不确定ESLint是否安装正确
提问于 2022-02-04 17:36:17
我是JS的业余爱好者,与MacBook Pro Catalina和VSCode合作。我的工作是能够运行模拟和类似的。
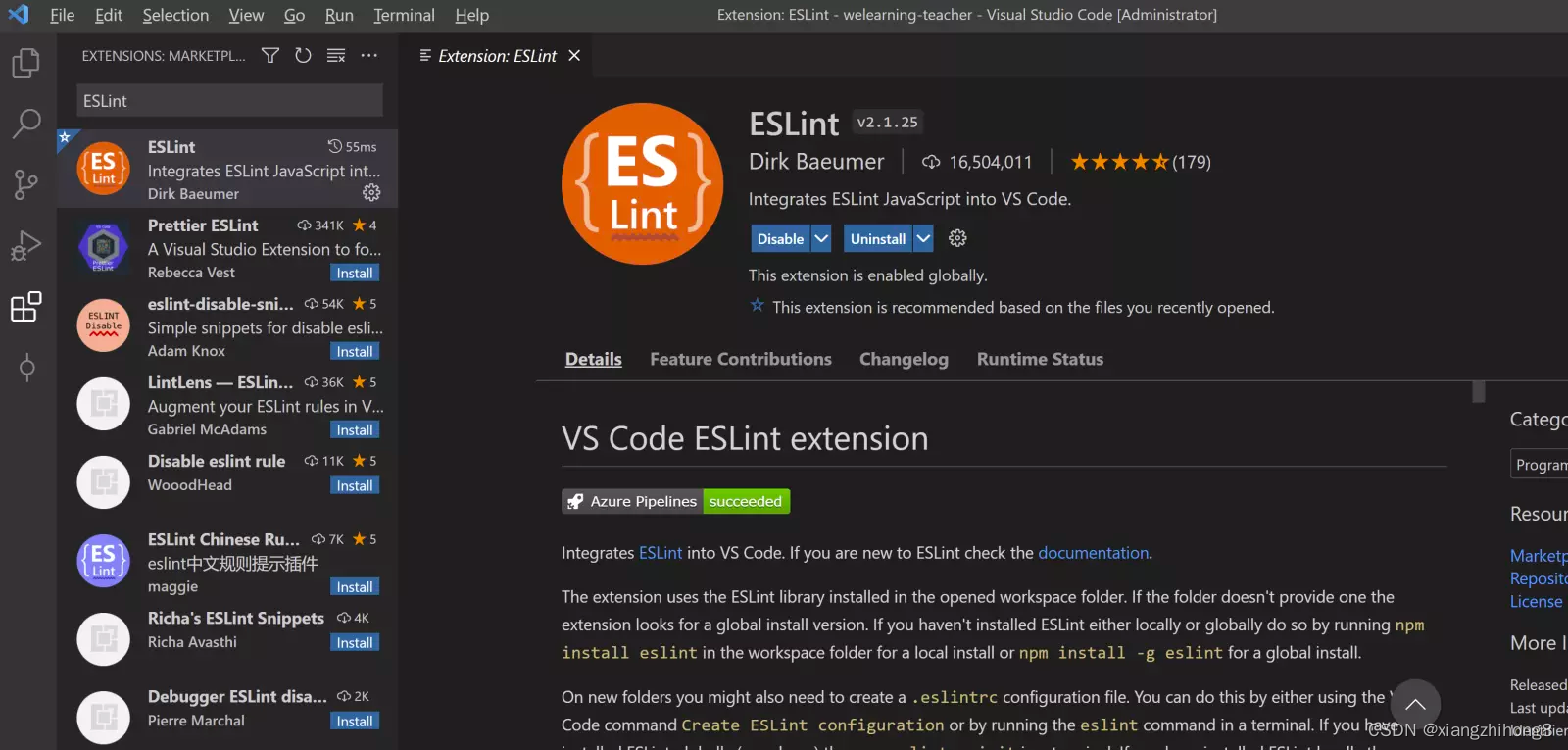
我在VSC (全局)中启用了ESLint,然后我完成了ESLint网页中概述的过程。当我查看eslintrc.js文件时,我看到"rules“行是空的。我假定ESLint规则会在这里列出,但什么也没有。或者这可能是参考可选标准、airBnB或谷歌规则的地方?我不相信ESLint在工作,我可能忽略了一些东西。你能帮忙吗?附件,我的.eslintrc.js和package.json文件。谢谢。
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
}
} {
"name": "javascript",
"version": "8.1.2",
"description": "npm for macos",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"eslint": "^8.8.0",
"eslint-plugin-react": "^7.28.0"
},
"explorer.sortOrder":"filesFirst"
}回答 1
Stack Overflow用户
发布于 2022-02-04 17:42:16
为整个项目强制执行的规则来自两个地方之一。其中之一在extends数组中,这里有:
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],这意味着来自eslint:recommended和plugin:react/recommended的所有规则都将在项目中强制执行。
本节将提供额外的linting配置包--比如Airbnb或Standard或任何您想要的。
还有您注意到的rules部分。这是为您自己定义的规则,针对您的项目--通常用于您想要强制执行(或忽略)您导入的配置包不按要求执行的事情。你可能要加些规则(如:
"rules": {
'padded-blocks': ['error', 'never']
}或者,您可能希望禁用其他信任提供的规则,这些规则是您不喜欢的:
"rules": {
'comma-dangle': 'off',
}或者两者兼而有之。
因此,rules对象是空的(最初)是完全正常的--这是放置自定义规则的地方,您希望其他包不包括这些规则。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70994640
复制相关文章
点击加载更多