用户中心项目教程(四)---Vue脚手架完成前端初始化
1.项目的创建
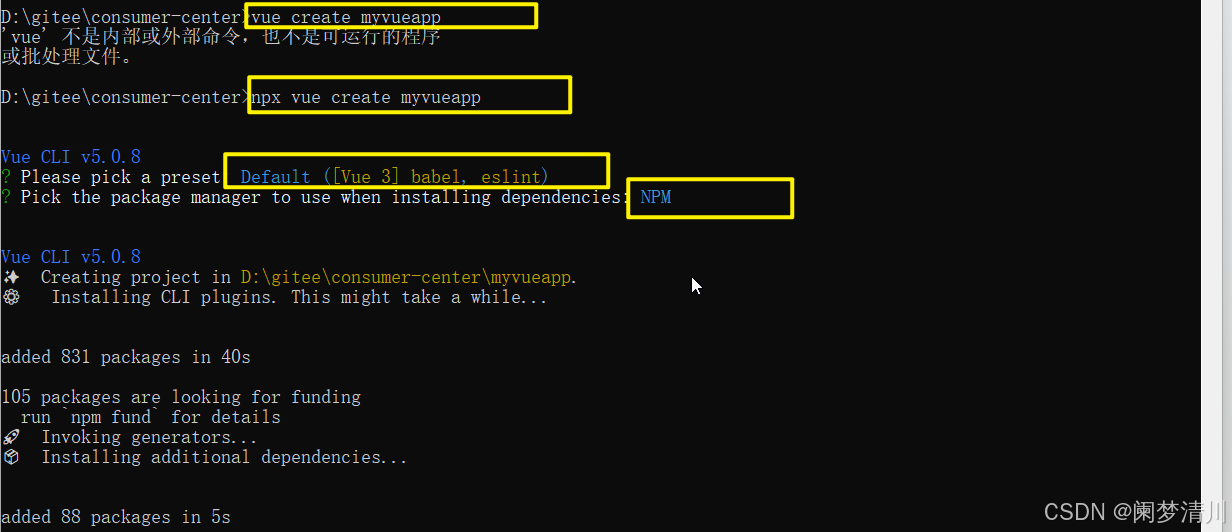
这个前提你是你完成了我的教程(三)里面的相关配置,不然你可以无法直接走到这一步,因为某些原因,我们还是需要在这个vue create 前加上这个npx限制,这个create后面的这个名字就是我们开发者随便取的,不一定要和我的一样,这个就是我们的项目的名字罢了;

实际上,这个官网里面,也有这个对应的说明,供我们进行参考:

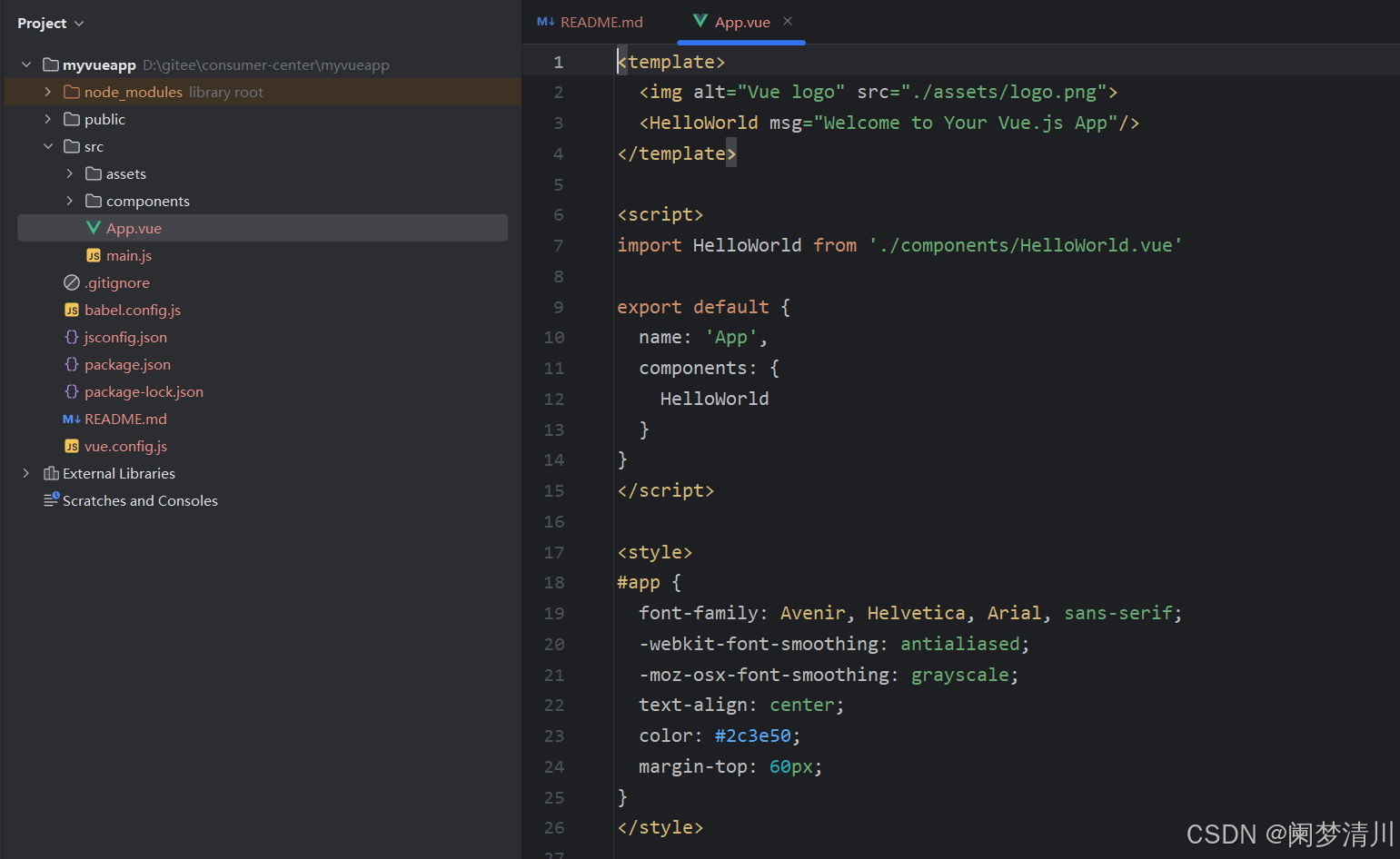
2.使用开发工具打开
推荐使用webstorm打开这个我们初始化之后的内容,找到我们放的位置,打开即可

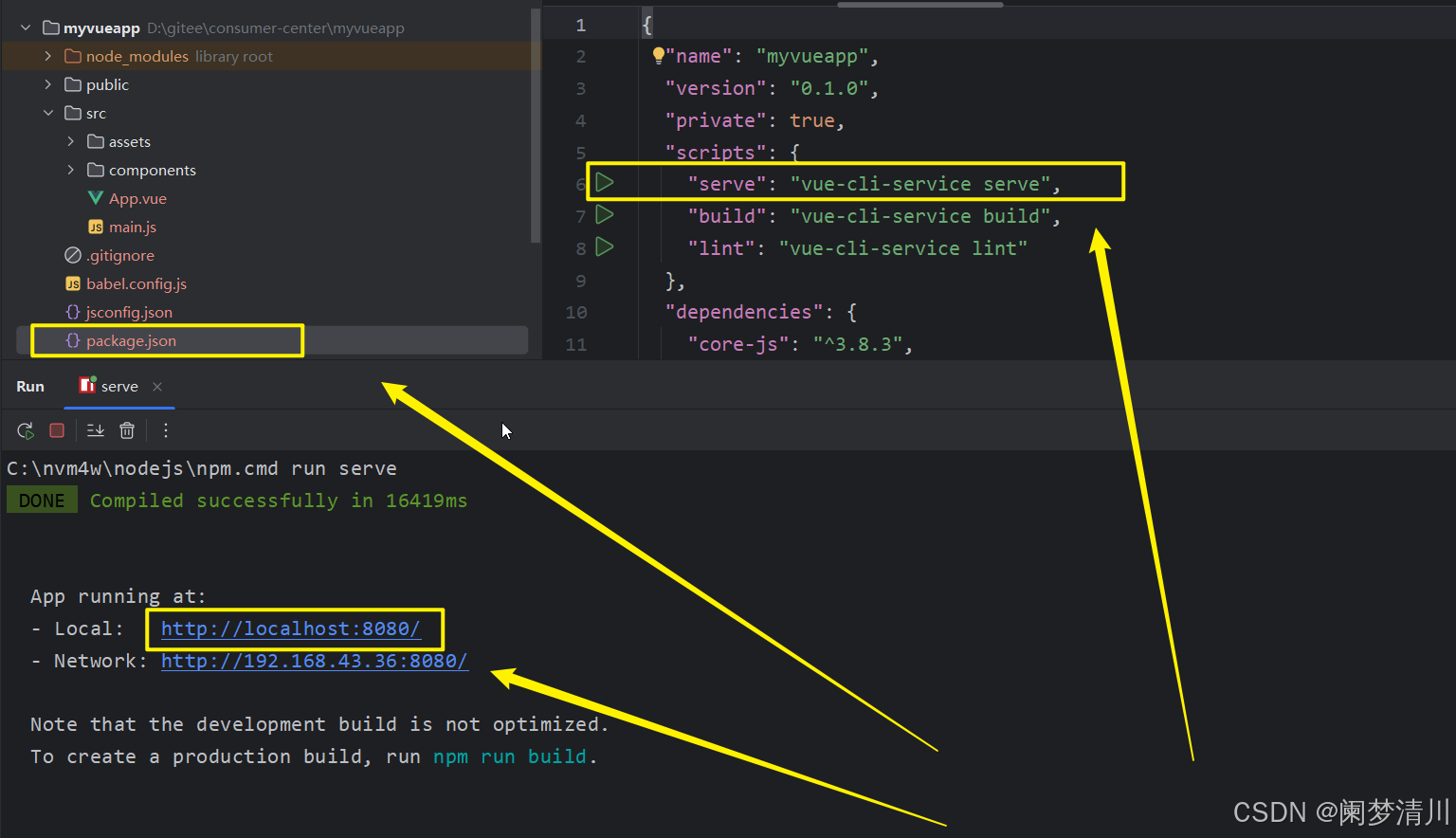
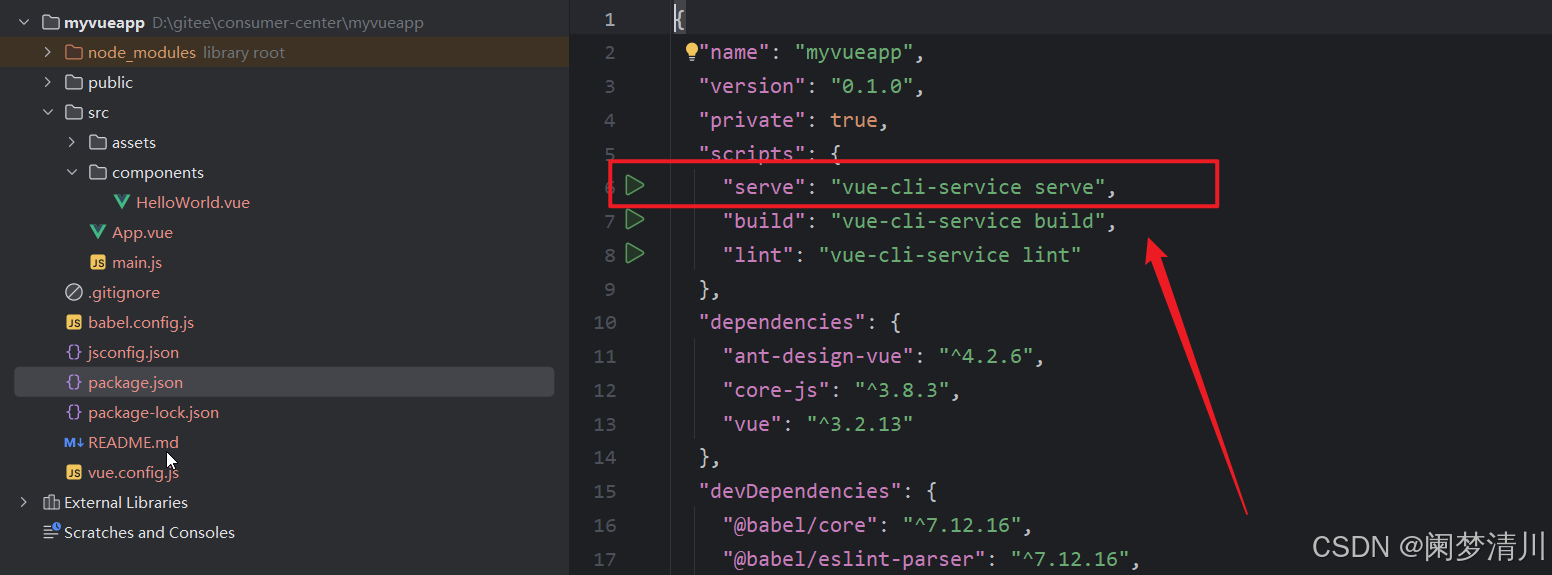
3.项目运行方法
点击下面的这个位置,就可以运行起来了:

4.使用按钮组件
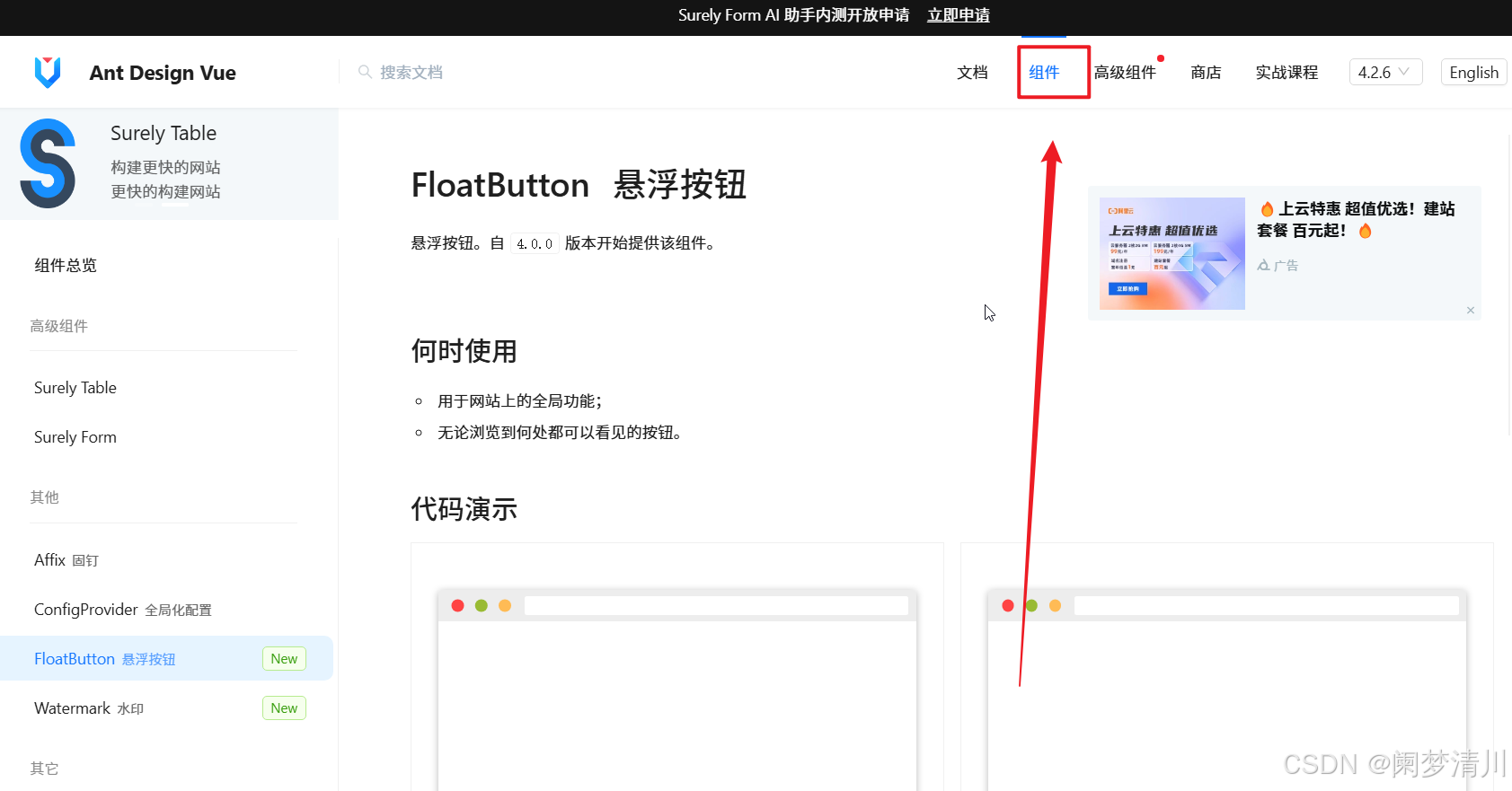
这个组件是在我们的这个页面的下图的这个位置上面:

我使用的是一个按钮的组件,直接在这个搜索框里面搜索这个按钮就可以了;

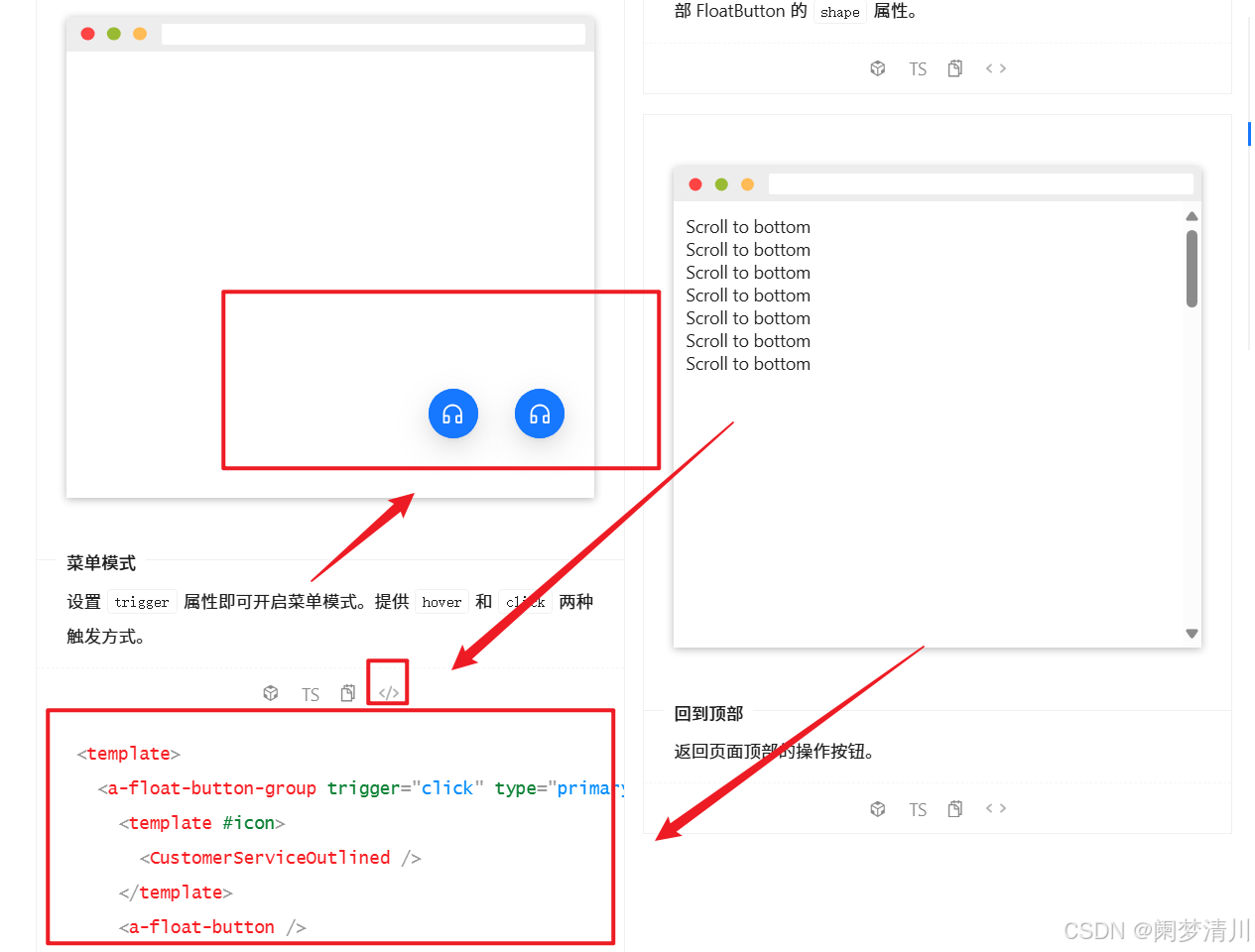
接下来就是去获取这个对应的代码:这个代码获取的时候不可以全部复制,我的这个经验就是复制这个里面的部分内容就可以看到这个效果;

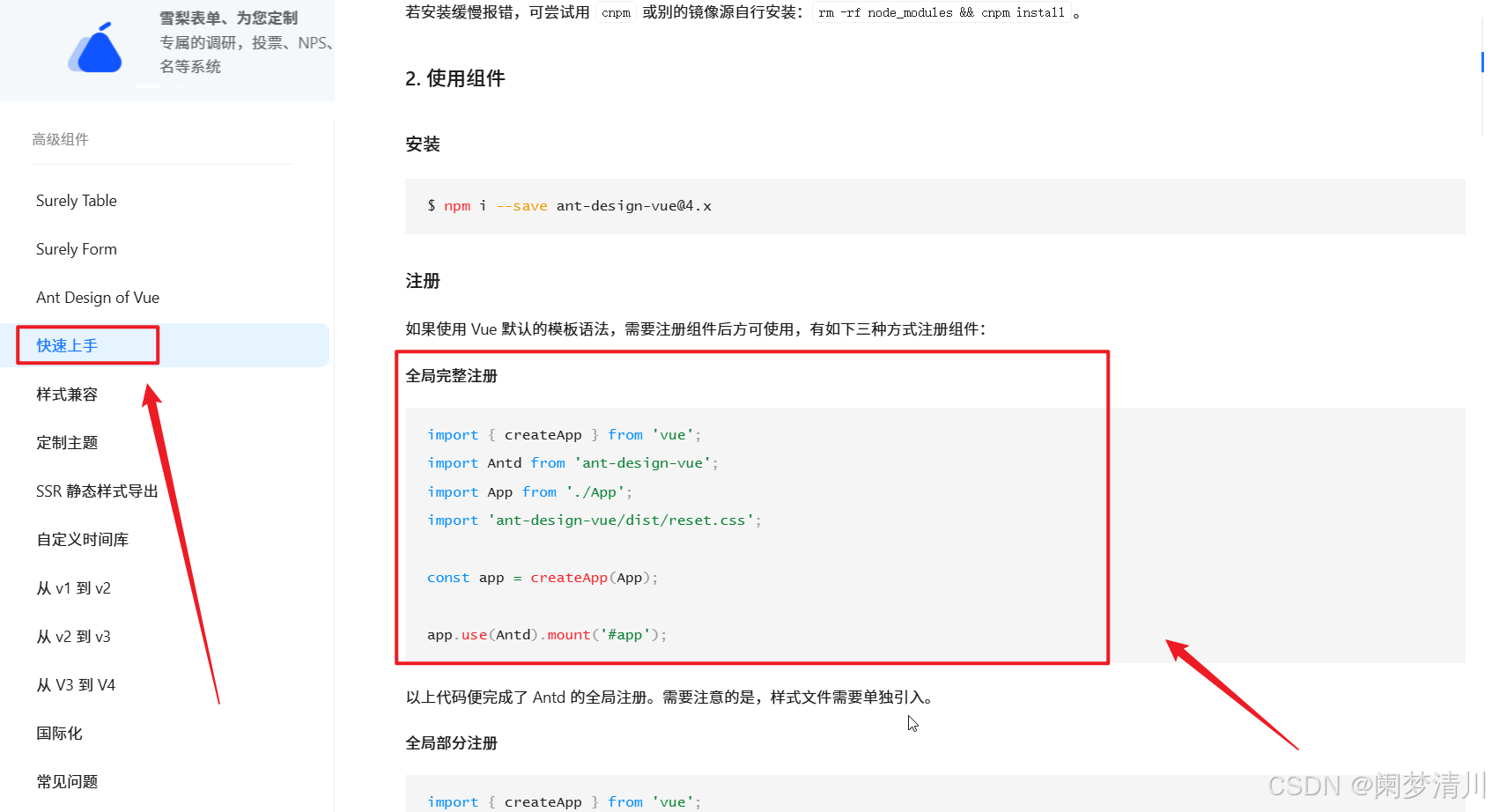
5.全局注册
就是我们的文档里面的这个部分对应的代码直接cv即可;

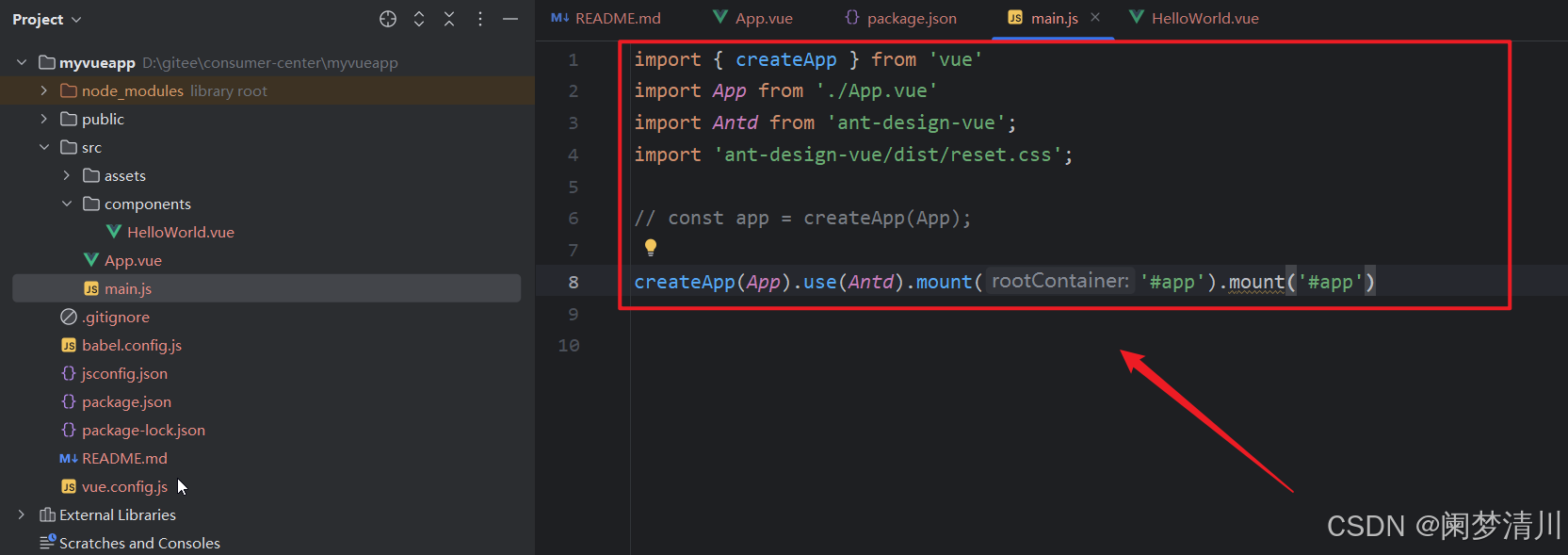
cv之后放到下面的这个位置:main.js文件里面去,但是这个全局注册里面的代码和我们的现有的脚手架里面的代码是存在重复的,因此这个需要我们进行调整,调整之后的情况就是下面的这个情况;

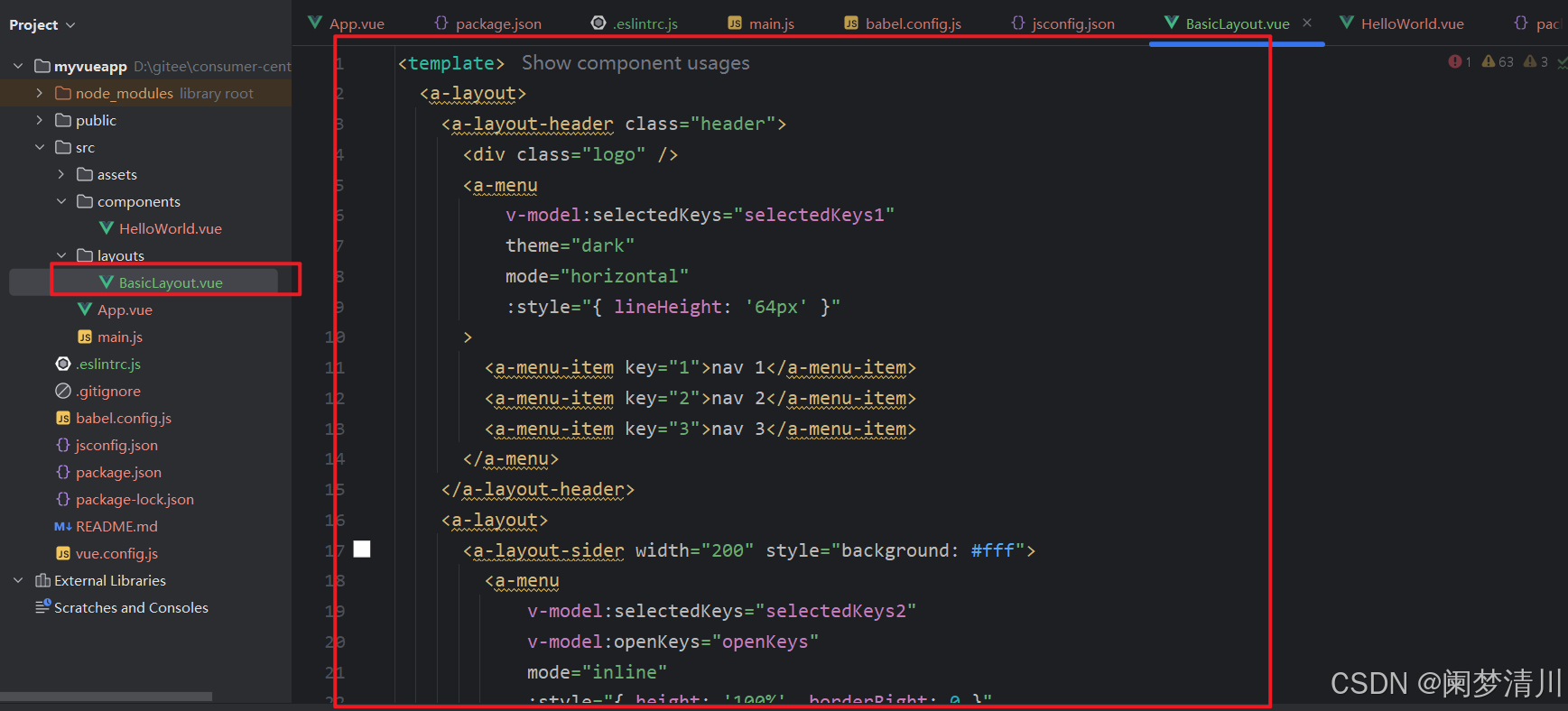
6.如何进行组件的测试
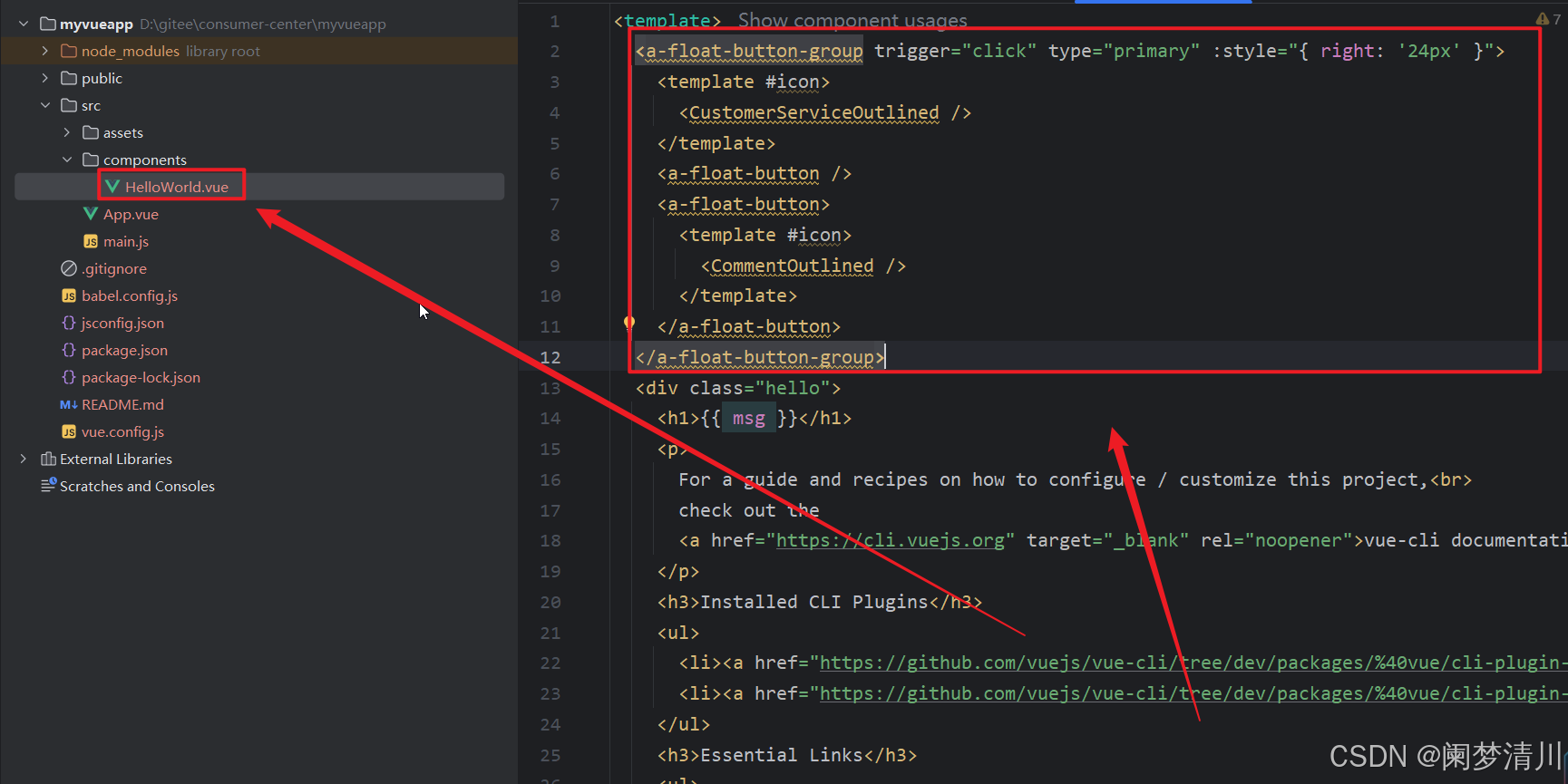
这个就是我们把第四步里面的复制的代码cv到我们的这个vue问价里面去,我是选择了这个第四步里面的代码的一部分放进来的;

然后还是按照原来的方法,运行起来这个项目---运行的是我们的package.json里面的这个server这个内容;

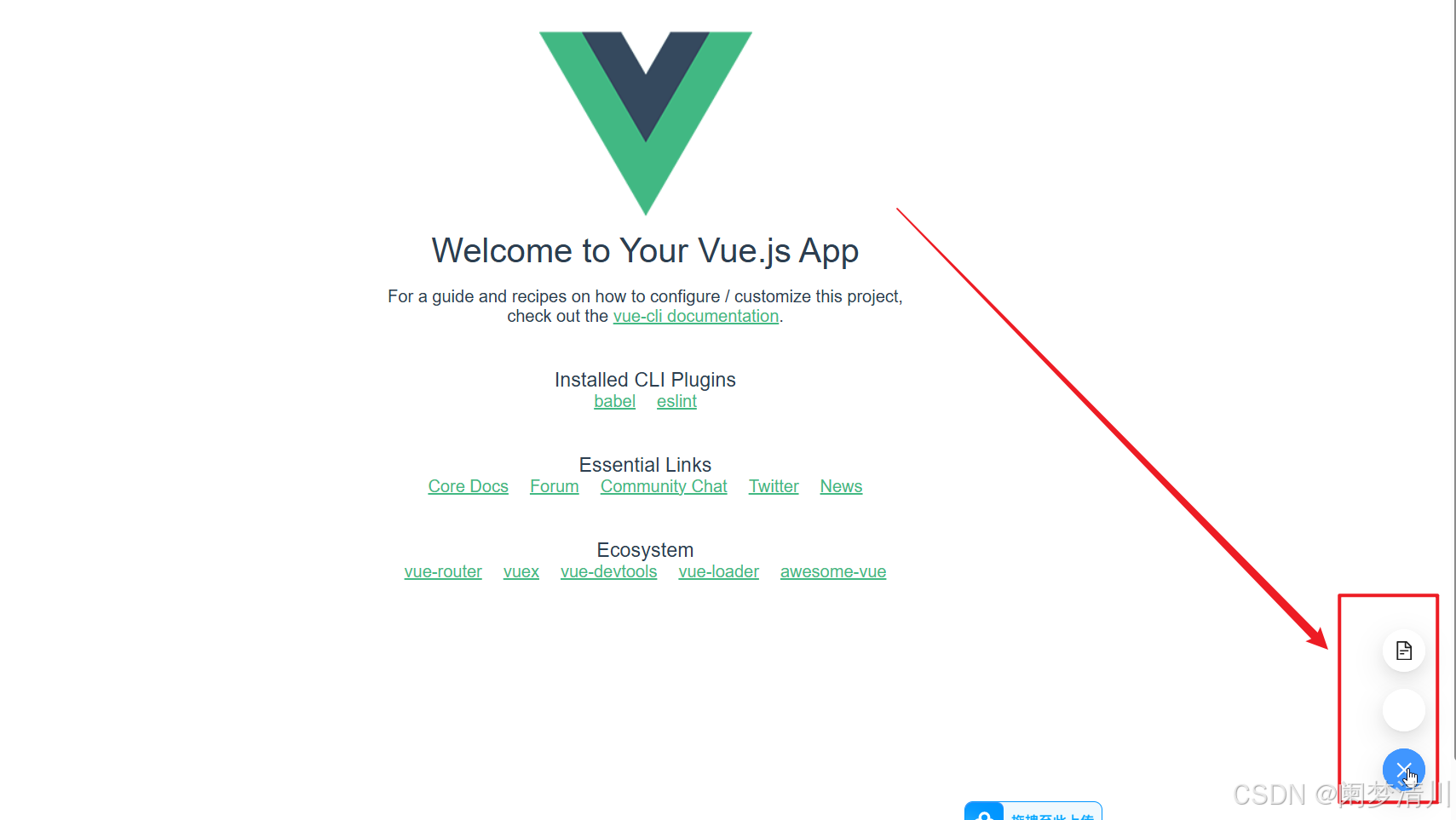
7.使用组件的效果展示
下面的这个右下角就可以看到我们的这个组件的效果,说明上面的操作是没有问题的;

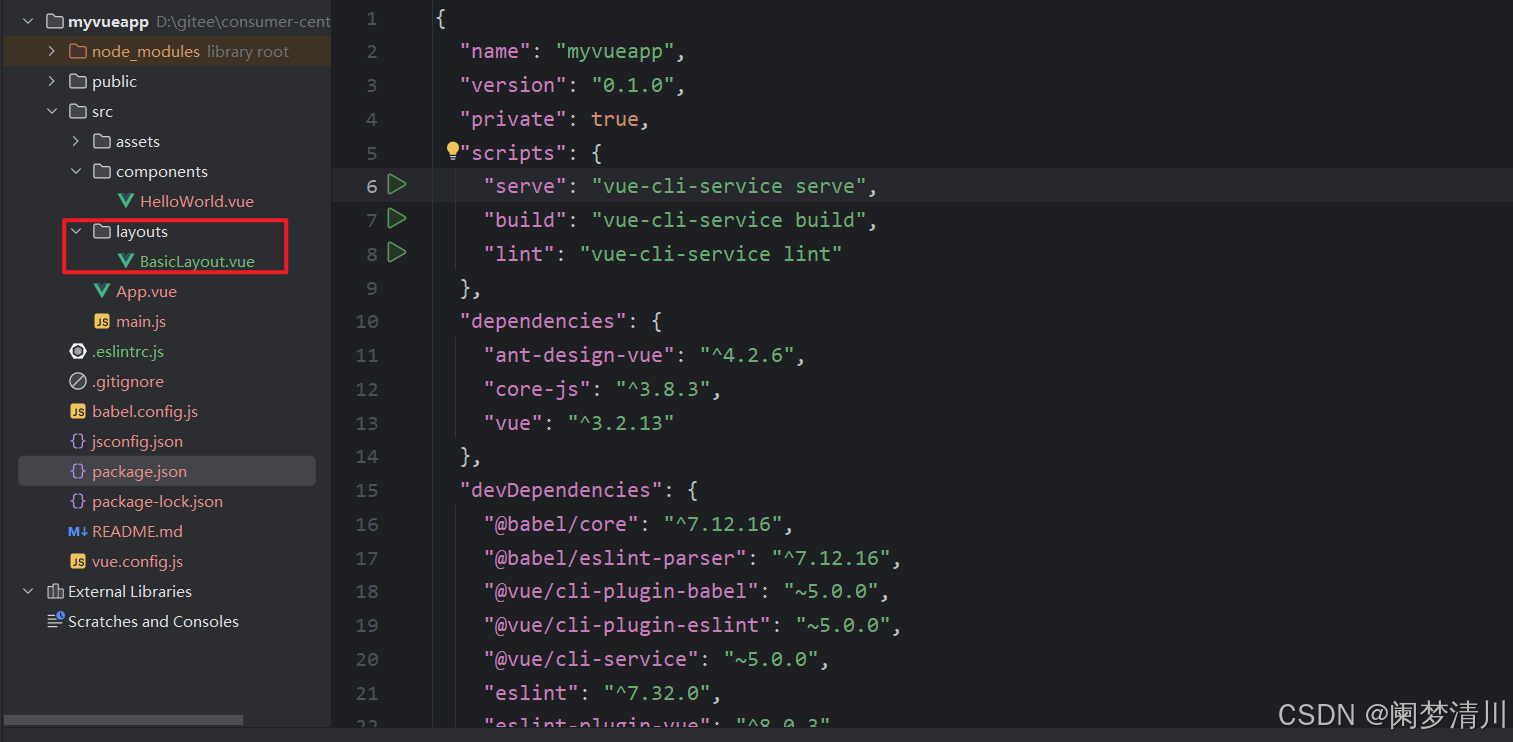
8.关于这个vue项目内容的说明
下面的这个就是相当于我们的css,用来进行这个全局的配置:

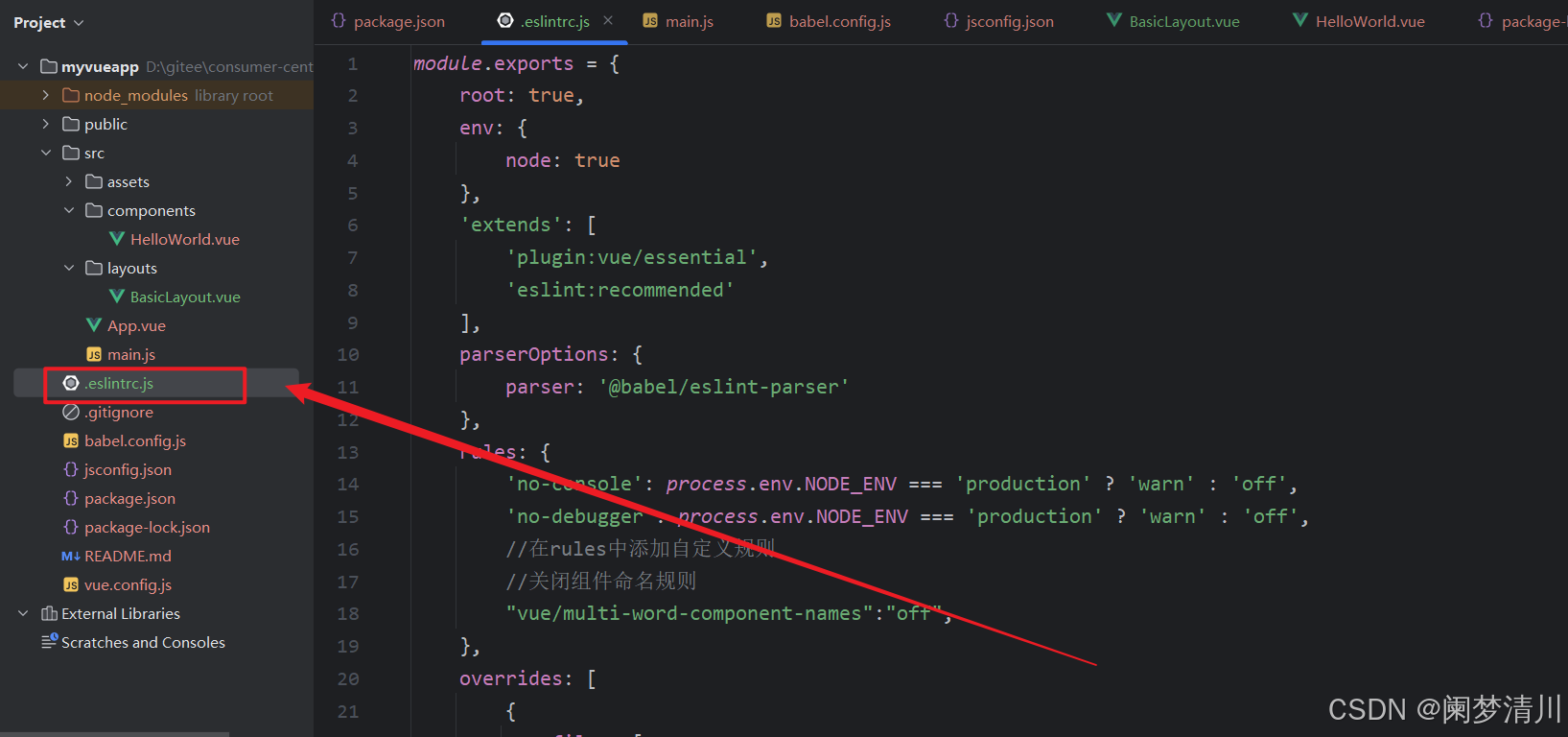
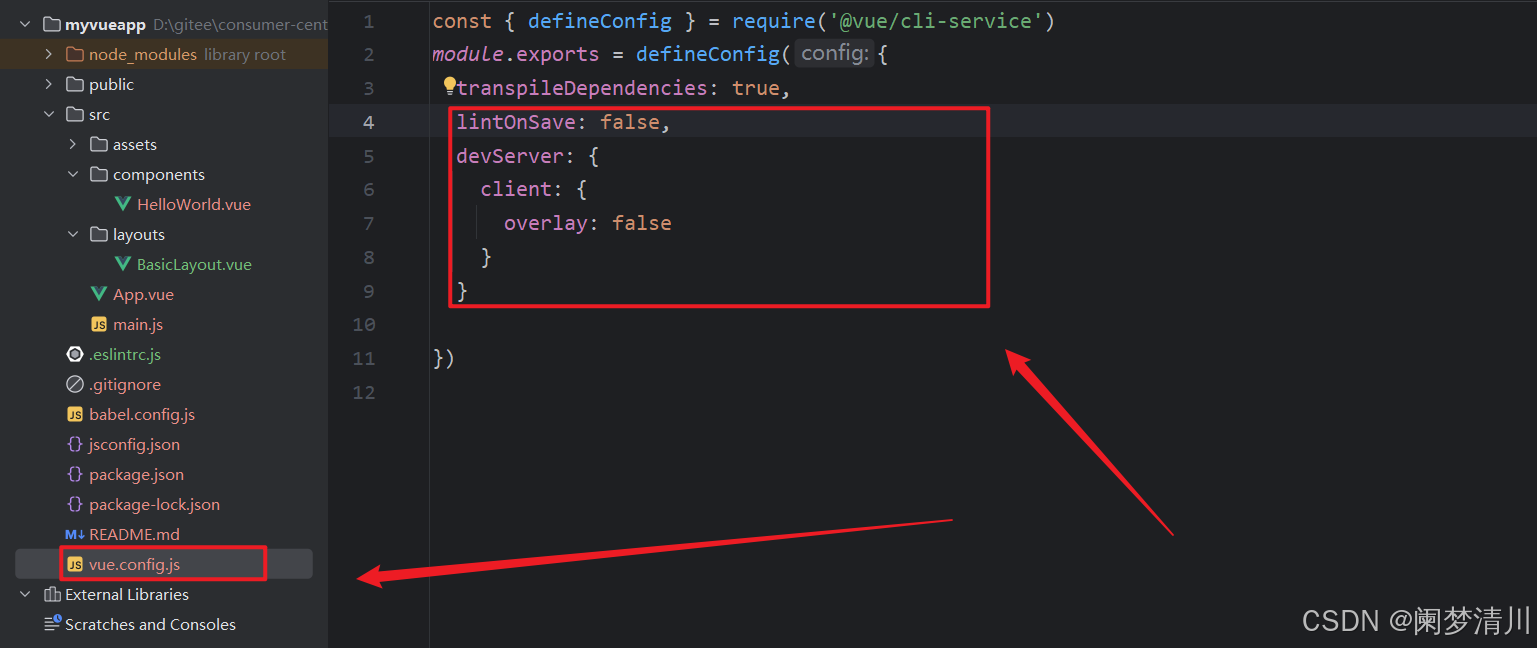
下面的这个是我后来运行时候报错,在网上找的这个教程里面的方法,我自己添加的,不是原来就有的,但是这个方法确实是行之有效的:

下面的这个部分的内容也是因为报错,我添加的这个设置,根据自己的实际情况百度处理即可;

我们把相关的组件的代码(来自于这个ant design的),直接放到我们的这个目录下面就可以了:还是点击这个server(package.json)里面的按钮进行运行启动;