模态窗口在rails应用程序中出现两次
提问于 2012-02-22 07:35:26
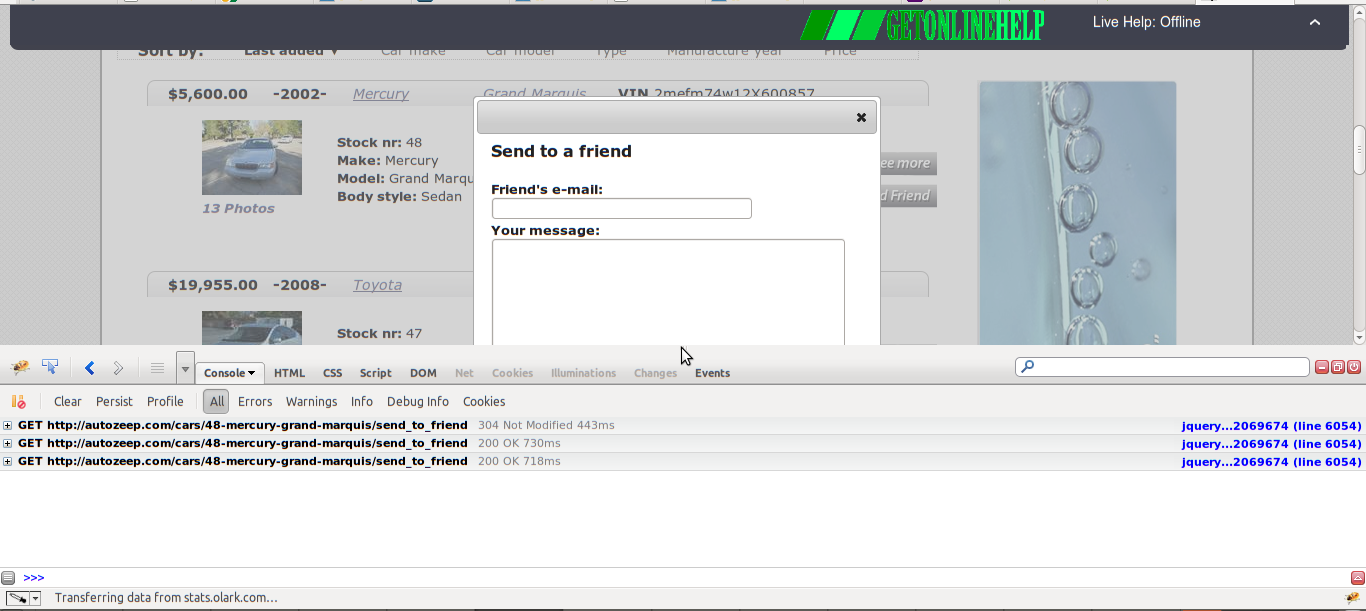
我在http://autozeep.com/cars有这个网络应用程序
每一辆车都有将这辆车的详细信息发送给你的朋友或你的电子邮件的链接。点击“发送朋友”,你会看到模式窗口出现。问题是,模式加载了2次,当我点击链接时,我有两个窗口,一个在另一个窗口上,我仍然可以填写表单并发送到邮件,在此之后页面刷新到汽车列表,这一切都没问题,但是如果我不想发送邮件,我只是关闭窗口,你可以看到还有一个窗口关闭,为什么会关闭呢?请帮帮忙。
打开模态窗口的链接是这样的:
<%= link_to image_tag('sendtofriend.png'), send_to_friend_car_path(car), :remote => true, :class=> 'send_to_friend' %>和application.js
// Place your application-specific JavaScript functions and classes here
// This file is automatically included by javascript_include_tag :defaults
$(document).ready(function() {
$('.find_on_map').click(function(e) {
var url = $(this).attr('href');
var dialog_form = $('<div id="dialog-form">Loading form...</div>').dialog({
autoOpen: false,
width: 600,
modal: true,
open: function() {
return $(this).load(url + ' #content');
}
});
dialog_form.dialog('open');
e.preventDefault();
});
});
$(document).ready(function() {
$('.setmain').click(function(e) {
var url = $(this).attr('href');
var dialog_form = $('<div id="dialog-form">Loading form...</div>').dialog({
autoOpen: false,
width: 600,
modal: true,
open: function() {
return $(this).load(url + ' #content');
}
});
dialog_form.dialog('open');
e.preventDefault();
});
});
$(document).ready(function() {
$('.send_to_friend').click(function(e) {
var url = $(this).attr('href');
var dialog_form = $('<div id="dialog-form">Loading form...</div>').dialog({
autoOpen: false,
width: 400,
modal: true,
open: function() {
return $(this).load(url + ' #content');
}
});
dialog_form.dialog('open');
e.preventDefault();
});
});
$(document).ready(function() {
$('.request_more_details').click(function(e) {
var url = $(this).attr('href');
var dialog_form = $('<div id="dialog-form">Loading form...</div>').dialog({
autoOpen: false,
width: 400,
modal: true,
open: function() {
return $(this).load(url + ' #content');
}
});
dialog_form.dialog('open');
e.preventDefault();
});
});
$(document).ready(function() {
$('.make_offer').click(function(e) {
var url = $(this).attr('href');
var dialog_form = $('<div id="dialog-form">Loading form...</div>').dialog({
autoOpen: false,
width: 400,
modal: true,
open: function() {
return $(this).load(url + ' #content');
}
});
dialog_form.dialog('open');
e.preventDefault();
});
});固定
我用<%= javascript_include_tag :defaults %>换了<%= javascript_include_tag :all %>
回答 2
Stack Overflow用户
回答已采纳
发布于 2012-02-22 07:44:31
更有可能的是,对于相同的单击,您有两个javascripts响应。
如果在页面上查看源代码,则可以看到
<script src="/javascripts/application.js?1324469597" type="text/javascript"></script>
<script src="/javascripts/rails.js?1312451872" type="text/javascript"></script>
<script src="/javascripts/application.js?1324469597" type="text/javascript"></script>Application.js包括两次。这可能不是引起问题的确切的js文件,但更有可能的是,如果您在站点上播放并删除javascript,您将拥有相同的功能,而不会重复响应。
Stack Overflow用户
发布于 2012-02-22 07:42:14
检查一下火虫
当我点击“发送朋友”3 GET REQUESTS被发布..。
让我们有一些源代码让你知道细节..。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/9397854
复制相关文章
点击加载更多