如何使用HTML/CSS/JS使背景发光?
如何使用HTML/CSS/JS使背景发光?
提问于 2021-12-30 20:38:02
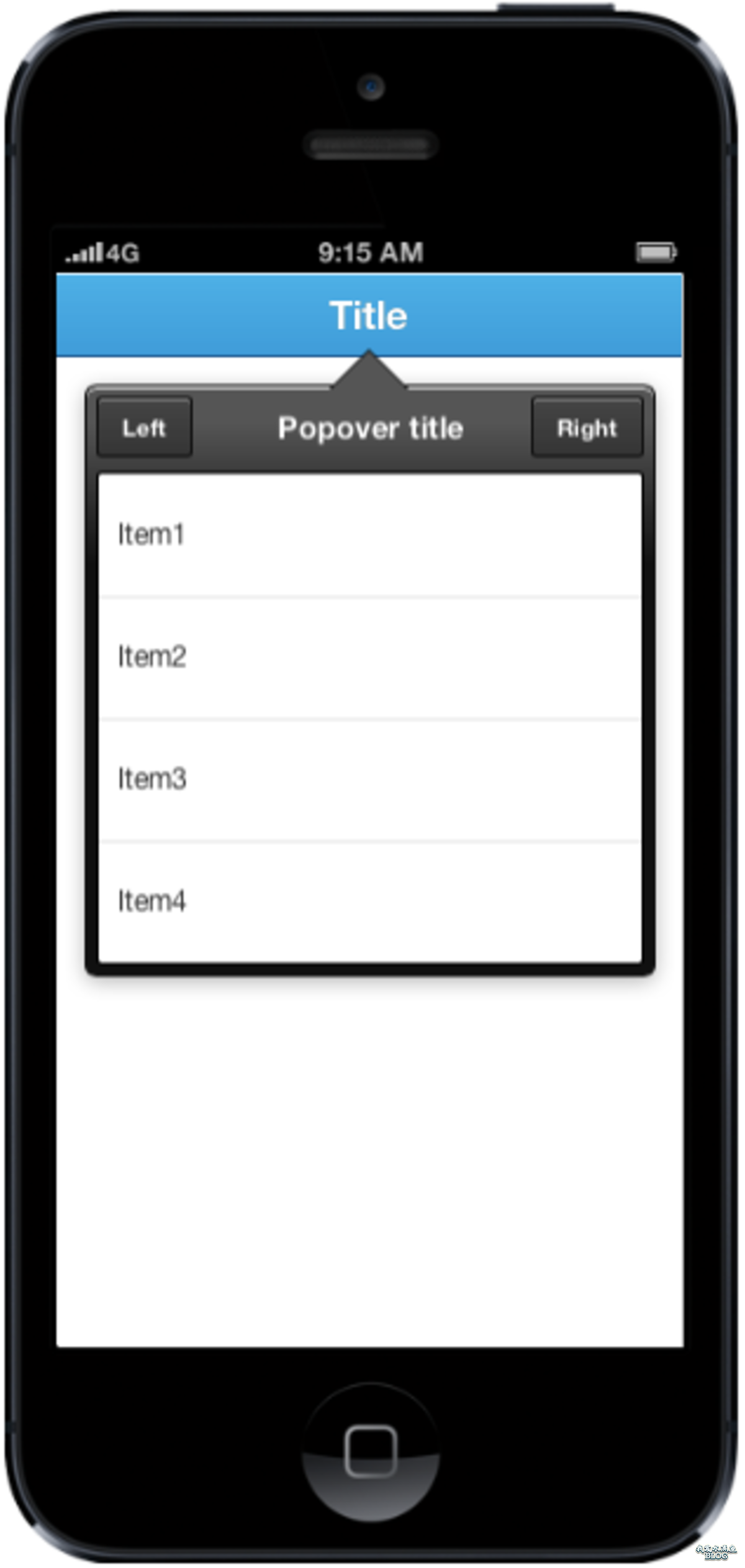
我只是问你是否可以通过使用HTML、CSS或JavaScript在网页的背景上添加一种辉光/亮光效果(我不认为JavaScript能做到这一点,不过,我只是认为我会把它包括在内)?如果可能的话,你是如何做到这一点的?我在这里附了一张图片:这。简而言之,我想问的是,你到底是如何在一页的背景上实现发光/发光的效果的?
希望你能理解我的怀疑(如果没有,请在评论中随意提问)。
提前感谢!
回答 4
Stack Overflow用户
回答已采纳
发布于 2021-12-30 20:55:10
.screen {
margin: 0 auto;
width: 150px;
height: 300px;
background: rgb(193,193,193);
background: radial-gradient(circle at 90% 5%, rgba(123,123,123,1) 0%, rgba(50,50,50,1) 26%, rgba(0,0,0,1) 52%);
}<div class='screen'></div>
Stack Overflow用户
发布于 2021-12-30 20:44:15
Stack Overflow用户
发布于 2021-12-30 20:45:16
试试这个
background: radial-gradient(ellipse at top right, #8888, black);
你可以根据你的要求调整一点六角形。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70539031
复制相关文章
相似问题





![html怎么使表格居中,html怎么使表格居中[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/5eae1919034195b065447dba60441553.png)




![使用 HTML、CSS 和 JS 的简单倒数计时器[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/c158707c644658776c281d4f6b31d453.gif)



