ASP.NET MVC :下拉定位和保存
ASP.NET MVC :下拉定位和保存
提问于 2011-07-19 00:03:56
我认为:
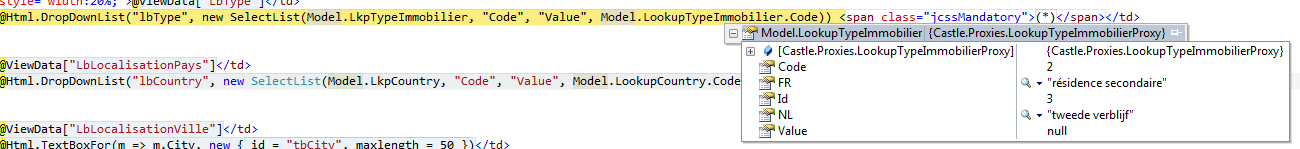
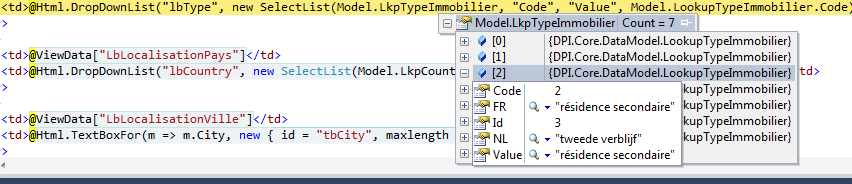
@Html.DropDownList("LookupTypeImmobilier", new SelectList(Model.LkpTypeImmobilier, "Code", "Value", Model.LookupTypeImmobilier.Code))查找类具有以下属性: Id、FR、NL、Value和Code。该值是在下拉列表中显示的文本。
LkpTypeImmobilier是列表,LookupTypeImmobilier是选中的,值是正确的(见图片),但是下拉列表没有设置。
当我选择并发表这样的文章:
var jqxhr = $.post("Controller/Action", $("form").serialize(),
function (data) {
}); 来自textbox,textarea的值被张贴,我在控制器中得到它们,而不是下拉列表。
你有什么主意吗?
谢谢,


更新1 (ShankarSangoli请求)
<select id="LookupTypeImmobilier" name="LookupTypeImmobilier"><option value="0">----</option>
<option value="1">habitation principale / logement familial</option>
<option value="2">résidence secondaire</option>
<option value="3">immeuble de rapport</option>
<option value="4">terrain à bâtir</option>
<option value="5">terre agricole</option>
<option value="6">bois</option>
</select>更新2试过但不工作(当我发布时为null,没有定位)
@Html.DropDownListFor(m => m.LookupTypeImmobilier, new SelectList(Model.LkpTypeImmobilier, "Code", "Value", Model.LookupTypeImmobilier))更新3
没有解决办法,那我就用一个解决办法。我按字段发布jQuery字段,而不是模型。在版本中,我通过jQuery设置下拉列表位置。这真的不是正确的方法,但工作,我希望找到一个解决办法。
回答 2
Stack Overflow用户
回答已采纳
发布于 2011-07-19 07:11:32
下列措施应能发挥作用:
@Html.DropDownListFor(
m => m.LookupTypeImmobilier,
new SelectList(Model.LkpTypeImmobilier, "Code", "Value")
)现在,为了为下拉列表设置默认值,请确保控制器操作在视图模型上设置LookupTypeImmobilier值:
var model = new MyViewModel
{
// Preselect the third element which in the rendered HTML has value="3"
LookupTypeImmobilier = "3",
LkpTypeImmobilier = ...
}
return View(model);确保将LookupTypeImmobilier属性设置为存在于LkpTypeImmobilier集合中的值。这将自动预选下拉列表的相应元素。它应该对应于Code属性,而不是 Value。
关于将选定的值返回到POST控制器操作中,只需使用与action参数相同的视图模型:
[HttpPost]
public ActionResult Foo(MyViewModel model)
{
// model.LookupTypeImmobilier will contain the selected value here
...
}Stack Overflow用户
发布于 2011-07-19 01:56:04
请解释,“查找类具有以下属性: Id、FR、NL、Value和Code",但您的视图有@Html.DropDownList(”LookupTypeImmobilier“.
你能写这样的东西吗?
@Html.DropDownListFor(m => m.Value,new SelectList(/**/))对不起,也许我理解错了:)
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/6744026
复制相关文章
相似问题








