组件介绍
TUICallKit是基于通话场景深度定制的一款产品,支持9人同时在线通话,提供微信视频聊天同款 UI 组件,仅需3步,最快1天上线,可节省90%开发时间。支持小程序、 iOS、Android、Web、uni-app、Flutter 等平台全球互通。提供视频通话场景下常见的双人音视频通话、群组音视频通话、中途呼叫第三方、AI 通话降噪、通话卡顿优化等功能,支持标清、高清、超高清等多种画质,配合低延时高质量的音视频服务,帮您快速搭建稳定可靠的音视频通话应用。


应用场景
应用场景 | 场景展示 | 功能说明 |
社交娱乐 |  | 快速搭建社交娱乐类应用,多端互通,畅享实时通话互动体验。 1v1 音视频通话 群组通话 自定义铃声 自定义头像、昵称 通话悬浮窗 |
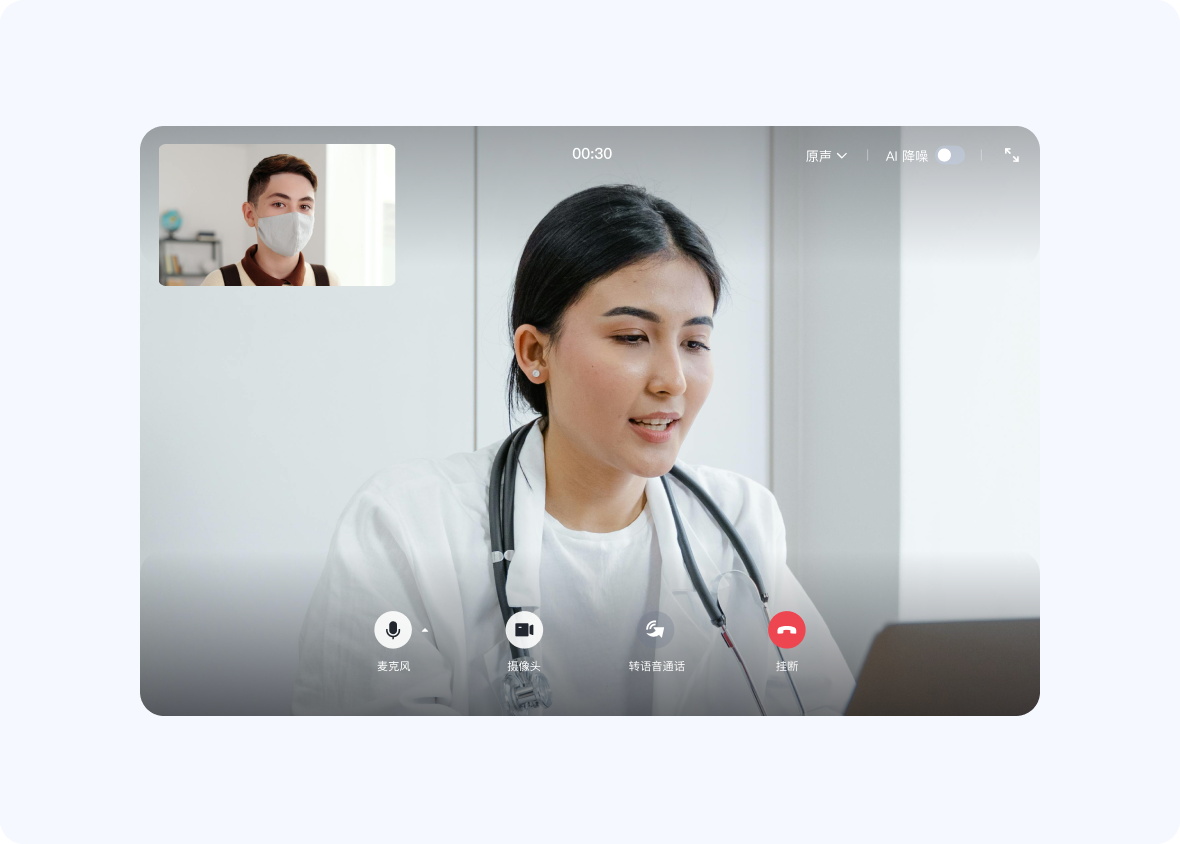
远程医疗 |  | 提供稳定可靠的通话功能,快速实现1v1心理咨询、视频问诊等场景。 低延迟实时互动 云端录制 AI降噪 虚拟背景
|
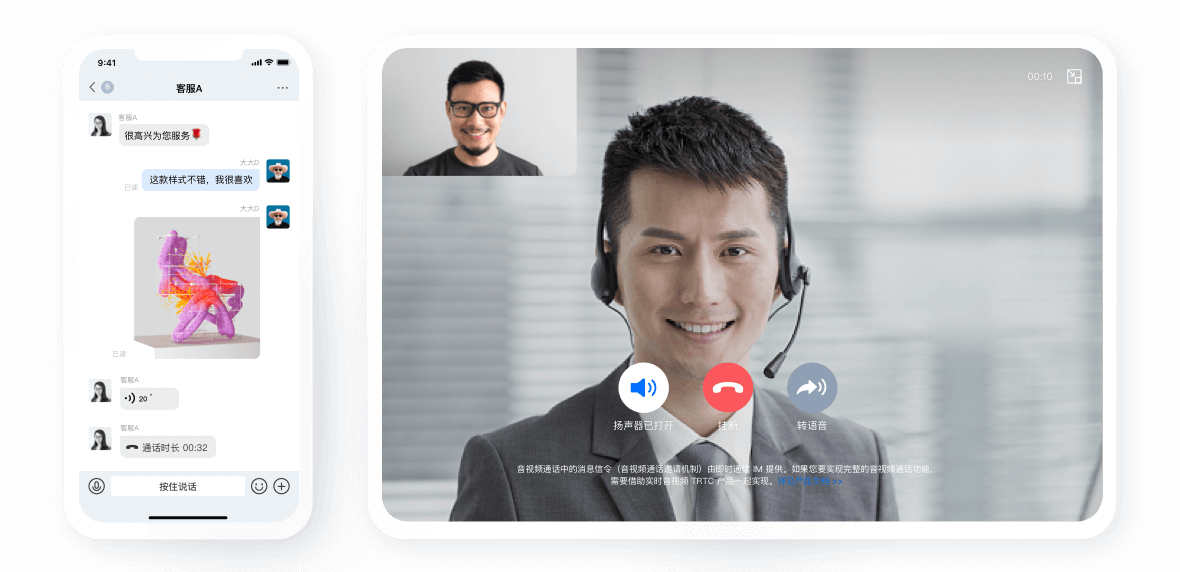
在线客服 |  | 快速集成在线客服功能,为您的客户提供更好的沟通服务。 1V1音视频通话 离线推送 通话悬浮窗 虚拟背景 |
在线教育 |  | 通过音视频通话连接老师和学生,轻松进行课堂互动。 群组通话 AI 降噪 弱网卡顿优化 |
功能概览
功能说明:
基础功能
高级功能
| 功能描述 |
应用未打开时,也能通过消息推送让用户收到音视频通话的响铃呼叫。 | |
用户在视频通话时,可设置模糊背景或图片背景,隐藏真实通话环境,保护隐私,让通话更有趣。支持 iOS、Android、Flutter、uin-app 和 Web 端。 | |
方便用户对重要通话内容进行存档、审核等。 | |
AI降噪 | 借助 AI 能力有效过滤背景噪声,还原通话效果,改善用户听感。 |
同平台多端登录通话 | 支持同一平台,如多个 iOS 设备登录,来电后任一设备接通,自动停止其他设备的接入请求。 |
弱网卡顿优化 | 针对户外等弱网环境下优化卡顿率,秒开速度更快。 |
提供通话数据统计及通话记录可视化看板。服务包含通话次数、通话人数、最大并发通话数等统计数据,以及通话发起时间、通话参与人数、通话持续时间等单条通话记录信息。 |
支持平台
在线体验
平台 | Web | Android | iOS | 微信小程序 |
在线体验 | | | | |
demo 集成 |