【deepseek用例生成平台-09】初尝后端接口:公告信息功能
【deepseek用例生成平台-09】初尝后端接口:公告信息功能
本节课的主要目的是利用 一个简单的小功能:【公告信息】
通过这个功能,大家可以学习到关于前后端接口和前端展示的知识。
实现思路:
1. 管理员通过django后台数据库管理页面,直接打开数据库中存放公告信息的表,添加最新一条公告。
2. 后台设置一个函数,用来提取数据库中公告表的最新一条公告数据。并设置好一个http请求,可以来调用这个函数。
3. 前端页面自动发出后端创建的这个http请求,以便获取最新的公告信息。并展示到页面上。
思考:
上述过程中,我们需要做很多准备,比如数据库、比如后台管理页面、比如在哪设置http请求,比如前端vue也要把写死的公告变成变量等难题。
开始实现:
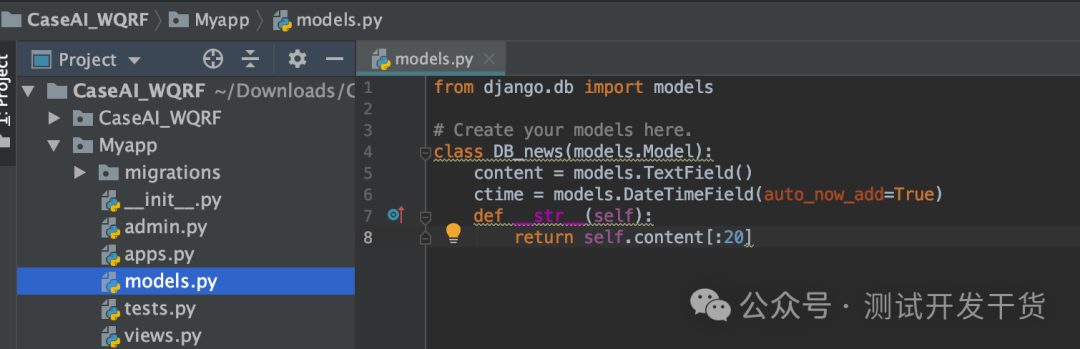
首先创建数据库表,这部分都是和django有关的。所以打开的是django目录下的 文件:models.py
按照下列展示手打代码:(做了一个数据库表)
这里采用的是orm技术,是可以通过py文件操作数据库的技术,更简单方便了。
from django.db import models# Create your models here.class DB_news(models.Model): content = models.TextField() ctime = models.DateTimeField(auto_now_add=True) def __str__(self): return self.content[:20]
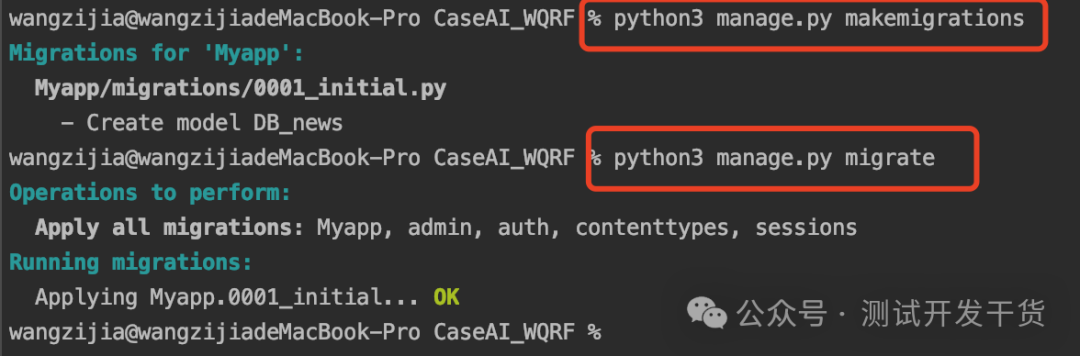
然后我们去执行两句同步命令(在Terminal面板执行)

执行后,代表这个数据库真实的开始生效了,这个公告表真实的创建好了。
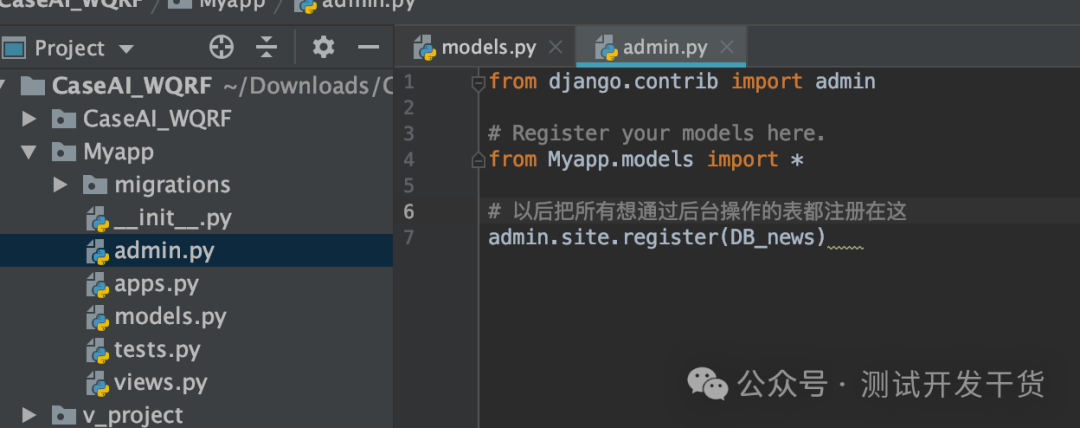
不过这个时候,我们还不能通过django后台直接看到这个表,还需要去admin.py中注册这个表才可以:

此刻,启动django后台服务:(点击右上角绿色△)
然后浏览器进入这个地址:http://127.0.0.1:8000/admin
会让咱们输入管理员用户名和密码,在之前我们就已经通过命令创建过,如果没有或者忘了,可以重新用命令再创建一个:
python3 manage.py createsuperuser

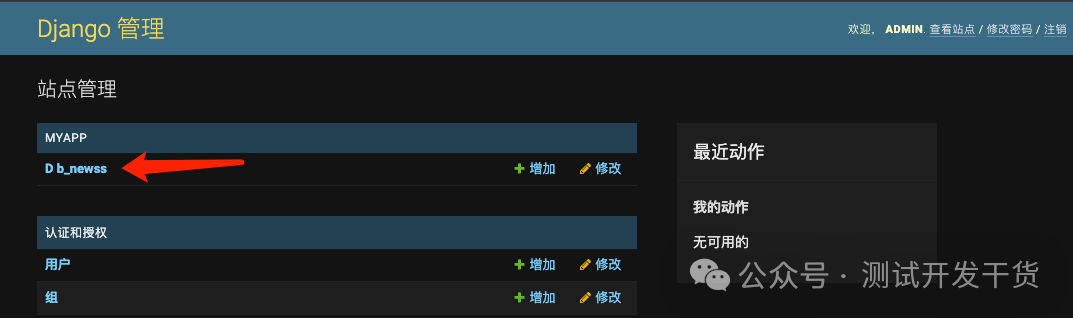
登录后,就可以看到这张表了:

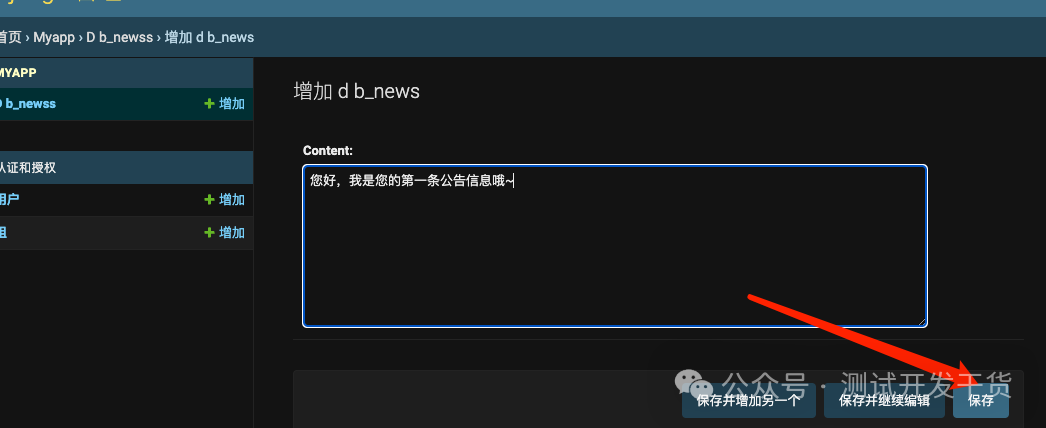
点击右侧增加按钮,新增一条数据,然后点击保存按钮:

到此,我们这个数据层的配置算是完成。
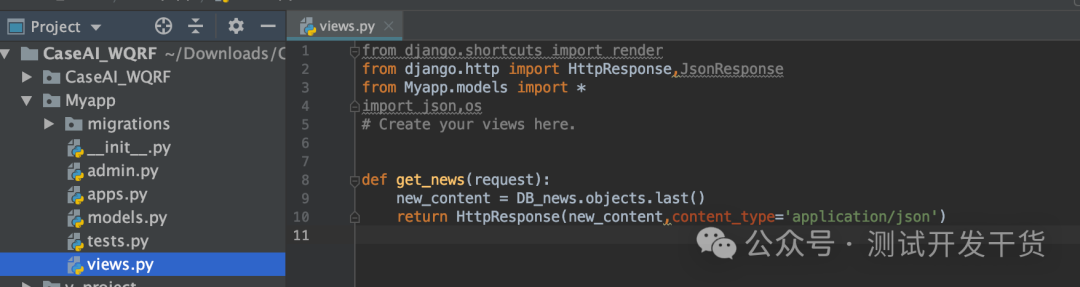
接下来就是要去views.py中开发一个可以从数据库中拿出这条公共的函数 get_news:(注意上面的导入代码也不要省,全都要填好)
from django.shortcuts import renderfrom django.http import HttpResponse,JsonResponsefrom Myapp.models import *import json,os# Create your views here.def get_news(request): new_content = DB_news.objects.last() return HttpResponse(new_content,content_type='application/json')
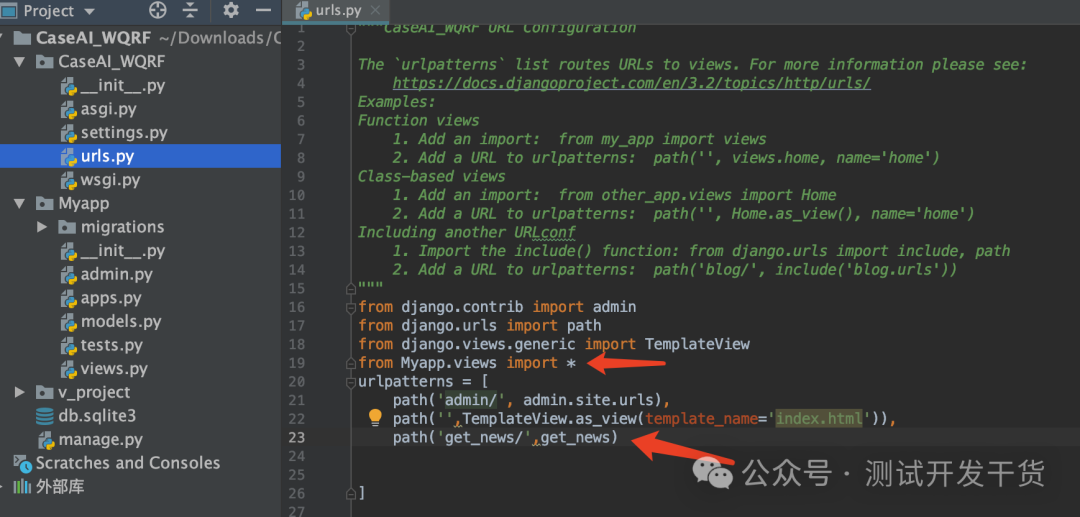
接下来我们就要去urls.py中做一个http接口,来调动这个后台函数get_news

到此,这个接口就算创建成功了。
虽然我们还没有在前端搞定,但是已经可以通过在浏览器或postman等地方测试这个接口了。
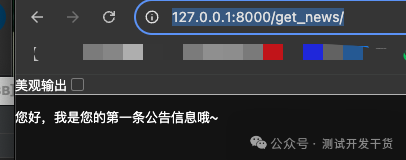
比如在浏览器直接输入:http://127.0.0.1:8000/get_news/
可以看到已经显示了最新一条公告:

本节到此结束,下节课我们去前端开始继续开发这个功能。
