简介
在此实践中,用户可以在腾讯云对象存储(Cloud Object Storage,COS)上托管静态网站,访客可以通过 COS 提供的静态网站域名或者绑定的自定义域名(例如
www.example.com)访问托管的静态网站。无论您是想在 COS 上托管已有静态网站还是从零开始建站,此实践可帮助您在 COS 上托管静态网站。以下是具体步骤:

注意:
2024年1月1日后创建的存储桶,若用户使用默认域名(包括静态网站域名)访问文件,不支持预览,详情请参见 COS 存储桶域名使用安全管理通知。建议您开启静态网站后,配置自定义域名(源站类型设置为静态网站),然后通过自定义域名进行访问。
使用 COS 默认域名访问无静态网站效果。
前提条件
以下是实践过程中,可能会用到的相关服务:
对象存储 COS:使用 COS 创建存储桶,上传的网页内容将存放到存储桶。
云解析 DNS:使用 DNS 解析,实现使用自定义域名访问静态网站的目的。
说明:
本指南中的所有步骤都使用
www.example.com 作为示例域名。实际操作中请使用您的自有域名替换此域名。步骤1:注册域名与备案
域名注册是在互联网上建立任何服务的基础。注册域名之后,还需进行备案,网站才能正常访问。请根据您的具体情况进行操作:
已注册域名并备案,可跳过本步骤,进行 步骤2。
已注册域名但未备案,请进行 域名备案。
步骤2:创建存储桶并上传内容
在完成域名注册及备案后,您需要在 COS 控制台中执行以下任务,以创建和配置网站内容:
1. 创建存储桶
2. 配置存储桶并上传内容
1. 开启存储桶的静态网站设置,步骤如下,详细指引请参见 设置静态网站。
1.1 登录 COS 控制台 ,在左侧菜单栏中单击存储桶列表,找到刚才已创建的存储桶,单击右侧的配置管理。
1.2 在左侧菜单栏中选择基础配置 > 静态网站,单击编辑,将当前状态设置为开启,索引文档为 index.html,其余暂不配置,然后单击保存。
2. 将您的网站内容上传到已创建好的存储桶。具体操作请参见 上传对象 文档。
3. 在存储桶中存放的内容可以是文本文件、照片、视频,任何您想要托管的内容。如果您还未构建网站,则只需按此实践创建一个文件。
4. 例如,您可使用以下 HTML 创建文件,并将其上传到存储桶。网站主页的文件名通常为 index.html。在后续步骤中,您将提供此文件作为网站的索引文档。
<!DOCTYPE html><html><head><title>Hello COS!</title><meta charset="utf-8"></head><body><p>欢迎使用 COS 的静态网站功能。</p><p>这是首页!</p></body></html>
注意:
开启静态网站功能后,当用户访问任何不带文件指向的一级目录时,COS 默认优先匹配对应存储桶目录下 index.html,其次为 index.htm,若无此文件,则返回404。
步骤3:绑定自定义域名
1. 域名添加
1. 登录 COS 控制台 ,在左侧菜单栏中,单击存储桶列表,单击存储网站内容的存储桶,进入存储桶。
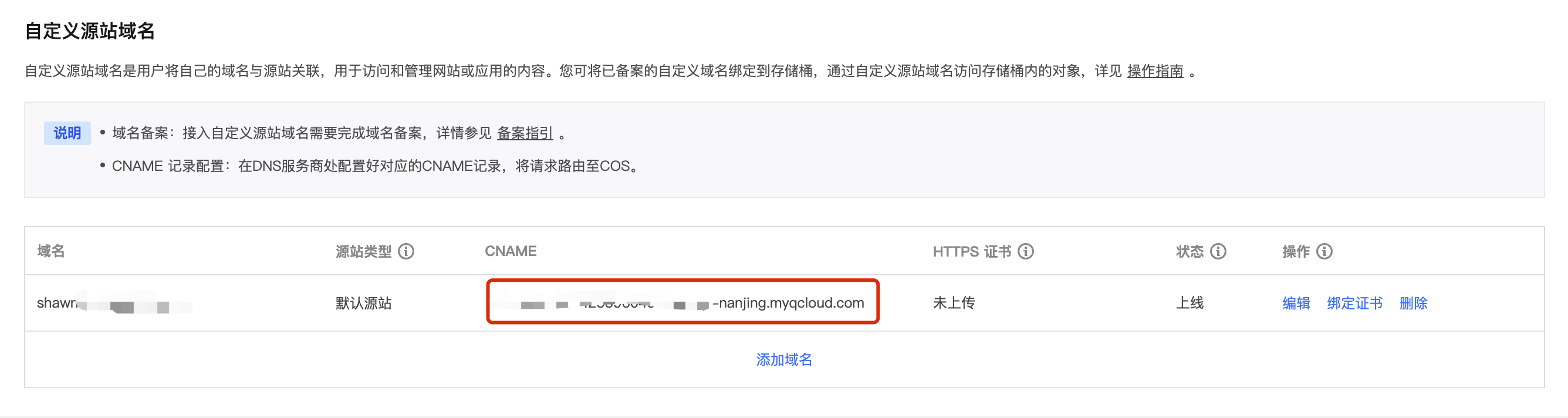
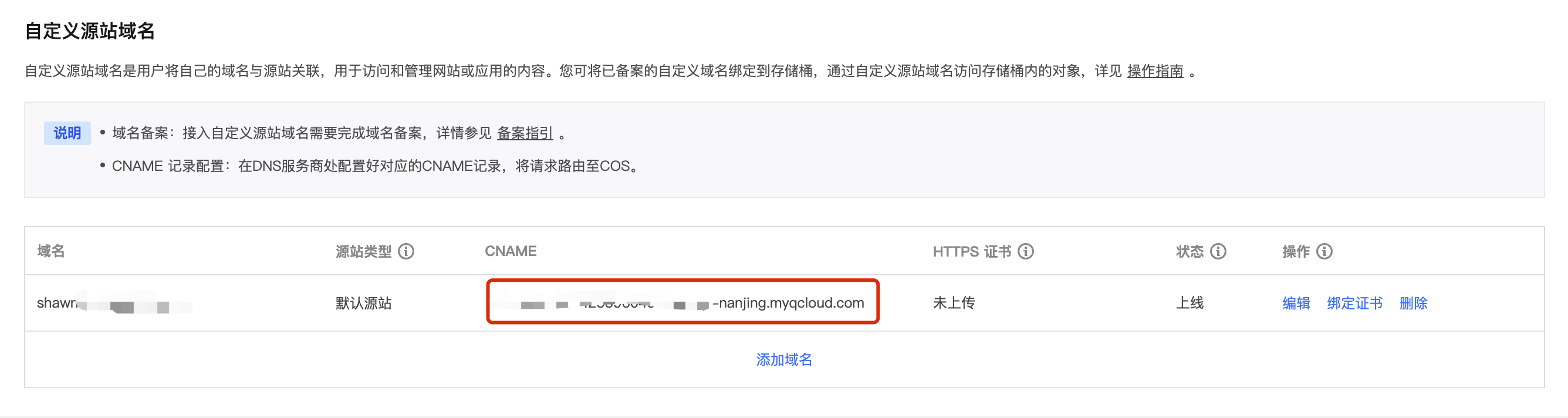
2. 在左侧菜单栏中,单击域名与传输管理 > 自定义源站域名,进入自定义源站域名管理页面。
3. 在“自定义源站域名”栏中,单击添加域名,主要配置项说明如下。
域名:输入您已购买的自定义域名(如 www.example.com )。更多介绍请参见 开启自定义源站域名。
源站类型:选择静态网站源站。
4. 单击创建。配置完成后,请稍等几分钟,等待域名部署上线完成后。然后复制对应的 CNAME 记录,再进行 域名解析 步骤。


2. 域名解析
步骤4:测试验证
在完成上述步骤后,可通过在浏览器地址栏输入网站域名进行访问,来验证实践结果,以
www.example.com为例:http://www.example.com ——返回名为 example 的存储桶中的索引页面(index.html)。http://www.example.com/folder/ ——返回名为 example 的存储桶中 folder 目录下的索引页面(folder/index.html)。http://www.example.com/test.html(不存在的文件) ——返回404提示。如果您需要自定义错误文档,可在 步骤2 配置静态网站中添加设置错误文档,当访问不存在的文件时将显示该指定的错误文档。说明:
在某些情况下,您可能需要清除浏览器缓存才能看到预期结果。
错误文档可以放在子目录下,例如 pages/404.html,但不支持针对不同的子目录配置不同的错误文档,每个存储桶只能配置一个错误文档。