.ofd文件获取不到type,如何用JS判断其文件类型
最近在做一个文件上传的时候遇到一个问题,.ofd 文件取不到 type 文件类型。
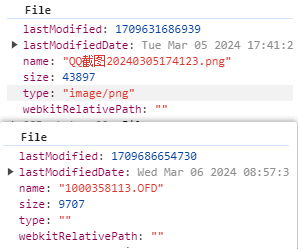
从下面的截图可以看到,.png 图片,是可以取到 type 是 image/png ,.ofd 文件的 type 是空的。

什么是 OFD 文件?
OFD 是一种基于 XML 的文件格式,用于存储文档内容、布局和样式。
它支持文本、图像、矢量图形、表格等多种元素。
OFD 文件通常用于电子文档、报告、合同等场景。
判断 OFD 文件类型的方法
下面通过两个示例介绍一下通过 JavaScript 判断 .ofd 文件的类型。
1. 根据文件后缀名判断
我们可以通过检查文件的后缀名来判断文件是否为 OFD 类型。以下是一个示例函数:
function checkFile(fileValue) {
var index = fileValue.lastIndexOf(".");
var fileValueSuffix = fileValue.substring(index); // 获取文件后缀
if (fileValueSuffix.toLowerCase() === ".ofd") {
return "OFD"; // 文件是 OFD 类型
} else {
return "其他类型"; // 文件不是 OFD 类型
}
}
// 示例用法
var fileName = "example.ofd";
var fileType = checkFile(fileName);
console.log("文件类型:" + fileType);2. 读取文件的二进制信息判断
我们可以使用 FileReader 读取 OFD 文件的二进制数据,然后解析文件的结构化信息。以下是一个示例:
import { parseOfdDocument, renderOfd } from 'ofd.js';
function fileChanged(e) {
const file = e.target.files[0];
parseOfdDocument({
ofd: file,
success: function(res) {
const screenWidth = 800;
const divs = renderOfd(screenWidth, res[0]);
// 将 divs 渲染到页面中
// ...
},
fail: function(err) {
console.error('OFD 文件渲染失败', err);
}
});
}OFD 文件是一种重要的电子文档格式,我们可以使用 JavaScript 来判断文件是否为 OFD 类型。希望本文对你有所帮助!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

