Power BI 长文本按关键字高亮显示
Power BI 长文本按关键字高亮显示

wujunmin
发布于 2025-02-10 18:54:17
发布于 2025-02-10 18:54:17
代码可运行
文章被收录于专栏:wujunmin
运行总次数:0
代码可运行
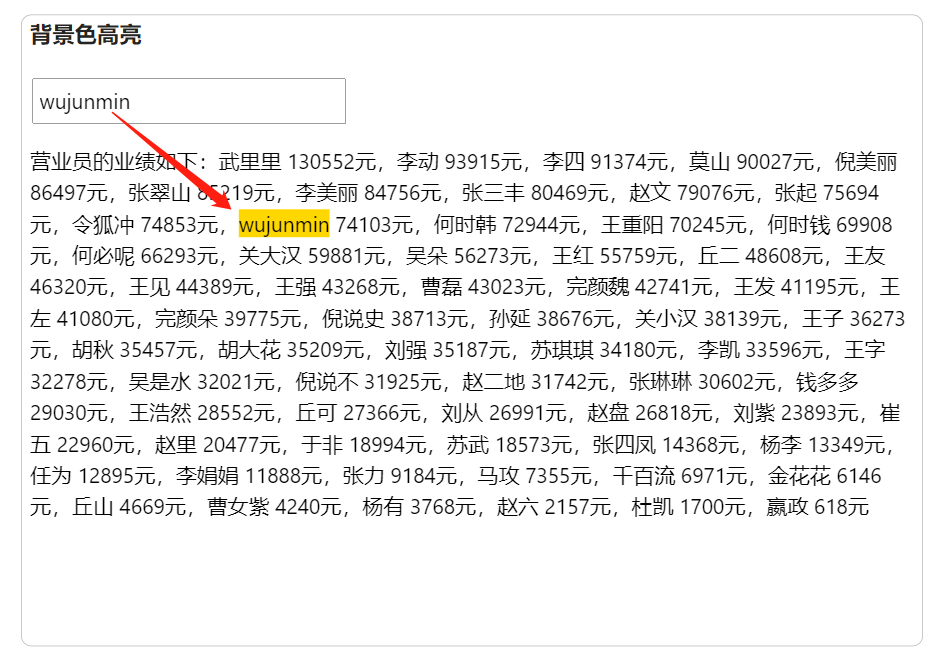
之前介绍了长文本按指标好坏局部高亮,有读者问,可否实现按关键字高亮。以下是实现效果,比如搜索一段长文本中是否存在“wujunmin”,得到:

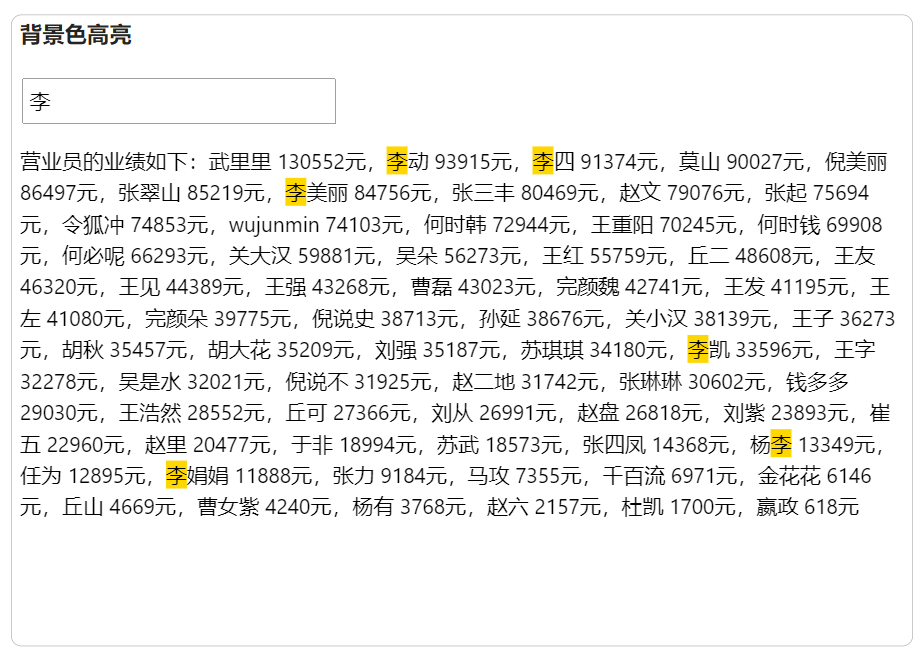
高亮状态是实时的,无需回车或者点击任何按钮,比如搜索“李”:

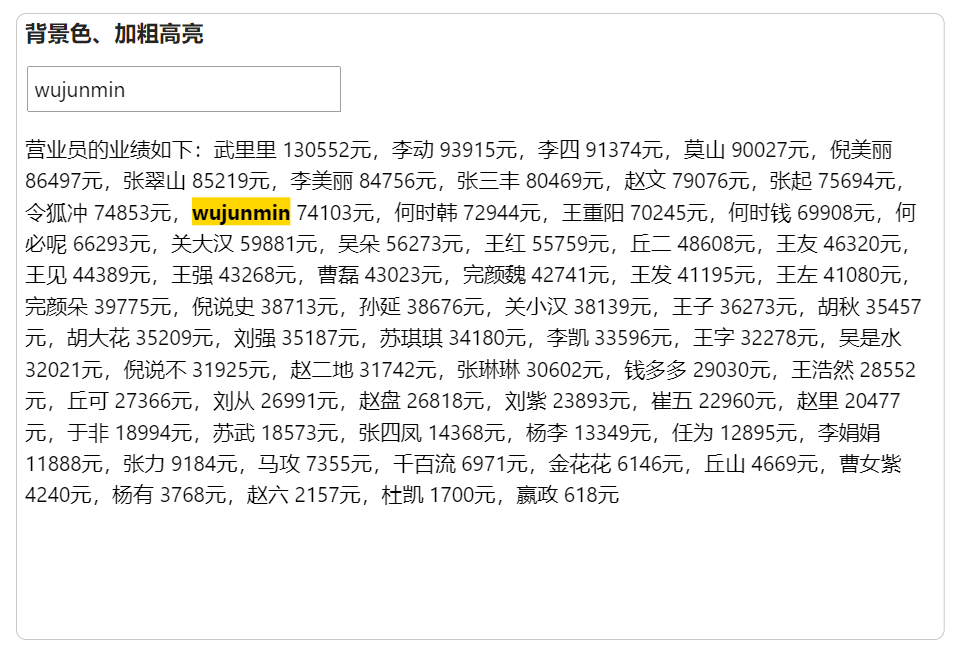
高亮的形式不局限于背景色,可以文字加粗:

下划线高亮:

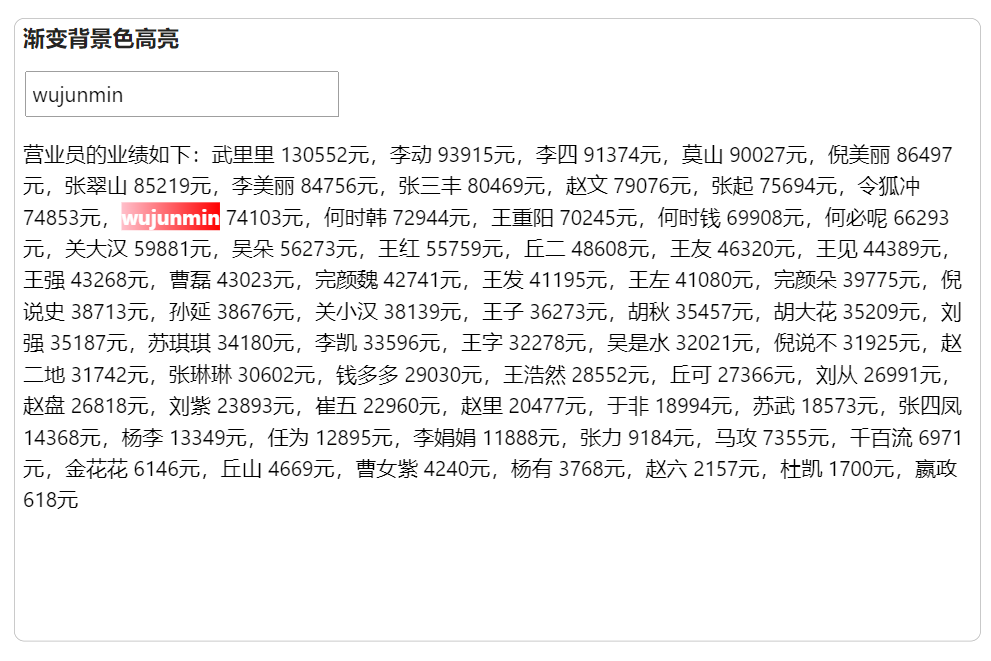
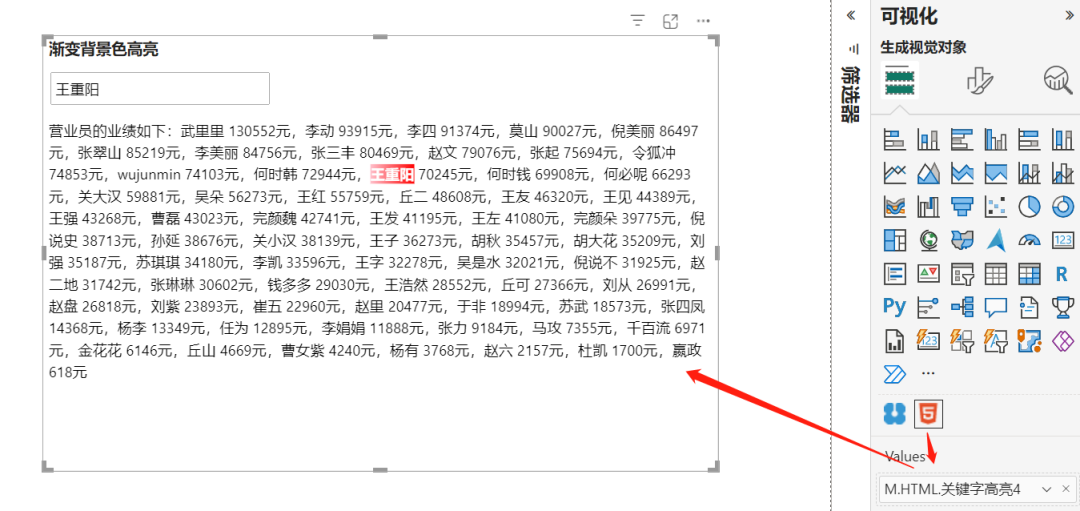
渐变背景高亮:

视频演示:
原理是DAX+HTML,模板度量值如下:
M.HTML.关键字高亮模板 =
VAR _Content = "这里是长文本内容,按需自定义,可和指标结合"
VAR _bgColor = "yellow"
RETURN "
<head>
<style>
#searchBox {
padding: 5px;
width: 300px;
margin-bottom: 20px;
margin-top: 20px;
margin-left: 2px;
}
#htmlContent {
font-size:20px;
}
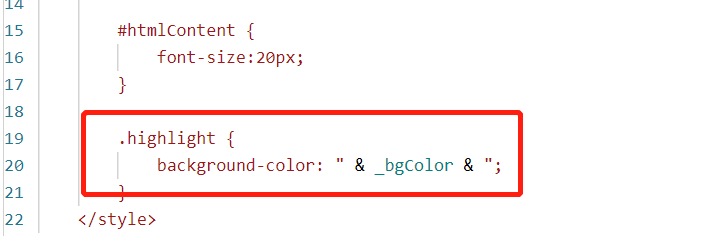
.highlight {
background-color: " & _bgColor & ";
}
</style>
</head>
<body>
<input type='text' id='searchBox' placeholder='请输入需要高亮的关键字……' oninput='highlightText()'>
<div id='content'>
<p>" & _Content & "</p>
</div>
<script>
function highlightText() {
const searchTerm = document.getElementById('searchBox').value.trim();
const contentDiv = document.getElementById('content');
const originalText = contentDiv.textContent || contentDiv.innerText;
if (!searchTerm) {
contentDiv.innerHTML = originalText;
return;
}
const regex = new RegExp(`(${searchTerm})`, 'gi');
const highlightedText = originalText.replace(regex, function(match) {
return `<span class='highlight'>${match}</span>`;
});
contentDiv.innerHTML = highlightedText;
}
</script>
</body>"度量值中显示的文本内容和背景色可以自定义,把度量值放在HTML Content视觉对象即可正常显示。

以上代码是背景色高亮,如需增加其他高亮效果,变更度量值中的.highlight的CSS语句。不了解CSS参考:学一点前端代码有助于Power BI/Excel图表设计

下方的知识星球提供五种高亮效果的源文件。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2025-01-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
