使字段保持活动状态的jQuery函数
提问于 2022-09-15 10:11:38
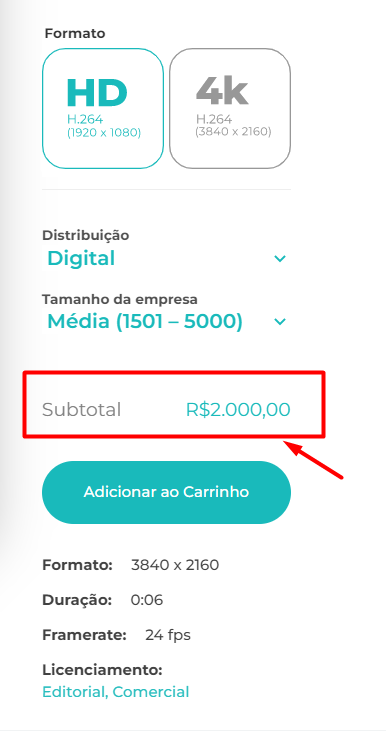
我创建了一个小函数jQuery,当我们选择一个选项时,它返回值:

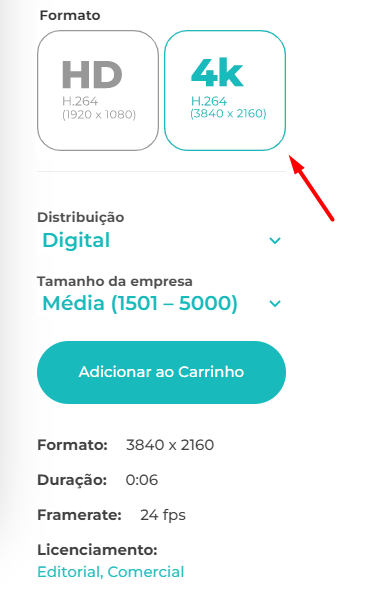
但是,当我单击上面的另一个选项时,该值将消失,我需要返回select字段并选择另一个选项再次出现。

我怎样才能保持这种效果点击,而不让它消失这样?谢谢你读了这么多!
处理此字段的代码:
if ($('.wc-pao-addon-distribuicao select').val() == 0 || $('.wc-pao-addon-tamanho-da-empresa select').val() == 0 || $('select#formato').val() == 0) {
$("#product-addons-total").hide();
} else {
$("#product-addons-total").show();
}
});回答 1
Stack Overflow用户
发布于 2022-09-15 10:25:55
我想,你的逻辑有问题。当前逻辑定义了三个字段中的一个--如果其中一个字段为0,则隐藏总计,当所有字段都不是0时,只显示总计。
因此,每当您选择所有的值并且它们不是0时,总值就会显示出来。但是,当您更改一个选项时,其中一个值被重置为0,在本例中,隐藏语句的逻辑定义变为真。
所以,你需要理解和纠正你的逻辑。
我在这里想的是,逻辑应该是,在三个字段中,如果其中一个不是0,则显示总数。因此,我们将通过以下代码来定义这个条件:
if (
$('.wc-pao-addon-distribuicao select').val() != 0 ||
$('.wc-pao-addon-tamanho-da-empresa select').val() != 0 ||
$('select#formato').val() != 0
) {
$('#product-addons-total').show();
} else {
$('#product-addons-total').hide();
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73735687
复制相关文章











