使用python将文本文件转换为excel文件
我正在研究Informix4GL程序。程序产生输出文本files.This就是输出的一个例子:
Lot No|Purchaser name|Billing|Payment|Deposit|Balance|
J1006|JAUHARI BIN HAMIDI|5285.05|4923.25|0.00|361.80|
J1007|LEE, CHIA-JUI AKA LEE, ANDREW J. R.|5366.15|5313.70|0.00|52.45|
J1008|NAZRIN ANEEZA BINTI NAZARUDDIN|5669.55|5365.30|0.00|304.25|
J1009|YAZID LUTFI BIN AHMAD LUTFI|3180.05|3022.30|0.00|157.75| 这个文本文件可以手动转换为excel files.But,我想问,有什么脚本可以用来将.txt文件转换成.xls文件吗?
大家好,现在我已经可以用用户命名为Rami的脚本通过python将文本文件转换为excell文件。现在非常感谢him.But,该脚本将产生多个excell文件取决于文本files.Beside的“\”数量,该脚本也只能转换一个文本文件。我打算在不声明文本files.Therefore名称的情况下转换所有文本文件,我正在寻找这样一种方法:
- 只输出一个excell文件
- 从用户提供的目录中转换所有.txt文件。
- 输出excell的文件名是从文本文件的文件名自动复制的。
我是蟒蛇的新手,希望有人能帮我解决我的problems.Thank你。
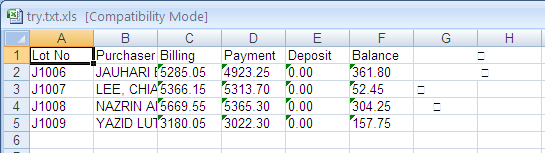
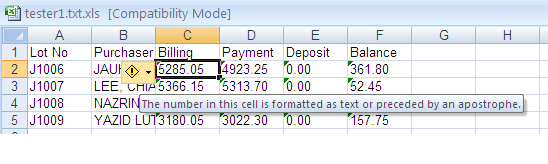
完成了所有的任务,但是有一些problem..the列的绿色标记格式为文本文件,因此我无法对需要转换为数字format.other的column.That列进行任何计算,输出超出文件包含这样的“正方形”符号:

那么,在转换文件时,如何将绿色标记列格式作为编号呢?我怎样才能确保没有这样的方形符号呢?请帮忙,谢谢..。
那个奇怪的方形符号已经消失了,但是那个绿色的标记仍然存在。

大家好。我有一个问题要问,我已经得到了RamiHelmi给出的脚本,但是扩展名将生成文件,如:
tester.txt -> tester.txt.xls
因此,如何删除'.txt‘。在输出文件上,使其只生成"tester.xls“文件extension.Hopefully,有人可以帮助解决我的problem..thank您
回答 2
Stack Overflow用户
发布于 2013-10-30 00:32:01
要实现自动化,您可以使用这里描述的python脚本:
Automate conversion txt to xls
下面是python脚本的更新版本,它将所有具有给定目录中所描述格式的文本文件转换为XLS文件,并将它们保存在同一个目录中:
# mypath should be the complete path for the directory containing the input text files
mypath = raw_input("Please enter the directory path for the input files: ")
from os import listdir
from os.path import isfile, join
textfiles = [ join(mypath,f) for f in listdir(mypath) if isfile(join(mypath,f)) and '.txt' in f]
def is_number(s):
try:
float(s)
return True
except ValueError:
return False
import xlwt
import xlrd
style = xlwt.XFStyle()
style.num_format_str = '#,###0.00'
for textfile in textfiles:
f = open(textfile, 'r+')
row_list = []
for row in f:
row_list.append(row.split('|'))
column_list = zip(*row_list)
workbook = xlwt.Workbook()
worksheet = workbook.add_sheet('Sheet1')
i = 0
for column in column_list:
for item in range(len(column)):
value = column[item].strip()
if is_number(value):
worksheet.write(item, i, float(value), style=style)
else:
worksheet.write(item, i, value)
i+=1
workbook.save(textfile.replace('.txt', '.xls'))编辑
上面的脚本将获得mypath变量指定的给定目录中所有文本文件的列表,然后将每个文本文件转换为名为generated_xls0.xls的XLS文件,然后下一个文件将命名为generated_xls1.xls等.
编辑
在将字符串写入XLS文件之前将其剥离。
编辑
修改脚本以处理数字的格式设置
Stack Overflow用户
发布于 2016-04-06 20:55:02
最简单的方法是这样做:
#coding:utf-8
import pandas as pd
import sys
input = sys.argv[1]
pd.read_csv(input, encoding='utf8', sep='\|', dtype='unicode').to_excel('output/' + input + '.xlsx', sheet_name='sheet1', index=False)https://stackoverflow.com/questions/19677104
复制









