工具栏的重力(或定位)在CollapsingToolbarLayout中不能正常工作
工具栏的重力(或定位)在CollapsingToolbarLayout中不能正常工作
提问于 2016-09-04 10:16:02
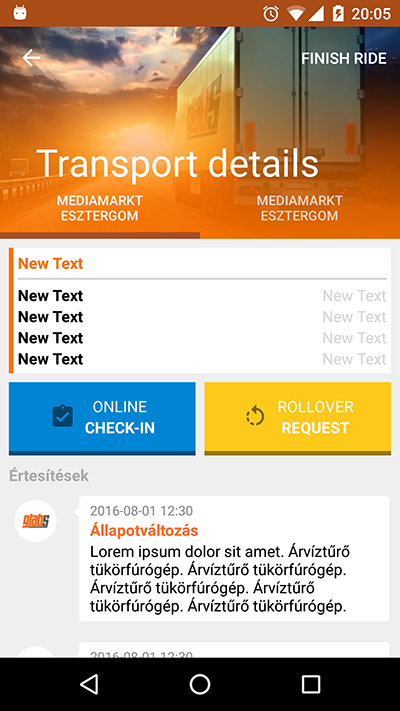
我有一个带有工具栏和TablLayout的布局,在下面的帮助下可以看到一些不错的折叠效果。
第一张照片没问题。这就是我想要的行为。

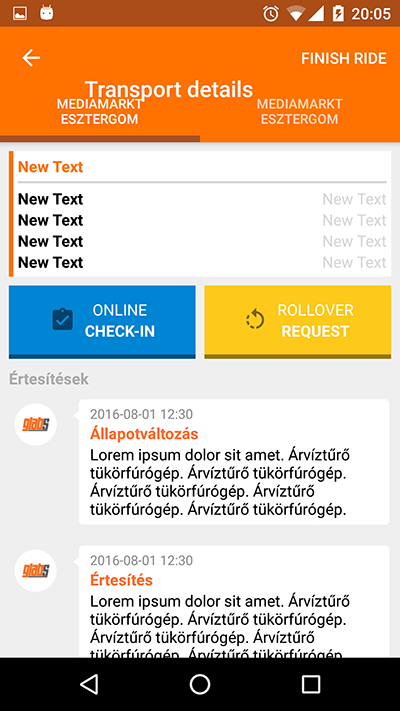
但是,折叠状态将工具栏放置在错误的位置:

如您所见,工具栏低于其默认位置,不管我将它的重力设置在顶部。
以下是完整的布局:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="215dp"
app:expandedTitleMarginBottom="56dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/big_header"
android:fitsSystemWindows="true"
android:scaleType="centerInside"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="104dp"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleMarginTop="13dp"
/>
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
style="@style/CustomTabLayout"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.NestedScrollView>
我想把工具栏放在它的位置,旁边的“后退”按钮在非折叠状态。如果可以的话请帮忙。
回答 2
Stack Overflow用户
回答已采纳
发布于 2016-09-04 10:50:08
这是一个众所周知的问题,我也面临过这个问题。你需要“黑”一点。
如果你不需要你的标题从大到小动画,只需放置collapsingToolbar.titleEnabled = false,并使用您的工具栏标题代替。
如果您希望在折叠工具栏中将标题从大到小动画化,您可以这样对其进行黑客攻击:
添加一个appBarLayout OffsetChanged侦听器,并将以下代码放入其中:
if (Math.Abs(e.verticalOffset) >= appBarLayout.totalScrollRange - 35) //Play with the number, and you should probably use dp instead of a hardcoded pixel number.
{
collapsingToolbar.titleEnabled = false;
SupportActionBar.title = "YourTitle";
}
else
{
collapsingToolbar.titleEnabled = true;
SupportActionBar.title = "";
}它在两个标题之间切换..。
Stack Overflow用户
发布于 2016-10-01 06:06:50
我找到了一个更简单的解决方案,没有任何黑客入侵,而且使用的是纯xml:
- 在
expandedTitleMarginBottom中使用CollapsingToolbarLayout避免扩展标题重叠TabLayout - 将
layout_height设置为TabLayout为常量值 - 将
layout_marginBottom添加到与TabLayoutlayout_height值相同的Toolbar中
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="215dp"
app:expandedTitleMarginBottom="78dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/big_header"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="?attr/actionBarSize"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/39320060
复制相关文章
点击加载更多
相似问题










