CSS不会在组件模板中应用
提问于 2014-05-29 04:25:15
我有下表组件,我使用angulardart 0.11和省1.4
@Component(
selector: 'table-component',
publishAs: 'ctrl',
template: '''<table class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th ng-repeat="col in ctrl.ItemsSource.ColumnDefs">{{col.displayName}}</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in ctrl.ItemsSource.Items">
<td ng-repeat="col in ctrl.ItemsSource.ColumnDefs">
{{item.properties[col.name].value}}
</td>
</tr>
</tbody>
</table>'''
)
class TableComponent {
Scope scope;
ItemsCollection ItemsSource;
TableComponent(this.scope) {
var columnDefs =[new ColumnDef(name:"id",displayName:"ID",isPrimaryKey:true),
new ColumnDef(name:"firstname",displayName:"First Name"),
new ColumnDef(name:"lastname",displayName:"Last Name"),
new ColumnDef(name:"language",displayName:"Language")];
var items = [new DynamicItem({'id':new DynamicProperty<int>('id',0),
'firstname':new DynamicProperty<String>('firstname','Some'),
'lastname':new DynamicProperty<String>('lastname','One'),
'language':new DynamicProperty<String>('language','English')}),
new DynamicItem({'id':new DynamicProperty<int>('id',1),
'firstname':new DynamicProperty<String>('firstname','Another'),
'lastname':new DynamicProperty<String>('lastname','One'),
'language':new DynamicProperty<String>('language','Italian')})];
this.ItemsSource = new ItemsCollection(columnDefs,items);
}
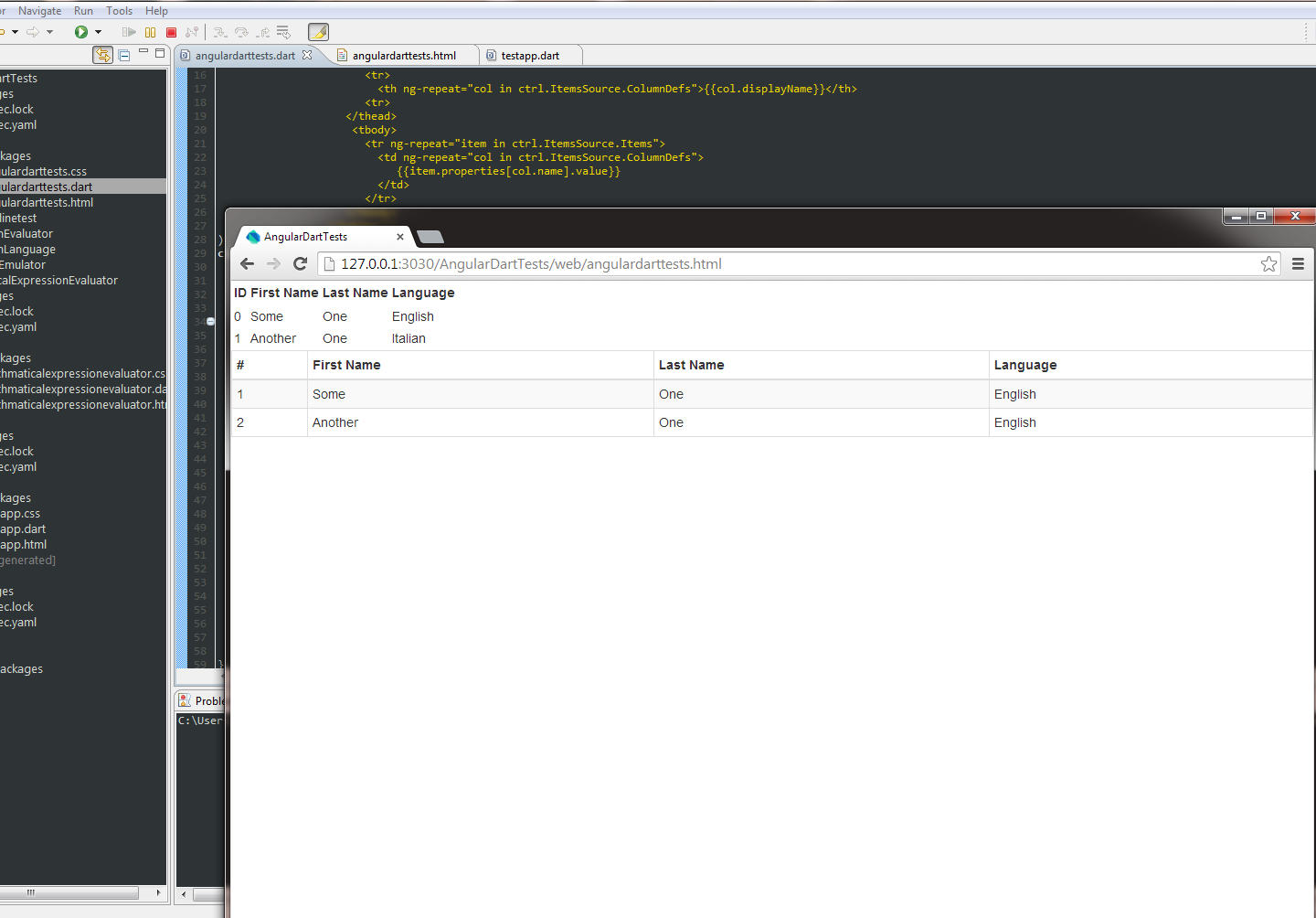
}模板有一些应用的引导css类,但是当它被呈现时,css不会在组件中应用,下面是我得到的

第一个表来自组件,第二个表是html表,它们都应用了相同的css类,那么为什么css类不应用到我的组件中呢?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-05-29 04:55:01
当您将引导CSS添加到页面中时,它将无法工作。默认情况下,Angular.dart组件围绕组件内容创建一个shadowDOM。引导程序不支持shadowDOM,选择器也不会进入shadowDOM。
您可以设置属性useShadowDom: false (如selector、publishedAs、.)创建没有shadowDOM的组件。
或者,您可以使用属性cssUrl向组件添加引导CSS,这使它们具有作用域样式。您需要将此添加到每个组件中。浏览器每次都应该识别出它的URL是相同的,并且只获取一次文件。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23933278
复制









