bootstrap+thymeleaf 页面多选回显时莫名其妙多了
bootstrap+thymeleaf 页面多选回显时莫名其妙多了

问题现象
今天遇到的问题的描述正如标题中的一样,就是后台管理系统在配置完内容后点击保存,回显时发现页面竟然莫名其妙多了一些数据。项目整体后台管理系统采用的是bootstrap+thymeleaf页面,这里首先复现一下问题效果

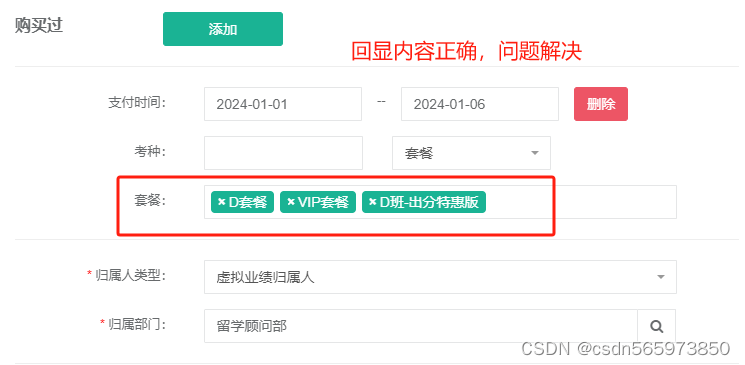
图1

图2 对比两个图不难看出,图2比图1多了一个套餐名称【书课包】,那么查看数据发现图1中对应的套餐id为【36,38,295】,而图2中回显的套餐id为【36,38,95,295】,那么问题来了,为什么选择了三个,而回显时却回显了四个呢?
问题分析
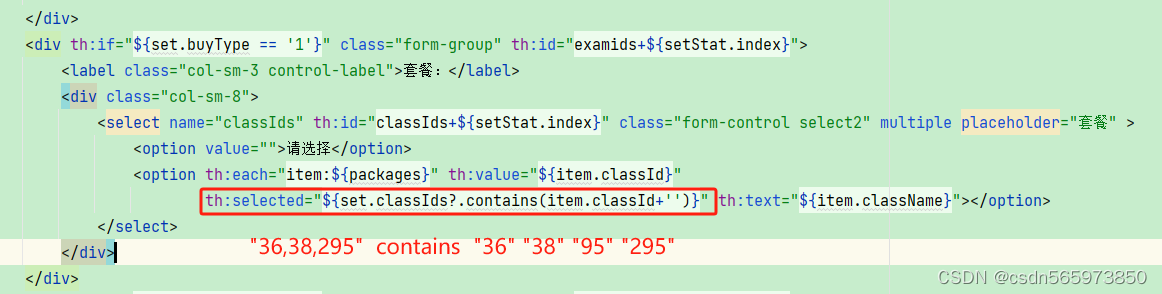
首先查看页面回显代码,根据页面分析来看,由于是字符串的contains比较,那么当逐个比较 “36” “38” “95” "295"时就能匹配上,因此页面会多余显示了95对应的套餐名称

那么既然问题分析明白了,我们就可以对当前遇到的问题进行处理了。 thymeleaf官方文档地址如下:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html,有需要的可以参考。下面开始处理当前遇到的问题。
问题处理
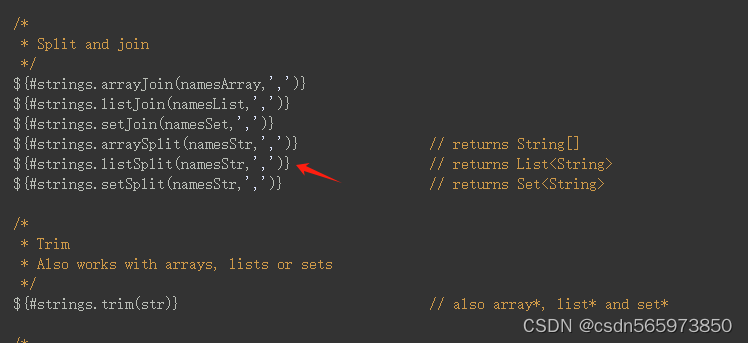
既然使用字符串的contains包含判断会出现误判的情况,那么我们可以采用list集合判断包含的形式,避免字符串判断出现误判的情况。首先需要将set.classIds转化成list集合,语法格式如下
${#strings.listSplit(namesStr,',')} 
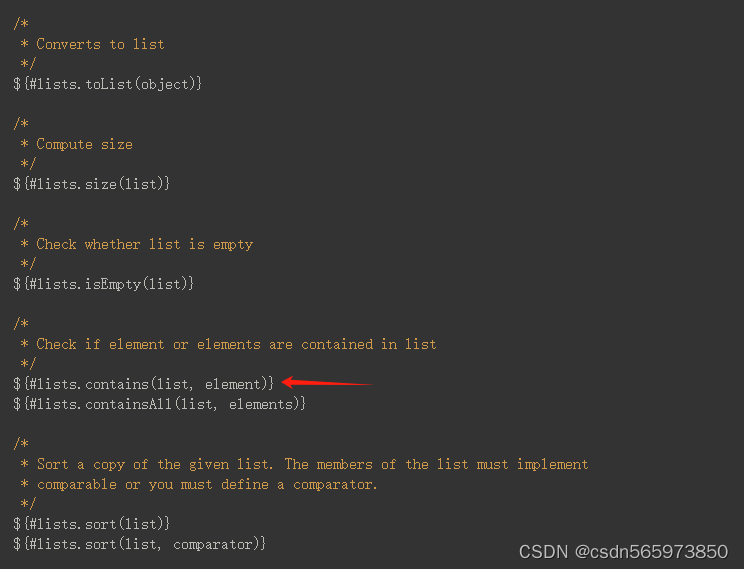
然后再通过list集合判断包含的形式,语法格式如下
${#lists.contains(list, element)}
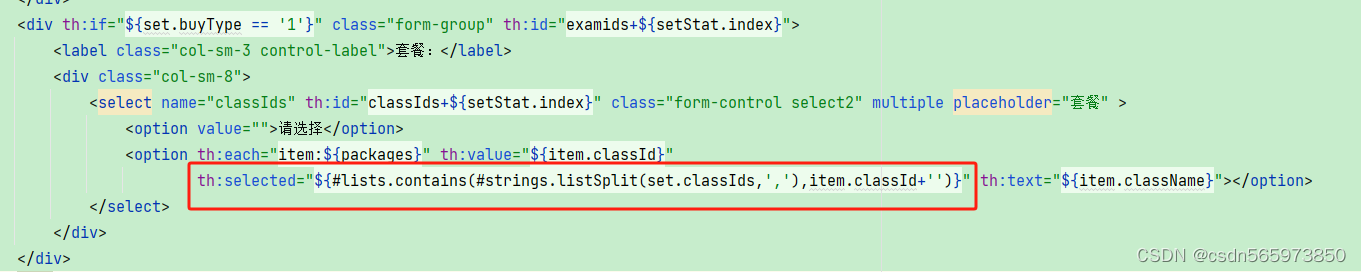
那么最后整合之后的thymeleaf页面代码如下
${#lists.contains(#strings.listSplit(set.classIds,','),item.classId+'')}将修改后的页面代码放在页面,刷新项目后查看效果


这里可以很明显的看到回显的内容是正确的。但是这里其实还有一个问题,就是套餐不是非必填的,当套餐没有选择时页面效果是这样的

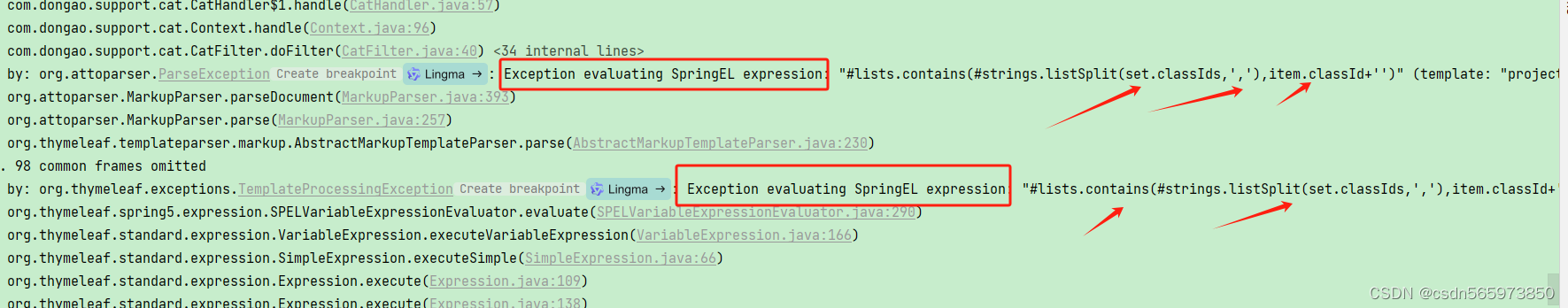
后台控制台打印日志如下

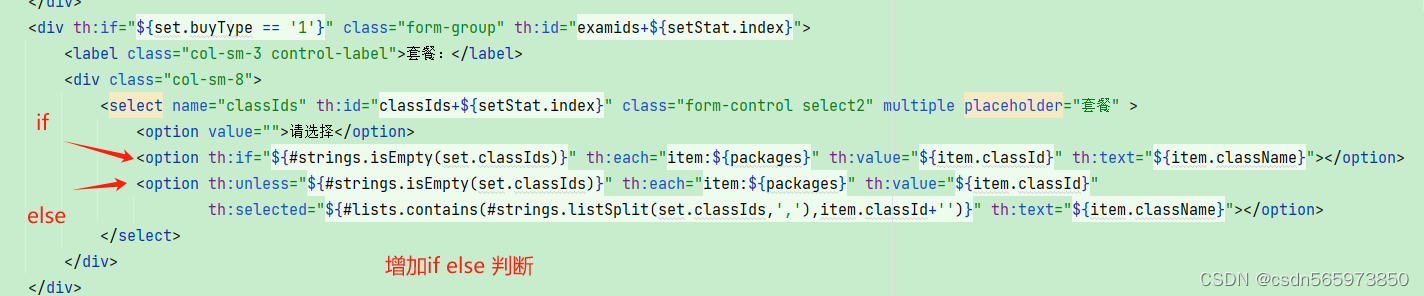
那么这个问题其实也好处理,在进行字符串转list之前需要进行字符串非空的判断,通过thymeleaf的if else判断,当字符串 set.classIds 为空时,不进行 #strings.listSplit(set.classIds,‘,’) 的转换,当 set.classIds 不为空时,再进行 #strings.listSplit(set.classIds,‘,’) 的转换,那么改造后的代码如下

改造之后再次刷新页面之后就可以看到没有问题了

到这里整个今天遇到的问题也就解决了,对于thymeleaf页面回显时,字段空的判断以及list集合空的判断一定不能少,少的话页面往往就会出现500报错无法展示的情况,需要注意。
总结
本次遇到的thymeleaf页面回显的问题其实算比较常见的,毕竟后台管理系统多选回显还是会经常遇到的,稍有不注意可能就会出现这样的情况。当然如果你使用的是 ${set.classIds?.contains(item.classId+‘’)} 也不一定会出现问题,因为这个问题必须等数据积累到一定程度了才会出现,比如这次我遇到的情况 【36,38,295】【36,38,95,295】,因此最好的处理办法就是遇到这类多选回显的问题,直接采用我现在使用的方案,防止以后数据积累出现这样莫名其妙的情况时而不能及时察觉,导致系统数据出现一些莫名其妙的问题。
