使用须知
1. 云端搜索插件能力全新升级,支持消息/用户/群/群成员搜索。
Web 端无 UI 集成
搜索云端消息:searchCloudMessages
搜索云端用户:searchCloudUsers
搜索云端群组:searchCloudGroups
搜索云端群成员:searchCloudGroupMembers
Web 端含 UI 集成
含 UI 集成目前仅支持搜索云端消息,其他类型搜索功能正在加急研发中,敬请期待。
Android、iOS、Mac、Windows 云端搜索功能正在加急研发中,敬请期待。
2. 调用接口前,请前往 控制台 购买正式云端搜索插件或领取体验版并开通对应搜索功能,否则将调用失败。

功能体验




无 UI 集成
无 UI 使用消息云端搜索功能请参见 Chat SDK 接口文档:
搜索云端消息:searchCloudMessages
搜索云端用户:searchCloudUsers
搜索云端群组:searchCloudGroups
搜索云端群成员:searchCloudGroupMembers
含 UI 集成
快速集成消息云端搜索
步骤1: 集成TUIKit
@tencentcloud/chat-uikit-vue ≥ 2.0.0,如未集成,请务必先根据 Vue2 & Vue3 TUIKit 快速集成指引 进行集成。
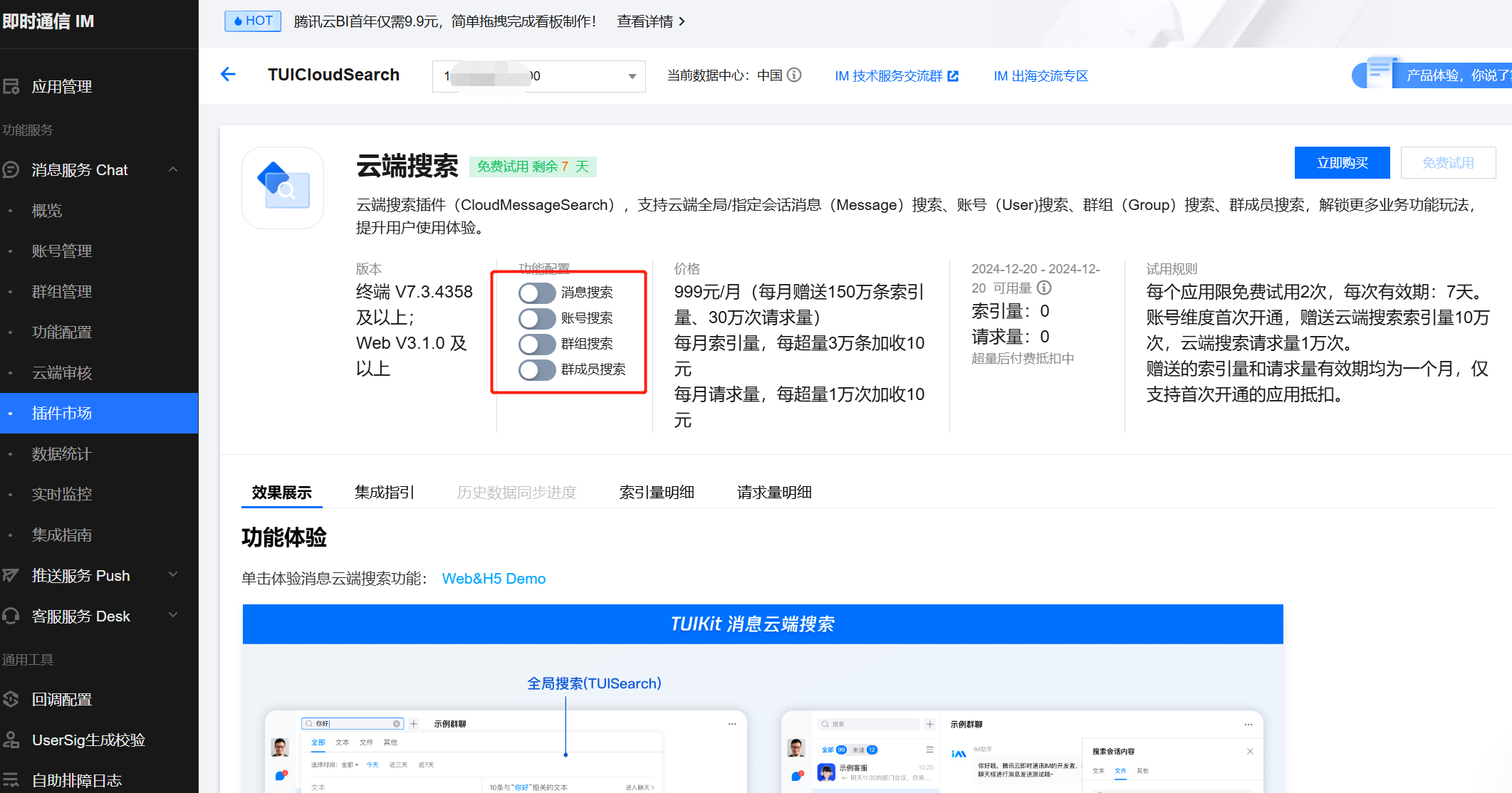
步骤2:控制台开通云端搜索插件
注意:
1. 每个插件限免费试用 1 次,有效期 7 天,试用结束后将停服,请提前购买。试用时,仅支持搜索开通云端搜索功能后产生的消息内容,不支持历史消息搜索;购买插件后,将自动同步历史消息,支持历史消息搜索。
2. 最大支持搜索近360天内的消息数据,与历史消息存储时间保持一致。
步骤3:搜索您的第一条消息
步骤1: 集成TUIKit
@tencentcloud/chat-uikit-uniapp ≥ 2.0.6,如未集成,请请务必先根据 Uniapp TUIKit 快速集成指引 进行集成。
步骤2:控制台开通云端搜索插件
注意:
每个插件限免费试用 1 次,有效期 7 天,试用结束后将停服,请提前购买。试用时,仅支持搜索开通云端搜索功能后产生的消息内容,不支持历史消息搜索;购买插件后,将自动同步历史消息,支持历史消息搜索。
步骤3:搜索您的第一条消息
独立引入消息云端搜索
前提条件
@tencentcloud/chat-uikit-vue ≥ 2.0.0,如未集成,请务必先根据 Vue2 & Vue3 TUIKit 快速集成指引 进行集成。
引入 <TUISearch>
在您所需要使用 消息云端搜索 功能的
.vue 界面,引入 <TUISearch> 。<TUISearch> 参数说明
参数名 | 类型 | 说明 |
searchType | String | global:全局搜索(default) |
| | conversation:会话内搜索 |
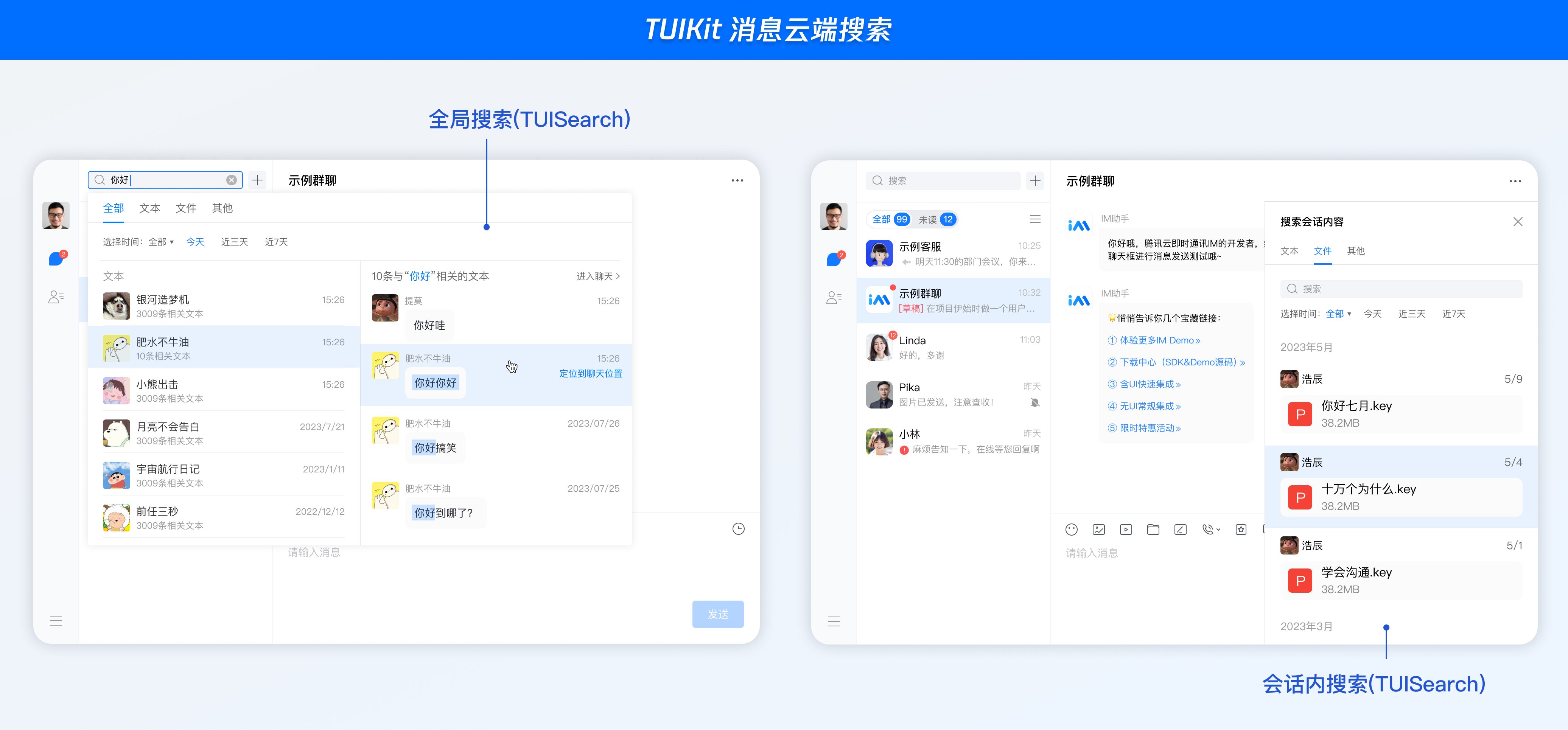
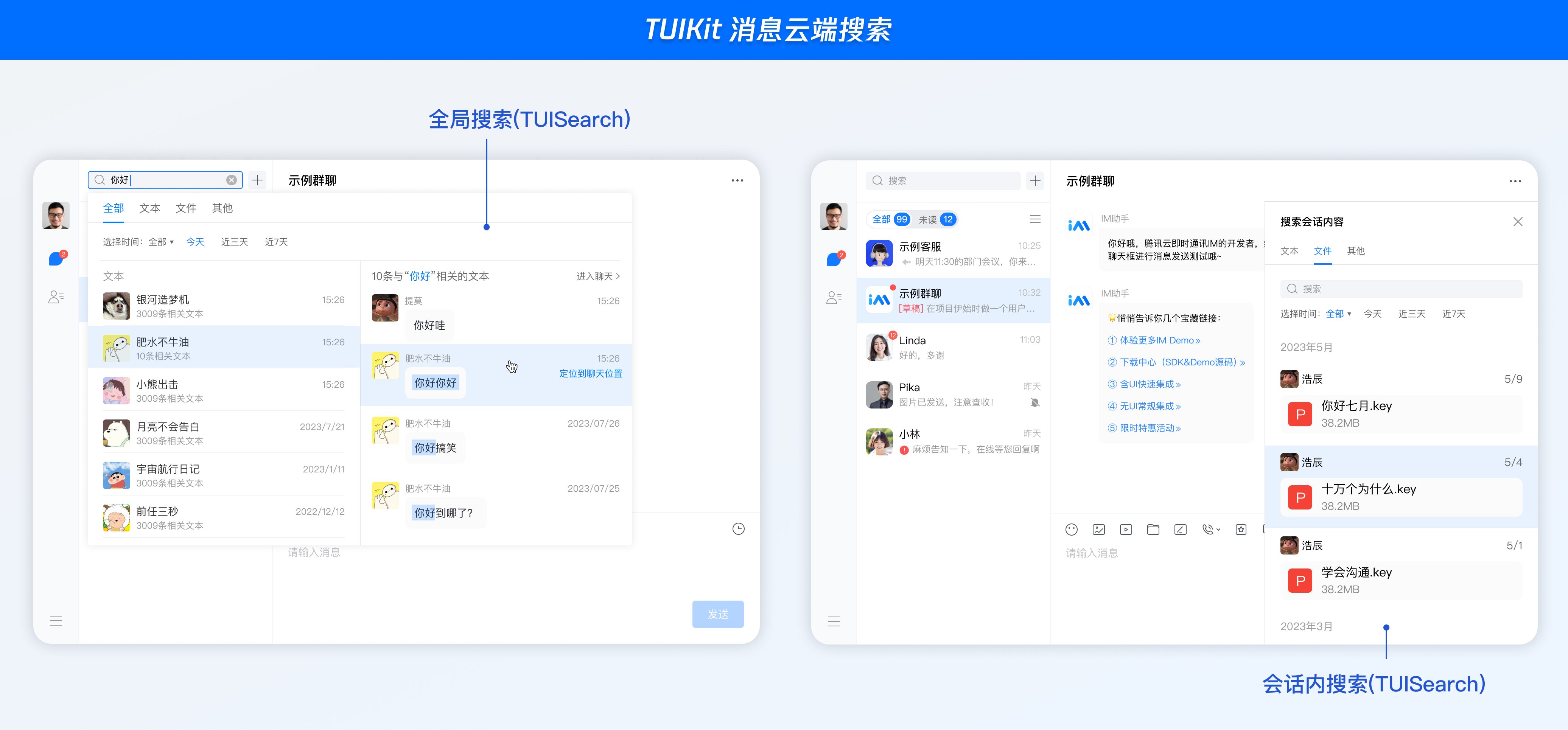
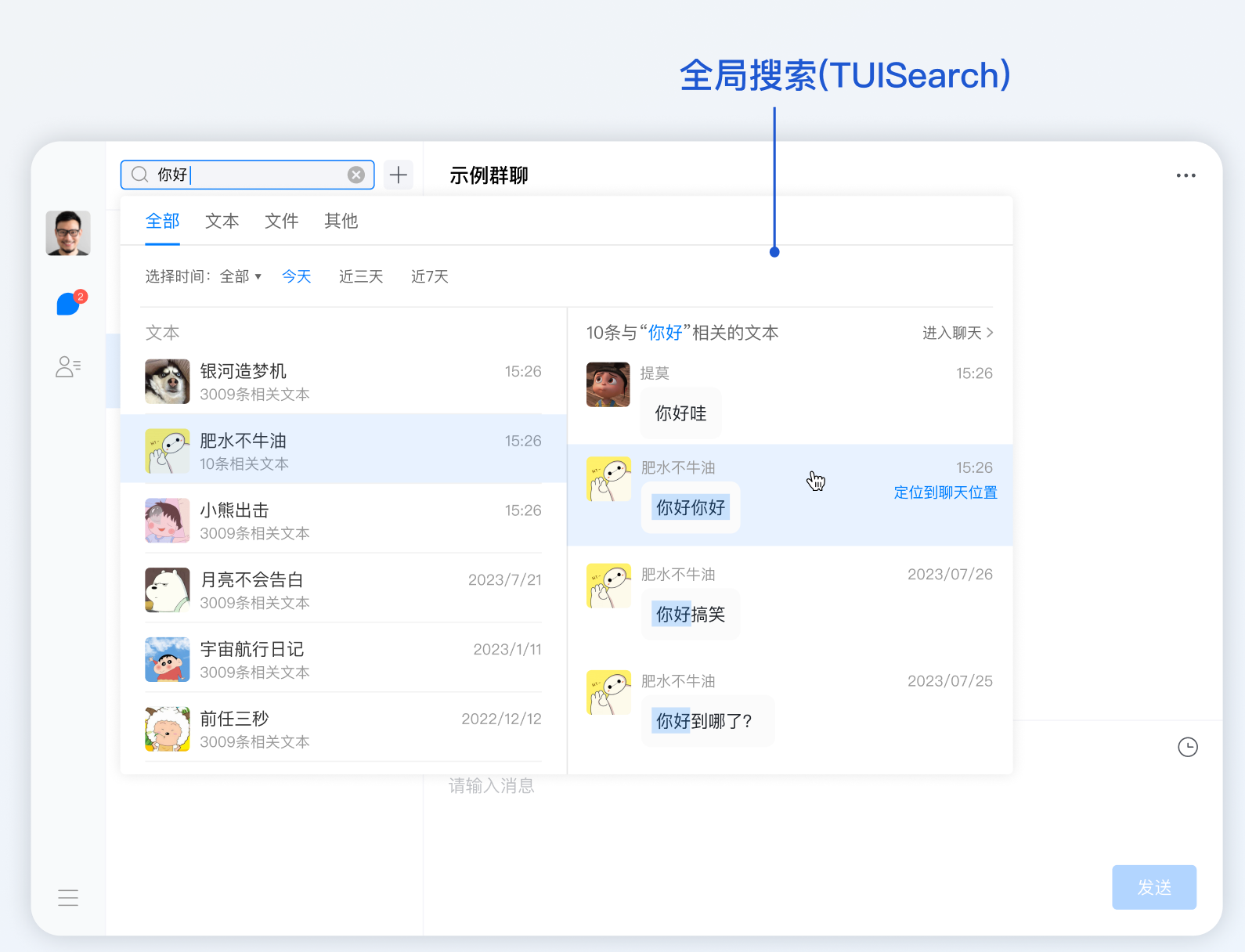
<TUISearch> 效果展示
|
|
 |  |
使用 TUISearch
import { TUISearch } from "@tencentcloud/chat-uikit-vue";// 全局搜索<TUISearch searchType="global" />// 会话内搜索<TUISearch searchType="conversation" />
删除默认引入的 TUISearch
TUIKit 中默认集成
<TUISearch>, 如您不按照默认集成方式使用,可在 TUIKit/index.vue 中,注释掉<TUISearch>即可。Uniapp TUISearch 支持两种方式引入:组件方式引入与界面方式引入。
前提条件
@tencentcloud/chat-uikit-uniapp ≥ 2.0.6,如未集成,请请务必先根据 Uniapp TUIKit 快速集成指引 进行集成。
在您所需要使用 消息云端搜索 功能的
.vue 界面,引入 <TUISearch> 。<TUISearch> 参数说明
参数名 | 类型 | 说明 |
searchType | String | global:全局搜索 |
| | conversation:会话内搜索(default) |
<TUISearch> 效果展示
|
|
 |  |
使用 TUISearch
// 以下路径仅为示例路径,请根据您项目自身路径进行调整import { TUISearch } from "/TUIKit/components/TUISearch/index.vue";// 全局搜索<TUISearch searchType="global" />// 会话内搜索<TUISearch searchType="conversation" />
删除默认引入的 TUISearch
TUIKit 中默认集成
<TUISearch> , 如您不按照默认集成方式使用,可在 TUIKit/components/TUIConversation/index.vue 中,注释掉<TUISearch>即可。在 pages.json 新增 TUISearch 页面
{"pages": [...,{"path": "TUIKit/components/TUISearch/index","style": {"navigationBarTitleText": "聊天记录"}}],...}
跳转到 TUISearch 界面
uni.navigateTo({url: "/TUIKit/components/TUISearch/index",});
高级指引
新增搜索消息类型
原“全局搜索”消息类型列表 | 新增后“全局搜索”消息类型列表 |
 |  |
目录位置:
src/TUIKit/components/TUISearch/search-type-list.tssearchMessageTypeList 中包含了所有“搜索消息类型” Tab 定义,如需新增 searchMessageTypeList未定义的搜索消息类型,请按照以下结构在 searchMessageTypeList 中进行新增:[keyName: string]: {key: string;// 消息搜索类型 key,请保持唯一性label: string;// 消息搜索类型渲染 labelvalue: Array<string>;// 消息搜索类型实际搜索列表};// 例如,定义搜索自定义类型消息export const searchMessageTypeList = {...customMessage: {key: "customMessage",// 消息搜索类型 key,请保持唯一性label: "自定义",// 消息搜索类型渲染 labelvalue: [TUIChatEngine.TYPES.MSG_CUSTOM],// 消息搜索类型实际搜索列表}};
因为 TUIKit 使用 i18next 支持国际化,如您声明新的 label,请在
src/TUIKit/locales/zh_cn/TUISearch.ts 以及 src/TUIKit/locales/en/TUISearch.ts 增加相应的国际化词条进行翻译。如需将已定义的
searchMessageTypeList 中某类型增加到全局搜索类型列表或者会话内搜索类型列表,仅需将其 key 填入 globalSearchTypeKeys 或 conversationSearchTypeKeys 即可。// 例如,将以上新增的 自定义消息 customMessage 应用到“全局搜索”消息类型列表export const globalSearchTypeKeys = [..., "customMessage"];// 例如,将以上新增的 自定义消息 customMessage 应用到“会话内搜索”消息类型列表export const conversationSearchTypeKeys = [..., "customMessage"];
新增消息云端搜索时间范围
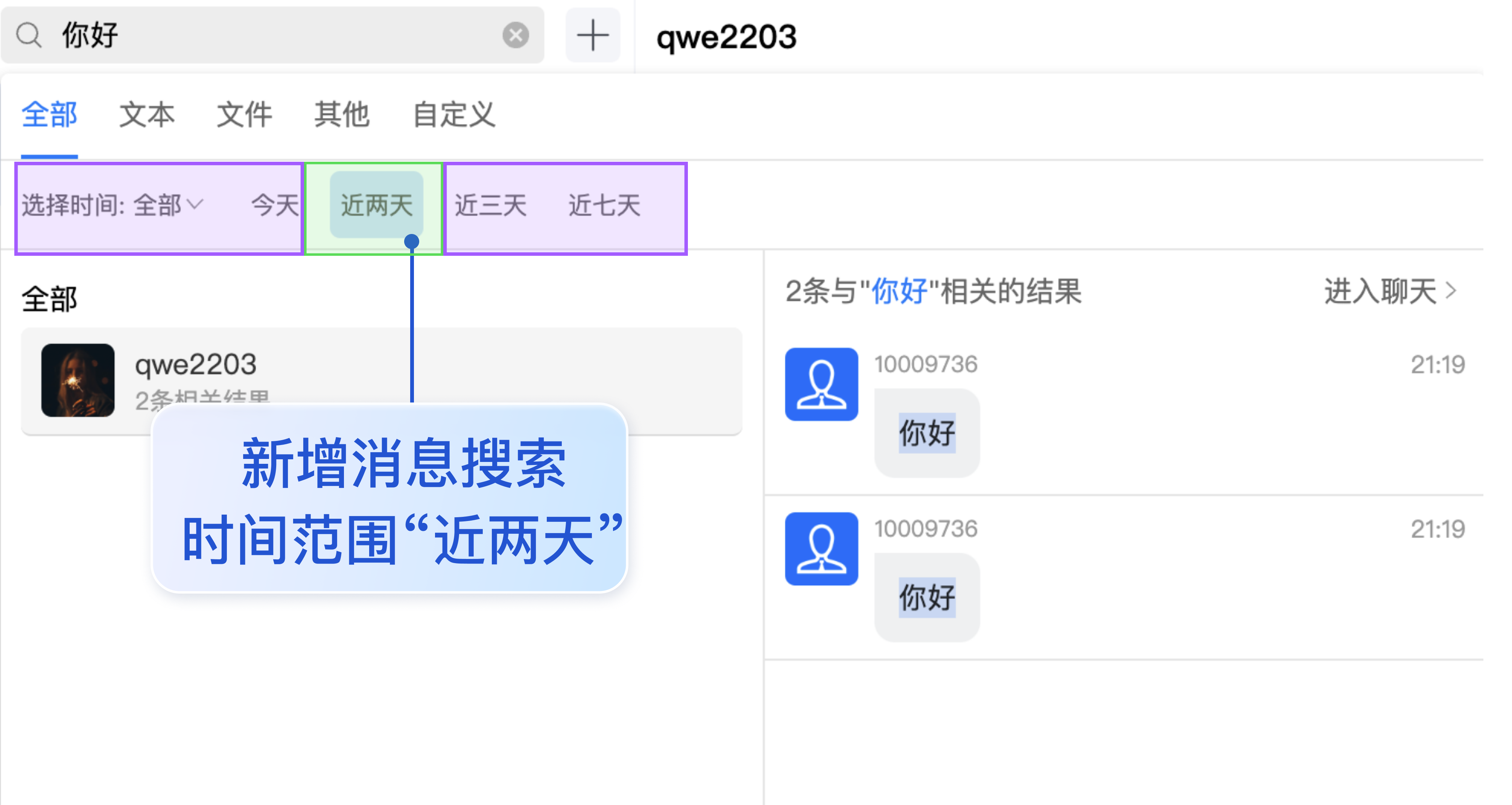
原“全局搜索”时间范围列表 | 新增后“全局搜索”时间范围列表 |
 |  |
目录位置:
src/TUIKit/components/TUISearch/search-time-list.tssearchMessageTimeList 中包含了所有“搜索时间范围” Tab 定义,如需新增 searchMessageTimeList未定义的搜索时间范围类型,请按照以下结构在 searchMessageTimeList 中进行新增:[keyName: string]: {key: string;// 消息搜索时间范围 key,请保持唯一性label: string;// 消息搜索时间范围渲染 labelvalue: {timePosition: number; // 消息搜索时间范围起始位置,默认为 0,从当前时间开始搜索timePeriod: number; // 从 timePosition 向前搜索的时间范围};};// 例如,定义搜索“近两天“时间范围export const searchMessageTimeList = {...twoDay: {key: "twoDay",// 消息搜索时间范围 key,请保持唯一性label: "近两天",// 消息搜索时间范围渲染 labelvalue: {timePosition: 0,// 消息搜索时间范围起始位置,默认为 0,从当前时间开始搜索timePeriod: 2 * oneDay,// 从 timePosition 向前搜索的时间范围},},};
因为 TUIKit 使用 i18next 支持国际化,如您声明新的 label,请在
src/TUIKit/locales/zh_cn/TUISearch.ts 以及 src/TUIKit/locales/en/TUISearch.ts 增加相应的国际化词条进行翻译。