输出4种波形的函数信号发生器
一、设计要求
1、以MCS-51系列单片机为控制器件,用C语言进行程序开发,结合外围电子电路,设计一款函数信号发生器系统;
2、 能够产生正弦波、方波、三角波和锯齿波4种波形;
3、扩展键盘输入电路,用于切换波形类型、设定频率大小和步进值;
4、LCD1602显示电路实时显示当前波形类型、频率值等信息;
5、波形频率值调节范围:10-100Hz;
6、频率步进值调节范围:0.1-10Hz;
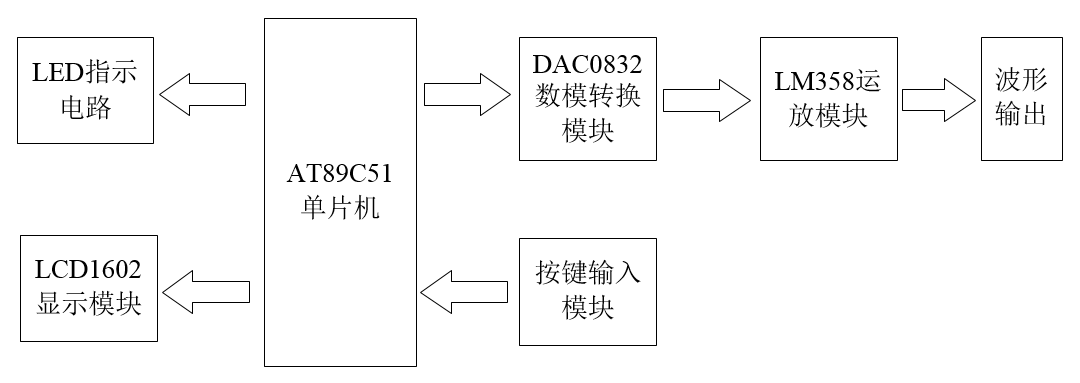
二、系统概述
本文基于51单片机设计的函数信号发生器系统,能够产生正弦波、方波、三角波和锯齿波4种波形,且波形频率可调,调节幅度为10~100Hz。
系统由5V供电模块、AT89C51单片机最小系统、DAC0832模数转换电路、LM358放大电路、LCD1602液晶显示电路、按键电路和LED指示灯电路组成。

工作原理为:单片机产生的数字信号,经DAC0832转换为模拟信号,再通过LM358运算电路放大后,输出4种频率可调的波形。
波形的类型和频率值由LCD液晶显示,波形的切换和频率的调节由按键控制。同时,4个不同色彩的LED分别作为不同波形的指示灯。
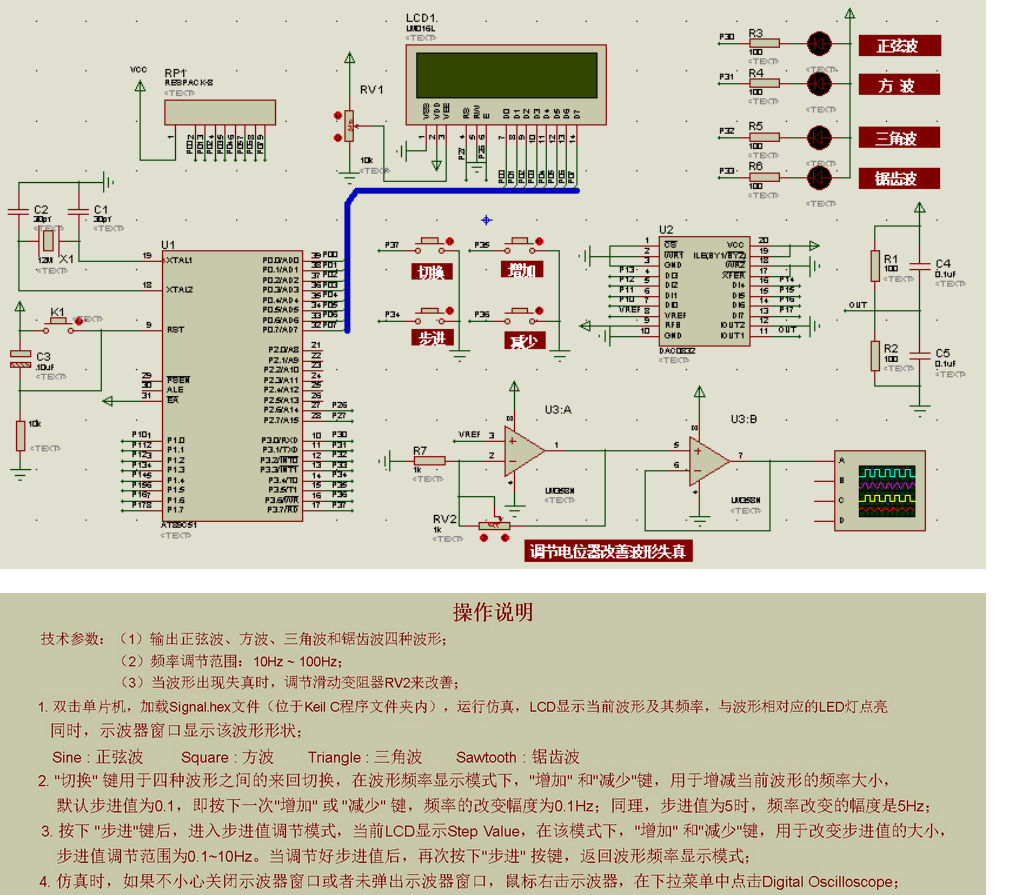
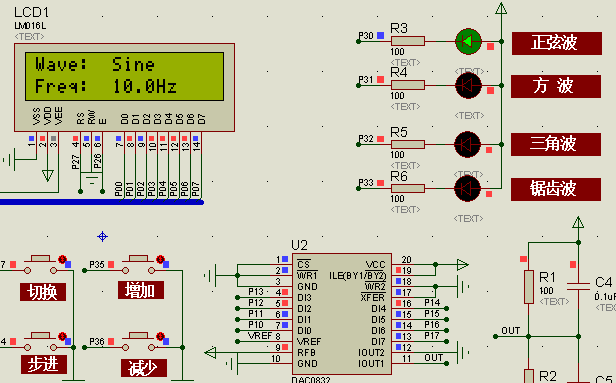
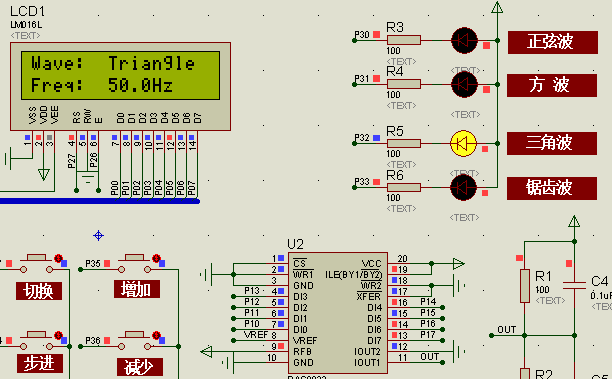
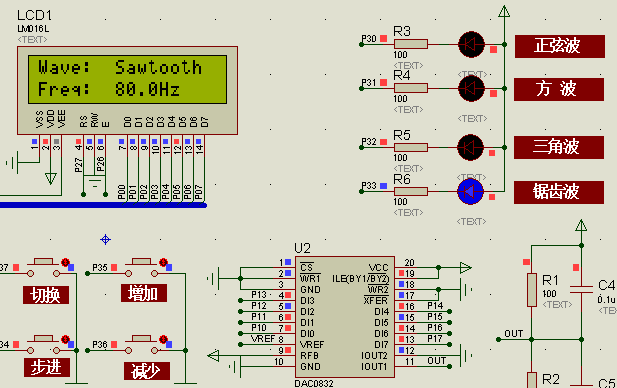
Proteus仿真电路

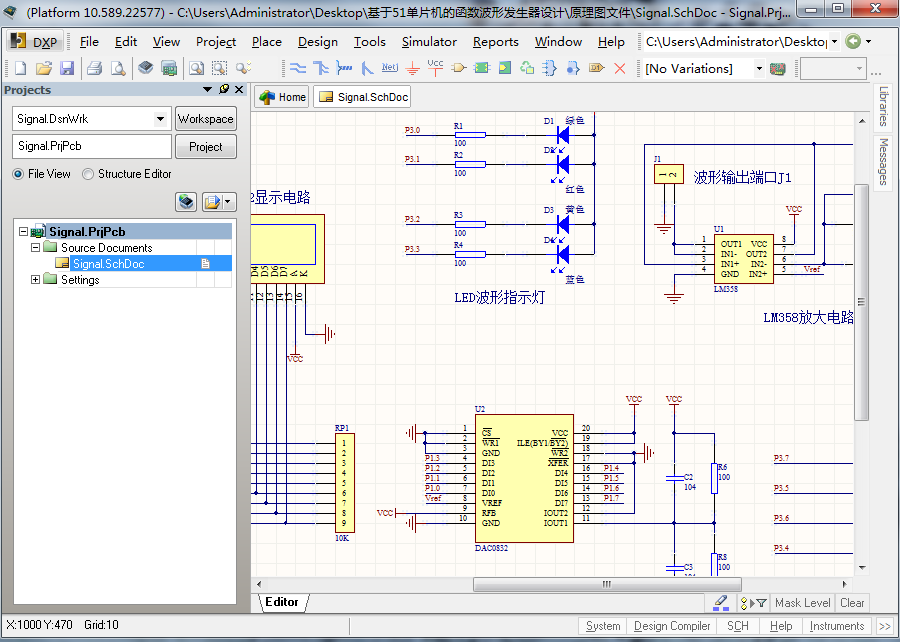
Altium原理图

仿真结果分析
打开函数信号发生器仿真文件,双击单片机加载Signal.hex文件(位于C程序文件夹内),运行仿真,结果如下。
LCD1602液晶第一行显示Wave:Sine,第二行显示Freq:10.0Hz。表示当前初始化波形为10Hz的正弦波,同时与正弦波相对应的绿色LED灯点亮。
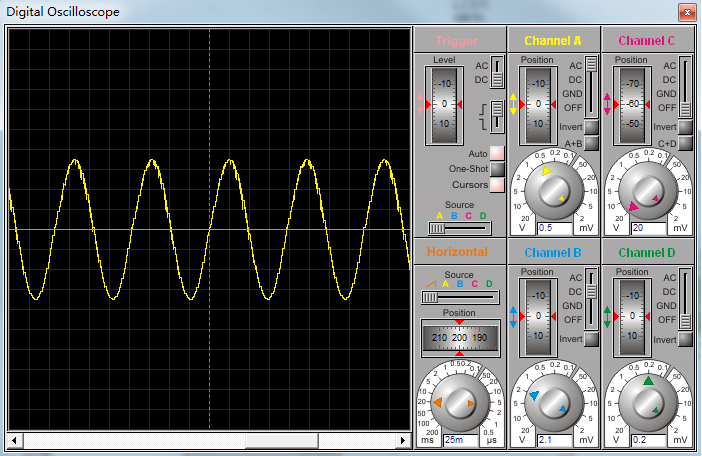
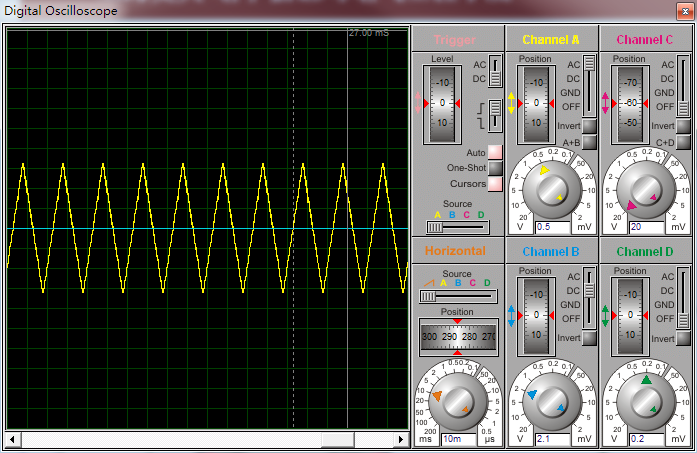
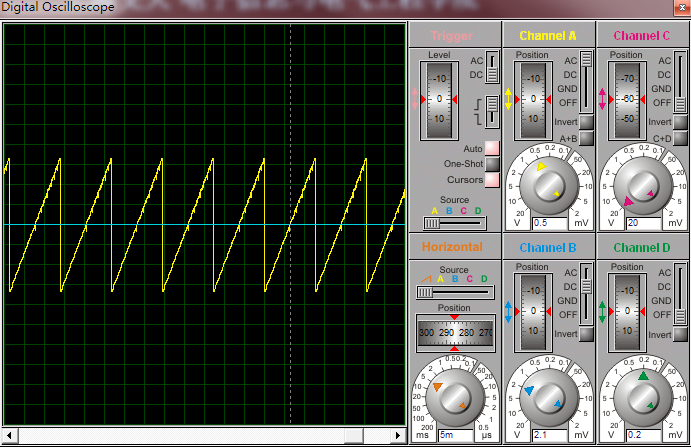
此外,系统会自动弹出示波器窗口,显示该波形。本系统中,信号输出端接示波器的A通道。


仿真运行时,如果不小心关闭示波器窗口或者未弹出示波器窗口,鼠标右击示波器,在下拉菜单中点击Digtal Oscilloscope即可恢复。
系统中,四个按键用于控制波形类型的切换、频率值的增减以及频率步进值的增减。
点击“切换”键,可实现正弦波、方波、三角波和锯齿波4种波形间的来回切换;
在波形频率显示模式下,“增加”和“减少”键用于增减当前波形的频率大小,系统默认频率步进值为0.1,即按下一次“增加”或“减少”键,频率的改变幅度为0.1Hz。
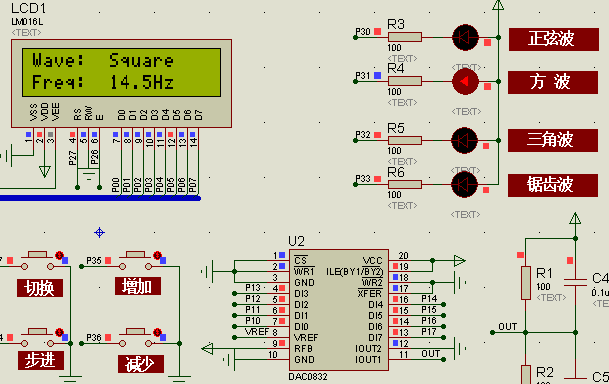
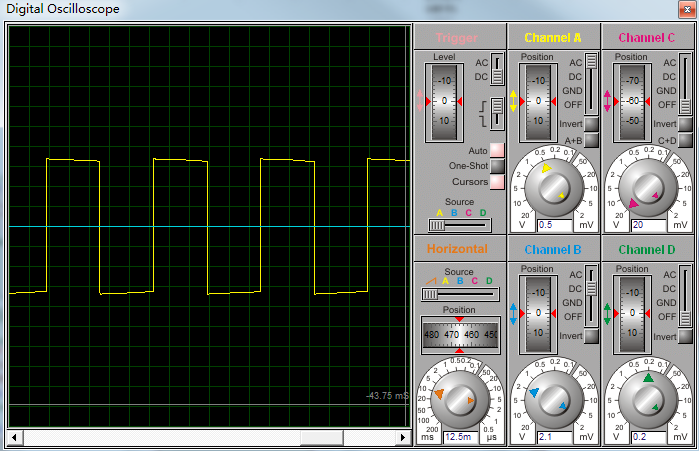
例如,我们将波形切换至方波,将其频率设定为14.5Hz,结果如下。此时,与方波对应的红色LED灯点亮。


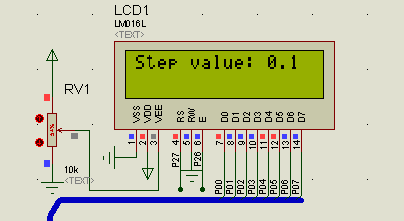
当按下“步进”键后,系统进入步进调节模式,如下图所示。LCD显示Step value:0.1,表示当前步进值为0.1Hz。此时,“增加”和“减少”键,用于改变步进值的大小。

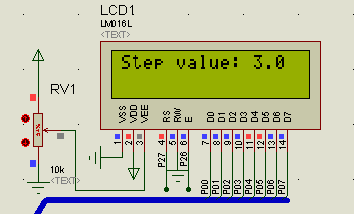
例如,我们设定频率步进值为3Hz,结果如下所示。设定完成后,再次按下“步进”键,系统退出步进调节模式,返回频率显示模式。这时,按下“增加”或“减少”键,频率值的改变幅度就为3Hz。

下面,我们设置系统输出频率为50Hz的三角波和80Hz的方波,结果如下。




综上所述,函数信号发生器仿真电路运行效果满足设计要求,验证成功。
部分C代码
void keyscan() //按键扫描函数
{
if(s1==0) //频率加键是否被按下
{
EA=0; //关闭中断
delay(2); //延时消抖
if(s1==0) //再次判断
{
while(!s1); //按键松开
pinlv+=bujin; //频率以步进值增加
if(pinlv>1000) //频率值最大加到100Hz
{
pinlv=100;
}
display();
/*频率值最小是10Hz,pinlv的值是100(因为要显示小数点后一位),150000/100=1500,这个1500就是定时器需要计时的,单位是us,65536-1500得到的是定时器的初值,
先不管初值,先看定时时间,1500us,一个波形的周期是由64个定时组成的,所以,一个波形周期就是64*1500us=96000,也就是96ms,约等
于100ms,也就是10Hz的频率*/
//。
m=65536-(150000/pinlv); //计算频率
a=m/256; //将定时器的初值赋值给变量
b=m%256;
EA=1; //打开中断总开关
}
}
if(s2==0) //频率减键是否被按下
{
delay(5);
if(s2==0)
{
EA=0;
while(!s2);
pinlv-=bujin;
if(pinlv<100)
{
pinlv=1000;
}
display();
m=65536-(150000/pinlv);
a=m/256;
b=m%256;
EA=1;
}
}
if(s3==0) //波形切换键是否被按下
{
delay(5);
if(s3==0)
{
EA=0;
while(!s3);
boxing++;
if(boxing>=4)
{
boxing=0;
}
display();
EA=1;
}
}
}