Azure OAuth2代码流-没有组在访问令牌中声明(也没有“hasgroup”)
我正在使用OAuth2代码流,并试图将用户的组返回到我的访问令牌中。我读到的每一篇文章都说,我应该看到一个团体的主张,或者是一个群体的主张,但我都没有看到。
我修改了我的客户端应用程序的App注册清单中的以下字段:
"groupMembershipClaims": "SecurityGroup",
"optionalClaims": {
"idToken": [],
"accessToken": [
{
"name": "groups",
"source": null,
"essential": false,
"additionalProperties": [
"dns_domain_and_sam_account_name"
]
}
],
"saml2Token": []
},下面是我的登录重定向url (login.microsoftonline.com)查询字符串的一个例子.
client_id=<clientId>
&response_type=code
&redirect_uri=<redirectUri>
&response_mode=query
&scope=<appScope>%20offline_access
&state=67890下面是一个使用(login.microsoftonline.com/{tenantId}/oauth2/v2.0/token)请求令牌的查询字符串示例
client_id=<clientId>
&scope=<uriEncodedScopes>%20offline_access
&redirect_uri=<uriEncodedRedirectUri>
&code=<authCode>
&client_secret=<uriEncodedClientSecret>
&grant_type=authorization_code一切都很好,但我不知道如何在我的标记中得到组的信息。
更新
我在两个urls中都将%20 20openid添加到我的作用域,现在我得到了一个id_token,但是我仍然没有看到“group”或“hasgroup”这两个标记。
更新
我只是将相同的清单更改(groupMembership,optionalClaims)添加到我的API注册中(而不是我的客户端)--公开范围的API,我没有看到任何变化。访问令牌和Id令牌根本没有对组的引用。
回答 1
Stack Overflow用户
发布于 2020-01-09 22:04:11
根据我的测试,它应该能用。您只需在App注册中配置groupMembershipClaims,optionalClaims,请参阅下面的原因。

您可以参考下面的测试示例,我尝试使用工作帐户或个人帐户,两者都是工作。
请求授权代码( api://3e013fde-xxxxxxa422f3/User.Test是我的API权限):
https://login.microsoftonline.com/<tenant-id>/oauth2/v2.0/authorize?
client_id=xxxxxxxxxxxxxxx
&response_type=code
&redirect_uri=https://localhost
&response_mode=query
&scope=openid offline_access api://3e013fde-xxxxxxa422f3/User.Test
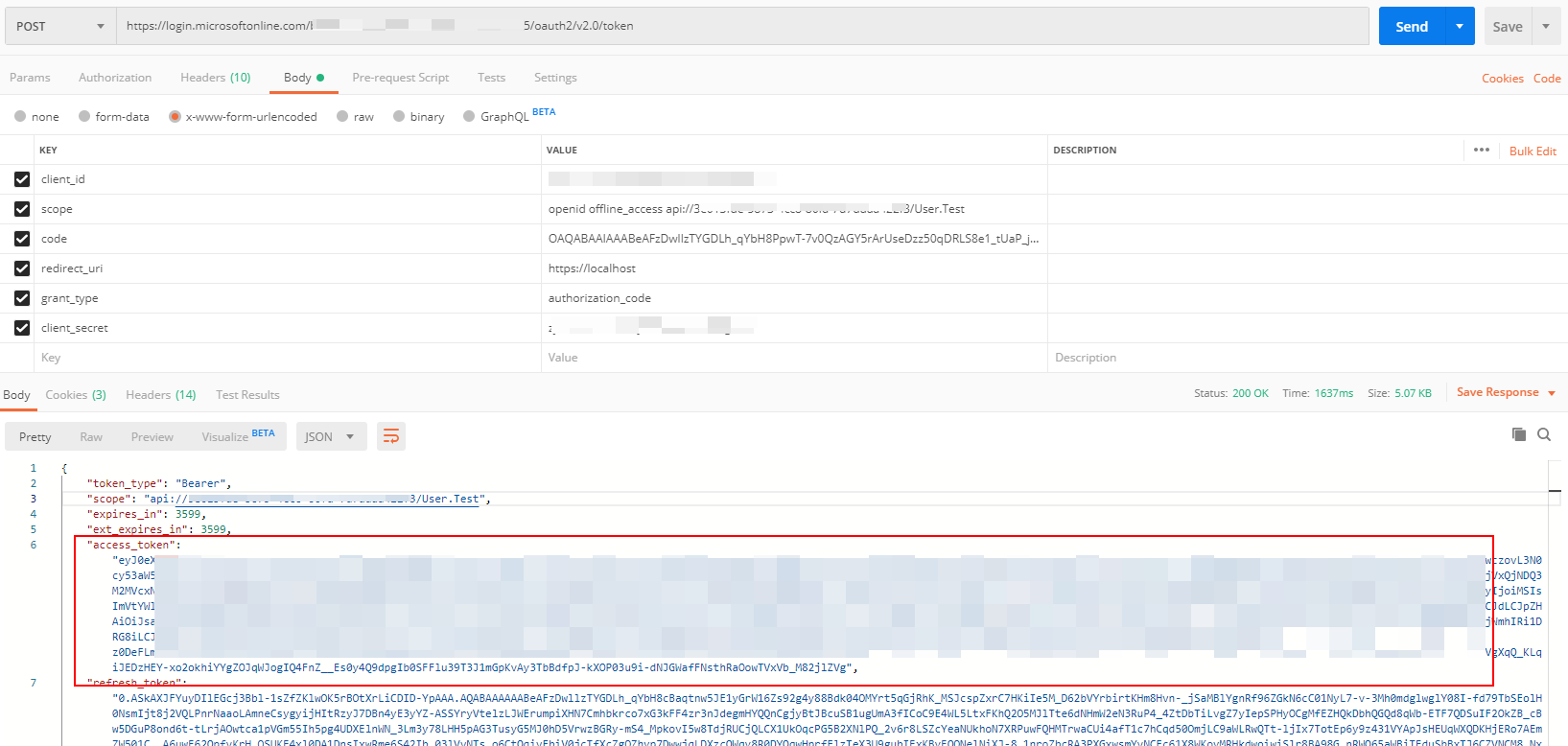
&state=12345请求令牌:

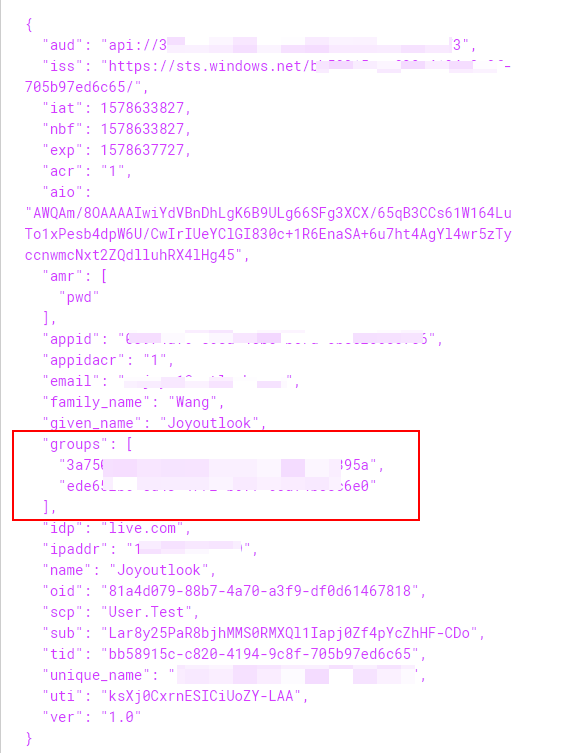
在https://jwt.io/中解码令牌,将包含groups声明。

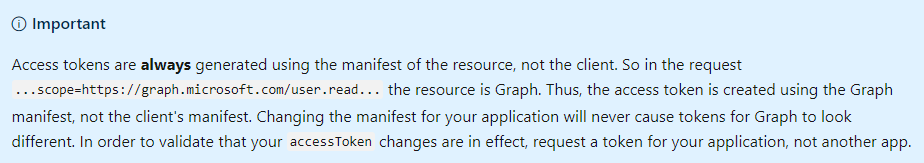
注:
我的客户端应用程序和API都是今天创建的,我想在old App Registration(it is not existing in the portal currently)、app registration portal(it has been moved to the new App Registrations)、new App Registration(the应用程序注册in portal currently)中创建的应用程序可能有一些不同。
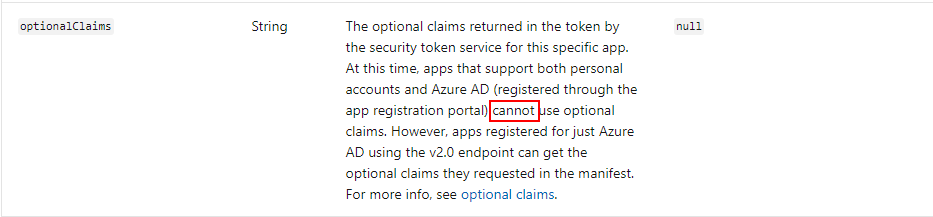
从这个文档

在我的测试中还有一件奇怪的事情,当我创建一个新的API应用程序注册时,只需设置"groupMembershipClaims": "SecurityGroup"而不设置optionalClaims,清单将如下所示。
"groupMembershipClaims": "SecurityGroup",
"optionalClaims": {
"idToken": [],
"accessToken": [],
"saml2Token": []
}然后Access token将不包括groups,ID token有groups。
如果我用你的设置它,Access token就会拥有groups。
"groupMembershipClaims": "SecurityGroup",
"optionalClaims": {
"idToken": [],
"accessToken": [
{
"name": "groups",
"source": null,
"essential": false,
"additionalProperties": [
"dns_domain_and_sam_account_name"
]
}
],
"saml2Token": []
}但当我把它设置为
"groupMembershipClaims": "SecurityGroup",
"optionalClaims": {
"idToken": [],
"accessToken": [],
"saml2Token": []
}Access token仍然拥有groups。
从门户- Token configuration (preview)和这个doc-Configure group claims for applications with Azure Active Directory (Public Preview),这个特性应该在预览中,它可能是一个错误(我不确定)。
因此,最后,我建议您使用两个新的应用程序来尝试.。
https://stackoverflow.com/questions/59668164
复制