离子- Http post请求数据保存错误
离子- Http post请求数据保存错误
提问于 2020-02-12 04:33:37
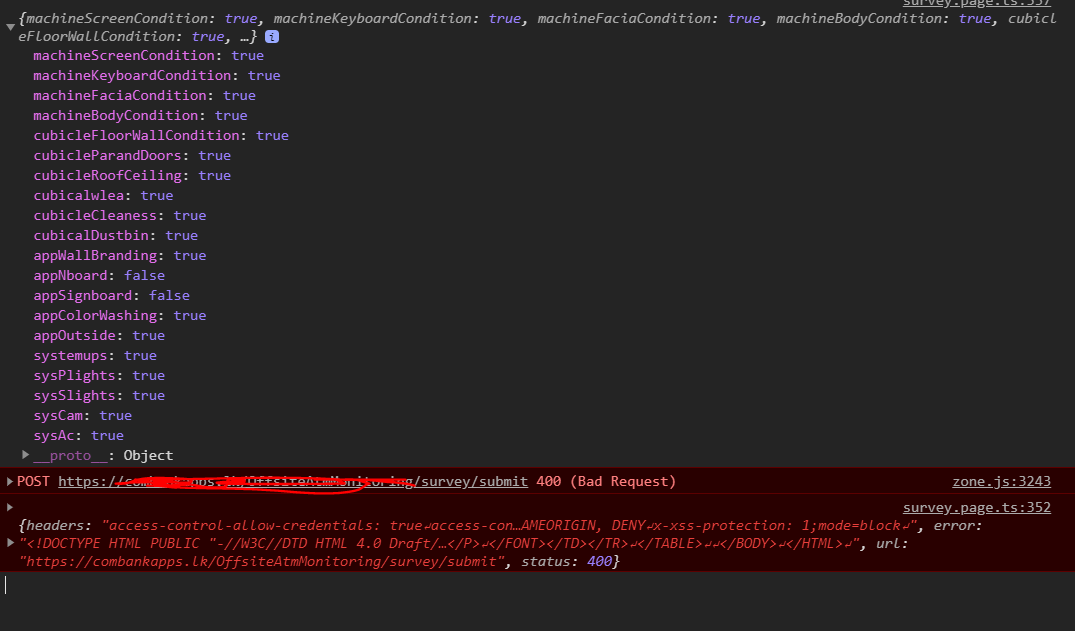
Iam试图通过http post请求将以下数据集保存到DB。有一次,我试图执行该操作,iam接收了一个400 (糟糕的请求错误)。寻求你宝贵的支持。另外,服务器也将只接受JSON请求。
Post请求尝试
const newheadersNew = {
'Content-Type': 'application/json; charset=utf-8',
'Access-Control-Allow-Origin': '*',
'Authorization': window.sessionStorage.getItem("auth")
};
this.tes = 'hello';
let atmobj = JSON.parse(window.sessionStorage.getItem("atmdetail"));
this.survey = {
"machineScreenCondition": form.value["screen"],
"machineKeyboardCondition": form.value["keyboard"] ,
"machineFaciaCondition": form.value["facia"],
"machineBodyCondition": form.value["body"],
"cubicleFloorWallCondition": form.value["floor.wall.condition"],
"cubicleParandDoors": form.value["par.doors.appearance"],
"cubicleRoofCeiling": form.value["roof.ceiling"],
"cubicalwlea": form.value["con.wleak"],
"cubicleCleaness": form.value["cubicle.cleaness"],
"cubicalDustbin": form.value["cubicle.dustbin"],
"appWallBranding": form.value["app.branding"],
"appNboard": form.value["con.nboard"],
"appSignboard": form.value["con.sboard"],
"appColorWashing": form.value["con.washing"],
"appOutside": form.value["out.appear"],
"systemups": form.value["sys.ups"],
"sysPlights": form.value["system.power.light"],
"sysSlights": form.value["sys.sign.lights"],
"sysCam": form.value["system.cam"],
"sysAc": form.value["system.ac"],
"atmStatus": this.note2,
"otherComments": form.value["other.comments"],
"atmImage": this.img,
// "inspectedDate": atmobj["inspecteddate"],
"user": { "name": window.sessionStorage.getItem("firstname").trim() + ' ' + window.sessionStorage.getItem("lastname").trim(), "username": window.sessionStorage.getItem("username") },
"atm": { "id": atmobj["atmid"], "location": atmobj["atmname"], "city": atmobj["atmcity"] },
"gpslocation": atmobj["gpslocation"]
};
console.log(this.survey);
this.nativeHttp.post('https://'+window.sessionStorage.getItem('ip')+'/api/survey/submit', this.survey, newheadersNew)
.then(
data => {
console.log(data);
},
error => {
console.error(error);
});错误- in控制台

回答 2
Stack Overflow用户
回答已采纳
发布于 2020-02-12 04:40:31
更新:
离子型代理的结构与角型代理有很大不同--它们要简单得多。一个例子如下所示:
proxy.config.json
{
"/api/endpoint/*": {
"target": "https://path.to.server.com",
"changeOrigin": true,
"pathRewrite": {
"^/api/endpoint/": ""
}
}
}ionic.config.json
{
"name": "your-app-name",
"integrations": {
"cordova": {}
},
"type": "angular",
"proxies": [
{
"url": "/api/endpoint/*",
"proxyUrl": "https://path.to.server.com"
}
]
}由于您将得到几乎相同的数据,所以我使用简单的Node脚本自动构建Ionic配置,其中1)读取原始的Ionic配置,2)读取角proxy.config.json 3)将代理插入到Ionic配置中并保存它。这样的脚本可以如下所示:
const { readFileSync, writeFile } = require('fs');
try {
/** Load configs */
const proxyConfig = readFileSync('proxy.config.json');
const ionicConfig = readFileSync('ionic.config.json');
/** Format values */
const proxyConfigFormatted = JSON.parse(proxyConfig.toString('utf8'));
let ionicConfigFormatted = JSON.parse(ionicConfig.toString('utf8'));
/** Start generating proxies */
ionicConfigFormatted.proxies = Object.keys(proxyConfigFormatted).map((proxy) => {
return {
url: proxy,
proxyUrl: proxyConfigFormatted[proxy].target
};
});
/** Write new config */
writeFile('ionic.config.json', JSON.stringify(ionicConfigFormatted, null, 2), (err) => {
if(err) {
throw err;
};
})
} catch (e) {
throw e;
}编辑:,你在使用什么HTTP?
原始答案:请向我们提供更多细节--您从请求中得到的响应。似乎您正在使用Chrome -遵循以下步骤,并让我们知道细节:
- 发送请求
- 在DevTools中,转到Network并找到请求
- 单击请求,然后单击“response”选项卡,从服务器获取响应。
否则,很难说
Stack Overflow用户
发布于 2020-02-12 04:58:12
您正在收到与XSS保护相关的错误
当页面检测到反射的跨站点脚本(XSS)攻击时,X-XSS-Protection头会阻止页面加载。
您的服务器被配置为返回:
X-XSS-Protection: 1; mode=block(如果找到XSS,不要呈现文档)
我的建议是检查您的代码是否针对其他API工作,并将帮助您发现问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/60188454
复制相关文章
点击加载更多
相似问题






