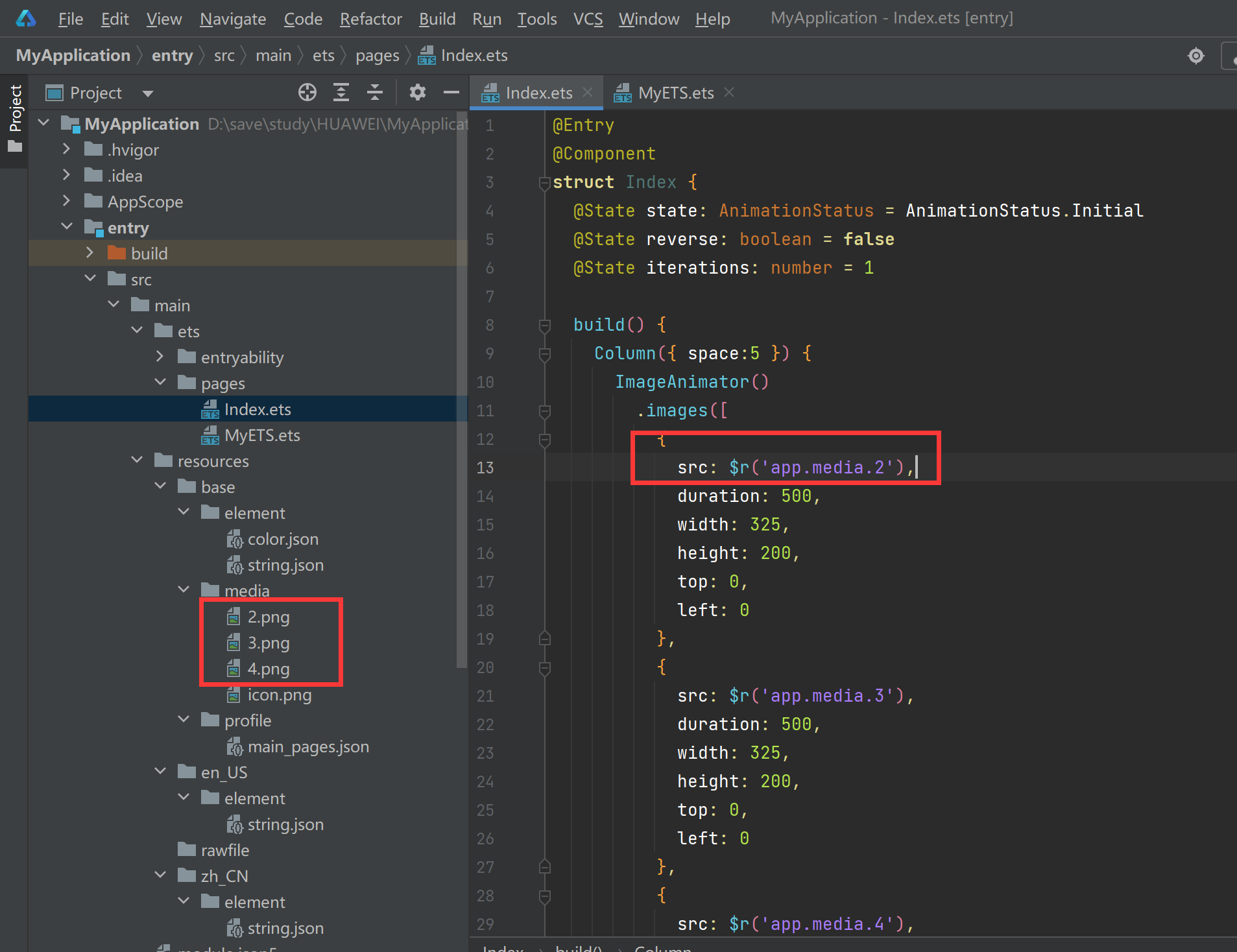
}修改路径的时候要注意一下。

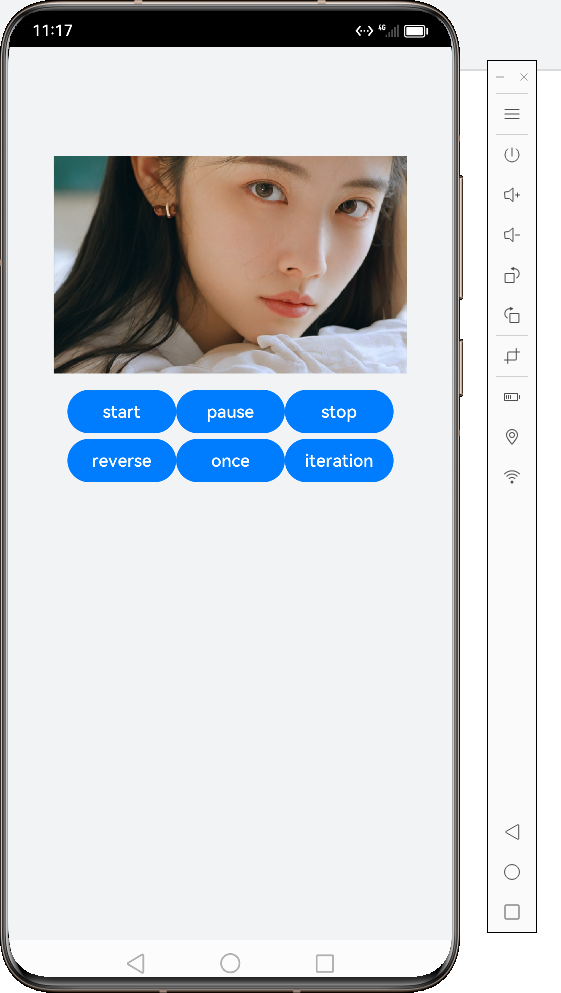
示例效果:

可以看到对应的效果。
