如何定位元素w.r.t,就像文本框中的Grammarly按钮一样?
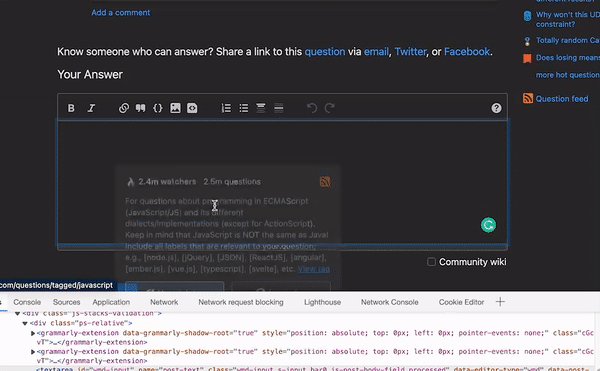
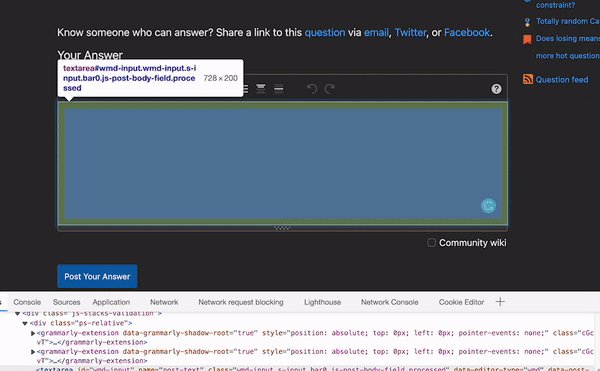
Grammarly可以将其按钮放在文本框的右下角,如gif所示。此外,当文本框移动时,按钮会移动。
我正在构建一个chrome扩展,在文本框(右下角)上放置一个类似的按钮。我可以通过侦听focusin事件来获取textbox元素,所以这个问题是关于在它上放置一个按钮。到目前为止,我还没有找到正确的方法来做到这一点。为了避免重叠,我也倾向于将按钮移动到任何现有按钮的左边,比如Grammarly。

回答 3
Stack Overflow用户
发布于 2022-12-01 13:36:53
在StackOverflow上,textarea被大小相同的div直接包装。按钮作为div元素的子元素放置,然后可能使用简单的CSS定位,例如position: absolute; right: 8px; bottom: 8px;。
显然,并不是所有的文本区域都是这样工作的,所以我最好的解决方案(远不是最优的)是计算文本区域的位置并相应地放置它。参见示例:
const OFFSET = 5;
const button = document.createElement("button");
[...document.getElementsByTagName("textarea")].forEach(textarea => {
// get the dimensions of each element, then position the buttons accordingly
const { top, left, height, width } = textarea.getBoundingClientRect();
const b = button.cloneNode(true);
document.body.appendChild(b); // it's necessary to first append the element so CSS wil be applied, otherwise the dimensions will be 0
const { width: bWidth, height: bHeight } = b.getBoundingClientRect();
b.style.top = (
(
top + window.scrollY + height
) - OFFSET - bHeight
) + "px";
b.style.left = (
(
left + window.scrollX + width
) - OFFSET - bWidth
) + "px";
// if you want to do stuff with the button relative to that text area
b.addEventListener("click", () => doSomething(textarea));
});
function doSomething(textarea) {
console.log(textarea.value);
}/* just for the demo */
textarea {
display: block;
}
button {
color: white;
background-color: lightgreen;
width: 20px;
height: 20px;
border-radius: 50%;
border: none;
cursor: pointer;
box-shadow: 1px 1px 2px 0px rgba(0, 0, 0, 0.3);
/* necessary button CSS: */
position: absolute;
}
html {
position: relative;
}<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
<textarea>text...</textarea>
Stack Overflow用户
发布于 2022-12-01 12:42:43
因为textarea元素不能像按钮那样有一个子元素,所以您需要在textarea周围创建一个父元素,这样可以容纳一个按钮和一个textarea。那你就想让botton绝对。它的工作方式类似于以下示例:
html:
<div class="wrapper">
<textarea></textarea>
<button></button>
</div>css:
.wrapper {
position: relative;
width: max-content;
}
textarea {
width: 15rem;
height: 10rem;
}
button {
position: absolute;
right: 1rem;
bottom: 1rem;
width: 1rem;
height: 1rem;
}父母的大小是自动的孩子的大小。因此,如果您调整文本区域的大小,div也将被调整大小。由于按钮是绝对放置在右下角的div,它将始终移动时,您调整大小。
我找到了一个新的和短期的选择。如果你这样做的话,它应该可以正常工作。
const textarea = document.querySelector("textarea");
const button = document.querySelector("button");
function setPosition() {
const left = textarea.offsetLeft;
const top = textarea.offsetTop;
const width = textarea.offsetWidth;
const height = textarea.offsetHeight;
button.setAttribute(
"style",
"position: absolute; top:" +
(top + height - 30) +
"px; left: " +
(left + width - 30) +
"px;"
);
}
setPosition();
new ResizeObserver(setPosition).observe(textarea);希望我能帮忙!
Stack Overflow用户
发布于 2022-12-01 12:42:47
在div之后添加一个带有按钮的textarea,并使用一些CSS来定位它:
#myScrollContainer {
height: 150px;
overflow: auto;
}
#myTextareaContainer {
width: 300px;
position: relative;
}
#myTextarea {
width: 300px;
}
#myOverlay {
position: absolute;
right: 25px;
bottom: 10px;
}<div id="myScrollContainer">
<div id="myTextareaContainer">
<form>
<textarea rows="5" cols="50" id="myTextarea">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</textarea>
</form>
<div id="myOverlay">
<button>Me!</button>
</div>
</div>
.<br />
(scroll down)<br />
.<br />
.<br />
.<br />
.<br />
.<br />
.<br />
.<br />
The end
</div>
请注意,您可能希望根据滚动条的可见性动态地定位按钮。
https://stackoverflow.com/questions/74647711
复制