Power BI 不拼图实现Excel式上图下表功能
Power BI 不拼图实现Excel式上图下表功能

wujunmin
发布于 2025-02-10 18:55:33
发布于 2025-02-10 18:55:33
代码可运行
文章被收录于专栏:wujunmin
运行总次数:0
代码可运行
Excel有一个在图表下方显示数据表的功能:

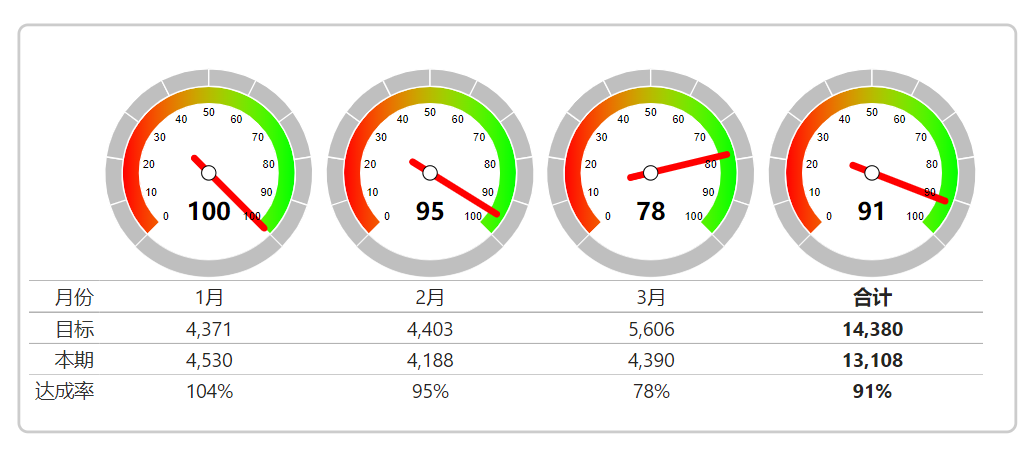
Power BI实现这样的效果也非常容易。以下目标实际对比图表由一个内置矩阵生成,上方的柱形图体现实际数据,横线体现目标数据,图表下方为对应的表格。

上图是月趋势对比,因此合计数据只有表格,没有柱形图,当合计需要图表的时候也是可以的:

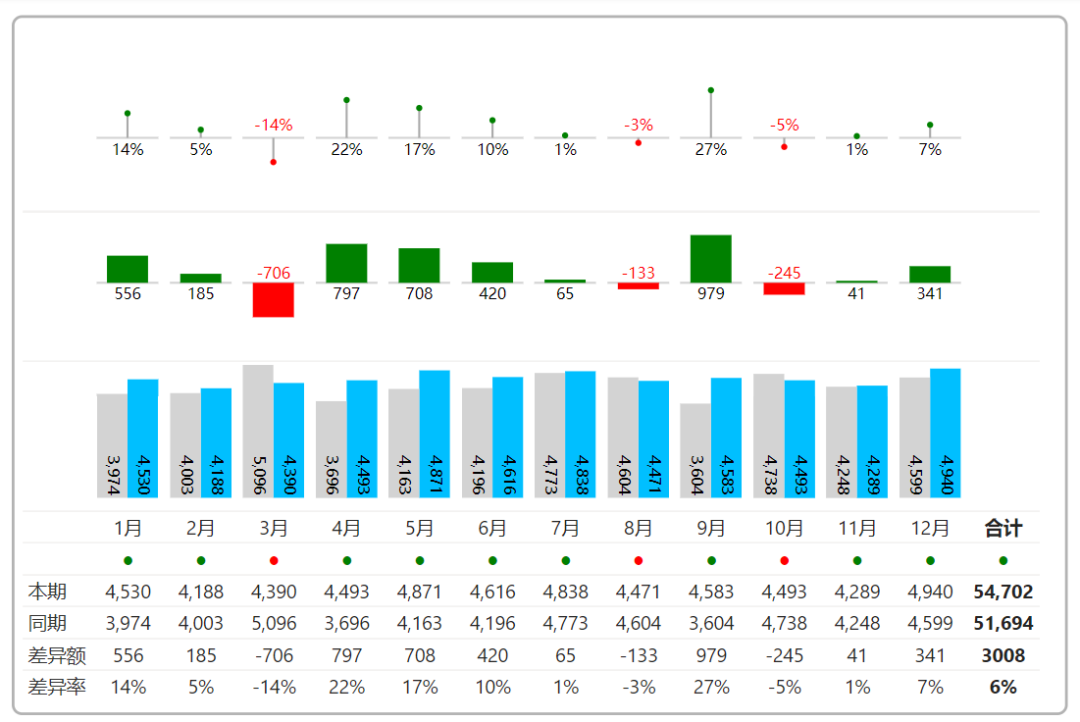
以上是一行图表+多行表格组合,可不可以图表也多行?没问题:

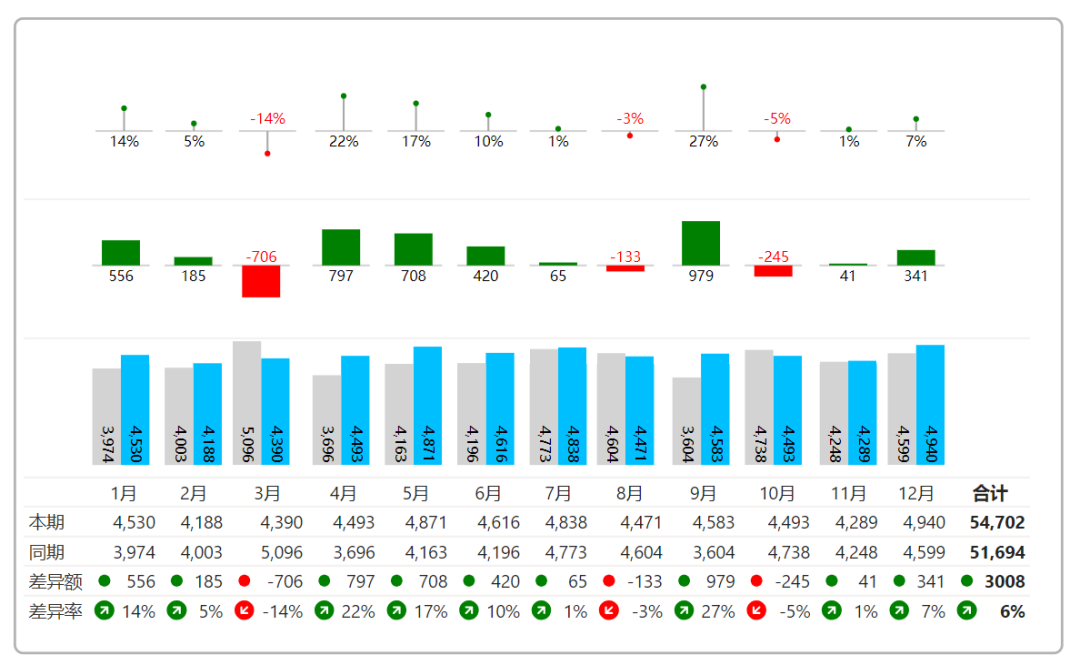
表格数据还可加入条件格式图标:

没有多视觉对象拼图,没有第三方,仅仅依赖一个内置矩阵。实现方式是SVG图表度量值与普通KPI度量值组合。
首先需要有SVG图表。上方示例的柱形图、大头针图、仪表盘都是SVG生成的。SVG图表可以学习相关知识,实现自由画图,入门参考《Power BI SVG制图入门知识2025版》,我的知识星球有更深入的课程《Power BI SVG图表设计:从基础到实战》。
如不想学习,也可以直接使用现成的SVG图表模板,国内外很多Power BI博主有相关内容的分享,之前推荐过《Štěpán Rešl 分享的一组Power BI SVG图表》,我的公众号SVG内容目前全球最多、最深入。
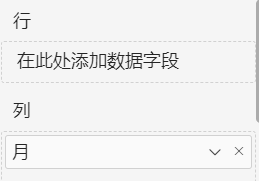
接下来把需要横向展示的维度存放在矩阵的列:

把SVG度量值和需要表格展示的指标度量值存放在值:

格式设置区域将值切换到行:

如需要总计显示表格,但是不显示图表,对所有SVG度量值嵌套一层:
IF(HASONEVALUE(维度列),原SVG度量值)其他的条件格式图标、图像大小按需要调整,完工。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2025-01-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
