如何用CSS实现一个斜切进度条?
原创目录

你好,我是喵喵侠。在前端开发中,进度条是一种常见的UI组件,通常是用于展示任务的完成情况。有时候也会遇到一些比较特殊处理的进度条,就比方说我今天遇到的了斜切进度条,如果你开发的多可能也会遇到。下面我将会根据我的实际案例来讲解,如何实现一个斜切进度条。
效果图
在开始之前,可以参考以下效果图:

从这张设计图可以看到,整体进度条左边和右边都有圆角,每个进度条都会有一个斜边的斜切效果。而且这个斜切是有一个角度的。
具体实现
为了方便演示,我这里只写进度条大体的效果,至于一些细枝末节的地方,可以自行完善。
HTML 代码
首先,定义一个包含两个子元素的容器,这两个子元素分别表示进度条的左侧和右侧部分。以下是HTML代码:
<div class="progress">
<div class="progress-l" style="width: 60%"></div>
<div class="progress-r" style="width: 40%"></div>
</div>在这个代码片段中,.progress是进度条的容器,.progress-l和.progress-r分别是进度条的左侧和右侧部分。通过设置style属性中的width来调整进度条的完成比例。如果是Vue的项目,可以动态调整这个width百分比。
CSS 代码
接下来,通过CSS来实现斜切效果。我们将使用linear-gradient函数来创建斜切的渐变背景。
.progress {
display: flex;
width: 100%;
height: 10px;
gap: 10px;
}
.progress-l {
background: linear-gradient(-60deg, transparent 5px, #e05846 0);
border-radius: 5px 0 0 5px;
}
.progress-r {
background: linear-gradient(120deg, transparent 5px, #4f73e6 0);
border-radius: 0 5px 5px 0;
}这个linear-gradient是支持角度的,所以在这里用再适合不过了。
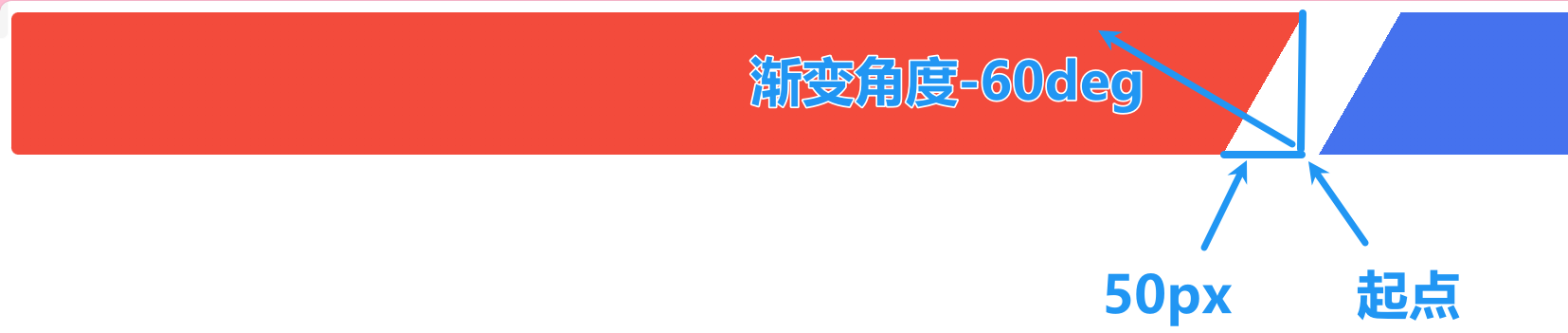
有同学可能不太理解这个deg角度和像素位置是什么意思,我浅显的理解是,如果角度是正的,那么起始点从左上角开始,如果是负的,那么起点从右下角开始。
我画了一张图,这样可能理解更简单一些:

我把5px放大成了50px,进度条高度改下了100px,这样方便看一些。
总结
通过使用CSS的linear-gradient函数,可以轻松实现具有视觉冲击力的斜切进度条。本文详细介绍了实现步骤,并提供了完整的HTML和CSS代码示例。实际开发还会有些细节,比方说数字显示、底部新增一些信息等,相信这些实现你都不在话下。
希望这些内容能够帮助你在项目中更好地应用斜切进度条,如果你有任何问题或建议,欢迎与我交流。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

