Google Earth Engine(GEE)——如何加载ee.FeatureCollection中点数据在MAP中
Google Earth Engine(GEE)——如何加载ee.FeatureCollection中点数据在MAP中

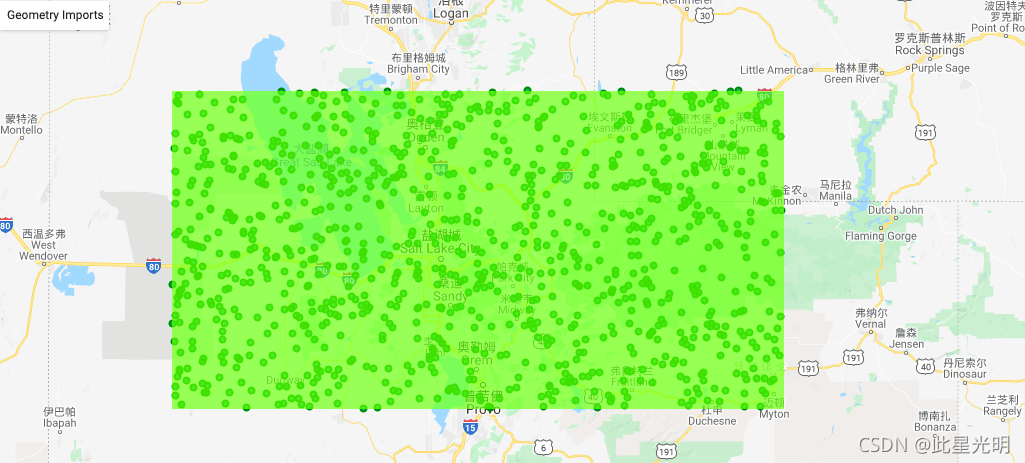
遇到粉丝问这样的问题,如何加载矢量集合中的点数据在map地图中,其实这是一个非常简单的问题。首先我们要先有一个矢量集合,其次我们就直接用Map.addlayer就OK了。本次我asset中没有矢量集合点,所以我利用随机点生成一些点,作为我的矢量集合。
先来看两个函数:这里我不翻译了,大家应该都能看懂
ee.FeatureCollection(args, column)
FeatureCollections can be constructed from the following arguments:
- A string: assumed to be the name of a collection.
- A single geometry.
- A single feature.
- A list of features.
- A GeoJSON FeatureCollection
- A computed object: reinterpreted as a collection.
Arguments:
args (ComputedObject|Feature|FeatureCollection|Geometry|List<Object>|Number|String):
The constructor arguments.
column (String, optional):
The name of the geometry column to use. Only useful when working with a named collection.
Returns: FeatureCollection
Map.addLayer(eeObject, visParams, name, shown, opacity)
Adds a given EE object to the map as a layer.
Returns the new map layer.
Arguments:
eeObject (Collection|Feature|Image|RawMapId):
The object to add to the map.
visParams (FeatureVisualizationParameters|ImageVisualizationParameters, optional):
The visualization parameters. For Images and ImageCollection, see ee.data.getMapId for valid parameters. For Features and FeatureCollections, the only supported key is "color", as a CSS 3.0 color string or a hex string in "RRGGBB" format. Ignored when eeObject is a map ID.
name (String, optional):
The name of the layer. Defaults to "Layer N".
shown (Boolean, optional):
A flag indicating whether the layer should be on by default.
opacity (Number, optional):
The layer's opacity represented as a number between 0 and 1. Defaults to 1.
Returns: ui.Map.Layer
var geometry =
/* color: #98ff00 */
/* displayProperties: [
{
"type": "rectangle"
}
] */
ee.Geometry.Polygon(
[[[-113.3658081828087, 41.45685505178655],
[-113.3658081828087, 40.134503279488],
[-110.0039917765587, 40.134503279488],
[-110.0039917765587, 41.45685505178655]]], null, false);
// 设置数据时间
var startDate = ee.Date.fromYMD(2018,1,1);
var endDate = ee.Date.fromYMD(2019,1,1);
// 获取地表温度
var temperature = ee.ImageCollection("MODIS/006/MOD11A2")
.filterDate(startDate, endDate)
.select('LST_Day_1km')
.mean()
// 抽取N个点
var values = temperature.sample({ region: geometry, scale: 500, numPixels: 1000, geometries: true})
//这里主要是为了让大家看清楚我展示确实是矢量集合
var xx = ee.FeatureCollection(values)
//加载点数据
Map.addLayer(xx.style({ color: 'green', pointSize: 3 }), {}, 'samples1')