拖曳时自动反应
拖曳时自动反应
提问于 2022-07-25 01:55:57
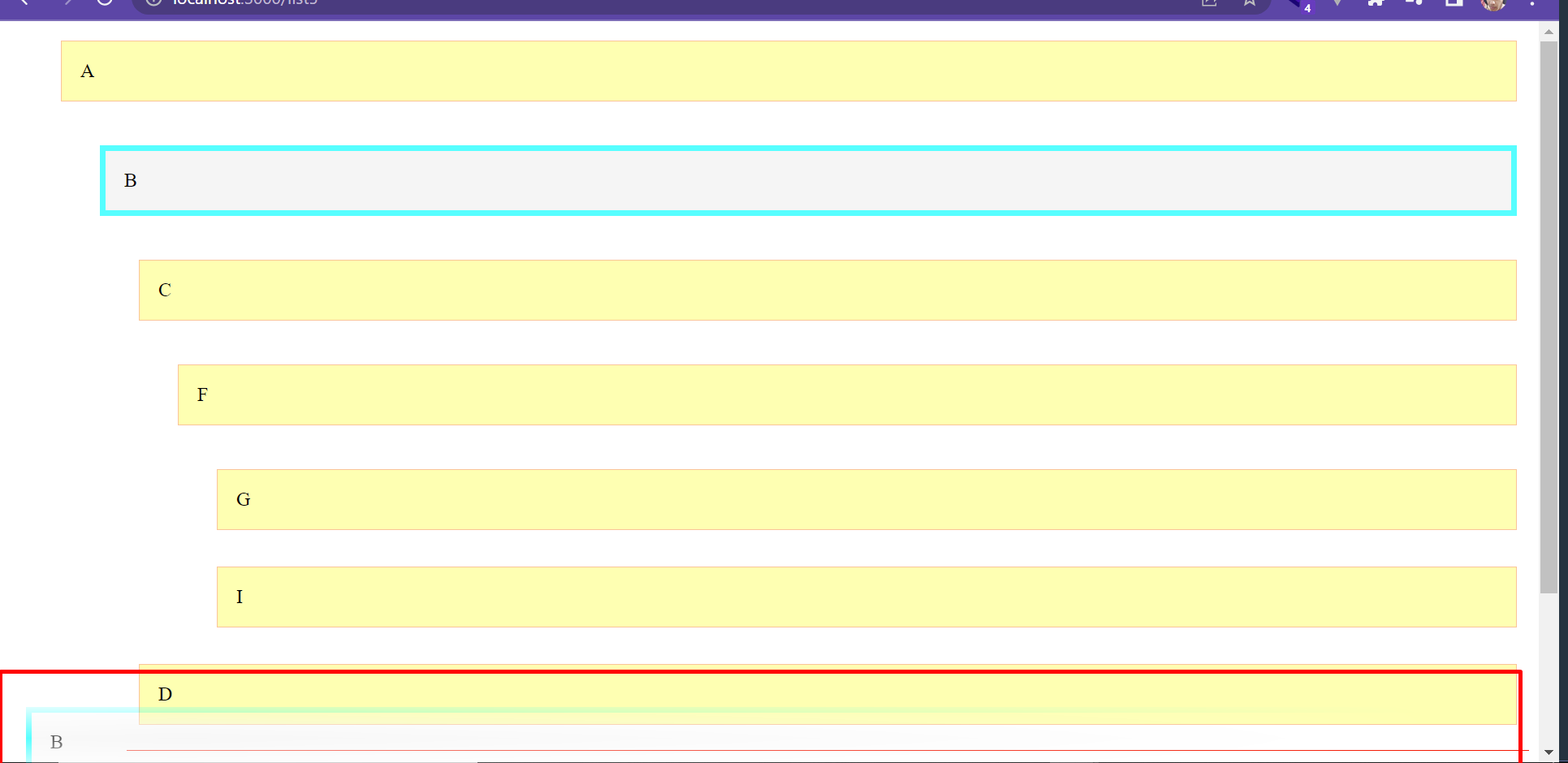
我有一个嵌套的列表项,可以拖放。但是,当我到达页面底部时,我希望它自动向下滚动。例如:

从图片中可以看出,下面有更多的物品,但它只是拒绝向下滚动。
附件是我的密码
import React, { useState, useEffect, useRef } from "react";
import "../list3.css";
const List5 = () => {
const [categories, setCategories] = useState([
{
value: "62bac6eddfe90a7c09873d92",
title: "A",
parent: null,
level: 1,
children: [
{
value: "62bac35ba30786989841809b",
title: "B",
parent: "62bac6eddfe90a7c09873d92",
level: 2,
children: [
{
value: "62bac5af6b6581786cb192e4",
title: "C",
parent: "62bac35ba30786989841809b",
level: 3,
children: [
{
value: "62bac5af6b6581786cb1999g",
title: "F",
parent: "62bac5af6b6581786cb192e4",
level: 4,
children: [
{
value: "62bac5af6b6581786cc2000h",
title: "G",
parent: "62bac5af6b6581786cb1999g",
level: 5,
},
{
value: "62bac5af6b6581786cc2777j",
title: "I",
parent: "62bac5af6b6581786cb1999g",
level: 5,
},
],
},
],
},
{
value: "62bac6696b6581786cb192e7",
title: "D",
parent: "62bac35ba30786989841809b",
level: 3,
children: [
{
value: "62bac6696b6581786c2003A",
title: "H",
parent: "62bac6696b6581786cb192e7",
level: 4,
},
],
},
],
},
{
value: "62bac6696b6581786cb1945P",
title: "E",
parent: "62bac6eddfe90a7c09873d92",
level: 2,
},
],
},
]);
const sortList = useRef(null);
const currentItem = useRef(null);
const targetItem = useRef(null);
const isSwap = useRef(false); //to handle swapping of nodes only if they are siblings
const handleDragStart = (e) => {
currentItem.current = e.target;
currentItem.current.classList.add("current");
if (sortList.current) {
const sortListElem = sortList.current;
let items = sortListElem.getElementsByTagName("li");
for (const item of items) {
if (item !== currentItem.current) {
item.classList.add("hint");
}
}
}
};
const handleDragEnter = (e) => {
targetItem.current = e.target;
if (targetItem.current.tagName === "LI") {
targetItem.current.classList.add("targetLi");
}
if (targetItem.current.className === "droppable") {
targetItem.current.classList.add("activeChild");
}
};
const handleDragLeave = (e) => {
if (e.target !== targetItem.current) {
e.target.classList.remove("activeChild");
e.target.classList.remove("targetLi");
}
};
// DRAG END - REMOVE ALL HIGHLIGHTS
const handleDragEnd = (e) => {
const sortListElem = sortList.current;
let items = sortListElem.getElementsByTagName("li");
for (const it of items) {
it.classList.remove("hint");
it.classList.remove("active");
}
currentItem.current.classList.remove("current");
targetItem.current.classList.remove("activeChild");
targetItem.current.classList.remove("targetLi");
};
const handleDragOver = (e) => {
e.preventDefault();
};
const handleDrop = (e) => {
e.preventDefault();
if (!targetItem.current.getAttribute("nodeid")) {
return;
}
};
useEffect(() => {
document.addEventListener("dragstart", handleDragStart);
document.addEventListener("dragenter", handleDragEnter);
document.addEventListener("dragleave", handleDragLeave);
document.addEventListener("dragend", handleDragEnd);
document.addEventListener("dragover", handleDragOver);
document.addEventListener("dragover", handleDragOver);
document.addEventListener("drop", handleDrop);
return () => {
document.removeEventListener("dragstart", handleDragStart);
document.removeEventListener("dragenter", handleDragEnter);
document.removeEventListener("dragleave", handleDragLeave);
document.removeEventListener("dragend", handleDragEnd);
document.removeEventListener("dragover", handleDragOver);
document.addEventListener("drop", handleDrop);
};
}, []);
return (
<div className="container">
<ul id="sortList" className="slist" ref={sortList}>
<ListItems categories={categories}></ListItems>
</ul>
</div>
);
};
function ListItems({ categories }) {
if (!categories) {
return <h2>Loading...</h2>;
}
return (
<div className="nested-div">
{categories &&
categories.map((category, index) => {
return (
<div key={index} className="nested-item">
<li
nodeid={category.value}
draggable={category.parent ? true : false}
>
{" "}
{category.title}
</li>
<div className="droppable" nodeid={category.value}></div>
{category.children && (
<ListItems categories={category.children} />
)}
</div>
);
})}
</div>
);
}
export default List5;我尝试的是将溢出css属性的css属性添加到主div中。吸引我的css
/* (A) LIST STYLES */
.slist {
list-style: none;
padding: 0;
margin: 0;
}
.slist li {
margin: 10px;
padding: 15px;
border: 1px solid #dfdfdf;
background: #f5f5f5;
}
/* (B) DRAG-AND-DROP HINT */
.slist li.hint {
border: 1px solid #ffc49a;
background: #feffb4;
}
.slist li.active {
border: 1px solid #ffa5a5;
background: #ffe7e7;
}
.slist li.targetLi {
background-color: red;
}
.nested-div {
margin-top: 1em;
}
.nested-item {
margin-left: 2em;
}
.slist li.current {
border: 5px solid aqua;
}
.droppable {
padding: 5px;
}
.droppable.activeChild {
border-bottom: 1px solid red;
}
.container {
overflow: scroll;
}
#sortList {
overflow: visible;
}真的很感激你所给予的帮助。
非常感谢。
回答 1
Stack Overflow用户
发布于 2022-07-29 09:22:46
当对象被拖动时,尝试下面的滚动:
- 查找正在拖动的对象的y轴值,从窗口的底部y轴获取窗口底部的y轴(您可能需要通过获取窗口的topY +窗口的高度来计算)
- 检查该对象的y轴是否相差200 (可以更改为希望滚动开始时)从窗口的底部Y轴滚动窗口/父元素,并按选择的像素数滚动窗口/父元素。(这可能在拖动元素的useEffect中,当它的拖放元素到达设置的底部点时,如果是的话,滚动)
这是只对底部滚动,这可能是更难的部分。你必须做一些类似的事情来滚动它。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73107295
复制相关文章
相似问题






