自举模式中的数据选择器无功能
提问于 2020-05-20 22:58:21
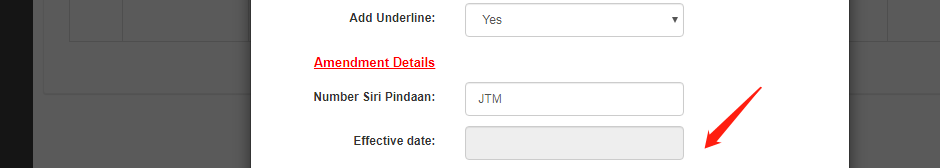
我在模态框中使用了显示日期的日期选择器,但是文本字段没有显示日期选择器函数。我尝试过没有弹出的文本字段,它可以工作。如果在模式框中,数据选择器在文本字段中没有功能。如何在弹出模式中修复日期选择器?希望有人能指导我解决这个问题。谢谢。
下面是我的代码
<div class="form-group">
<label for="cp1" class="control-label col-lg-4">Effective date:</label>
<div class="col-lg-5">
<input type="text" class="form-control datepicker" id="date_borrowed" name="date_borrowed" title="date_borrowed" data-date-format="yyyy-mm-dd" readonly>
<input type="hidden" class="form-control blank" id="id" name="id" value="<?php echo md5($rs_wtp['id'] . $md5) ?>">
</div>
</div>

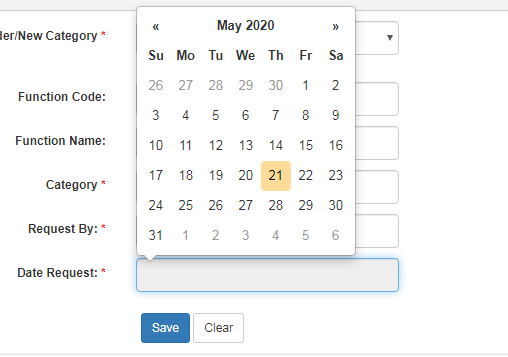
如果在模态框之外,它可以像下面的图片那样工作:

回答 1
Stack Overflow用户
回答已采纳
发布于 2020-05-21 00:43:32
我已经用引导4.5.0和引导-数据报考1.9.0测试了你的代码,数据报警器在模式中运行良好。
$(document).ready(function() {
$('.datepicker').datepicker();
});<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css" integrity="sha256-siyOpF/pBWUPgIcQi17TLBkjvNgNQArcmwJB8YvkAgg=" crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js" integrity="sha256-bqVeqGdJ7h/lYPq6xrPv/YGzMEb6dNxlfiTUHSgRCp8=" crossorigin="anonymous"></script>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="cp1" class="control-label col-lg-4">Effective date:</label>
<div class="col-lg-5">
<input type="text" class="form-control datepicker" id="date_borrowed" name="date_borrowed" title="date_borrowed" data-date-format="yyyy-mm-dd" readonly>
<input type="hidden" class="form-control blank" id="id" name="id" value="<?php echo md5($rs_wtp['id'] . $md5) ?>">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61928983
复制相关文章
点击加载更多









