角7 ngModelChange不触发
提问于 2020-04-28 14:33:33
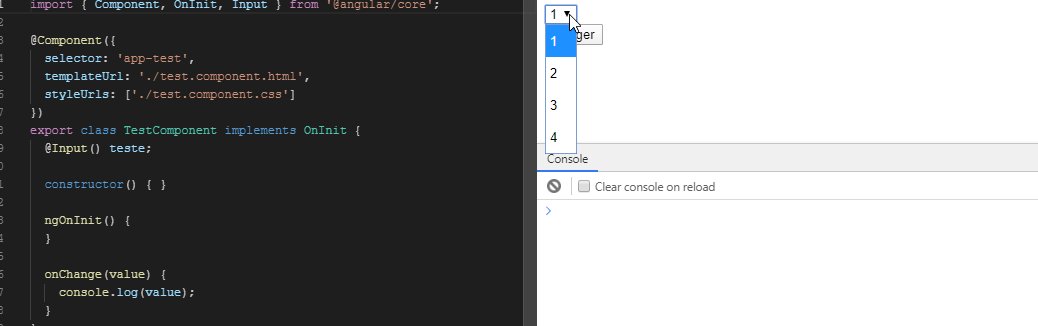
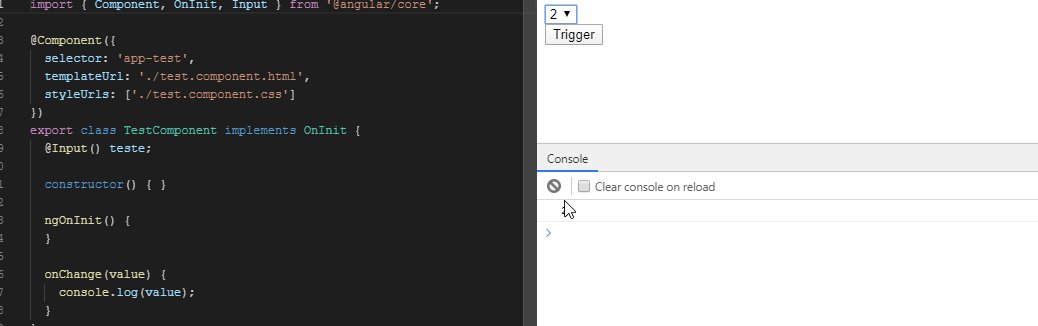
当我的输入属性绑定在我的父组件中更改时,我试图在ngModelChange上调用一个函数,但它不起作用。
https://stackblitz.com/edit/angular7-playground-bp1736
我该怎么做呢?
回答 1
Stack Overflow用户
回答已采纳
发布于 2020-04-28 17:22:38
而不是:
<select [(ngModel)]="teste" (ngModelChange)="onChange($event)">使用(不使用“一箱香蕉”):
<select [ngModel]="teste" (ngModelChange)="onChange($event)">

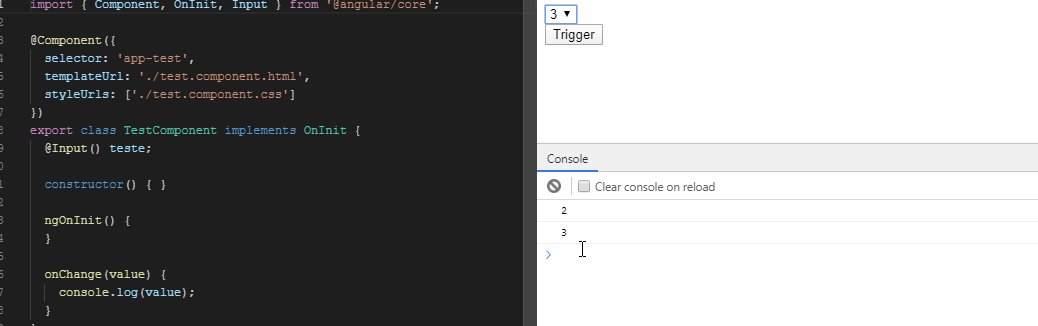
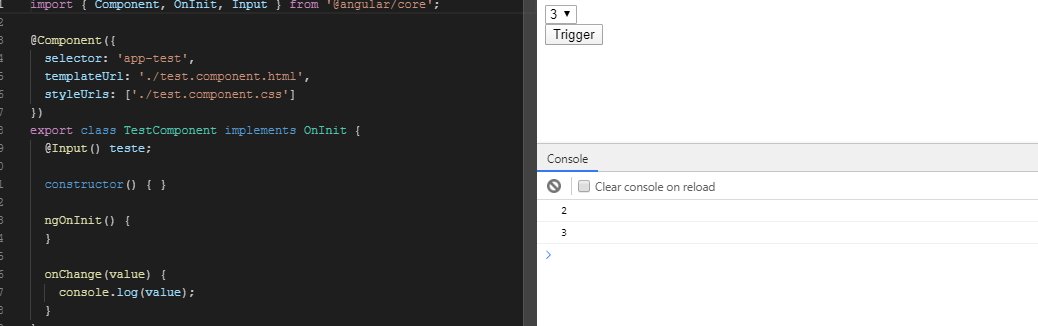
在您的stackblitz演示中,您试图通过切换teste变量的值来更新ngModel,显然,在评论中,您期望会因为它而触发。这不会发生的。ngModelChange将在组件更改teste值时触发,而不是在teste更新ngModel值时触发。
如果您想在teste更改时运行任何方法,您可以: 1.观察控件值的变化2.使用setter/getter
1.观察控件的变化
<select [ngModel]="teste" #justATest="ngModel" (ngModelChange)="onChange($event)">然后,在打字稿上:
@ViewChild('justATest'): _ngModelMonitoring: NgModel;
ngAfterViewInit() {
this._ngModelMonitoring.valueChanges.subscribe(console.log);
}2.使用设置器/吸气器
private _teste: string;
@Input()
get teste() { return this._teste; }
set teste(value: string) {
this._teste = value;
console.log('Teste value changed: ', value);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61491123
复制相关文章