TUIKit 介绍
TUIKit 是基于腾讯云 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组、音视频通话等功能。
基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
TUIKit 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 TUIKit 时只需关注自身业务或个性化扩展即可。
TUIKit 主要功能介绍
TUIKit 主要分为 TUIConversation、TUIChat、TUICallKit、和TUIGroup 几个 UI 子组件,每个 UI 组件负责展示不同的内容。
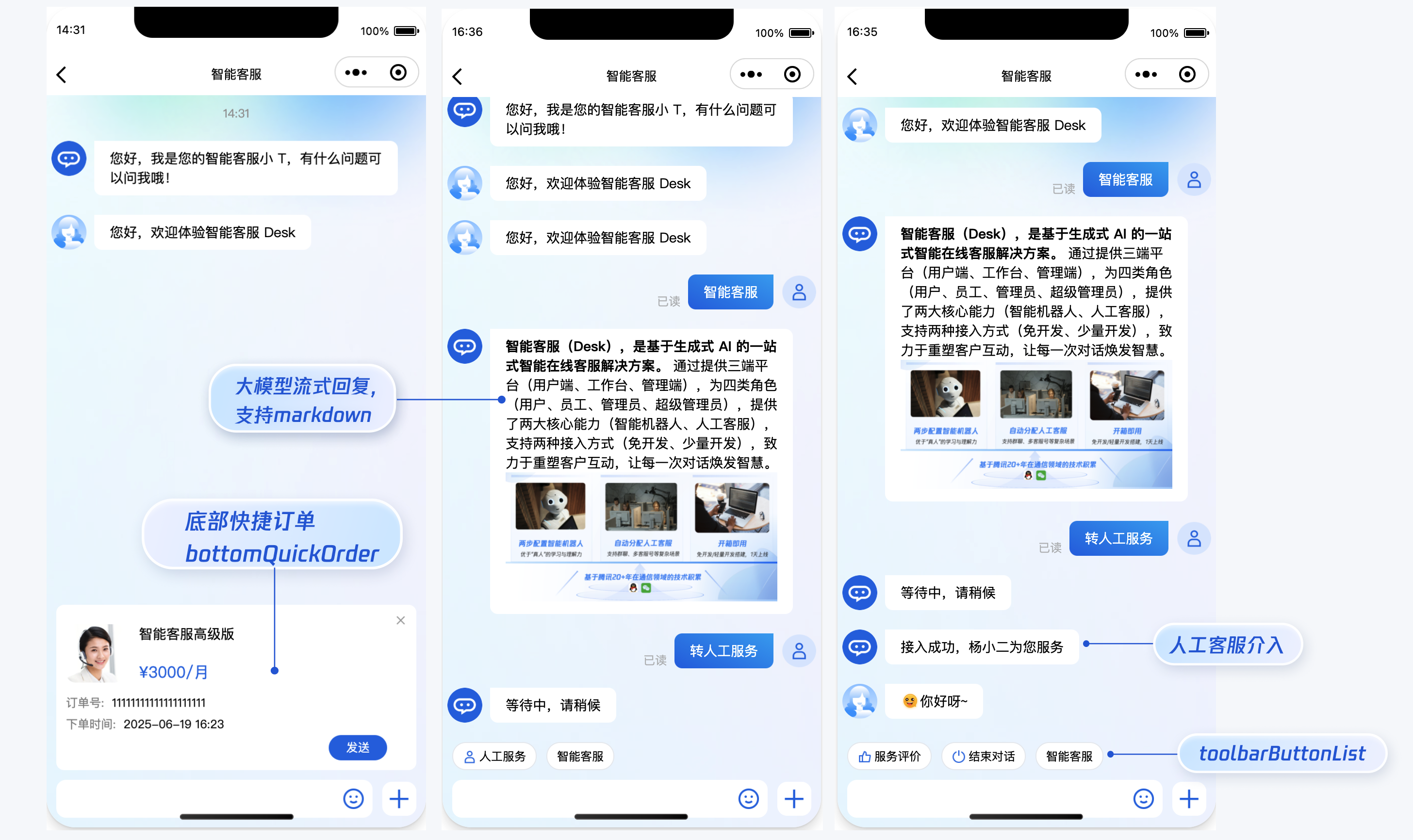
界面效果如下图所示:


开发环境要求
微信开发者工具
JavaScript
node(12.13.0 ≤ node版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
npm(版本请与 node 版本匹配)
TUIKit 源码集成
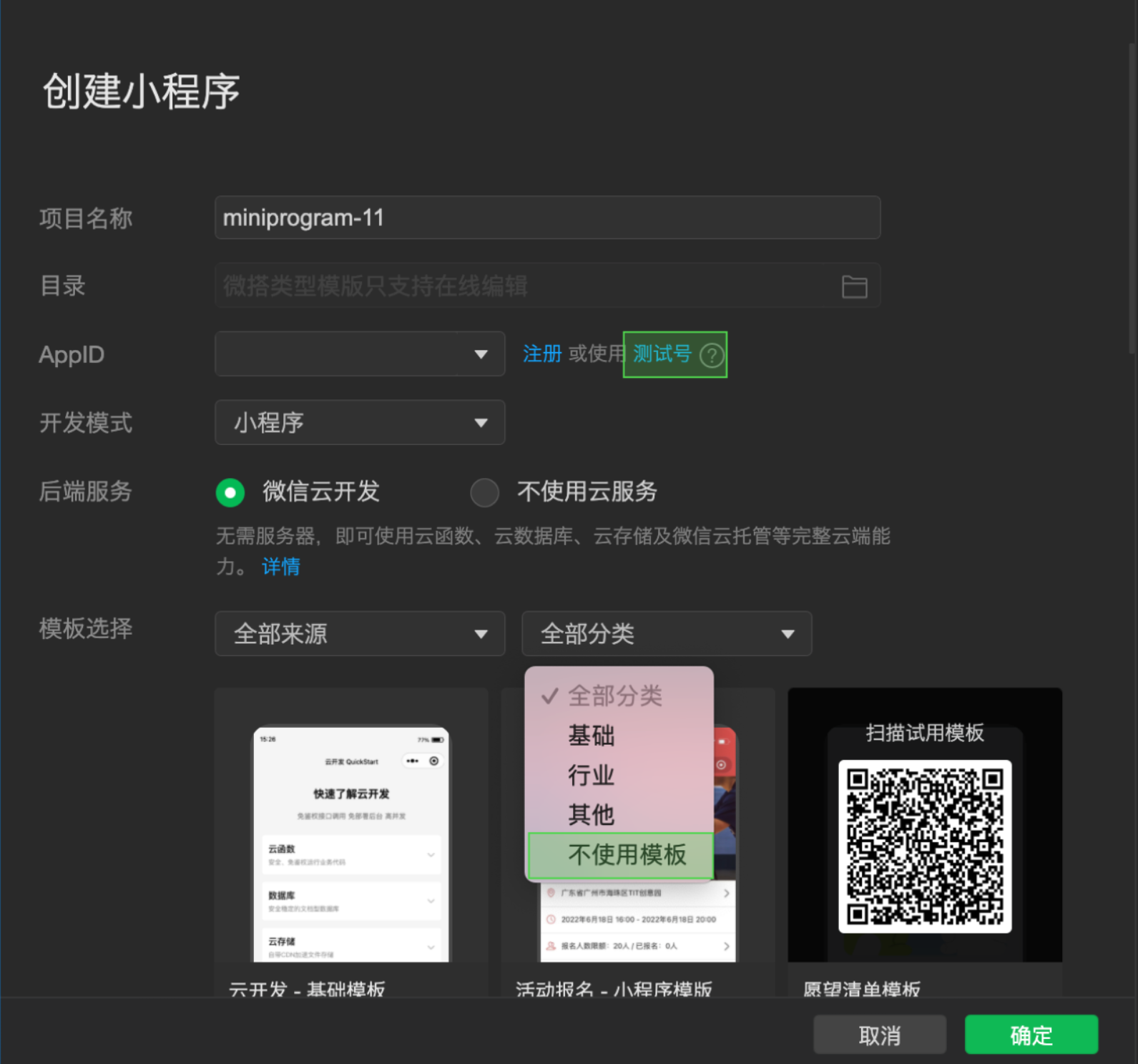
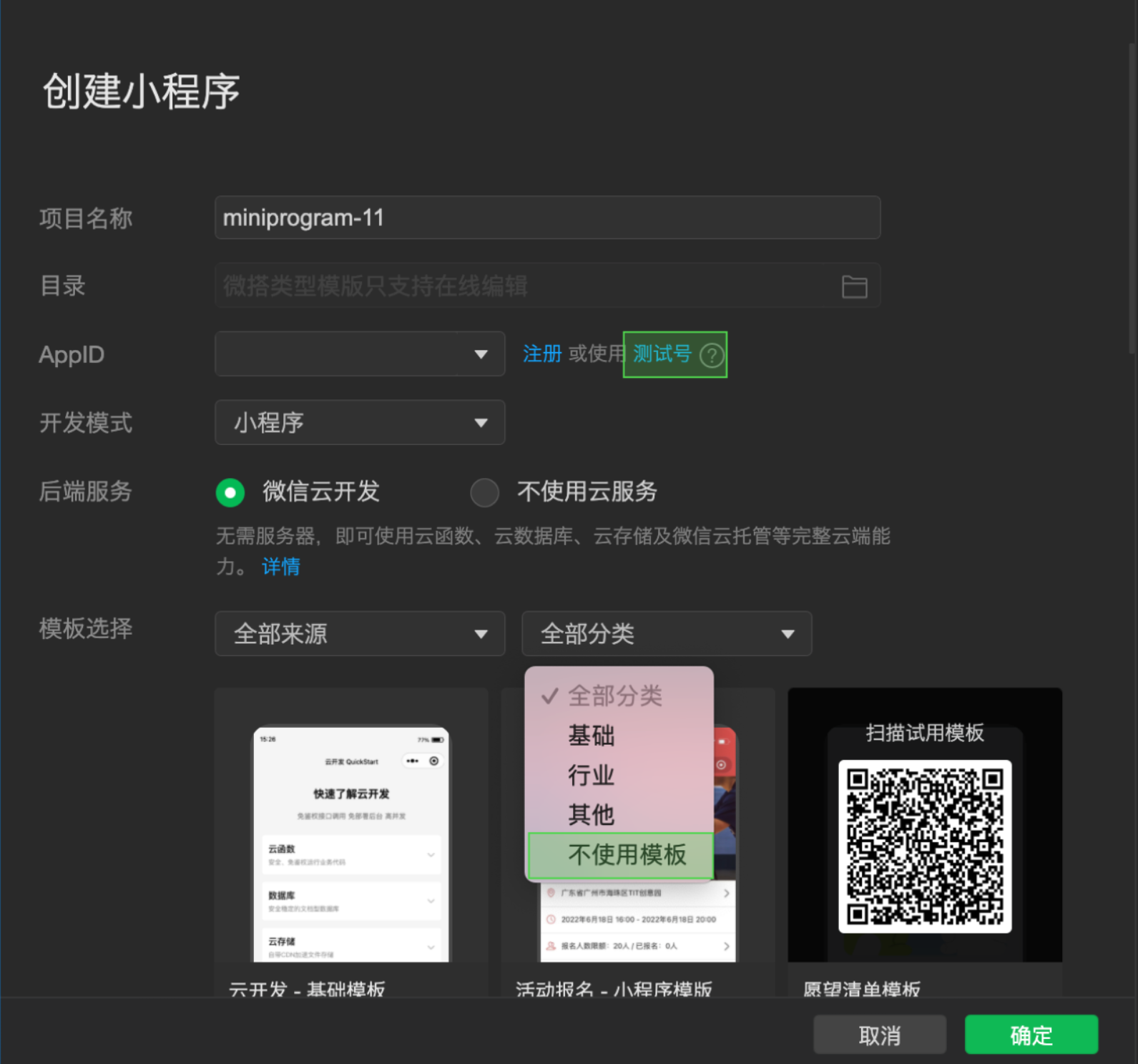
步骤1:创建项目
在微信开发者工具上创建一个小程序项目,选择不使用模板。


步骤2:下载 TUIKit 组件
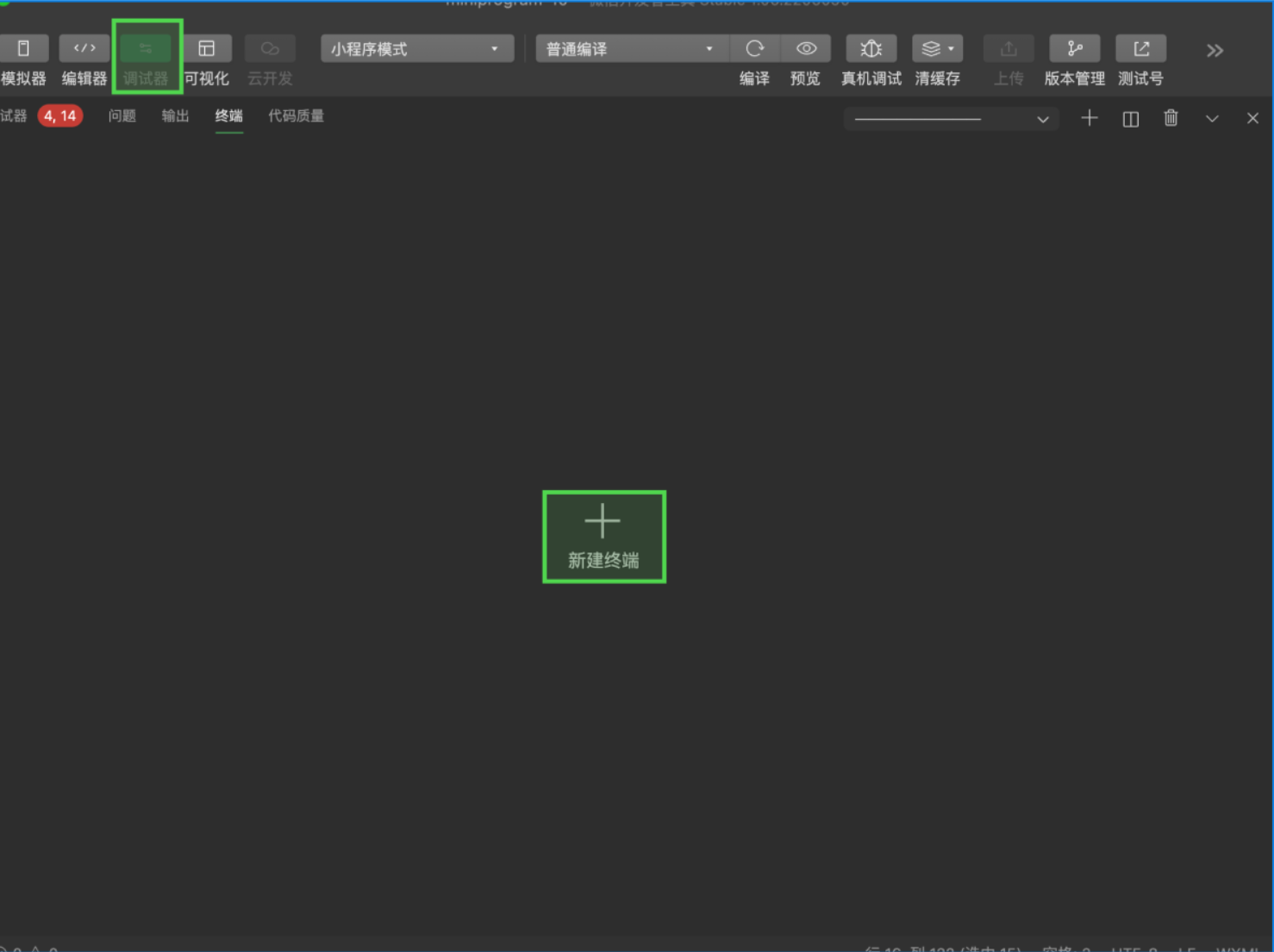
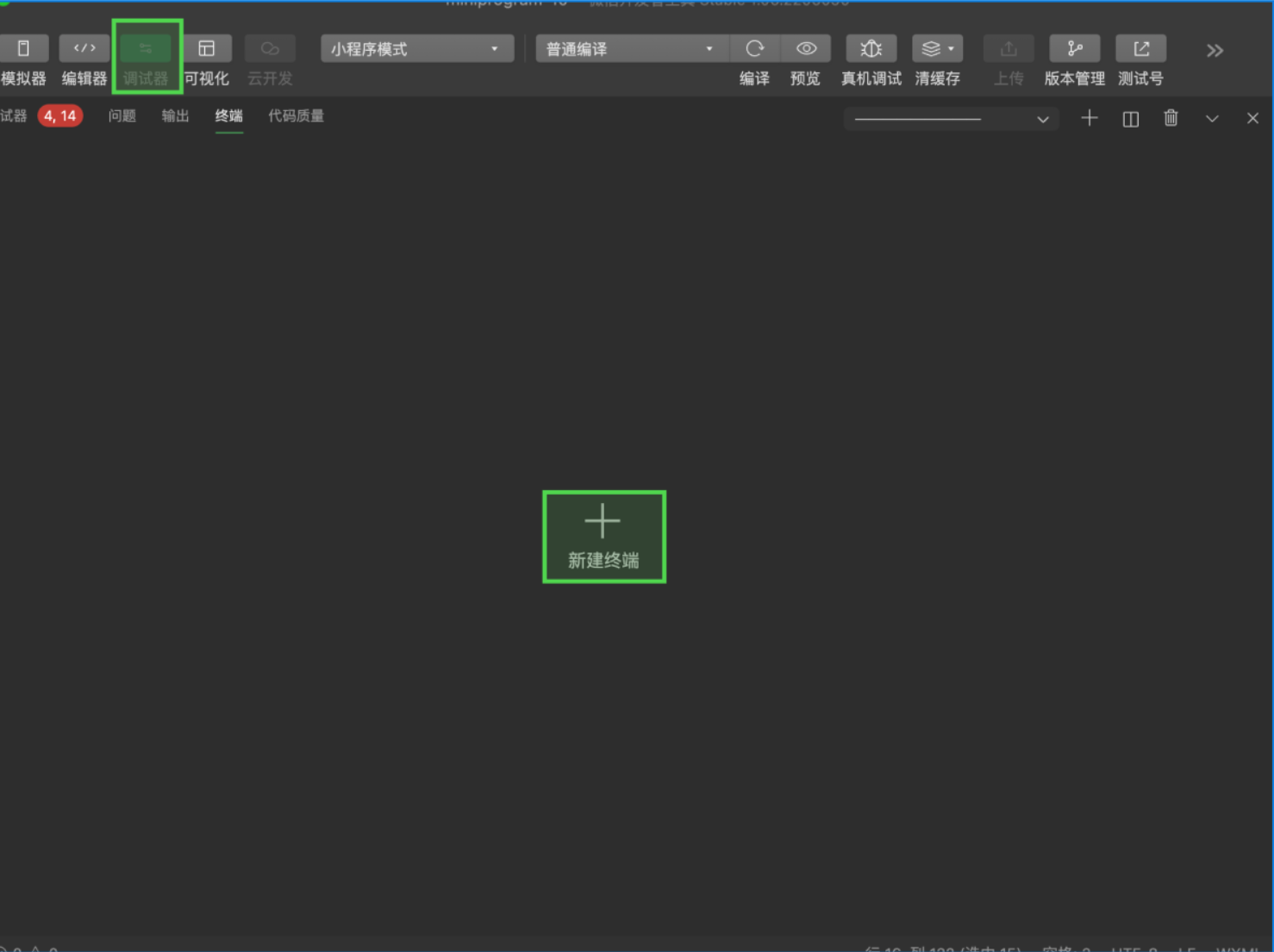
微信开发者工具创建的小程序不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。新建终端,如下:


输入:
npm init
然后通过 npm 方式下载 TUIKit 组件, 为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己的小程序目录下:
npm i @tencentcloud/chat-uikit-wechat
mkdir -p ./TUIKit && cp -r node_modules/@tencentcloud/chat-uikit-wechat/ ./TUIKit
npm i @tencentcloud/chat-uikit-wechat
xcopy node_modules\\@tencentcloud\\chat-uikit-wechat .\\TUIKit /i /e
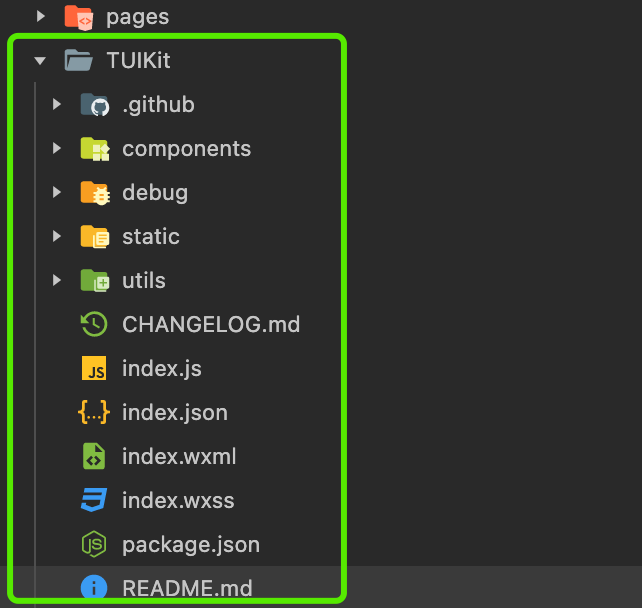
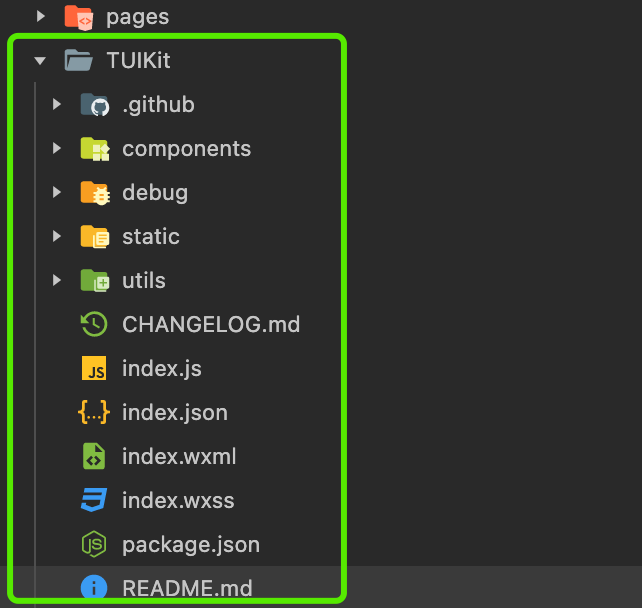
成功后目录结构如图所示:


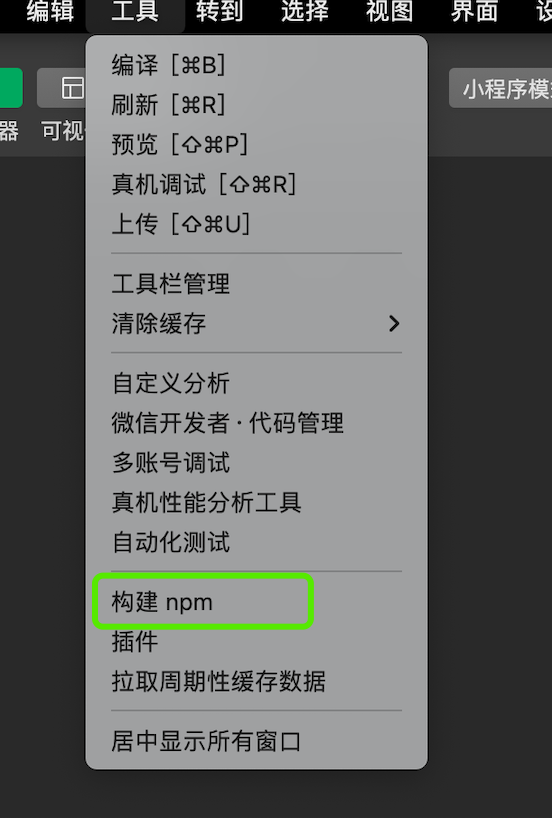
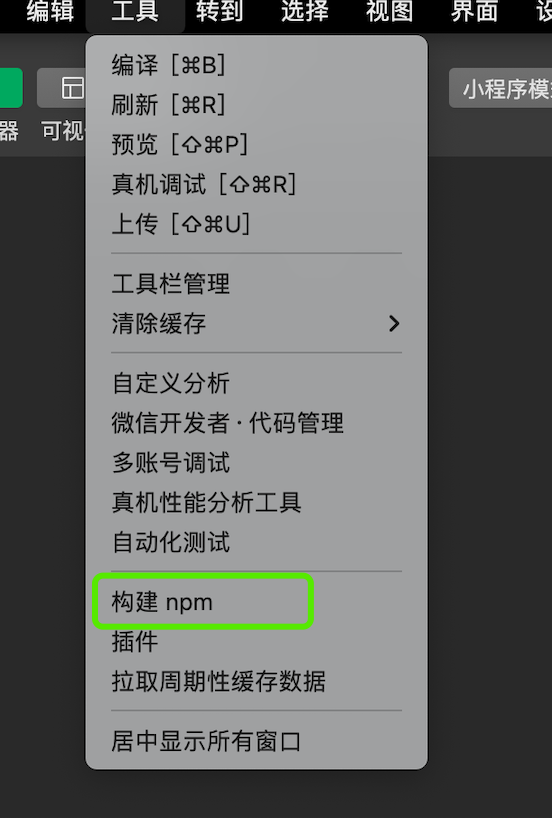
构建 npm:微信开发者工具-工具-选择构建 npm:


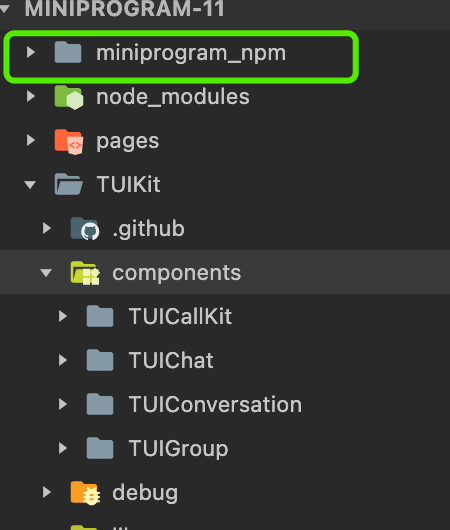
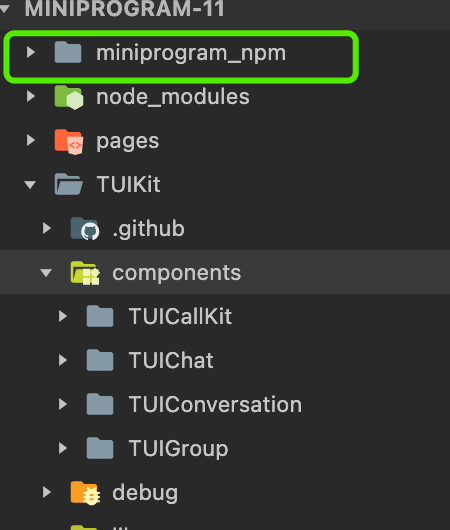
构建 npm 后目录如下(新增 miniprogram_npm 文件夹):


注意:
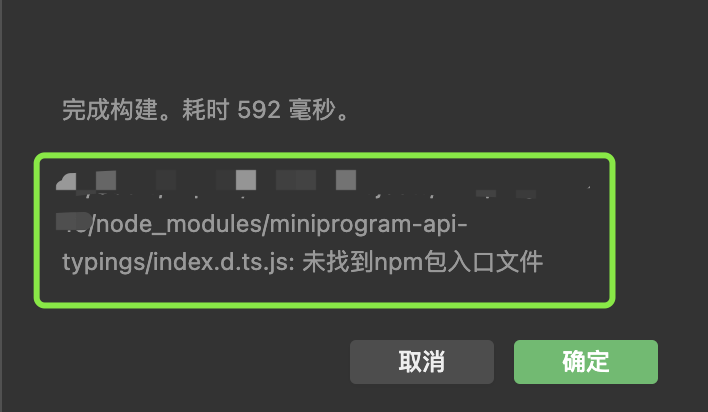
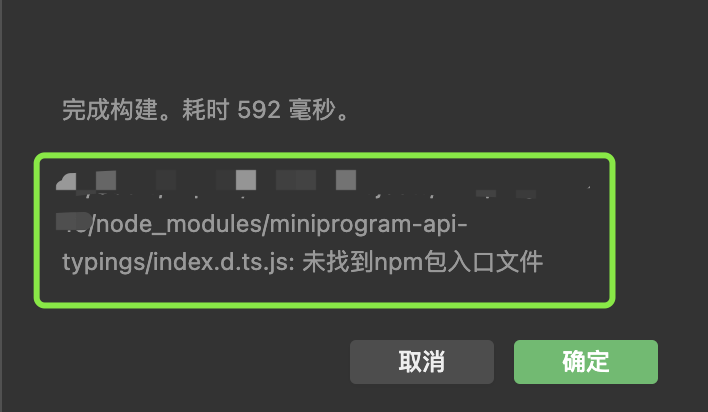
您构建 npm 时,若出现如下图所示提示,请单击确定,该提示信息不会影响到组件的正常使用。


步骤3:引入 TUIKit 组件
说明:
小程序分包有如下好处:
规避所有逻辑代码放主包,导致主包文件体积超限问题。
支持按需载入,降低小程序载入耗时和页面渲染耗时。
支持更加复杂的功能。
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


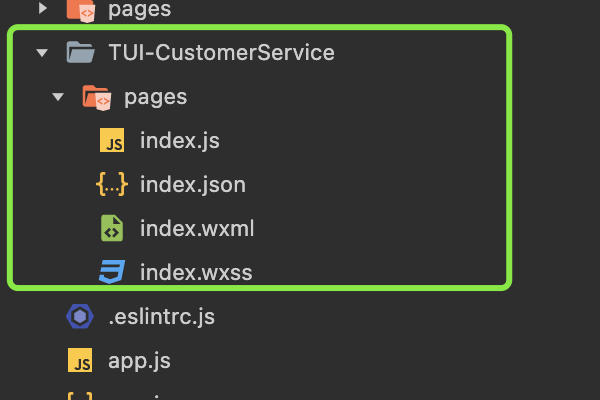
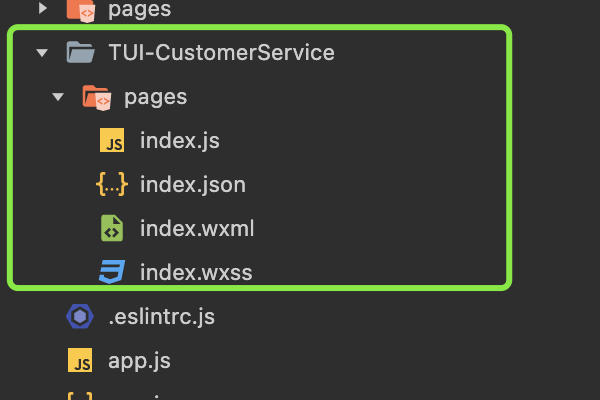
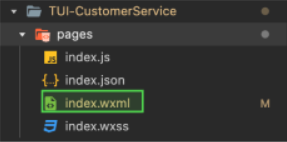
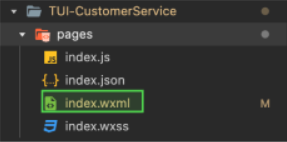
1. 在自己项目里创建分包,本文以 TUI-CustomerService 为例。和 pages 同级创建 TUI-CustomerService 文件夹,并在文件夹内部创建 pages 文件夹并且其下创建 index 页面。创建后的目录结构:


2. 在 app.json 文件注册分包。
{"pages": ["pages/index/index"],"subPackages": [{"root": "TUI-CustomerService","name": "TUI-CustomerService","pages": ["pages/index"],"independent": false}],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"style": "v2","sitemapLocation": "sitemap.json"}
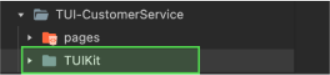
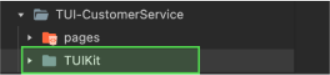
3. 将 TUIKit 文件夹复制到分包目录下。成功后的目录结构:


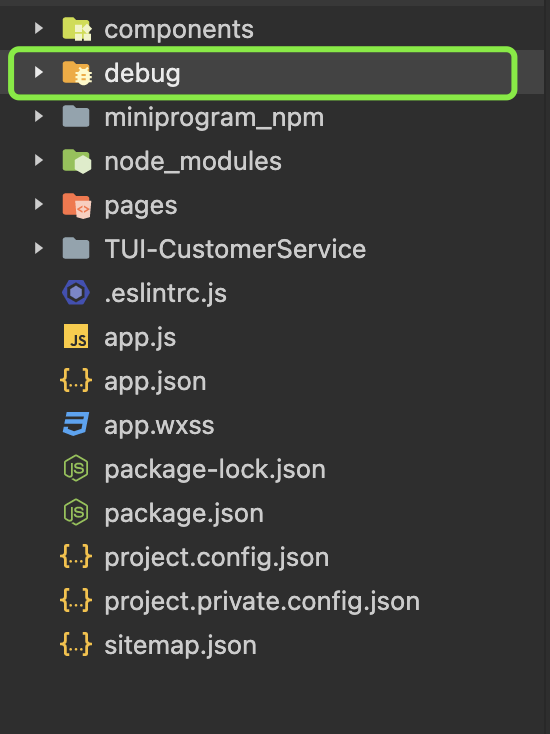
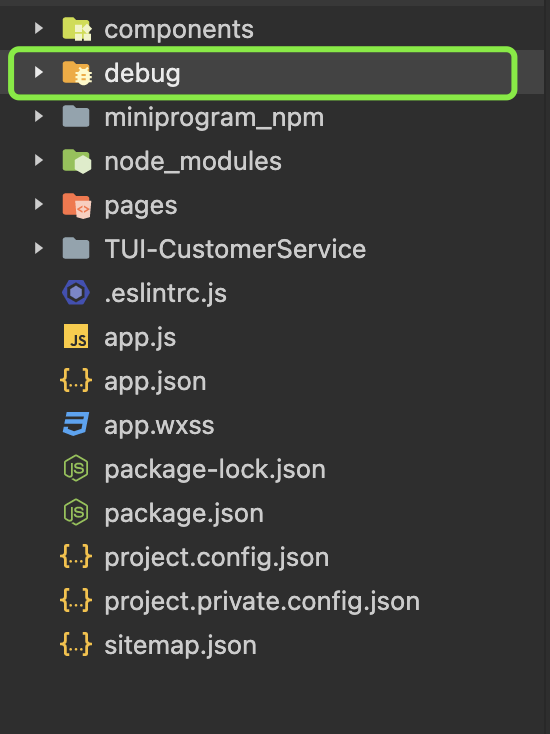
4. 将 TUIKit 文件夹下的 debug 文件夹复制到主包(app.js 同级目录下),成功后的目录结构:


5. 在分包内引用 TUIKit组件,为此需要分别修改分包内部 index.wxml 、index.js 、index.json 文件,以及 app.js 文件。


<view><TUIKit config="{{config}}" id="TUIKit"></TUIKit></view>
config 的参数如下表所示:
参数 | 类型 | 是否必填 | 含义 |
userID | String | 是 | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。 |
SDKAPPID | Number | 是 | 云通信应用的 SDKAppID。 |
SECRETKEY | String | 是 | |
EXPIRETIME | Number | 否 | userSig 过期时间。 |


Page({// 其他代码onLoad() {const TUIKit = this.selectComponent('#TUIKit');TUIKit.init();},});


{"usingComponents": {"TUIKit": "../TUIKit/index"},"navigationStyle": "custom"}


import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';import { genTestUserSig } from './debug/GenerateTestUserSig';App({onLaunch: function () {wx.$TUIKit = TencentCloudChat.create({SDKAppID: this.globalData.config.SDKAPPID,});const userSig = genTestUserSig(this.globalData.config).userSigwx.$chat_SDKAppID = this.globalData.config.SDKAPPID;wx.TencentCloudChat = TencentCloudChat;wx.$chat_userID = this.globalData.config.userID;wx.$chat_userSig = userSig;wx.$TUIKit.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });wx.$TUIKit.registerPlugin({ 'tim-profanity-filter-plugin': TIMProfanityFilterPlugin });wx.$TUIKit.login({userID: this.globalData.config.userID,userSig});// 监听系统级事件wx.$TUIKit.on(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);},onUnload() {wx.$TUIKit.off(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);},globalData: {config: {userID: '', // User IDSECRETKEY: '', // Your secretKeySDKAPPID: 0, // Your SDKAppIDEXPIRETIME: 604800,},},onSDKReady(event) {// 监听到此事件后可调用 SDK 发送消息等 API,使用 SDK 的各项功能。}});
6. 按需载入分包,您需要修改主包 pages 下的 index.wxml 、index.js。


<view class="container" bindtap="handleJump">载入腾讯云 IM 分包</view>


Page({handleJump() {wx.navigateTo({url: '../../TUI-CustomerService/pages/index',})}})
在 page 页面引用 TUIKit 组件,为此您需要分别修改 index.wxml 、index.js 和 index.json。


<view><TUIKit config="{{config}}" id="TUIKit"></TUIKit></view>
config 的参数如下表所示:
参数 | 类型 | 是否必填 | 含义 |
userID | String | 是 | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_) |
SDKAPPID | Number | 是 | 云通信应用的 SDKAppID |
SECRETKEY | String | 是 | |
EXPIRETIME | Number | 否 | userSig 过期时间 |


import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';import { genTestUserSig } from '../../TUIKit/debug/GenerateTestUserSig';Page({data: {config: {userID: '', //User IDSDKAPPID: 0, // Your SDKAppIDSECRETKEY: '', // Your secretKeyEXPIRETIME: 604800,}},onLoad() {const userSig = genTestUserSig(this.data.config).userSigwx.$TUIKit = TencentCloudChat.create({SDKAppID: this.data.config.SDKAPPID})wx.$chat_SDKAppID = this.data.config.SDKAPPID;wx.$chat_userID = this.data.config.userID;wx.$chat_userSig = userSig;wx.TencentCloudChat = TencentCloudChat;wx.$TUIKit.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });wx.$TUIKit.registerPlugin({ 'tim-profanity-filter-plugin': TIMProfanityFilterPlugin });wx.$TUIKit.login({userID: this.data.config.userID,userSig});wx.setStorage({key: 'currentUserID',data: [],});wx.$TUIKit.on(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);},onUnload() {wx.$TUIKit.off(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);},onSDKReady() {const TUIKit = this.selectComponent('#TUIKit');TUIKit.init();}});


{"usingComponents": {"TUIKit": "../../TUIKit/index"},"navigationStyle": "custom"}
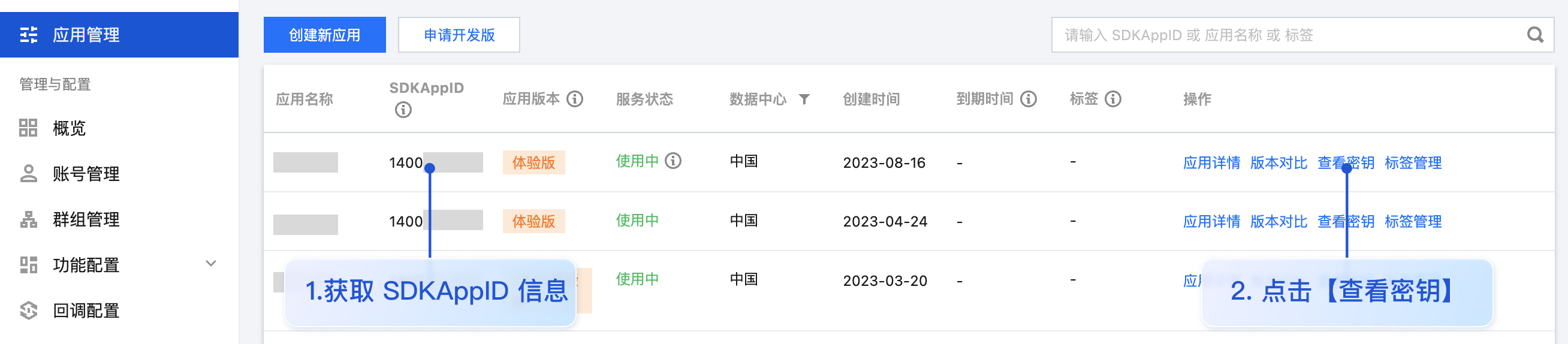
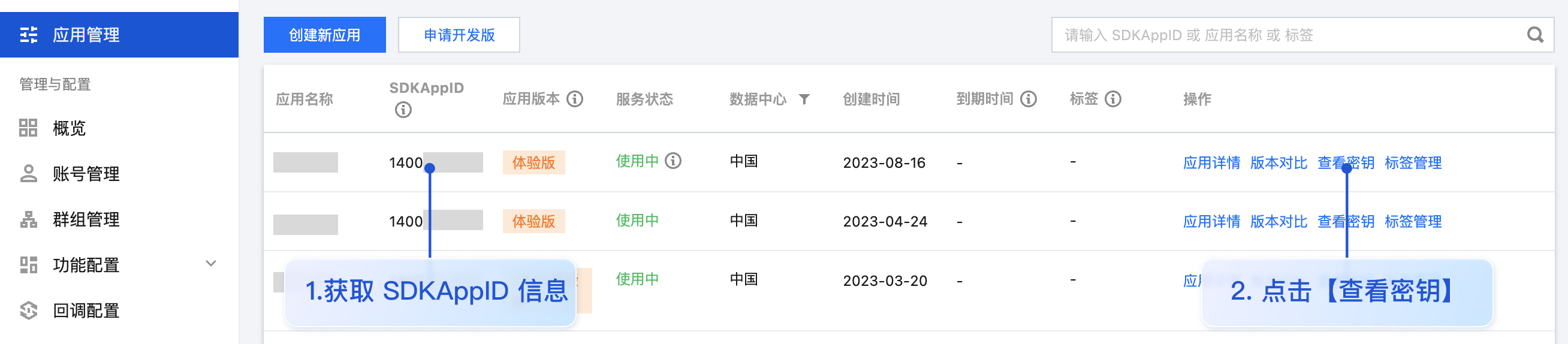
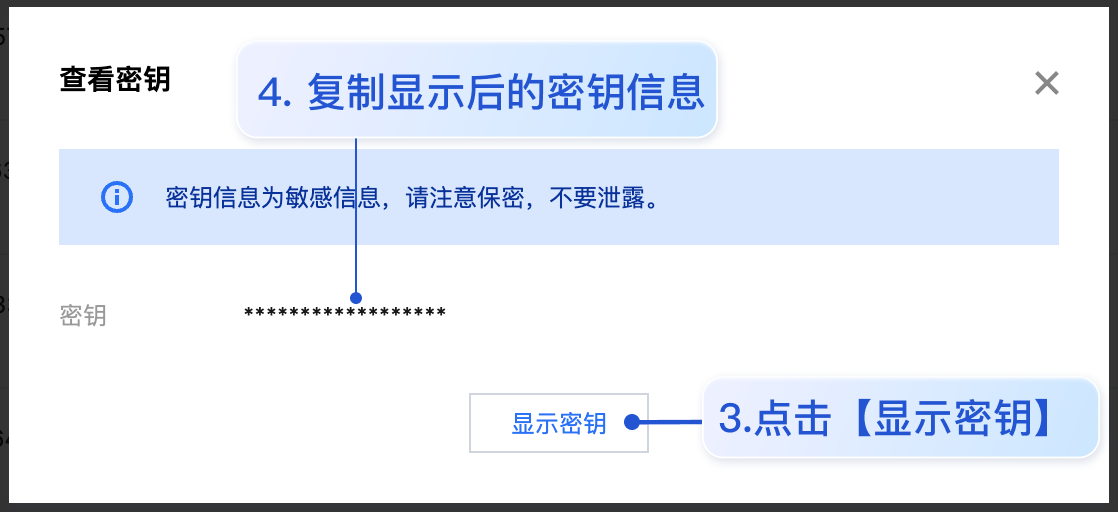
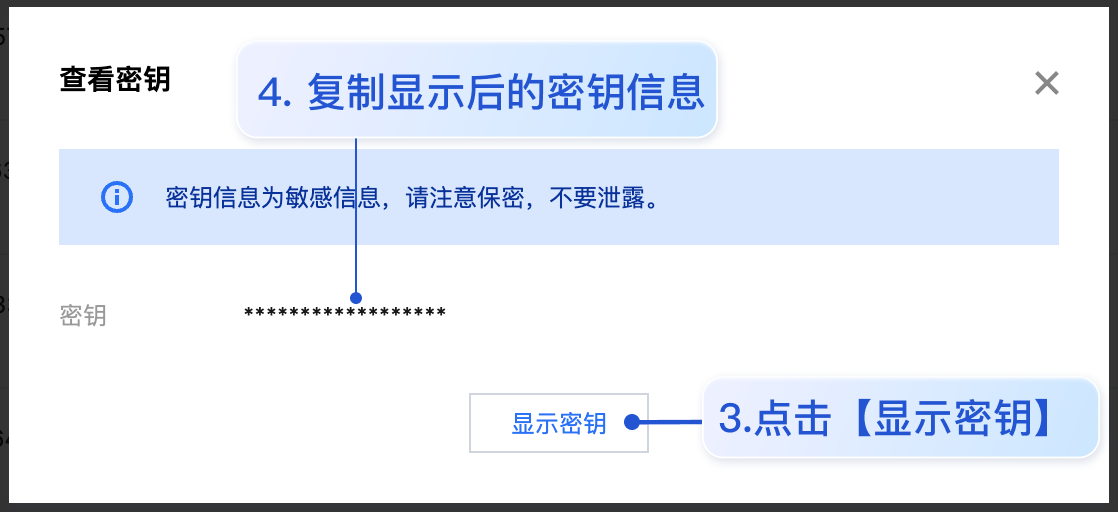
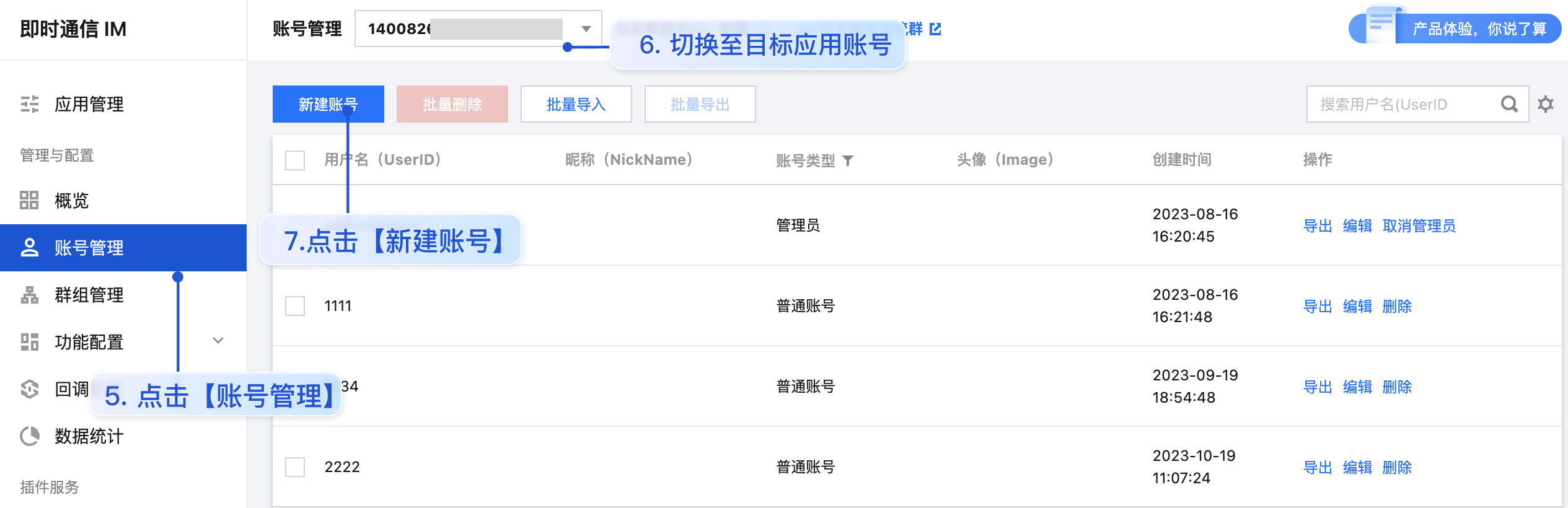
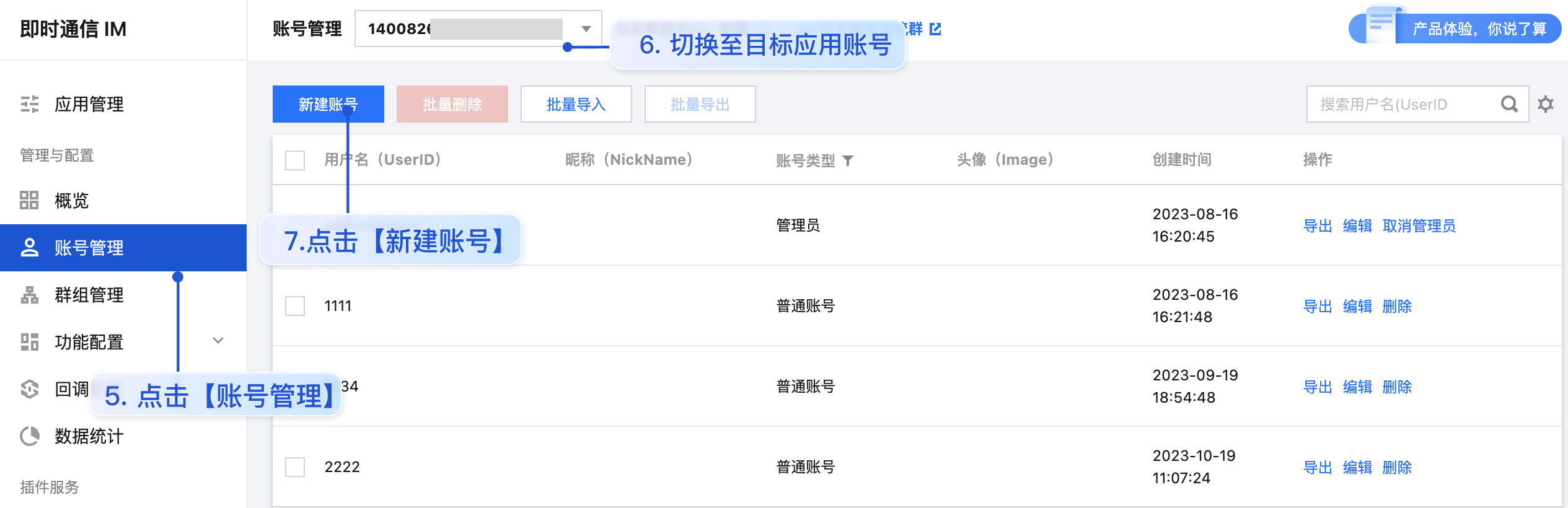
步骤4: 获取 SDKAppID 、SECRETKEY 与 userID






步骤5:编译小程序
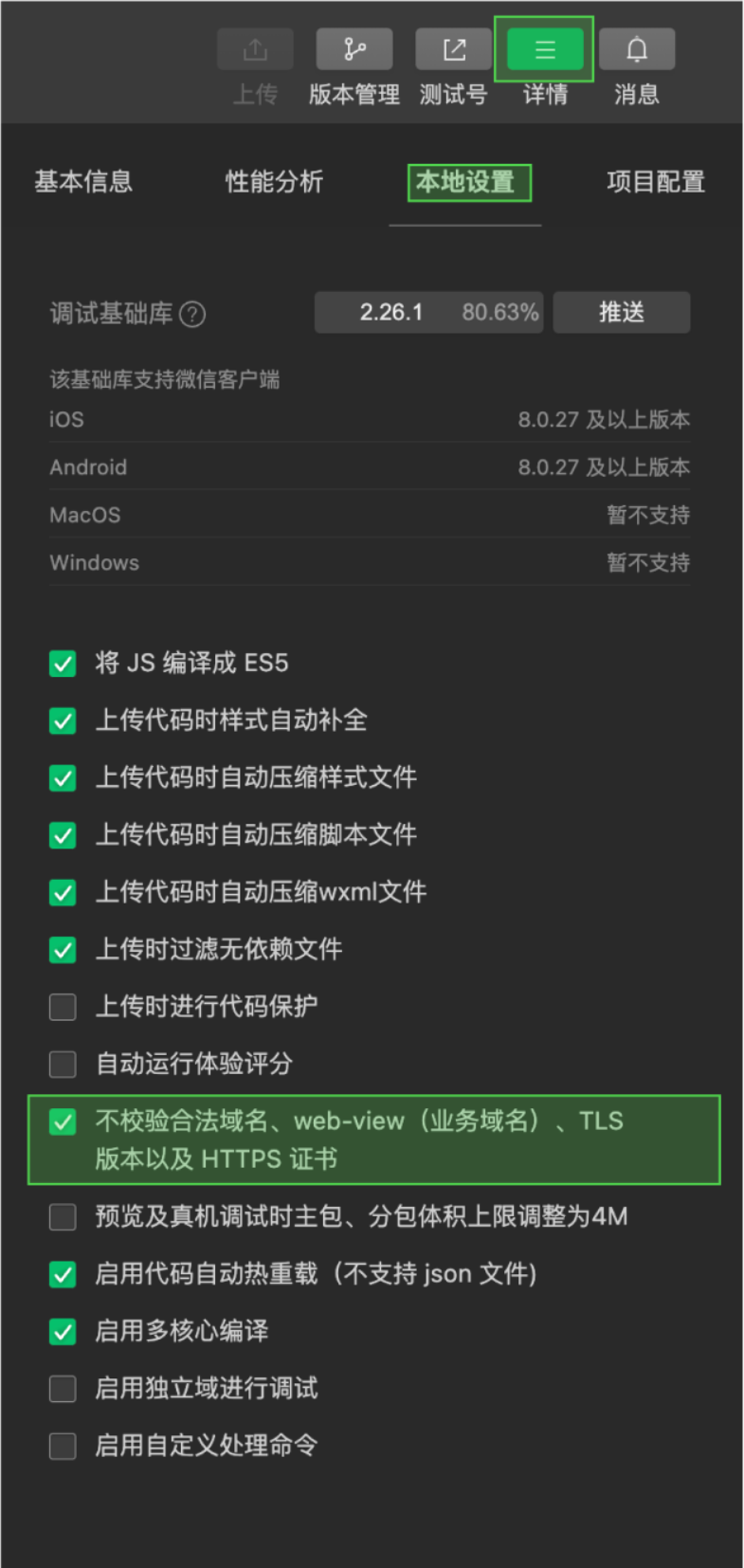
1. 请在本地设置里面勾选上“不校验合法域名、web-view (业务域名)、 TLS 版本以及 HTTPS 证书”。

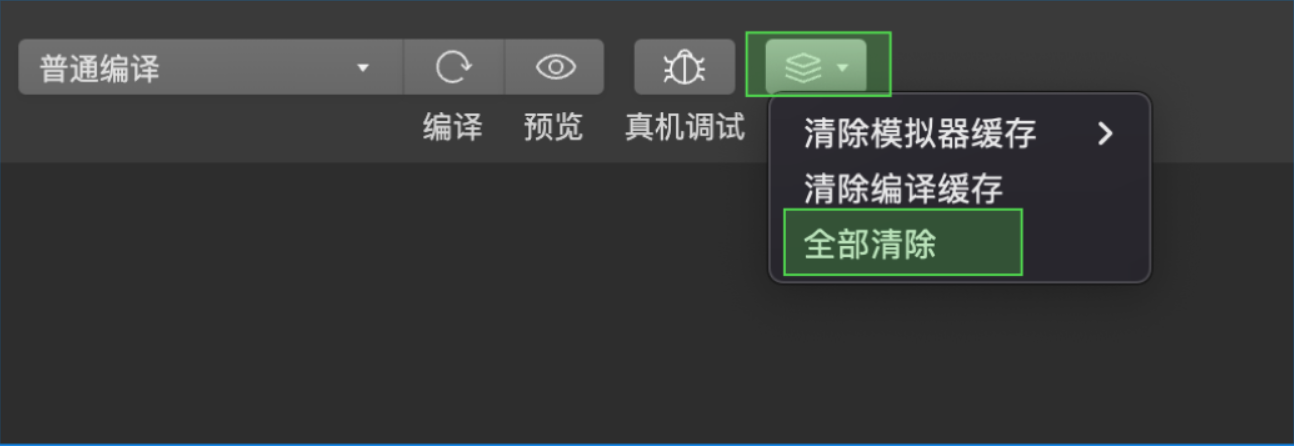
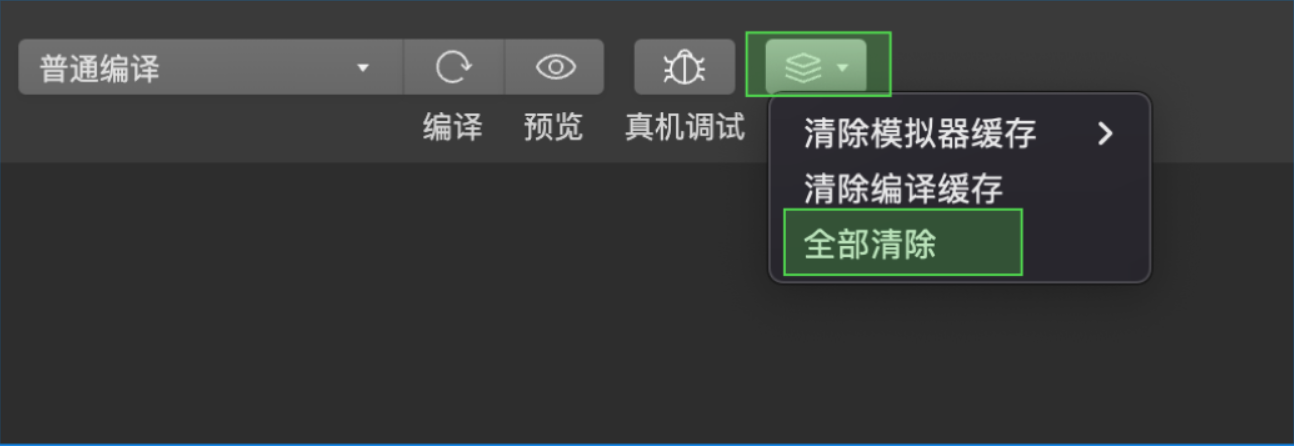
2. 单击清缓存 > 全部清除。避免开发者工具的缓存造成渲染异常。


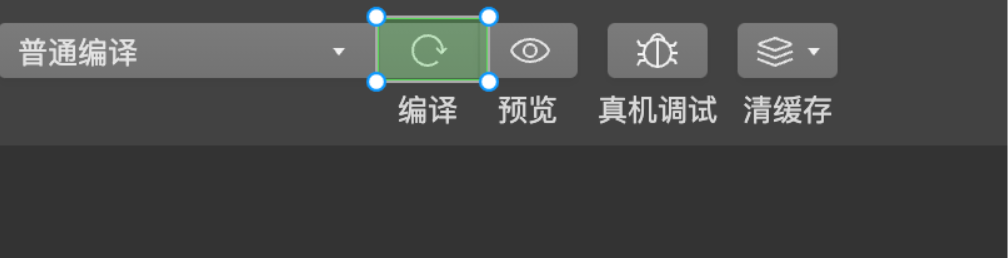
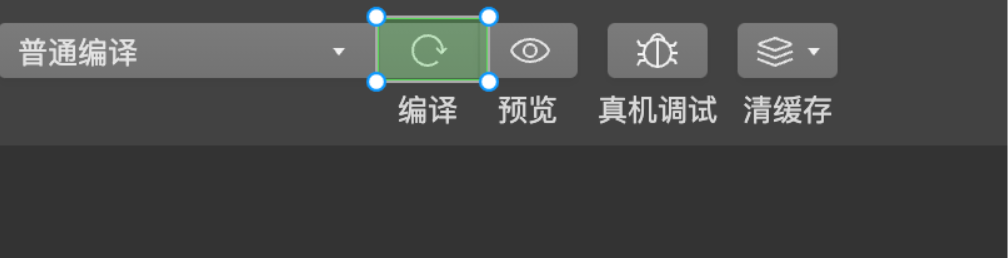
3. 单击编译图标。


步骤6:发送您的第一条消息
注意:
更多高级特性(强烈推荐)
智能客服
说明:
进入智能客服控制台,选择应用后,通过领取试用(每个应用都可领取2次、每次有效期7天的免费试用)或者直接购买,开通智能客服。如果您没有可选择的应用,可参见 创建应用 步骤操作,再为新建应用开通智能客服。
单独购买智能客服时,仅支持用户和客服号收发消息,账号数和 DAU 无上限。如需 C2C 聊天、群聊等功能,请加购 IM 套餐包。
集成请参考 用户端 SDK 轻量接入。

云端审核
在消息发送、资料修改场景中,很有可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,更很有可能违法并导致业务被监管部门查封。
常见问题
1. 什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
2. 如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
3. 小程序如果需要上线或者部署正式环境怎么办?